Project Lightspeed is our asset optimization tool, with the help of which you can change the way assets are being loaded on your website, and thus improve the overall speed of the site.
As this is a complex tool that has been in the works for a while, we have dedicated articles and blog posts about it, so please read these resources if you need to get more familiar with the entire process:
This article has the sole purpose of suggesting what you can do in case some of the assets fail to optimize when you run the process.
Our advice here would be to re-run the entire process. Each process has a set timeout, so that be one of the reasons why not all of the assets have been optimized.
Rerun the entire process by accessing the asset optimization panel again:
-
access your Thrive Dashboard:

-
look for the “Project Lightspeed” card and click on “Speed Settings”:

-
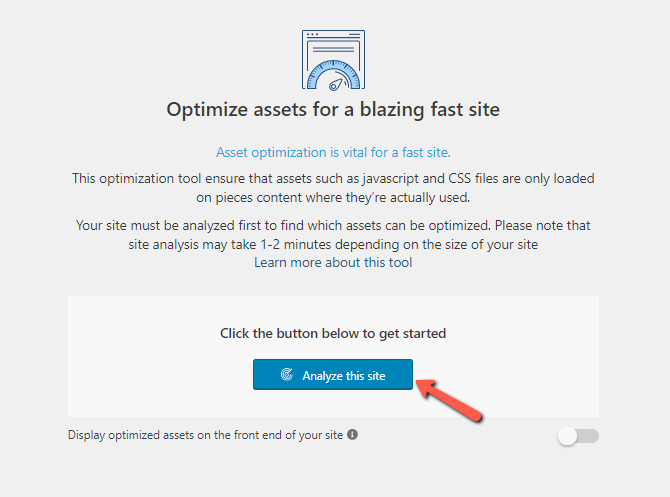
click on “Analyze this site”:

-
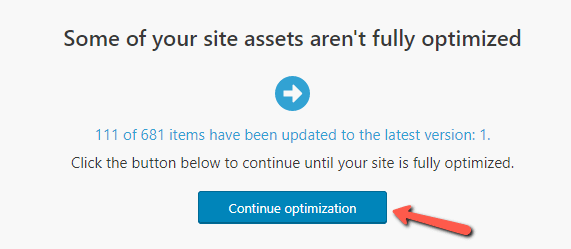
if there are some assets yet to be optimized, click on “Continue optimization”:

|
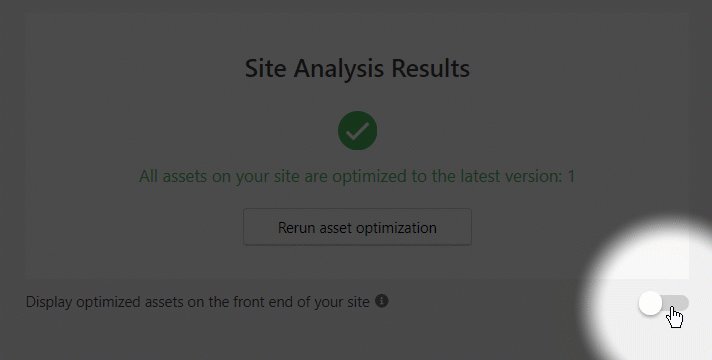
Note: Even if the process has fully completed, and the asset optimization has been successful, you can still return at any time and rerun the entire process. If that’s the case, instead of “Continue optimization”, you will have the “Rerun asset optimization” option available:  |
However, in the unfortunate case that you have enabled the tool and the front end of your site looks a bit off, that probably means that there might be an interference with a certain setting from a caching plugin that you might be using.
If something like that happens to you, we recommend disabling the asset optimization tool and contacting our support team:

Disabling the tool will load the code and files exactly as they were before, which means that your site will go back to its previous aspect.
Meanwhile, our support team will do its best to find the issue and solve it as fast as possible.