Do you want to let users contact you through a pre-filled SMS when they click on a page element? With Thrive Architect you can enable this for any element on a page which when clicked will let users send you an SMS with a pre-filled message.
In this article, we’ll see how you can use a button for users to reach out to you.
Adding a Button on Page
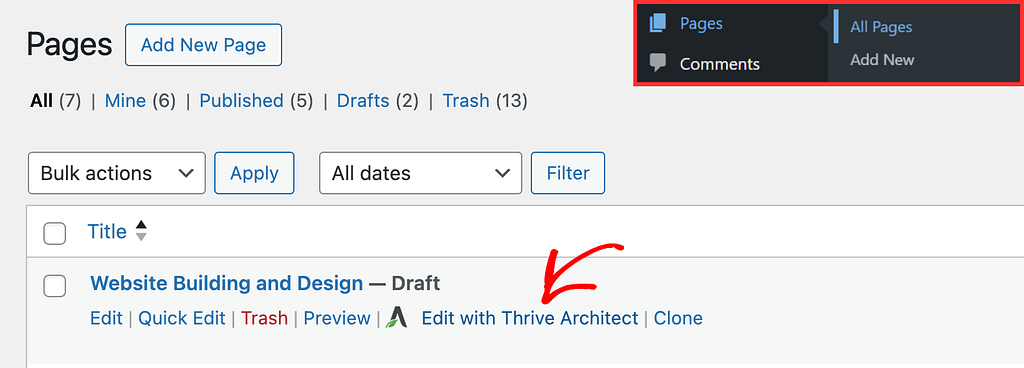
To add an element to a page, you’ll first need to open it in the Thrive Architect editor. To do so, open your WordPress admin area, navigate to Pages >> All Pages, hover on the page you want to edit, and click on Edit with Thrive Architect.

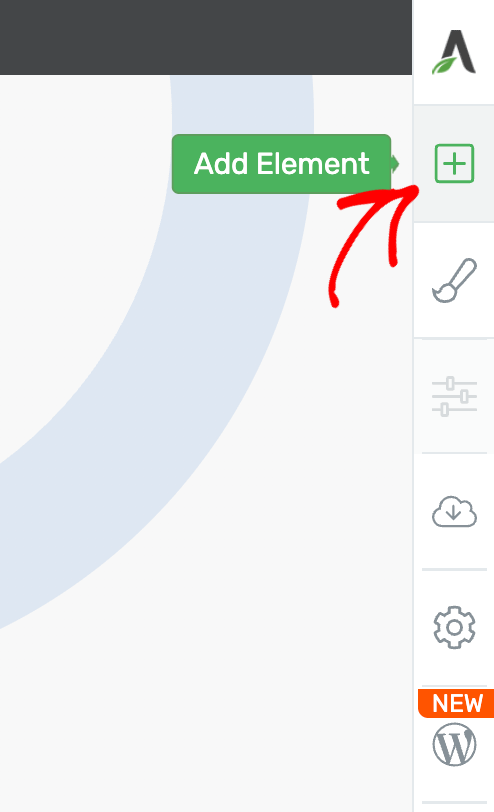
When the page is opened in the editor, click on the plus (+) icon in the right panel.

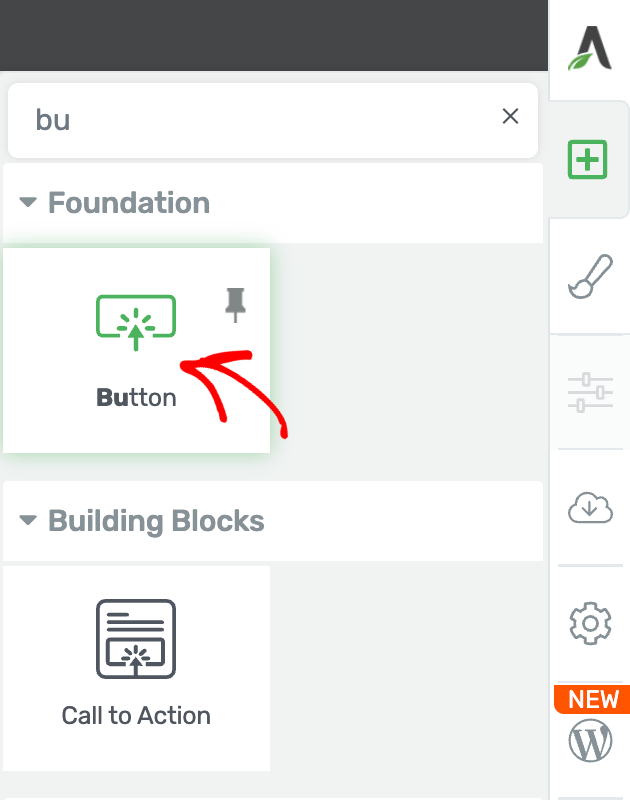
After clicking the plus icon, you’ll see a list of Thrive Architect elements that you can drag and drop on the page. From this list of elements, drag and drop the Button element on the page.

When you drag and drop the Button on the page, click on it to open its settings and options in the left column.
Enabling a Link and Adding the Target URL
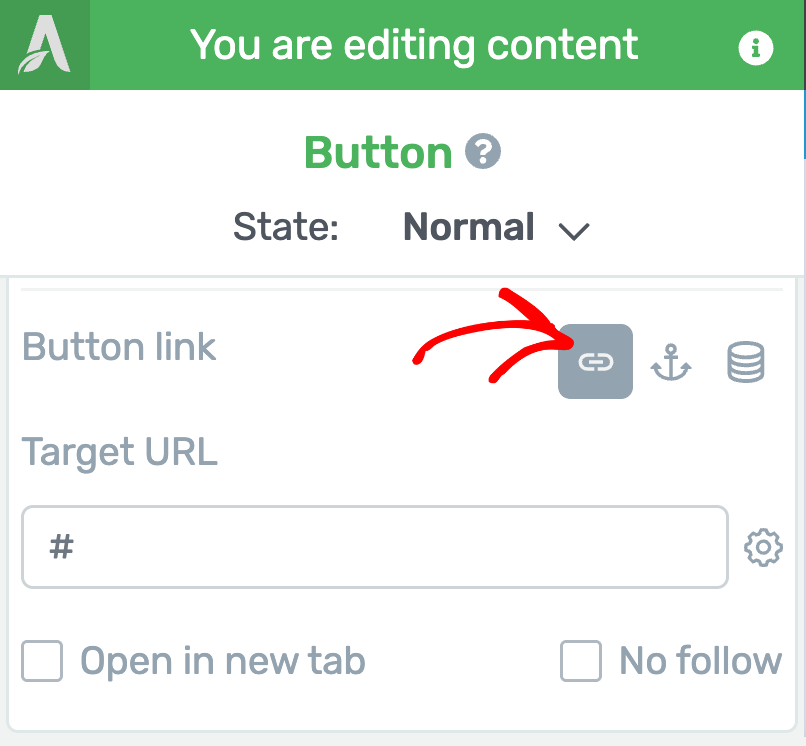
In the Button options on the left, scroll down to the Button Link option and choose to add a Static link.

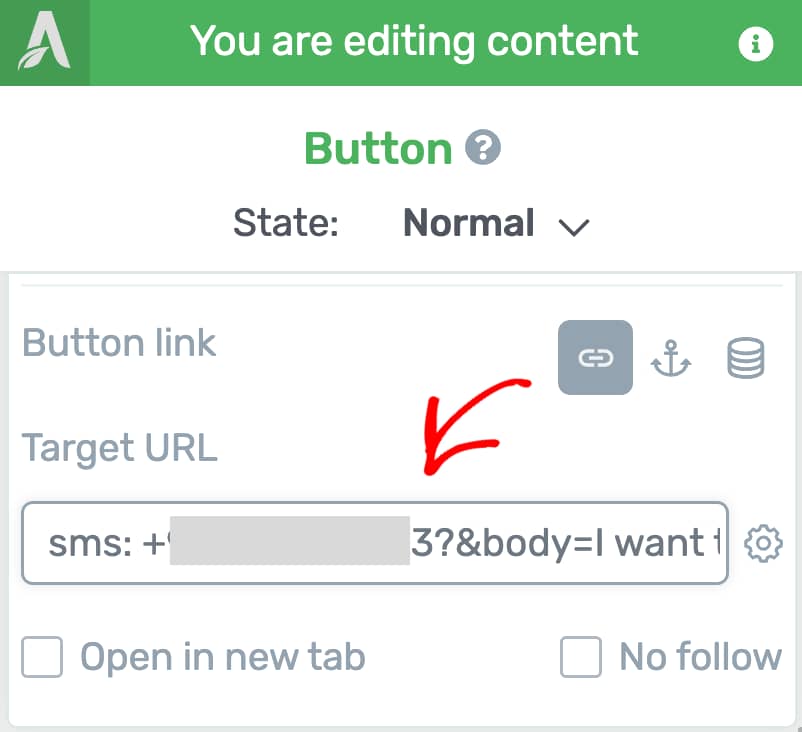
Clicking to add a static link will open a field where you enter the Target URL.
The Target URL you enter here should be as follows
sms: PHONENUMBER?&body=TEXTIn this target URL:
- PHONENUMBER is your phone number with your country code.
- TEXT is the prefilled text you want users to send you after clicking the button.
So, if you are living in the United States and your phone number is 1234567890 and the text you want users to send you is: I need more information, you’ll enter the following in the Target URL field:
sms: +11234567890?&body=I need more information
After adding the Target URL, scroll down and click the Save Work button in the bottom left.
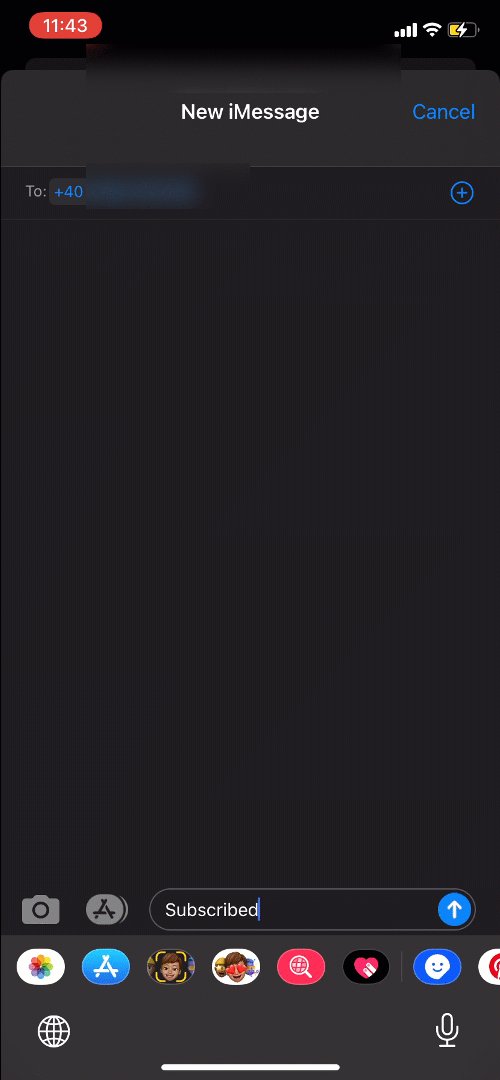
This will ensure that the user will be able to send the set message directly when the webpage is opened on mobile and the button is clicked.
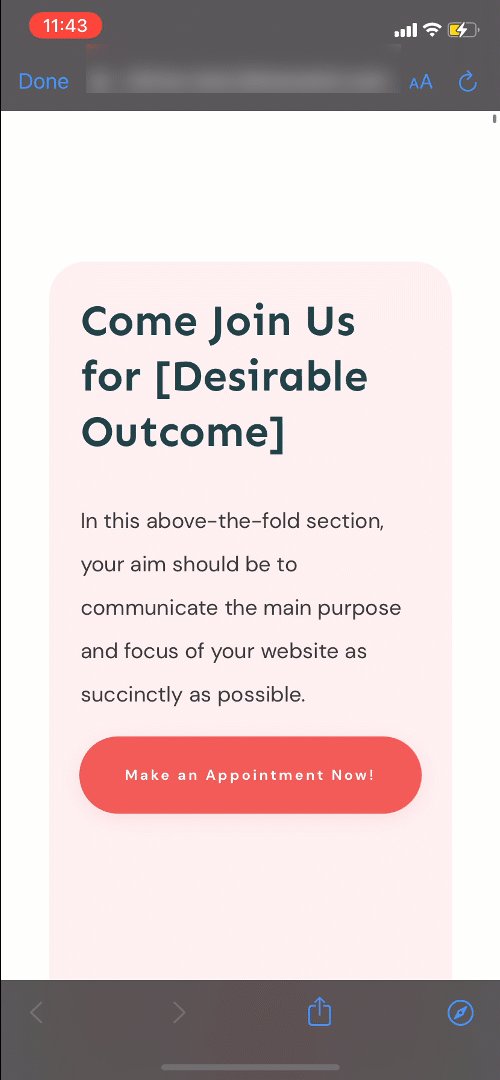
Here is an example of how it will look when the same functionality is added to an image on the page.

This feature can be useful if you have a QR code image on one of your pages. If someone opens the page on their phone, they won’t be able to scan the QR code. But you can solve this by linking the QR code image to a phone number, using the same steps explained above.
Next, do you want to link a button or an element to an email address? Here’s our document that will help.