When it comes to optimizing your site, we have developed our own project, which we call Project Lightspeed. Our team has done a great job explaining both the technical and the not-so-technical terms and ideas revolving around this project, so please start by reading those articles:
- How Do I Test the Speed of My Site?
- Interpreting the Site Speed Score from PageSpeed Insights
- Our Plan Regarding the Google Core Web Vitals and Website Speed
- How the Project Lightspeed will Help Core Web Vitals
- Get Started with Project Lightspeed
- The Video Element Thumbnail/Cover – Optimizing Videos
- Enabling Lazy Loading for videos
- Font Settings in Project Lightspeed
“Project Lightspeed” is our code optimization project, and we are going to use it to roll out some code changes, that will improve our optimization processes. This is an ongoing project, and we will keep rolling improvements in the near future.
In addition to the other settings launched in previous releases, we have also updated Thrive Leads and included a solution with the help of which you can significantly reduce the site loading time, as you can get rid of cumulative layout shifts.
As we’ve also explained in previous articles, Cumulative Layout Shift (CLS) is used to measure layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
A layout shift represents the moment when a visible element changes its position on the web page, from one rendered frame to the next.
To reduce CLS as much as possible, we’ve come up with two solutions that cover a few form types. If you need help identifying the different form types, please see this article.
Ribbon form types
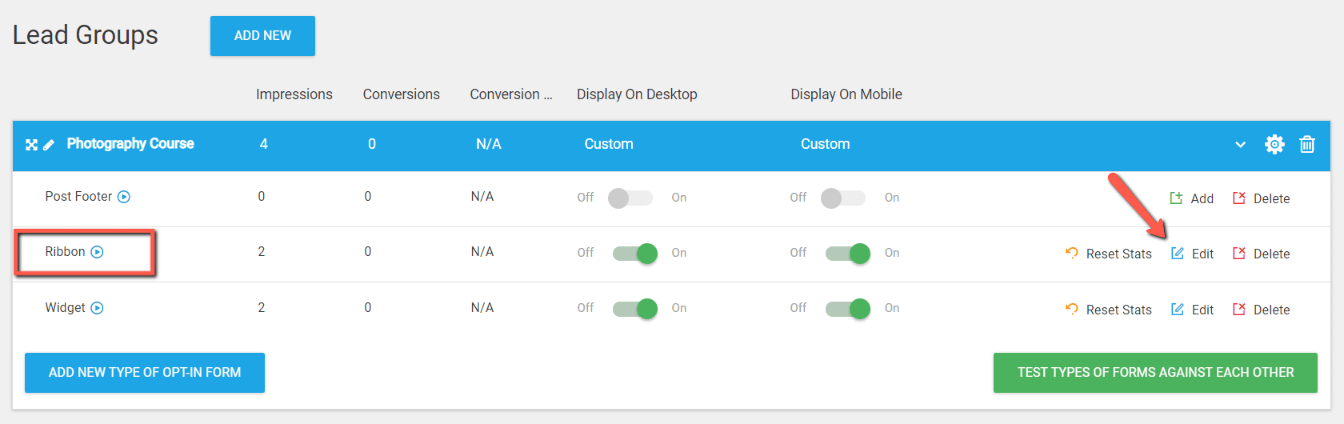
When you set up Ribbon form types, you can choose their position. To get to this option, open the Lead Group where the Ribbon type of form is placed and, when you find it, click on “Edit”:

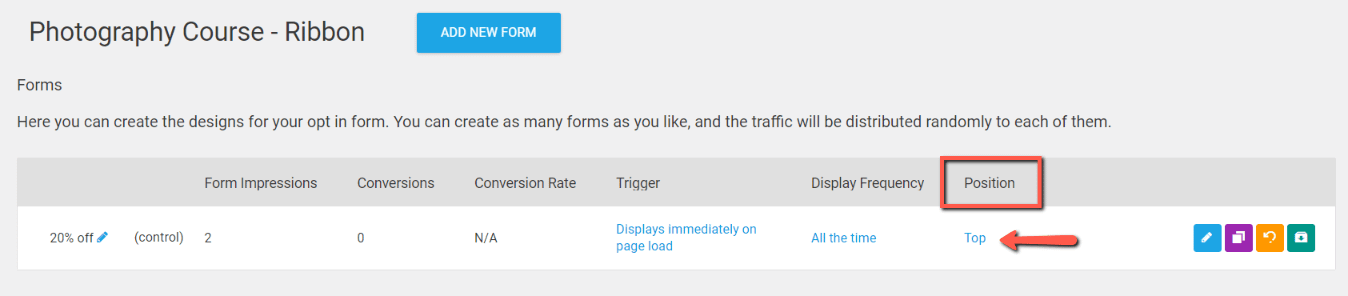
You are able to set up each form to be shown in a different position. To choose the position, click on the hyperlinked text below the “Position” option:

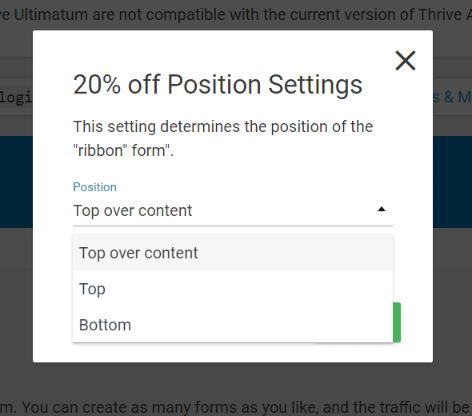
This will open a pop-up with the available options:

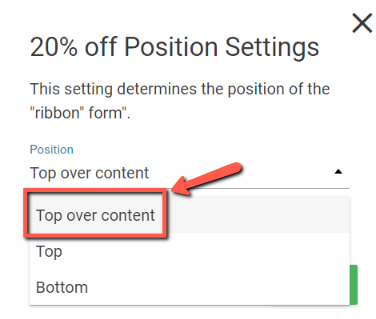
For Ribbon form types, we’ve added a new position that can be chosen for the form, called “Top over content”:

If you choose this option, the form will load above the existing content and, this way, there is not going to be any layout shift when the page loads, so the loading time of the site will be shorter.
Here is an example of how a Ribbon form loads if you choose the “top” position:

And here’s what it looks like if you choose the “Top over content” position:

As you can see, when you go for the “Top over content” option, the form is loaded above your content, without causing any layout shifts (pushing the content).
Choosing the “Top over content” option will increase your site speed score.
Post Footer, Widget form types and Thrive Leads Shortcodes
The second solution applies to the way some forms behave when using the Lazy Loading option.
For Post Footer and Widget form types, as well as Thrive Leads shortcodes, we’ve implemented a way in which the space where the forms are placed on the page will be reserved immediately upon page load so that when the forms show up on the page, there will be no layout shift.
Until the form loads, a placeholder will appear, and the form loads in that area.
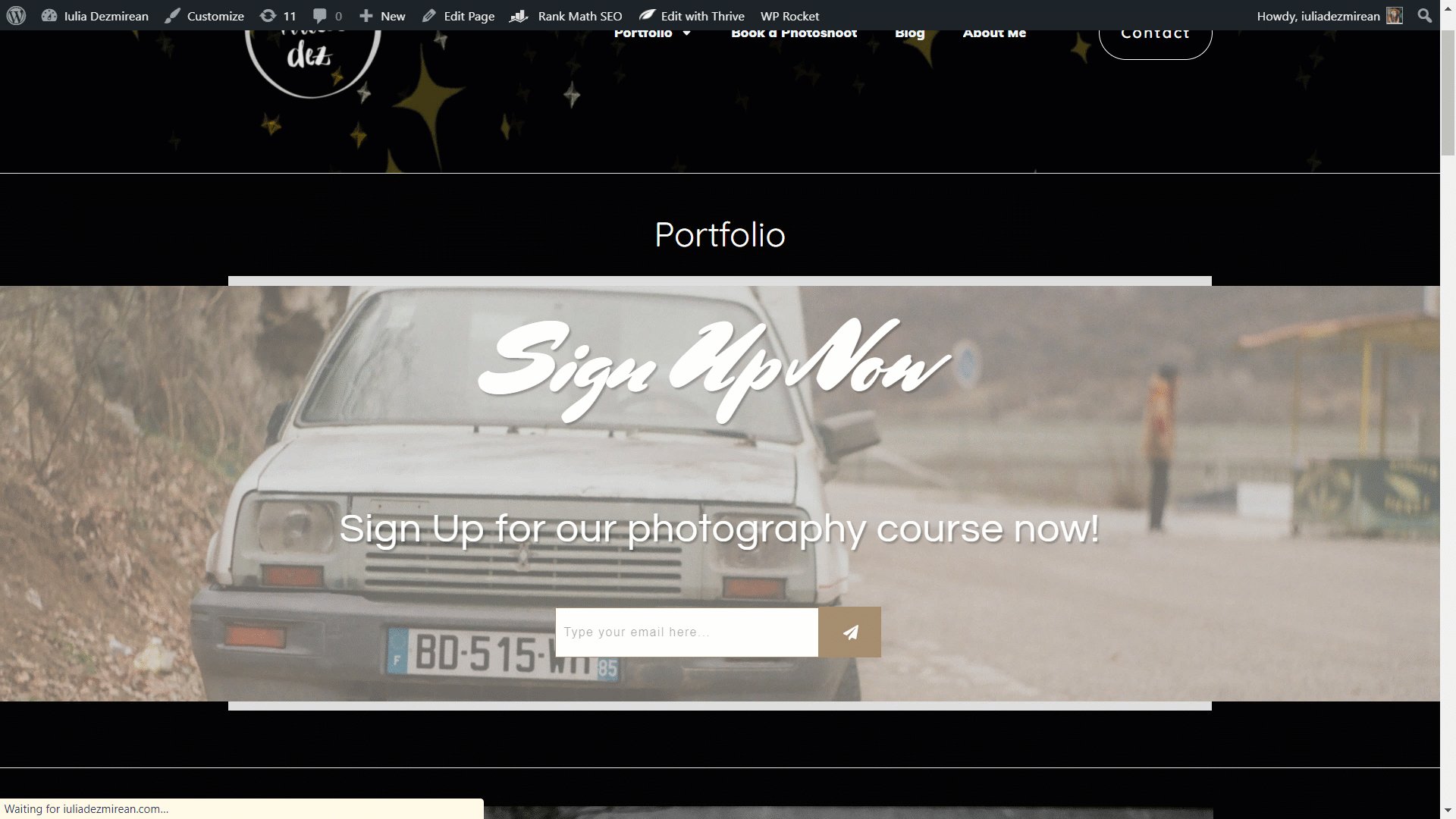
Here’s an example of what the page looks like before enabling Lazy Loading, so without the placeholder for the form:

As you can see, when the form loads, the content is pushed (layout shift), which might affect the speed of your site.
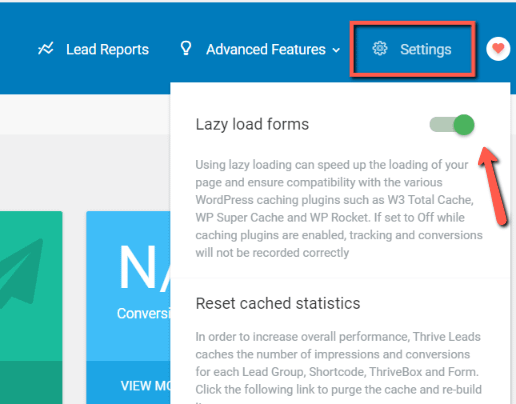
However, you can enable Lazy Loading from the Thrive Leads dashboard (Settings -> Lazy load forms):

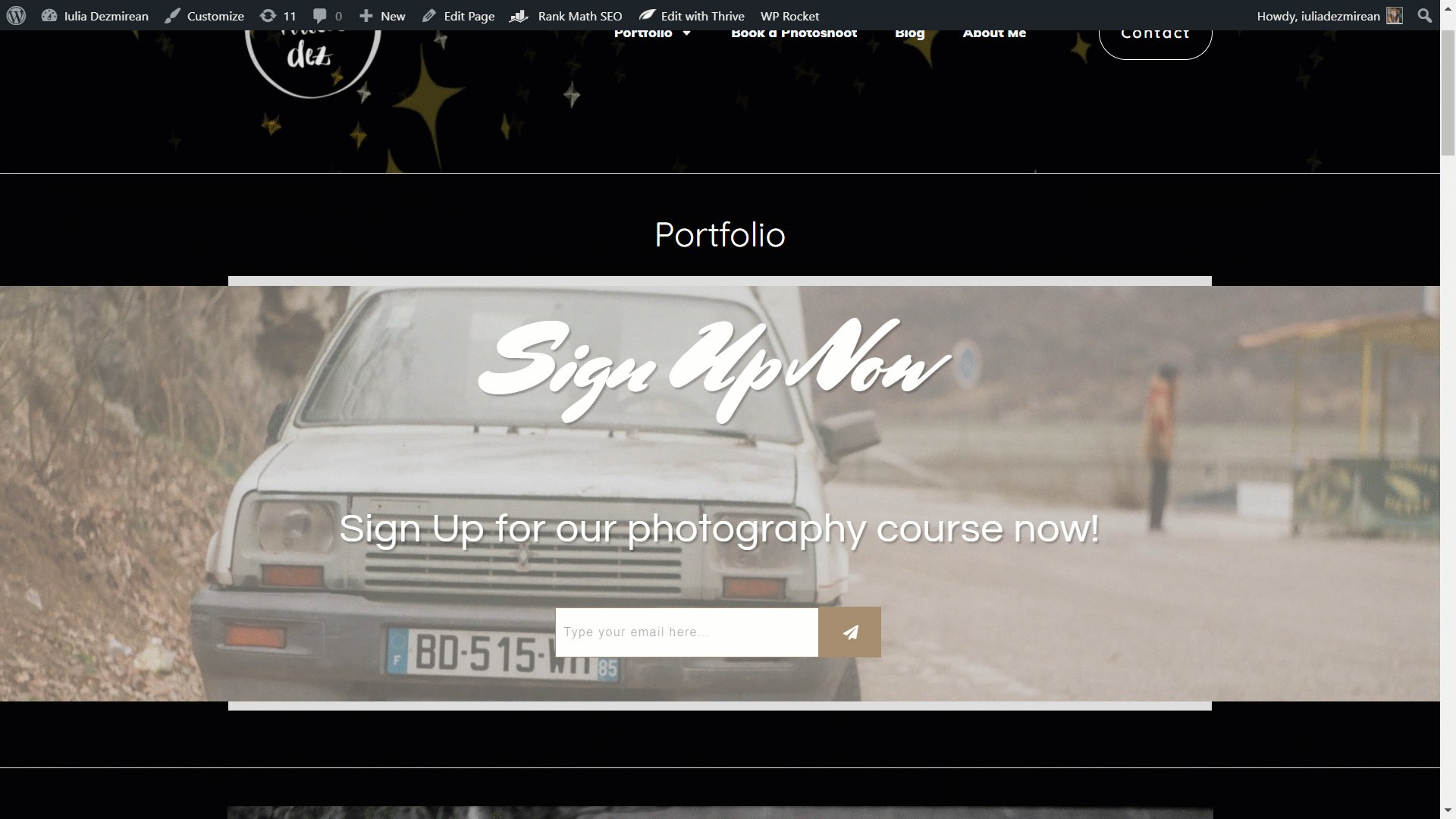
If you do that, here’s what the page looks like upon loading:

As you can see, before the form loads, a grey space will be added as a placeholder, so that we avoid layout shifts. In this case, the content is not being pushed.
This is how you can make sure your Thrive Leads forms are optimized for core web vitals.