Do you want to use ready landing page templates that’ll save your research and design time? With Thrive Architect you can use well-designed and conversion friendly landing page templates that you can use and customize on your website.
In this article, we’ll show you how you can use landing page templates to build pages in Thrive Architect.
- Using a Pre-built Landing Page Template
- Using a Blank Landing Page Template
- Loading a Landing Page on an Existing Page
- Reverting to the Theme Page
Using a Pre-built Landing Page Template
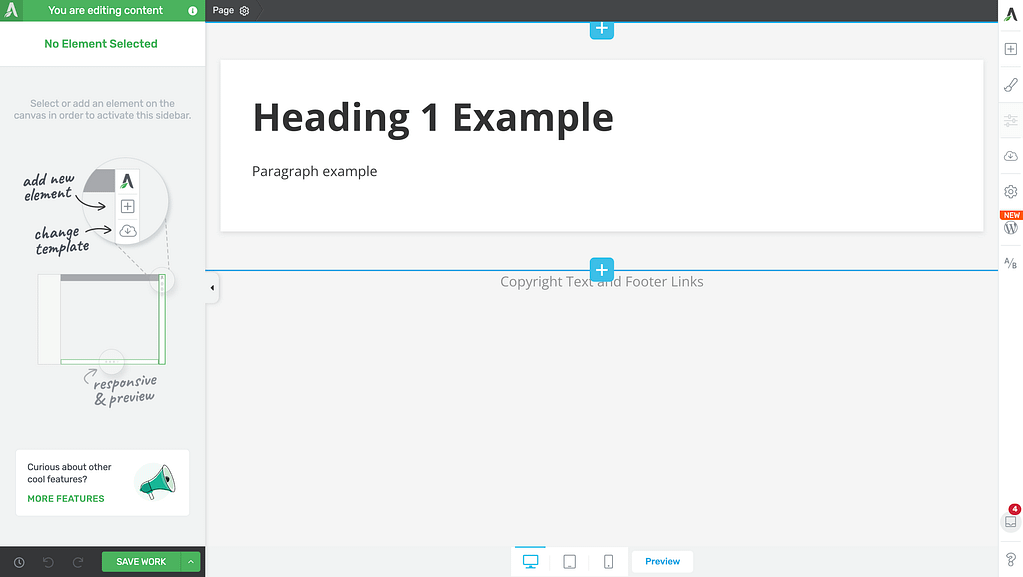
To use a landing page template in Thrive Architect, you first have to open a page in the Thrive Architect editor.
In this example, we’ll start the steps right from page creation.
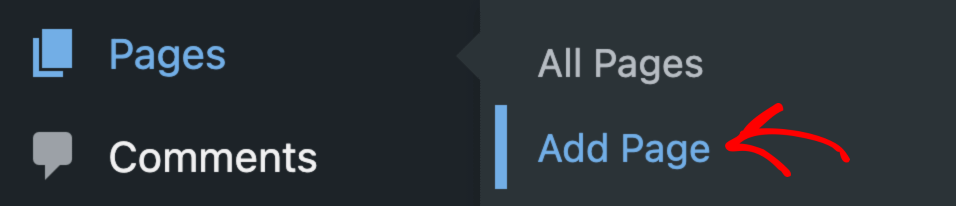
To begin, open your WordPress admin area, navigate to Pages >> Add Page.

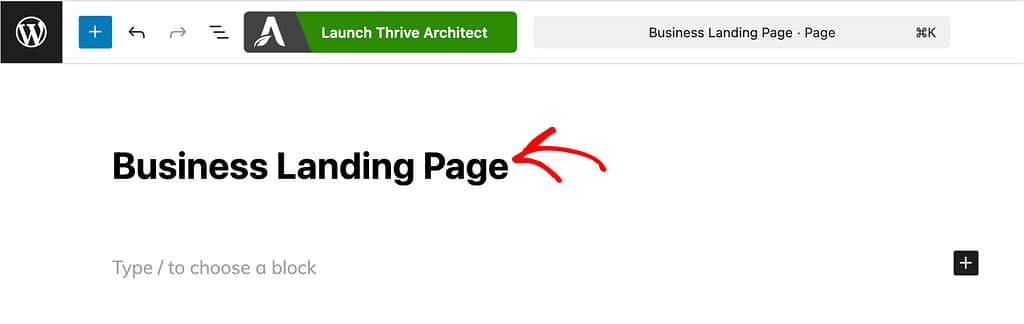
Clicking to add a new page will open a new page in the WordPress page editor. In the editor, enter the page title you want to save it as.

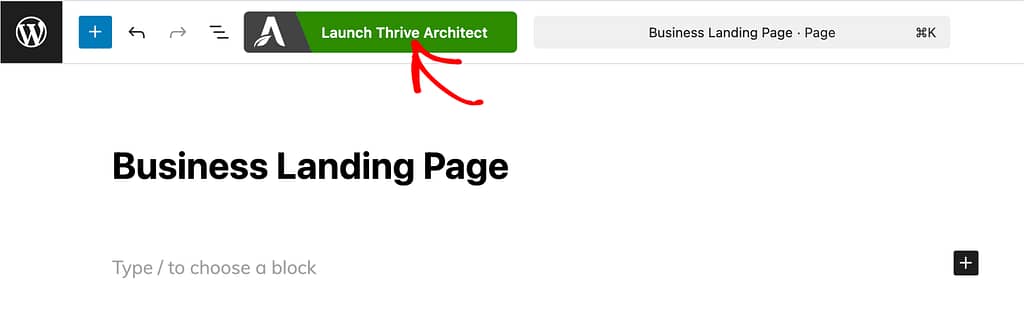
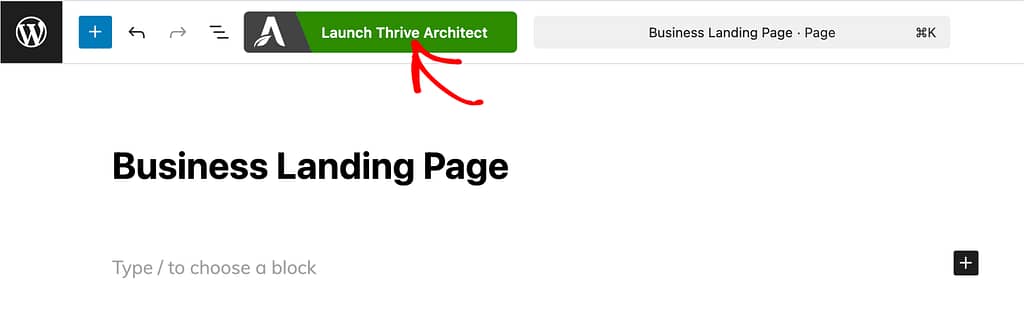
After you add the page title, click the Launch Thrive Architect button in the top bar to open the page in the Thrive Architect editor.

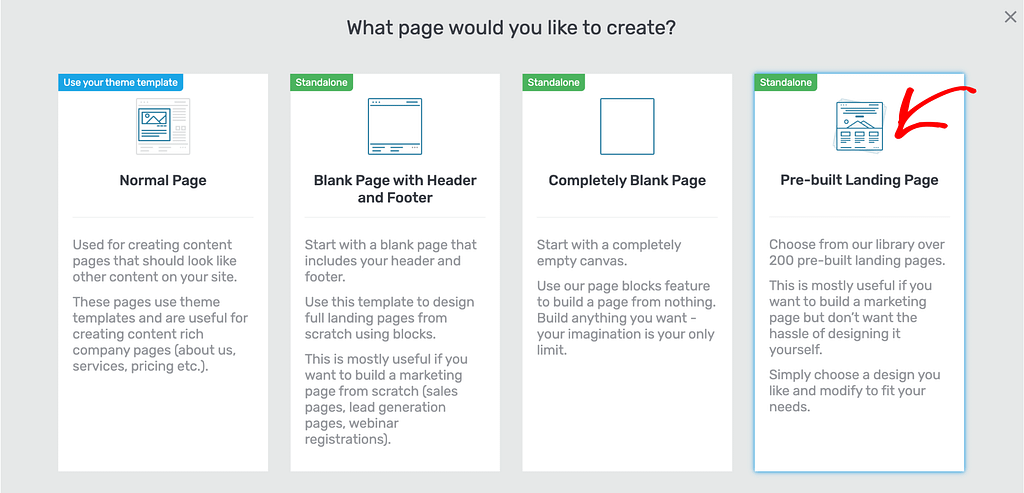
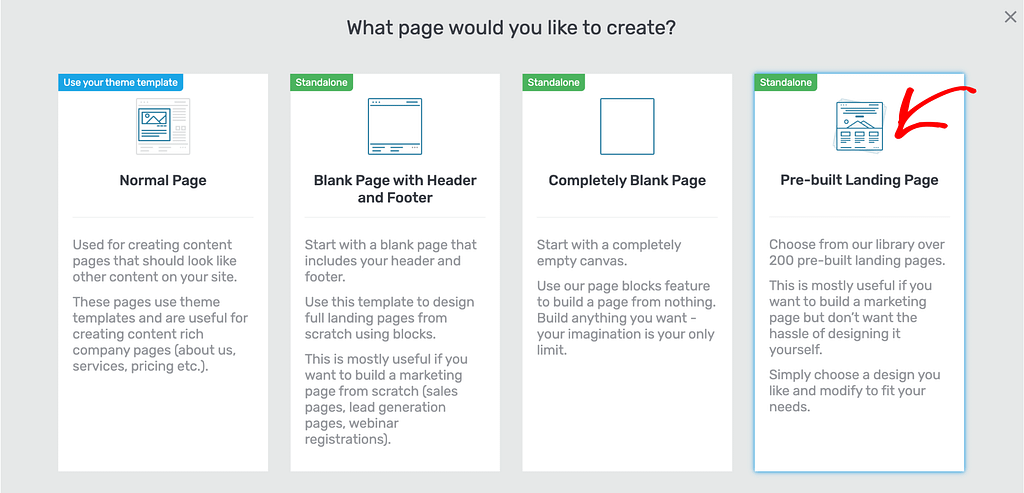
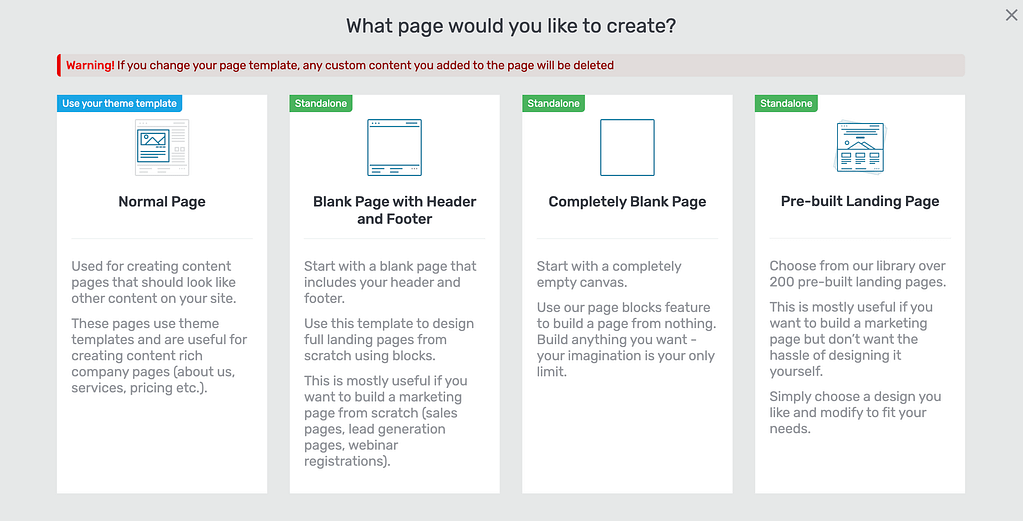
Clicking to launch the page in Thrive Architect, will show a popup where you select the type of page you want to create.
Before you select the type of page you want to create, here are a few articles that will give you an idea of what all is possible.
- Adding, saving and loading landing page templates
- What are smart landing pages and how to use them
- Difference between normal page and landing page
In this popup, select Pre-built Landing Page.

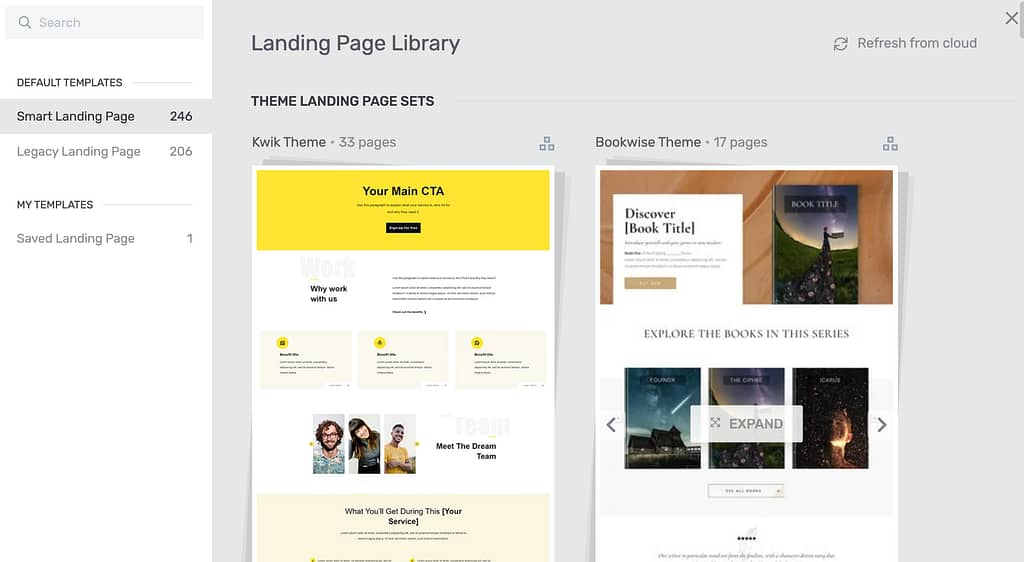
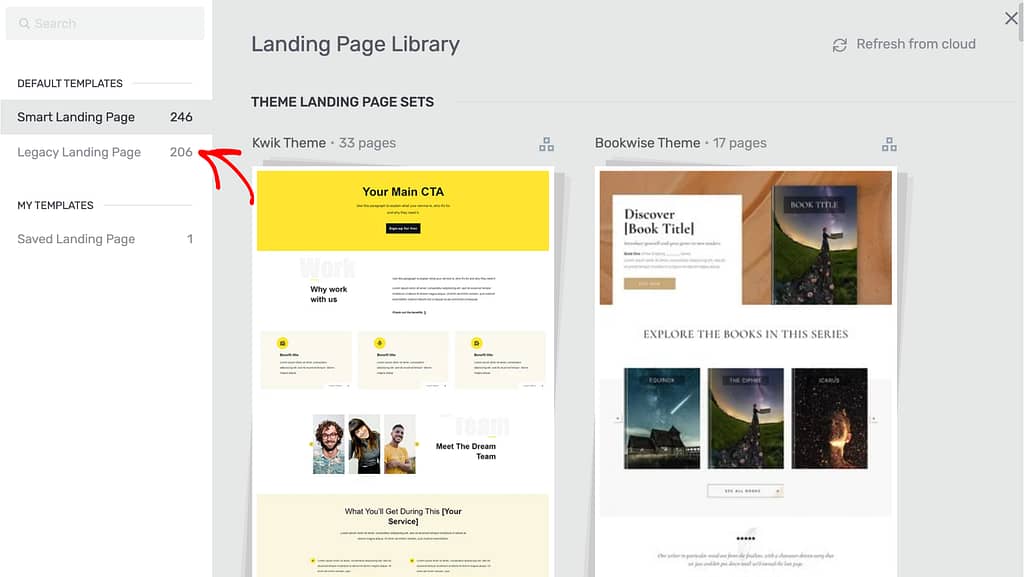
When you click to build a pre-built landing page, you’ll see the Landing Page Library open in a popup. Here, select the Landing Page Set you want to use.

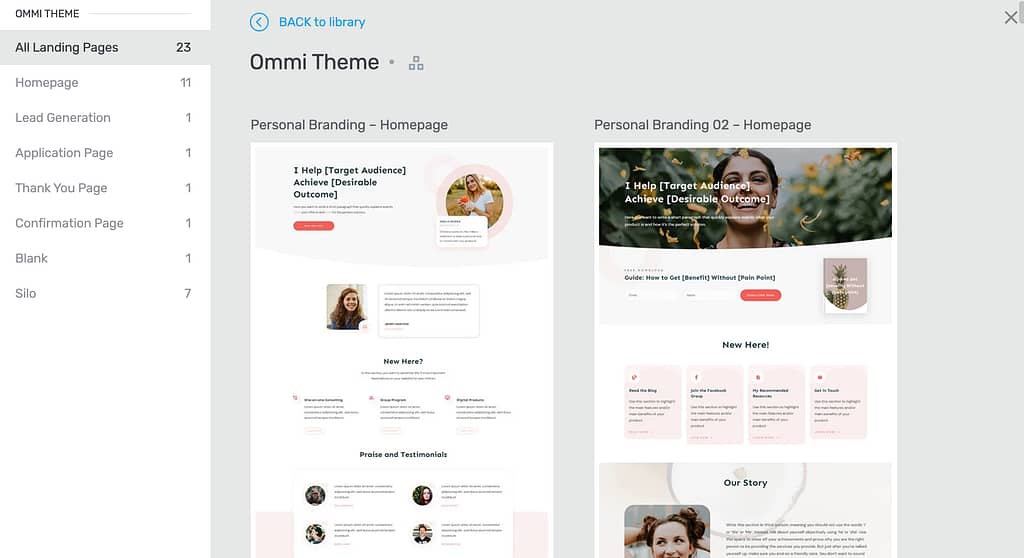
After selecting the landing page set theme, in the next step, select the page template you want to use.

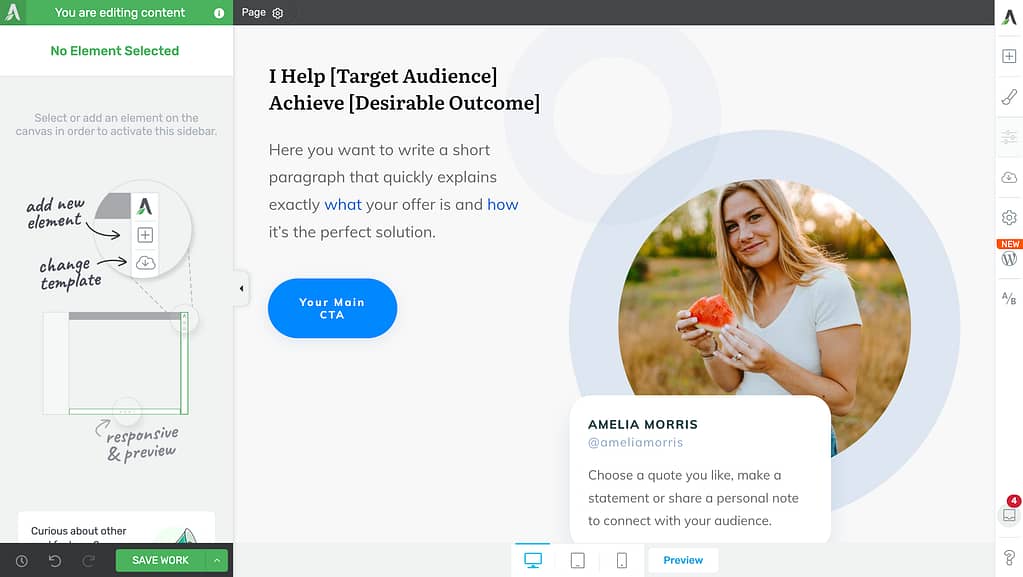
Once you select a template, it closes the popup and you’ll see the template added to the page in the Thrive Architect editor.

Using a Blank Landing Page Template
If you want to start building the page using a blank template, you can do so too. To do so, launch the new page in the Thrive Architect editor.

When you click to launch it in the Thrive Architect editor, you’ll see a popup where you select the type of page you want to create. On this popup, select Pre-built Landing Page.

In the Landing Page Library, click to open the Legacy Landing Page.

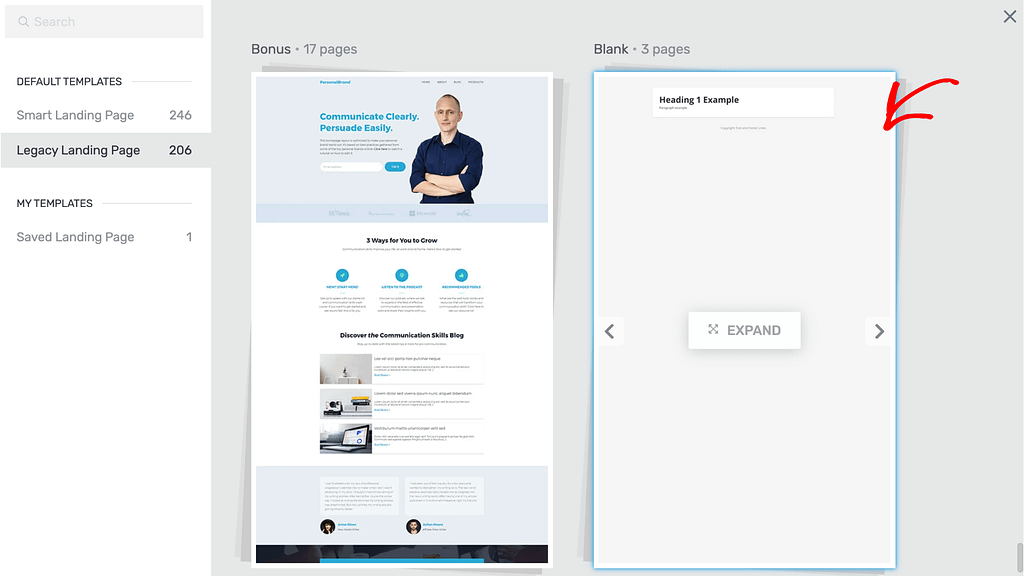
Under the Legacy Landing Page section, scroll down and click to select the Blank template.

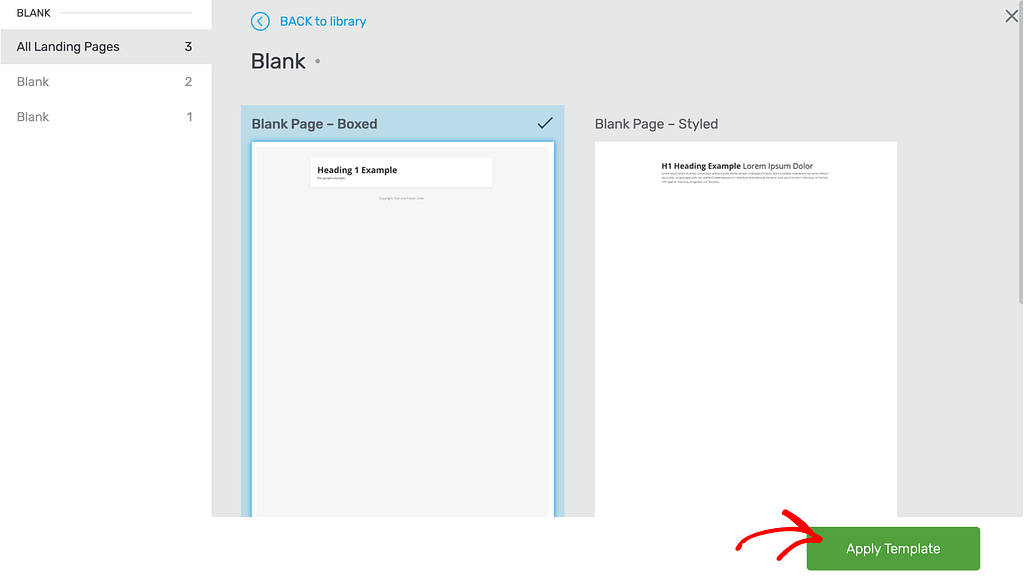
When you click on blank, it will open the next step for you to choose the individual blank template you want to use and click the Apply Template button.

Applying the blank template will add it to the page open in the Thrive Architect editor.

Loading a Landing Page on an Existing Page
Sometimes you may want to change the template you’ve added to a page. This is easy while using Thrive Architect.
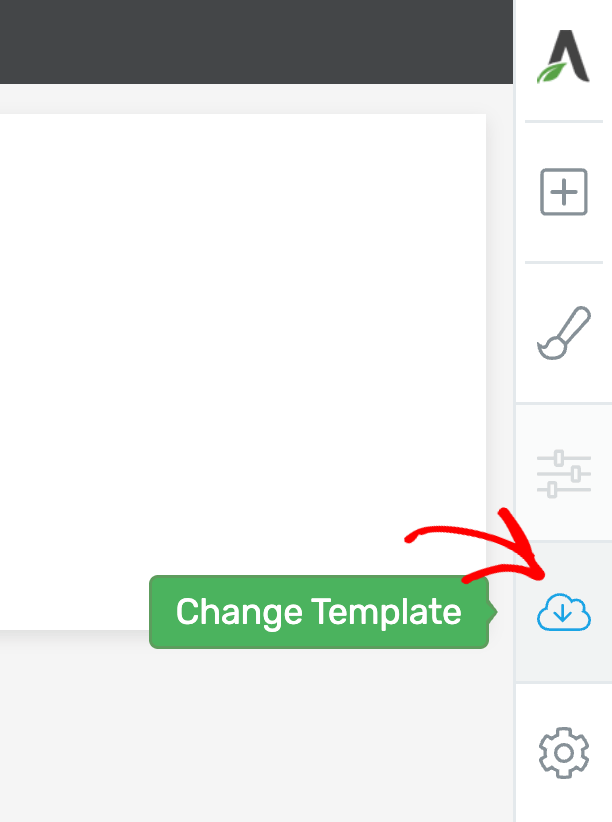
To change the landing page template on an already existing page, open the page in the Thrive Architect editor, in the right panel click the download from cloud icon.

When you click this icon to change the template, you’ll see a popup where you select the page type you want to create.

This step onward, proceed selecting the page type and then the template you want to use on the page.
Reverting to the Theme Page
If you want to go back to your original page before you applied the landing page template, use the “Revert to Theme” option.
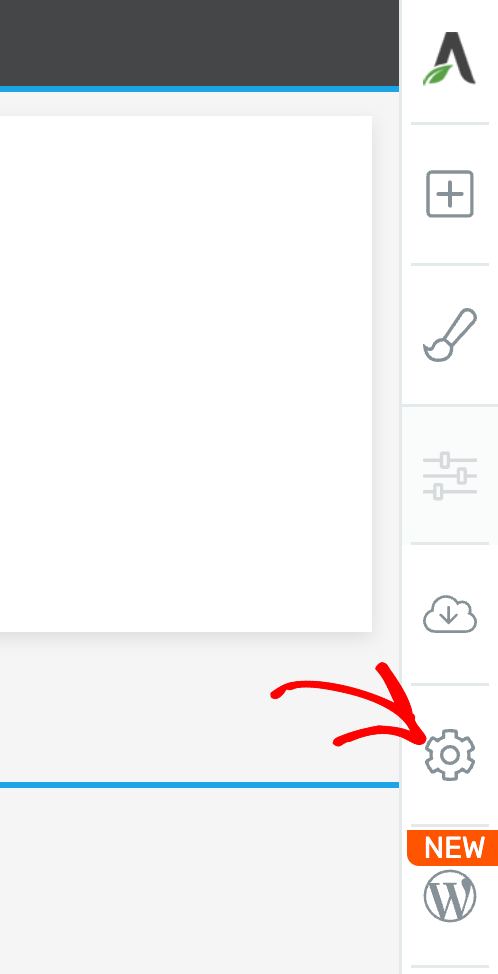
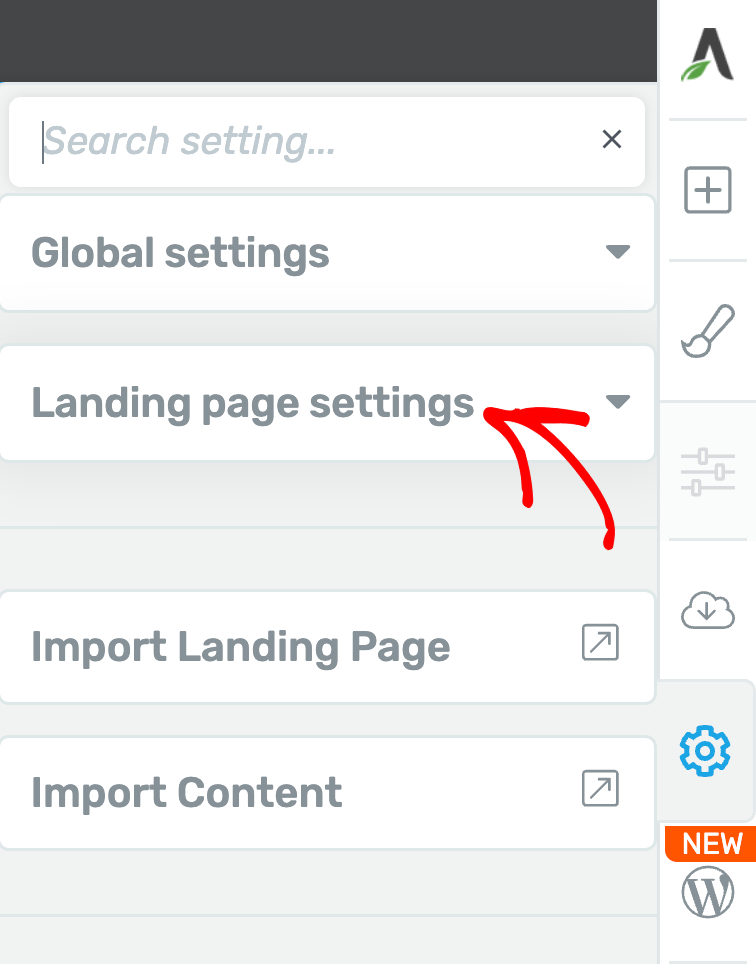
To revert a page to the theme, begin by going to the right panel, click on the gear icon to open settings.

In the Thrive Architect settings panel, click to open the Landing page settings.

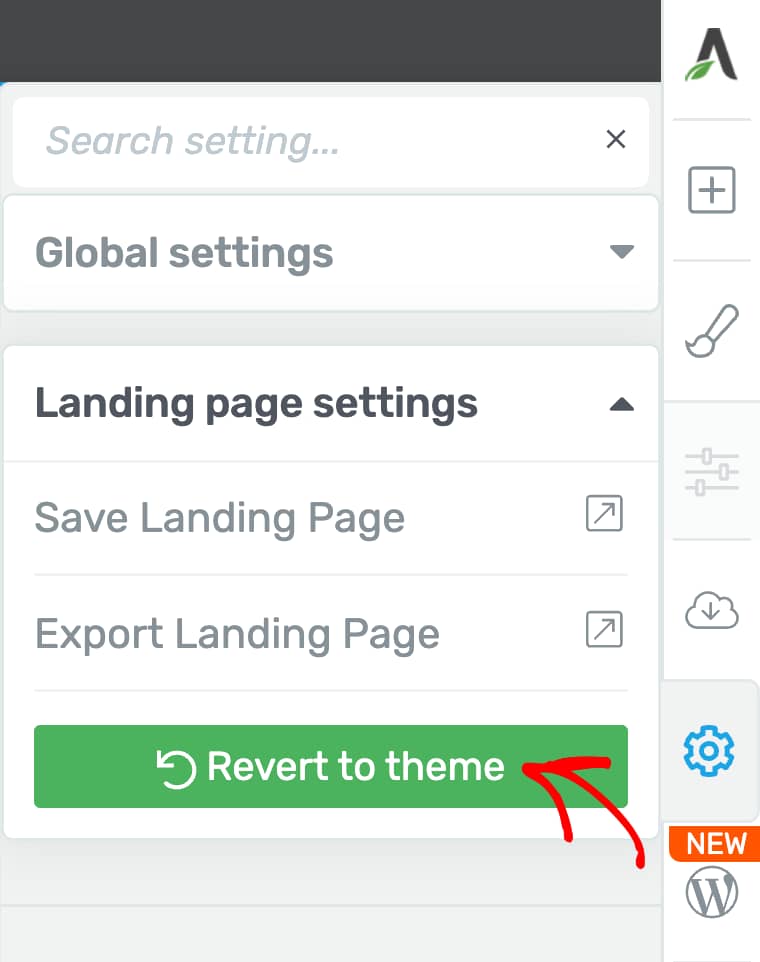
Under Landing page settings, click the Revert to theme button.

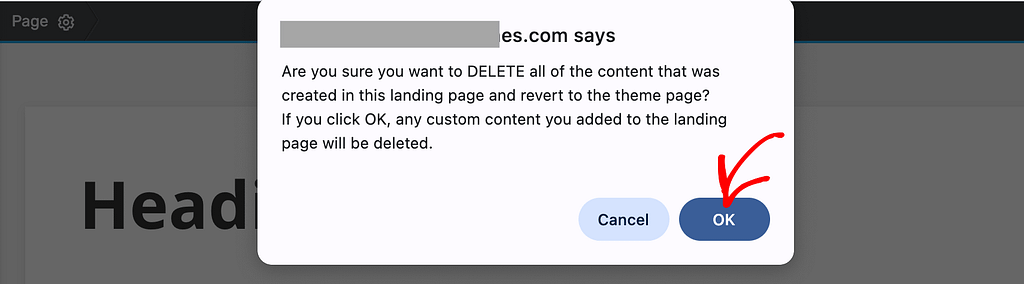
When you click to revert to the theme, you’ll see a popup with a warning saying this change will delete all the content on the page and revert it back to a theme page. To proceed, click OK.

We’ve just seen how you can use a landing page template, a blank template on a page and revert it back to a theme page.
Next, do you want to learn more about Landing page settings? Here’s our document that’ll help.