Dynamic text is a piece of content that changes based on the current properties of the project, map frame, map, and so on. It can be used on web pages to include information such as the username/first and last name/date etc.
Let’s take this page as an example:

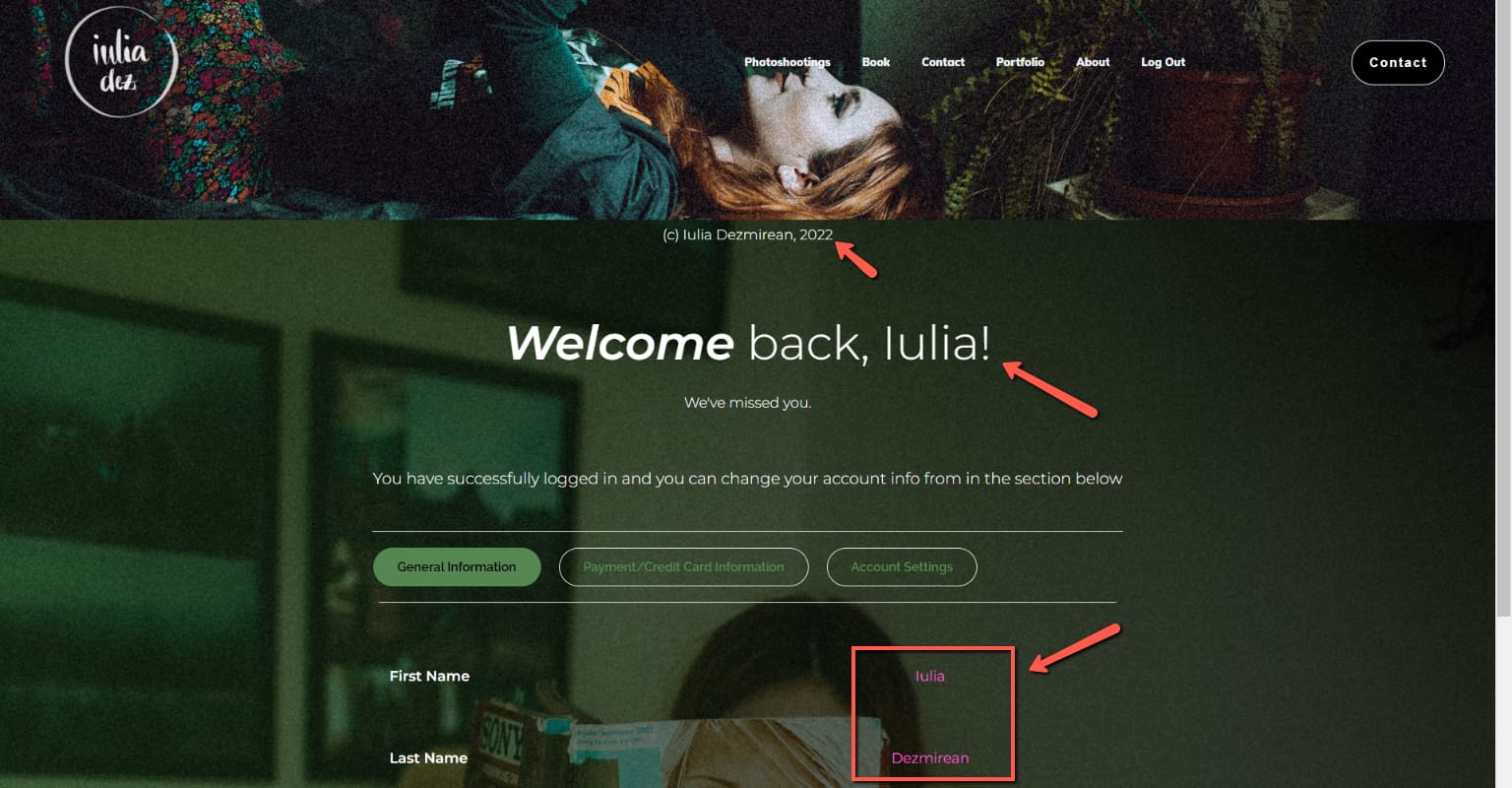
From a quick glance at it, we can clearly see how some of the displayed information is actually dynamic text, which is going to change according to the user that’s logged in:

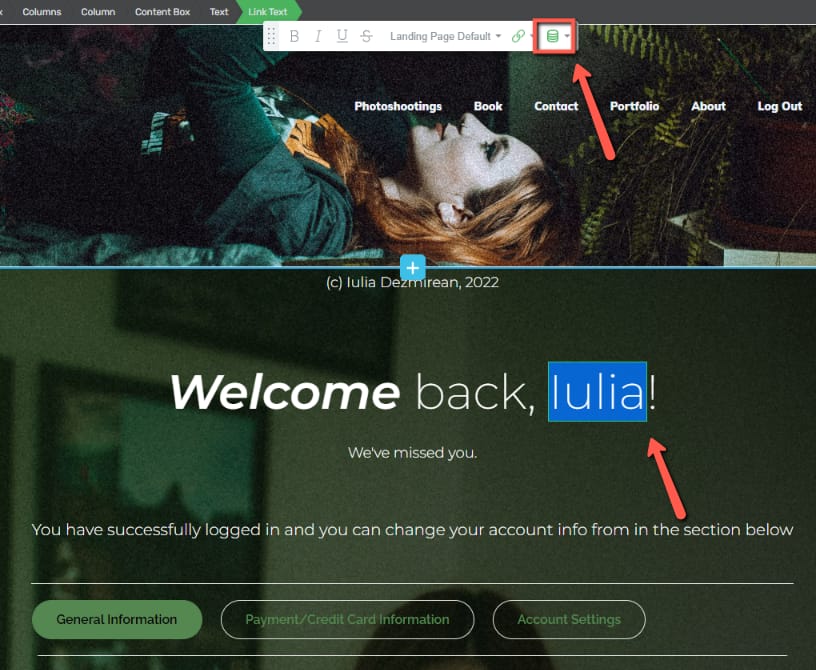
All dynamic text has been inserted using the “Dynamic text” feature from the top panel:

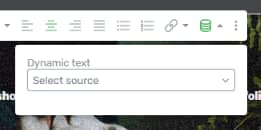
If you click on the option, a pop-up will open:

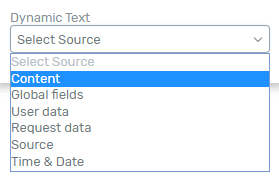
Click on the field in order to select a source. Choose one from the list that appears:

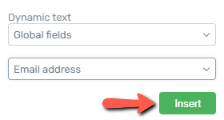
After choosing a source, another field will appear, where you can select the option. As an example, if you use the “Global Fields” source, you can click on the “Select an Option” field in order to choose which global information to enter:

A drop down will appear, and you can choose the option that you want:

After you choose the preferred option, click on “Insert”:

The dynamic information will then be inserted. As you can see from the list of options you have here, you can use this feature to create fully customized pages.
Other Use Cases
Here are some more examples of how to use this feature:
-
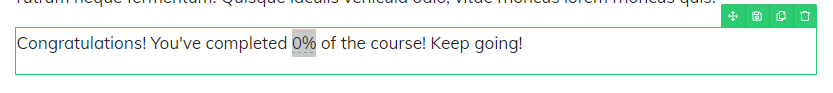
If you have an online school, you can insert dynamic text that will help you customize the templates with information that can be unique for each user, such as inserting the course/module progress, or other lesson/course information:

Check out this tutorial to learn more about Thrive Apprentice dynamic text:
→ Using Thrive Apprentice Dynamic Text
-
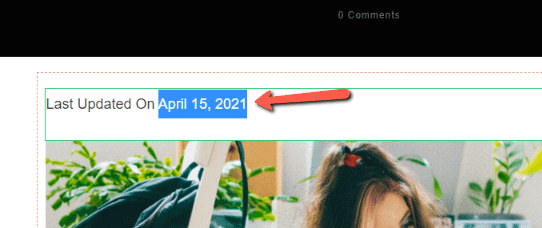
On Thrive Theme Builder Post Templates, you can display a “Last Updated” / “Date Published” section that will apply to your blog posts on which that template has been applied:

If you’re not sure how to do this, check out this article:
→ Display “Last Updated” Text on Your Blog Post Templates Instead of “Published Date”
-
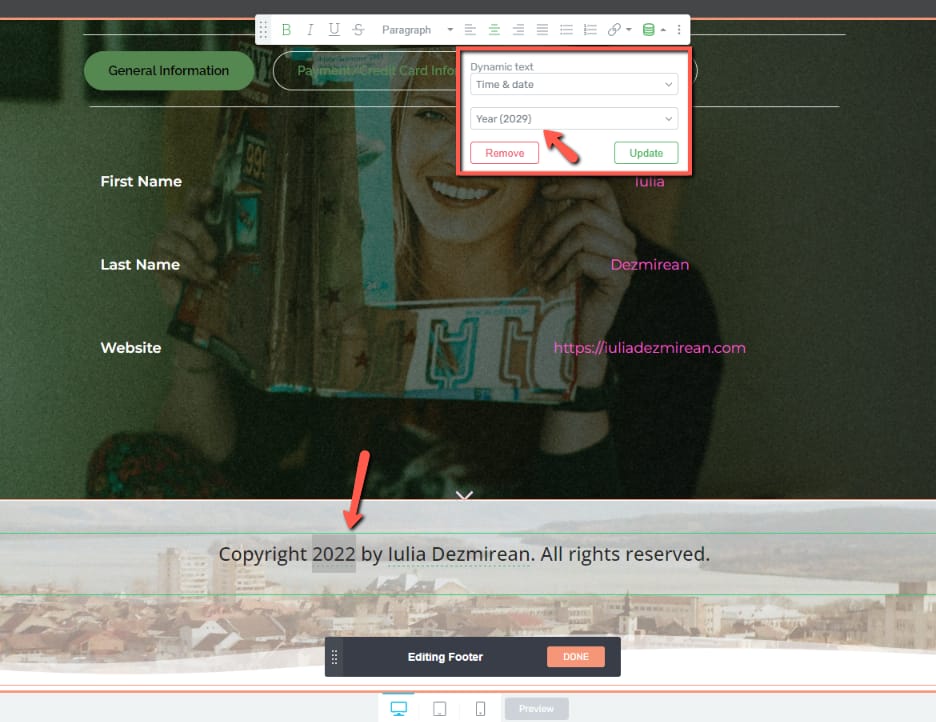
Using dynamic information, you can add the current year to your site (this can be useful in a copyright note in the footer of the website, for example).

|
Note: The current year can also be added through a shortcode, as explained here. |
-
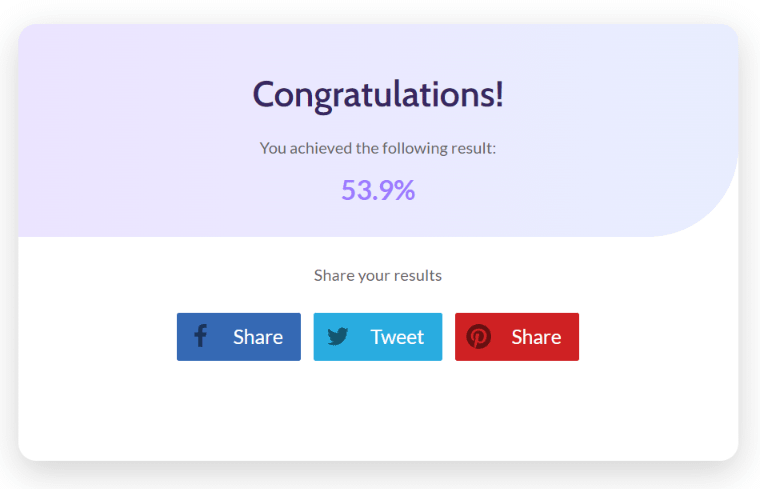
Using dynamic text, you can display quiz results and choose if you want to display them as a whole number, or use one or two decimals:

Check out this article to learn how to do that:
→ Display the Quiz Results as Decimals Instead of Whole Numbers in Thrive Quiz Builder
-
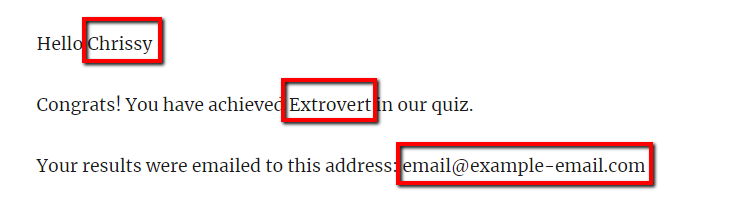
Also in Thrive Quiz Builder, you can use this feature to send users their results via email, once they’ve completed a quiz from your site:

→ How Does the ‘Forward Results to URL’ Option Work in Thrive Quiz Builder
-
Using this feature, you can easily create a “My account” or “My profile” page, from where users can see and edit their account information.

We have created two articles in which we’ve gone through each step needed to be taken in order to create such a page:
→ Integrating the User Profile Feature on Your Website
→ Create a Student Profile Page
These are a few ways in which dynamic information can be used on your website. I really hope this article came in handy and gave you a few ideas on how to integrate this feature on your posts and pages.
Don’t forget to check out the rest of our articles and tutorials from our knowledge base for more information and tips and tricks regarding various Thrive Suite plugins and features.