You can provide users ways to contact you much faster, by having a button or a linked text that is specifically designed to let them immediately perform a call directly from your website.
This article will show you how to achieve that, in both the WordPress editor (Gutenberg), as well as in any of the Thrive editors.
How to Link a “Button” Element to a Telephone Number
Here’s how to link a “Button” element to a phone number: start by opening the page you want to add the button to and edit it with Thrive Architect:

Next, go to the right sidebar and click on the “plus” sign:

Scroll down to the “Button” element or look for it in the Search Bar:

Drag and drop the “Button” element where you desire. You can customize it if you want to as described here.
While customizing the button, you can add a call to action to it, signalling that the button will be linked to a phone number.
Something like “Call us”, as you can see in this example:

In the “Button Link” section, of the left sidebar, make sure you choose the “Static link” option. You will see a “#” symbol in the “Target URL” field. Make sure to delete it before going further.
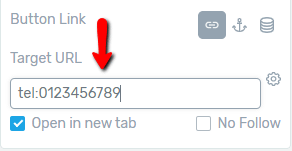
The “Target URL” field is where you have to write “tel:“, followed by your telephone number.
Here is an example of how this should look like: tel:0123456789

Now save the changes and you can open the “Preview” Mode on a mobile phone to test how the button linked to the phone number works.
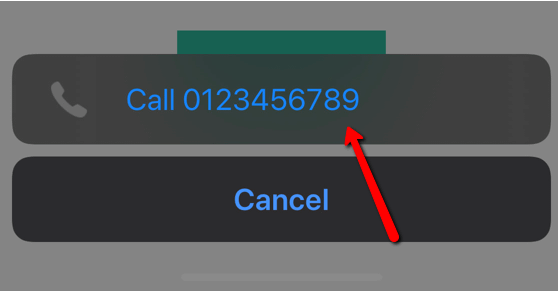
If you’re testing this for the first time, a pop-up will open on your screen, asking you to choose which application you want to use in order to perform the call:

If you’ve selected the app before, depending on your mobile device, the pop-up may not open again.
Note: The pop-up will only be available when using a mobile device. You will not be able to test how the button linked to a phone number works using a PC.
This is how you can easily offer your users the option to quickly contact you through email or phone by simply clicking on a button.
How to Link a “Text” Element to a Telephone Number
Similarly, you can link any “Text” element to a phone number, in the same manner. Simply select the text to be linked and go to the top panel, where the “Link” option can be found:

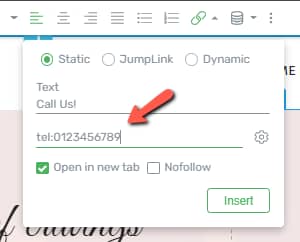
And, just as you did in the case of the “Button” element, enter the “tel:0123456789″ syntax in the “URL” field:

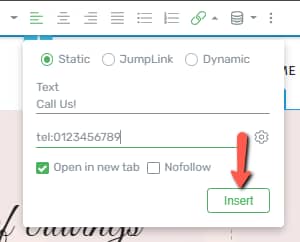
Click on “Insert” to save the link:

Save the page and you’re all done!
We have also created a similar article in which we’ve explained how to do the same thing but with an email address, check it out here.
If you want to find out more about various elements using Thrive Themes, check out our knowledge base. Also, you might be interested in reading this article about how to autofill a text message by linking an element to a telephone number.
I hope this article was useful. If that’s the case, share a smile below! 🙂