When using a “Lead Generation” element on your site, you can easily insert a “File Upload” field.
This field type comes in very handy if you want to allow the users from your site to be able to upload their own files.
You can also create a connection to Google Drive or Dropbox, for example, so that the files the users upload, will be stored in a Google Drive/Dropbox folder.
For these two cases, we have created separate articles, where we’ve explained how to connect your “Lead Generation” element to both of these file storage services, and then how to add a “File Upload” field to that element so that the users will be able to upload files.
You can find these articles here:
Here is how to set up this field:
Set Up the File Upload Field
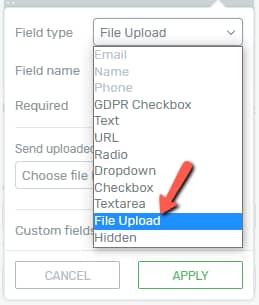
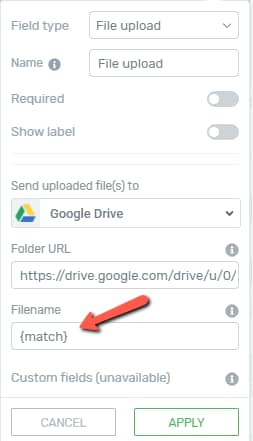
Firstly, from the “Field Type” section, choose the “File Upload” option:

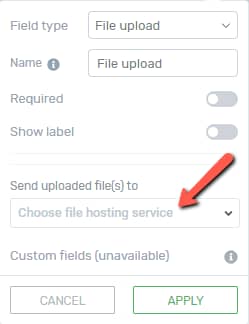
Next, you can provide a name for the field (optional), and set if the field should be required or not, as well as if the label should be shown or not:

Next, you have to set the hosting service, where the uploaded files will be stored. This is where we will choose the files to be sent to the file storage service of your choice. Click on the “Choose file hosting service” field:

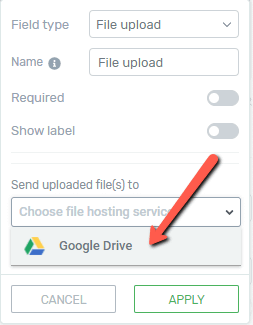
For example, let’s choose “Google Drive” here:

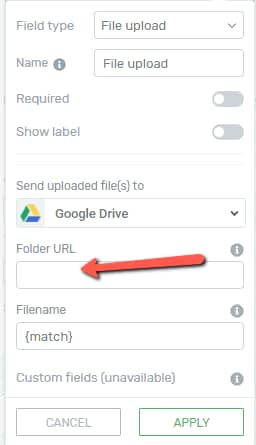
This will lead to two new fields. You will have to insert the folder URL in this one:

This will represent the folder where the uploaded files will be stored. Please see this article if you need guidance with finding the URL of a folder. Lastly, you have to choose the file name for the file that users will upload to your site:

This can be either static or dynamic. This means that you can either insert a static name in this field (for example “Image”), or you can use the following shortcodes:
-
{email} – using this shortcode, the name of the file will be the email of the person who submits it;
-
{date} – the name of the file will be the date of the submission;
-
{time} – the name of the file will be the time of the submission;
-
{match} – the name of the file will match the name of the uploaded file.
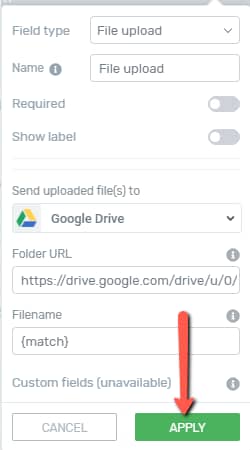
For example, if you enter “Image_{email}_{date}” in this field, the name of the received files would look similar to this: “Image_example-mail+gmail.com_12-05-2020“. After you finish setting up the field, click on “Apply”:

You’re all done! Now, whenever someone uploads a file using your form, their files will be stored in the folder that you have set up, as described above.
Edit the File Upload Field
After setting up the field, you can set up the allowed file types that the users can upload, and the maximum number/size of files. If you want to do that, you will first have to enter the “Edit Mode” of the “Lead Generation” element.
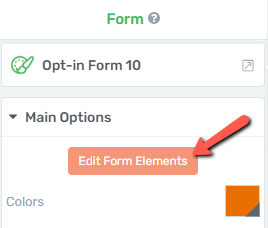
For that, while the “Lead Generation” element is selected, click on the “Edit Form Elements” option:

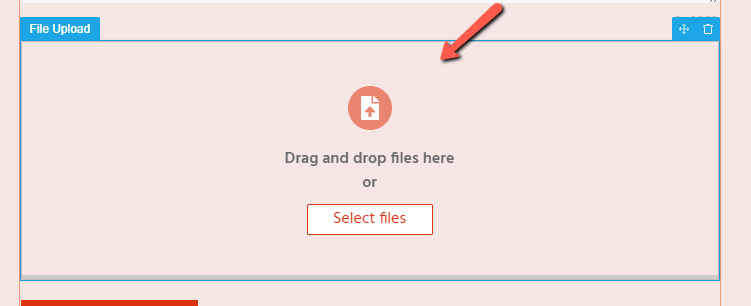
Then, in the editor, click on the “File Upload” field, to open some options for this field:

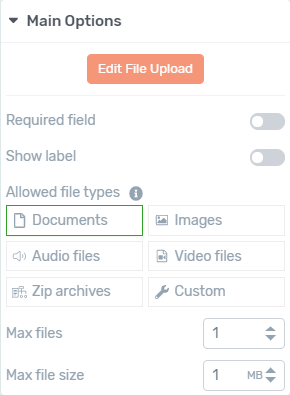
Some options will appear in the left sidebar:

Here is how you can use these options:
Edit File Upload
If you click on this button, you will be able to enter the “Edit Mode” of the “File Upload” field type, and this will allow you to edit each of the items of the field (for example, you can customize “Select Files” button, etc):

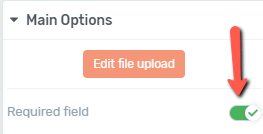
Required field
When you first set up the form field, you had to choose whether it should be required or not. However, you can also set this up from here, using the switch next to this option:

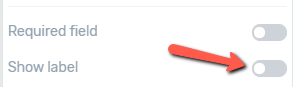
Show Label
The same goes for the next option – you can also show or hide the label from here:

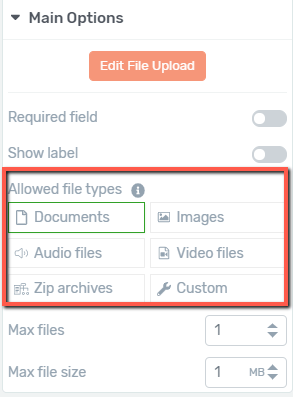
Allowed file types
Important!
If you want to see which file types your users can use when uploading a file to your site, please see this article.
This is where you can decide which type of files people will be able to upload to your site. Simply select the file types that you want to be uploaded:

Note: By default, only “Documents” are set here, so make sure to add more allowed file types, if you want the users to be able to upload other types of files, as well.
Max files and max file size
Lastly, you can set the maximum number of files to be uploaded, as well as the maximum size of each file (in MB). To change the default numbers, either enter a numerical value in each of the fields or use the up/down arrows:

Edit the Drag Hover State
Besides these options, you can also modify the way the field looks like when someone drags a file over it. If you want to do that, click on the “State: Normal” section from the left sidebar:

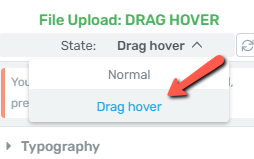
Then, from the small sub-menu that opens, choose the “Drag Hover” state:

Modify the “Drag Hover” state as needed, using the options that appear in the left sidebar. Moreover, feel free to use the rest of the general options to customize both the “File Upload’ field, as well as the entire “Lead Generation” element.
When you’re done with the “Edit Mode”, click on this orange button:

Remove the Field
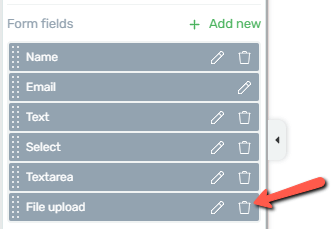
If you want to delete this “File Upload” field, all you have to do is go back to the “Lead Generation” element options, and, in the form fields list, click on the trash can icon next to the field you want to eliminate:

This is how you can add and customize a “File Upload” field type to your “Lead Generation” element. As always, feel free to use all of the other general options for even more in-depth customization of this field.
For all of the other options, you will be able to find articles in our knowledge base.
Make sure you also check out this article, to see what other types of custom fields can be added to this element.
Hopefully, this article was useful for you. If that’s the case, don’t forget to rate it with a smile below 🙂