When you are setting up a “Lead Generation” element, you have the option of not only using general tags but also sending answers, from some of the fields of the “Lead Generation” element, as tags to your autoresponder. You can do this with the “Send answer(s) as tag” option.
Before using this option, please consider that in order for it to be available and work properly:
- you need to make sure that the autoresponder you connect to the “Lead Generation” element, through the API connection, supports tags/tagging
- you need to add a “Radio”, a “Checkbox”, or a “Dropdown” custom field to the “Lead Generation” element, so that subscribers have a way of choosing an answer.
Here are the detailed steps of how you can use the “Send answer(s) as tag” option:
1. Add the API connection to the element
While setting up the “Lead Generation” element, you have to add an API connection, in order to connect your element to the autoresponder/email marketing service you want to use here.
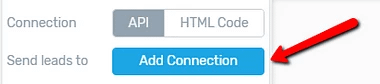
To do this, click on the “Lead Generation” element to select it (in case it is not selected already), and then click on the “Add Connection” button, from the “Send Lead to” option of the element that appears in the left sidebar:

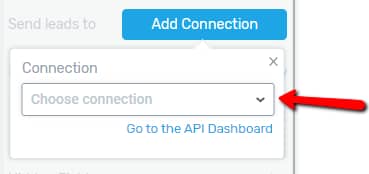
Then, click on the “Choose connection” field from the pop-up that opens:

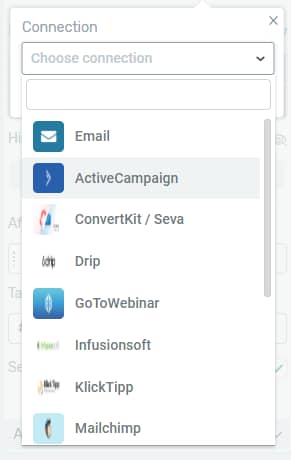
This will open a drop-down with the connections/the autoresponders that are available (the ones you have made an API connection within your Thrive Dashboard). Click on the one you want to use for the “Lead Generation” element and for the “Send answer(s) as tag” option:

As previously mentioned, you need to make sure the connection you choose here is with an autoresponder that supports tagging.
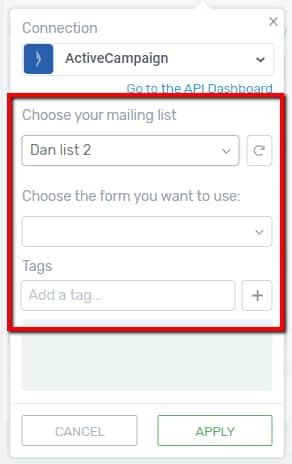
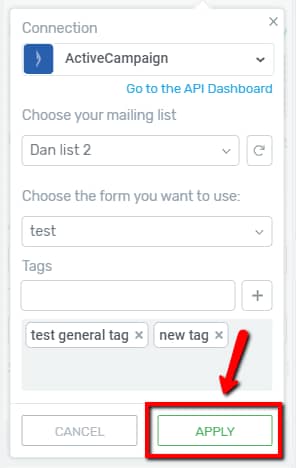
After you have selected the API connection, complete the rest of the necessary information from the pop-up, such as the mailing list and the form where you will want the information submitted in the “Lead Generation” element to go to, or the general tags you want to be associated with the submitted information:

Note: I have used ActiveCampaign as an example here, but the information you have to complete in the pop-up may vary based on which API connection you have selected.
Once you are done, click on the “Apply” button, from the bottom-right corner of the pop-up:

This way, the API connection will be added to the element. If you need further details on this, please check out this tutorial.
2. Add a Radio, a Dropdown, or a Checkbox custom field to the element
After the API connection is added, you also have to add one of the following custom fields to the element:
This is needed because the “Send answer(s) as tag” option is only available if you have one of these custom field types added to your “Lead Generation” element.
These custom fields are the ones that make it possible to get the answers that you want to send as tags. They provide a way for you to add multiple choice questions/requests to the element, and a way for the visitors of your website, who will subscribe/sign up with the element, to offer you an answer.
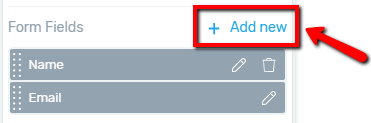
To add one of these custom fields, click on the “Add new” button from the “Form Fields” options that appears in the left sidebar when the “Lead Generation” element is selected:

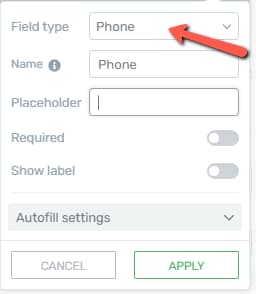
Then click on the field from the “Field Type” section of the pop-up that opens:

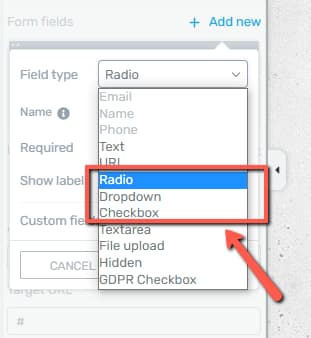
This will open a drop-down with the field types you can choose from. Click on either the “Radio” or the “Dropdown” or the “Checkbox” field type, based on which one you want to add:

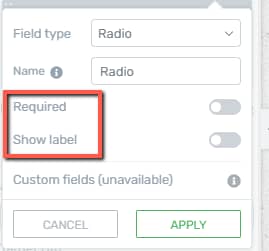
Then, choose whether you will want the custom field to be required or not and whether you want to show a label for it. If you want these aspects activated, check the checkboxes next to them. If not, leave the checkboxes unchecked:

Autoresponder with the custom field integration
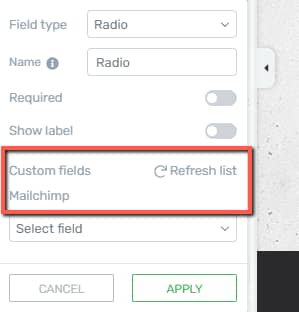
Next, if your API connection is with an autoresponder we have custom field integration with, complete the rest of the details regarding field mapping in the pop-up:

Autoresponder without the custom field integration
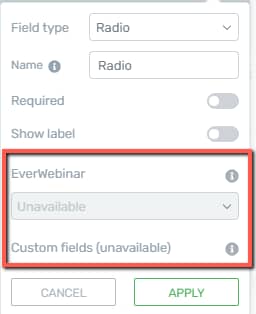
In case your API connection is with an autoresponder we do not have custom field integration with, you will see the field mapping, and the custom field feature will be unavailable:

Nevertheless, if the autoresponder supports tags, you can still go on and use the custom field to send answers as tags, so in this case, you can ignore the “unavailable” errors.
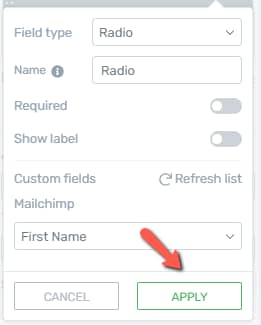
When you set up everything in the pop-up, click on the “Apply” button to add the custom field to the element:

3. Edit Form Elements → Access the custom field
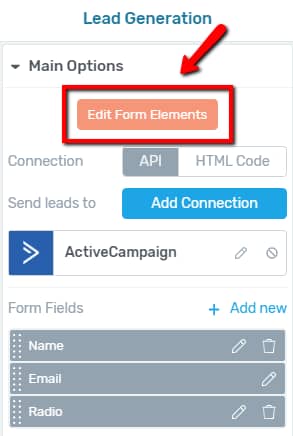
The “Send answer(s) as tag” option is part of the custom field, so in order to see and use it, you will have to access the custom field. Click on the “Edit Form Elements” option that is in the left sidebar, when the “Lead Generation” element is selected:

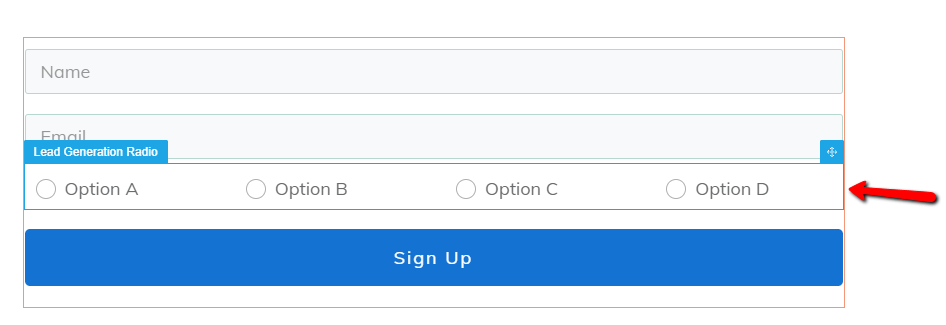
This way you will enter the “Edit Mode” of the element and you can access its different parts. When in “Edit Mode”, hover over the custom field you have previously added to the element (in my case, this is a “Radio” field) and then click on it to access it:

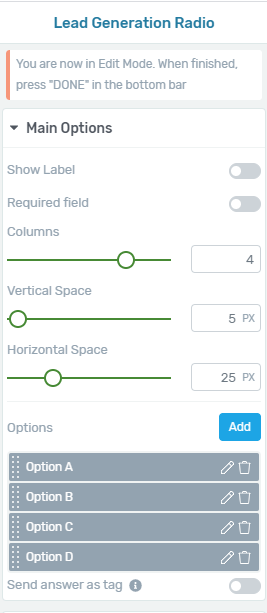
After you access the custom field, you will see its options appear in the left sidebar:

4. Activate the “Send answer(s) as tag” option
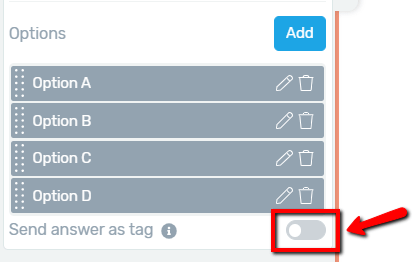
The next step you have to take is to actually activate the “Send answer(s) as tag” option. Look for it among the options in the left sidebar:

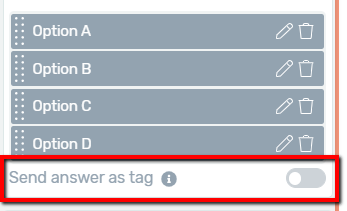
When you have found the “Send answer(s) as tag” option, click on the switch next to it to activate it:

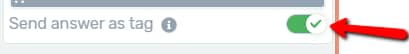
After you click on it, you will see that the switch turned green, meaning that the option is activated:

If you want to find out more about setting up the other aspects of the custom fields, check out this article.
All you have left to do is to save the changes you have made to the field, by clicking on the “Done” button either from the bottom-left side of the editor or the bottom-middle part:

This way the “Send answer(s) as tag” option will be used whenever someone will subscribe/sign up using the “Lead Generation” element. The answer they will choose in the “Radio”, “Dropdown” or “Checkbox” custom field you have added, will be sent automatically, to your autoresponder, as a tag, along with the other information of your subscriber.
Once you have set up the custom field, you can continue with customizing the Lead Generation element and its forms, as described in this article.
When you have finished, make sure to save your work using the “Save Work” button, from the bottom-left corner of the editor:

5. Preview & test the setup
After everything is set up, you can preview the page/post you have added the “Lead Generation” element too, and test how it sends the answer as a tag to your autoresponder.
Click on the “Preview” button from the bottom-center part of the editor to preview the page/post:

Then, look for the “Lead Generation” element and complete it as a user would, also choosing an answer in the custom field. After you submit the information, check your autoresponder for the new subscriber, aka the test subscription you just made.
If everything works properly, you will find the answer provided in the custom field, added as a tag to the information of the new subscriber.
This was the way in which you can send the answers from a “Lead Generation” element to the autoresponder as a tag.
If you want, you can take this process even further and use answer-based tagging as well on the “Lead Generation” element. In case you want to do this too, check out the article from here, which explains in detail how you can do that.