When editing a “Lead Generation” element, you can add custom fields to your form. A very common type of custom field is the “Text” field.
Set up a Text Field
First of all, you have to connect your “Lead Generation” element to your desired services.
To do this, click on the “Lead Generation” element, go to the left sidebar menu and click on “Add Connection”:

If you’re not familiar with this step, check out this list and click on any of the services that we support to see a tutorial on how you can establish an API connection. Then, after setting up a connection, you will have to add a new form field.
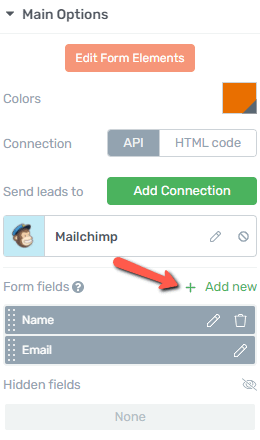
As an example, I have connected my “Lead Generation” element to Mailchimp.
Now, to add a new field, in the “Form Fields” section of the left sidebar, click on “Add New”:

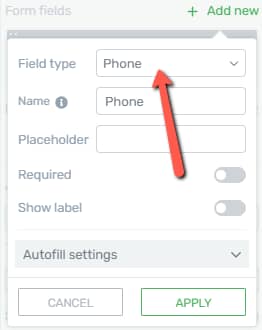
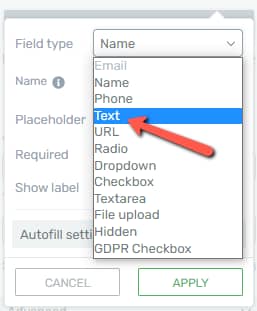
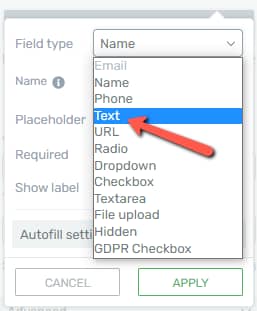
This will open a pop-up, where you will have to set up the new field form. Firstly, click on the “Field Type” section, to open the list with all of the available fields:

From here, choose “Text”:

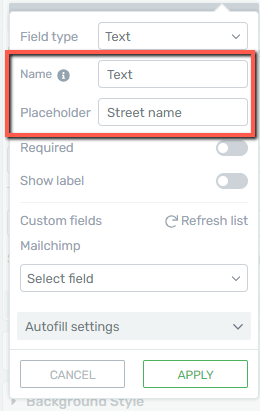
Next, you will have to add a name and a placeholder for the field:

The name is optional, and it will not be visible to your users. This is just to help you identify the fields if you have multiple fields of the same type.
The placeholder should represent the info you want users to complete in this field, and it will be visible to your users.
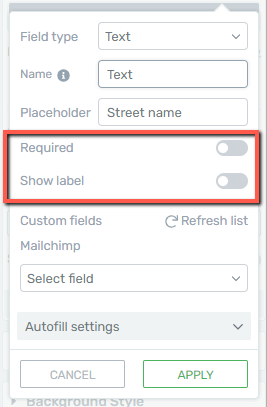
Then, choose whether you want the field to be required or not, as well as if you want the label to be shown, above the field:

Once you have done that, you will have to select which field in MailChimp should the information from this “Text” field be added to.
To do that, click on the “Select field” section and choose the field from the drop-down that opens:

Select the field from the list that opens.
Lastly, set the “Autofill settings”, if you want to. The process of setting these up has been described in this article.
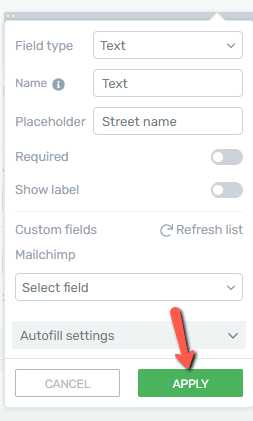
Then, all you have left to do it to click on the “Apply” button, and the custom field will be added to your element:

Edit the Text Field
If you want to come back and edit this field, you can do that, in two different ways.
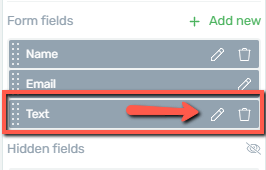
Firstly, in the “Form Fields” section of the “Lead Generation” element options, you can click on the pencil icon next to the field:

This will open the same pop-up that you used for setting up this field, and you can make all the necessary modifications.
The second way to customize this field is by entering the “Edit Mode” of the “Lead Generation” element. For that, click on the “Edit Form Elements” Option:

Now, that you’re in the “Edit Mode”, you will be able to edit various items of the “Lead Generation” element. Click on the “Text” field that you’ve added, in the editor:

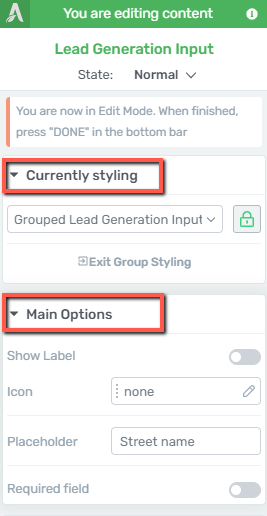
You will see that the options of the field will appear in the left sidebar. You can use the Group Styling option, to edit more “Lead Generation Inputs” at a time, and you can also use the “Main Options” of the field to customize it:

Group Styling
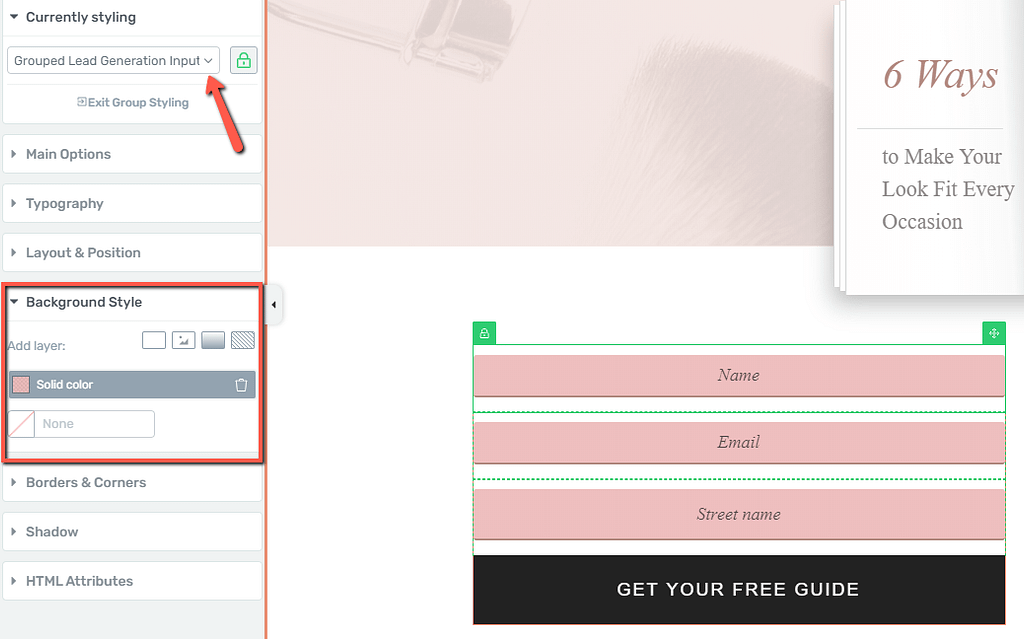
This option will let you edit multiple inputs at the same time. For example, if you change the “Background Style”, while the “Grouped Lead Generation Inputs” option is selected in the “Currently Styling” section, the background will change for all of the fields:

If you only want to edit one input at a time, select the one that you want to modify, and click on the lock/unlock option:

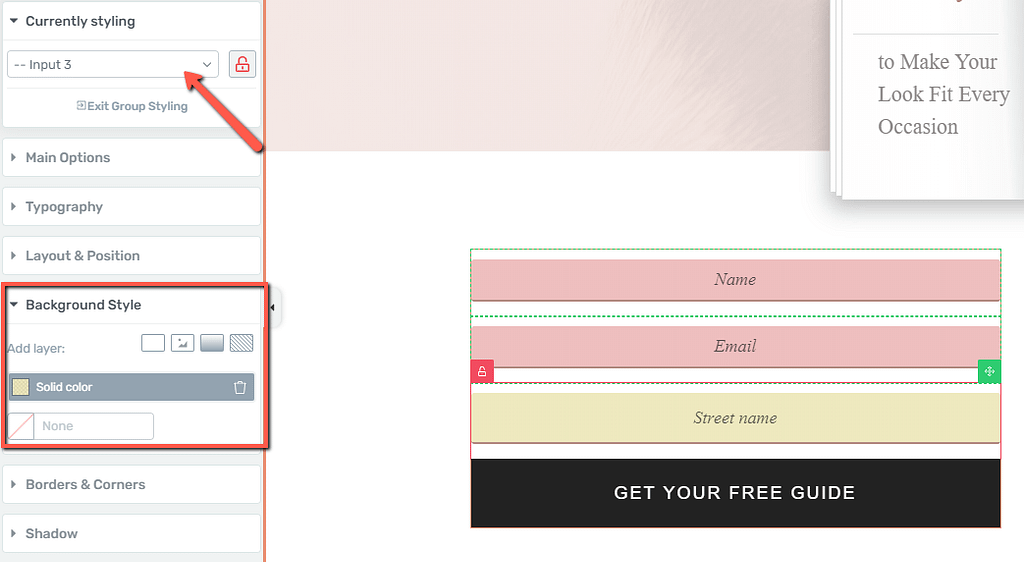
If you then modify the background color, for example, the modifications will only be applied to that field:

If you want to exit the “Group Styling”, click on this option:

Doing that will take you back to the “Main Options” of the “Lead Generation” element.
Main Options
Now, going back to the “Main Options” of the “Text” field, here are the options that you can use, to further customize the field:
Show Label
If you want the field to have a label, you can activate the switch next to this option:

If you activate it, the label will appear above the “Text” field, and you can change the text and formatting.
Icon
You can also add an icon to this field if you want. Click on the field next to this option, to select a suitable icon:

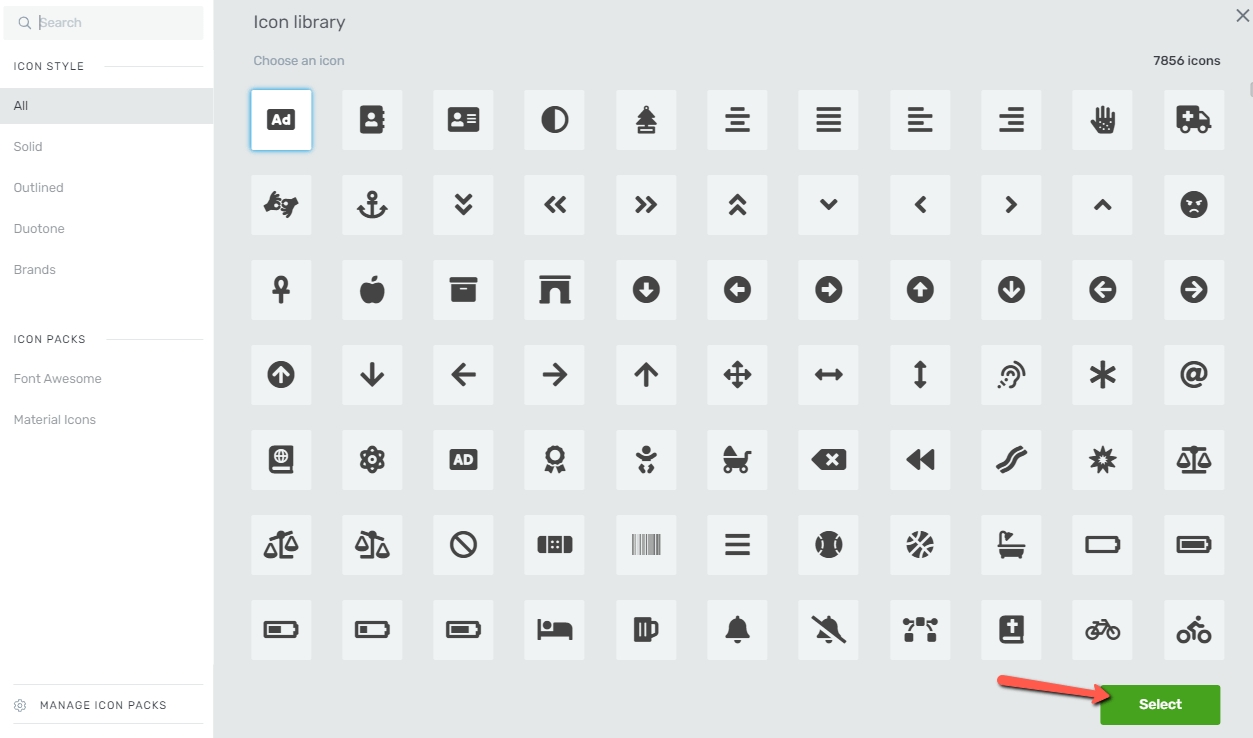
This will trigger the icons pop-up. Choose the one you want to use, and click on “Select”:

If you decide to choose an icon for the field, you will be able to choose the side it should be placed on, and you can also remove it if needed:

Placeholder
The placeholder chosen when setting up the field can also be changed from here:

Required field
This option, too, has been used when you first set up the form field, but you can modify whether the field is required or not, from here as well:

Remove the field
If you want to delete this field, all you have to do is go back to the “Lead Generation” element options, and, in the form fields list, click on the trash can icon next to the field you want to remove:

Besides the “Currently Styling” and “Main Options” sections, feel free to use all of the other general options to customize this field even more in-depth.
For all of the other options, you will be able to find articles in our knowledge base.
Make sure you also check out this article, to see what other types of custom fields can be added to this element.