Do you want to make it easy for your website visitors to contact you with just a single tap or click? Linking a Button or Text element to a phone number allows users to quickly start a call by simply clicking on the element, improving convenience and accessibility.
In this article, we’ll show you how you can link a button and text to a phone number so users can call you through your website itself.
Linking a Button Element to a Phone Number
To be able to link a button to a phone number, please ensure you’ve added the Button element on a page.
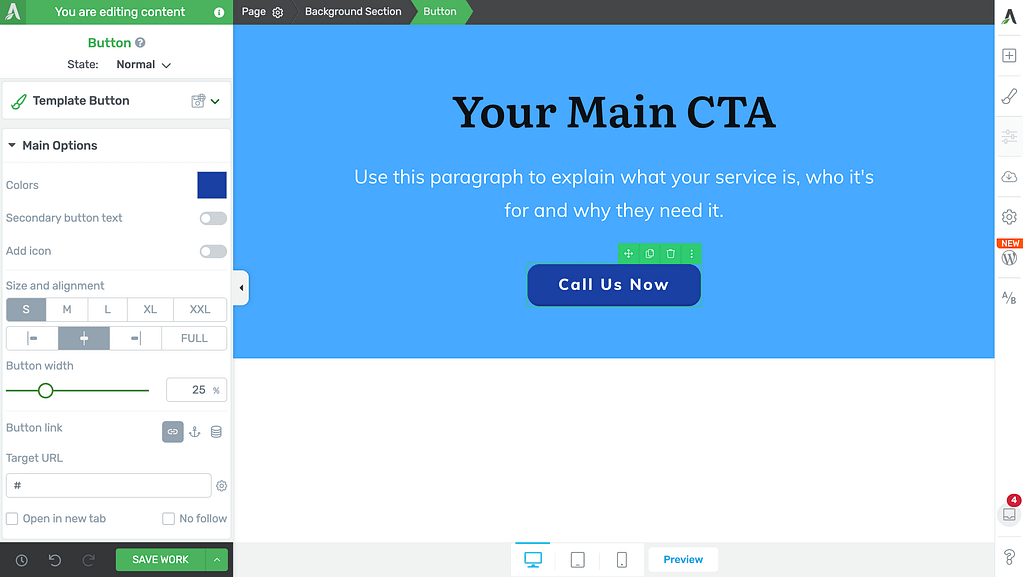
When on the page, click on the button to open its settings in the left column.

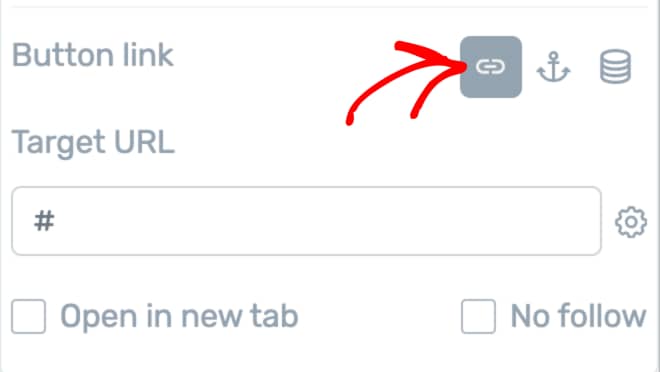
In the Button options on the left, scroll down to the Button Link option and choose to add a Static link.

Clicking to add a static link will open a field where you enter the Target URL.
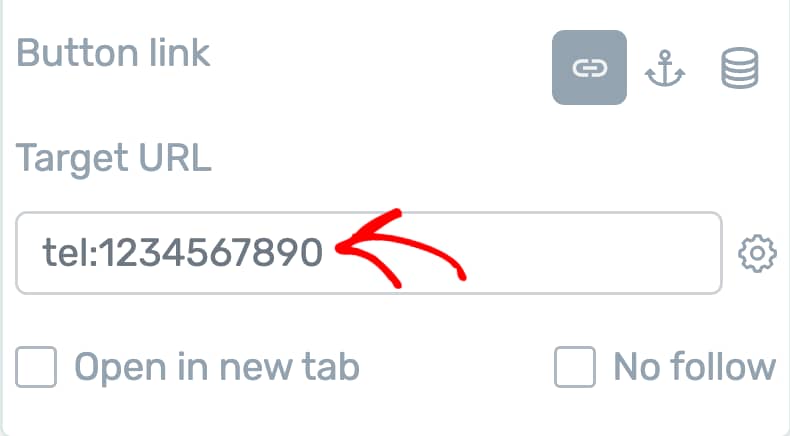
The Target URL you enter here should be as follows
tel:PHONENUMBER
In this target URL:
- PHONENUMBER is your phone number with your country code.
So, if your phone number is 1234567890 the Target URL will be as follows:
tel:1234567890

After adding the Target URL, click on the Save Work button in the bottom left to save this and other changes on the page.

Saving this will display a popup letting users call you directly when they click on the button on your website.
Linking a Text Element to a Phone Number
Before you follow the steps to link a text to a phone number, please ensure you’ve added the Text element on your page using Thrive Architect.
When you’ve added a text on a page, open the page in the Thrive Architect editor, and click on the Text element to open the floating formatting panel.

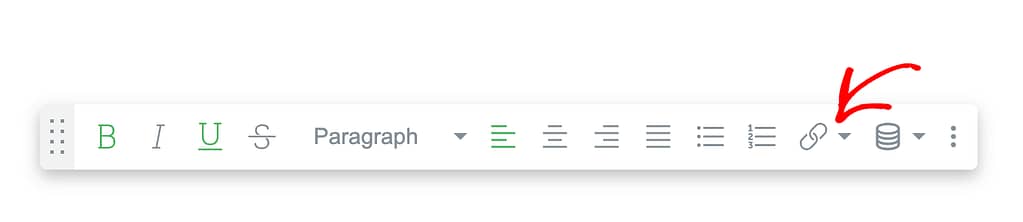
In the floating panel, click on the down arrow beside the link icon.

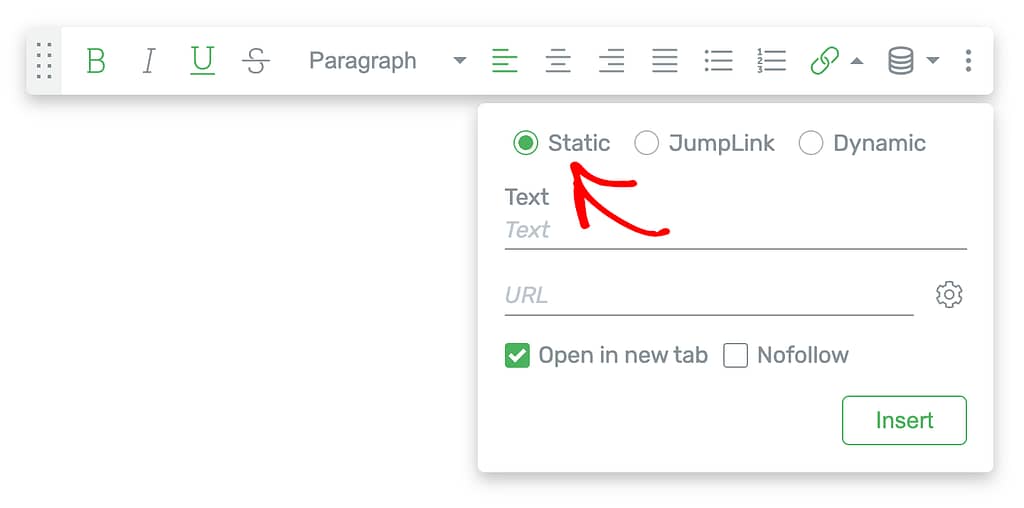
When you click the link icon, select to add a Static link to the text.

Clicking to add a static link will open a field where you enter the Target URL.
The Target URL you enter here should be as follows
tel:PHONENUMBER
In this target URL:
PHONENUMBER is your phone number with your country code.
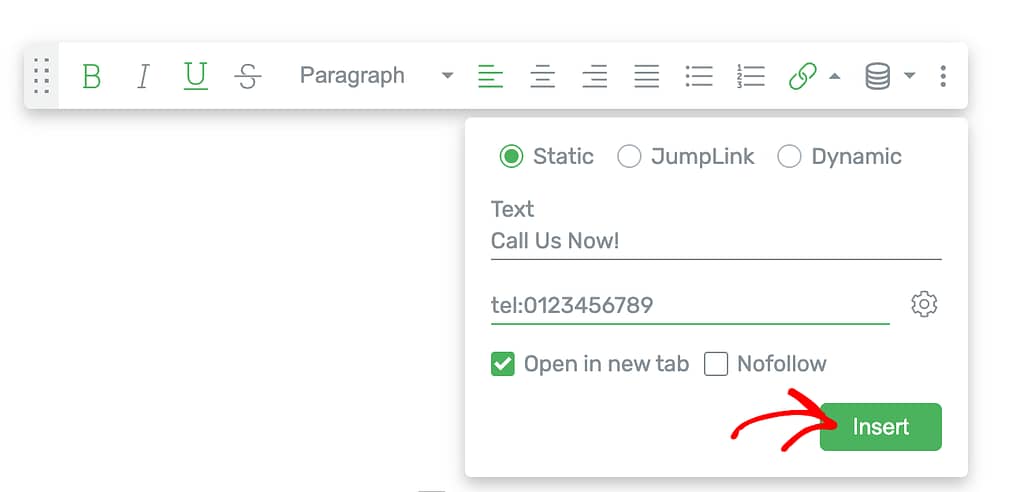
So, if your phone number is 0123456789 the Target URL will be as follows:
tel:0123456789

After you add the details, click the Insert button.
This will link the text to the phone number you mentioned.
Finally, after you’ve added the link and finished with the other changes, click the Save Work button on the bottom left to save the changes on the page.

Saving this will display a popup letting users call you directly when they click on the text on your website.
We’ve just seen how you can let users call you directly from your website by clicking a button or a text.
Next, do you want users to send you an email on the click of a button or text? Here’s our document that’ll help you set this up.