You can easily create a 2-step lead generation process using this basic feature available in Thrive Leads.
Here is how to create and use your first ThriveBox:
1. Create a new ThriveBox
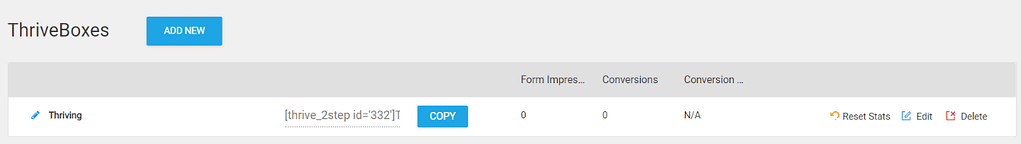
In your Thrive Leads dashboard, if you scroll down, you will find the ThriveBox section:

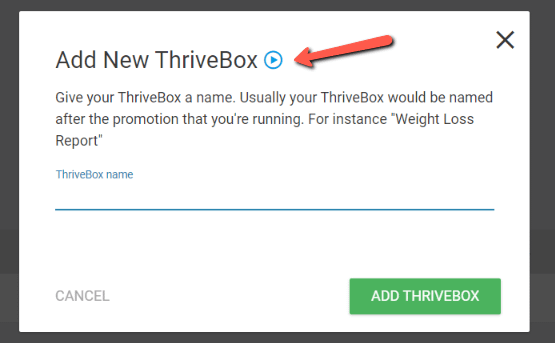
By clicking the “Add New” button, a pop up will appear, where you will need to add the name of your ThriveBox:

Besides adding a name to your ThriveBox, you can also click on the blue play button and a video tutorial of how to use this feature will start playing.
2. Create a form for your ThriveBox
Once you have created your ThriveBox, you will have to create a form for it, by clicking the “Edit” button next to the ThriveBox you just created:

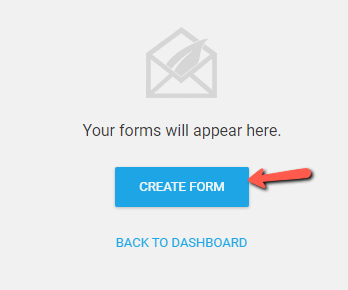
A new page will appear, whereby clicking the “Create Form” button you can proceed with creating your form:

Now simply give it a name, and click on “Create form”. As you can see, in the pop up that appears, you have access to another video tutorial, that illustrates how to set up a form:

3. Set an animation
After you created your form, you will be able to change the animation setting of your ThriveBox, by clicking this button:

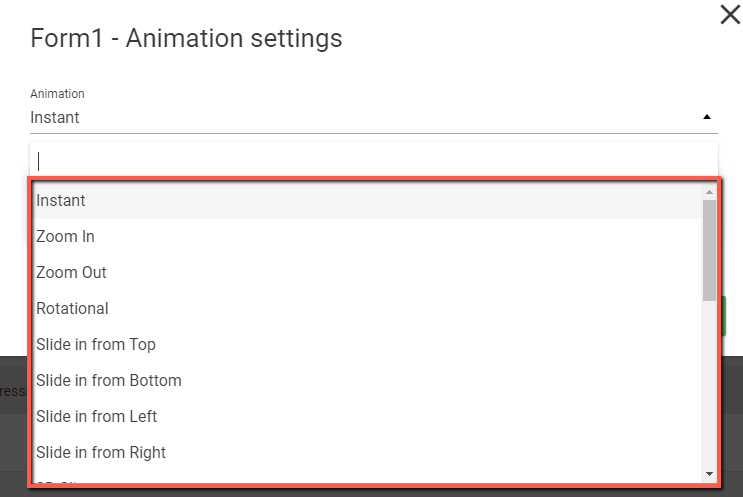
In the lightbox that appears, you can choose from a large array of animations, one that better suits your design:

4. Load a template and edit your ThriveBox
Next to the animation button, you find the “Edit Design” button of the form:

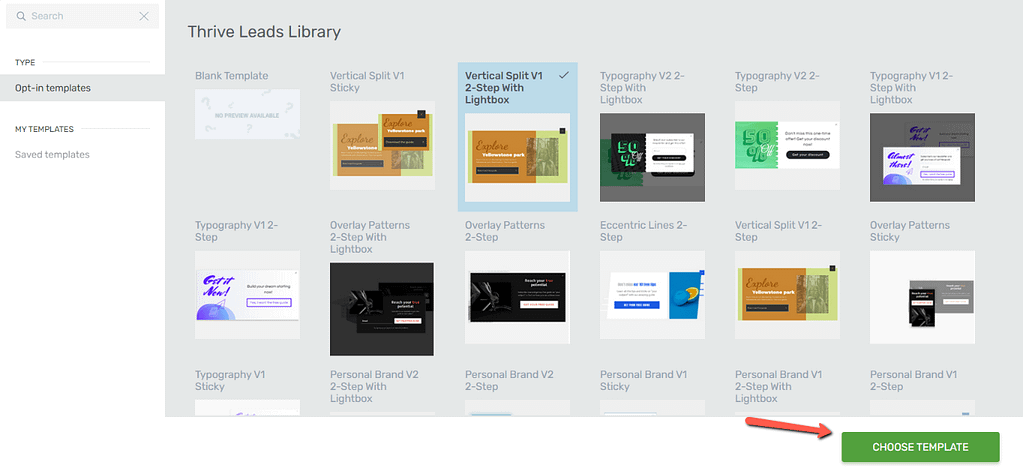
Once you click it, a new tab will open, prompting you to choose a template for the ThriveBox:

After you have loaded the template, you can start customizing your ThriveBox in our editor.
Once you finished the setup and customization of your ThriveBox, you are ready to proceed to the next step and use your ThriveBox.
5. Add the ThriveBox to your post/page or menu
There is more than one way to use the ThriveBox.
Shortcode trigger
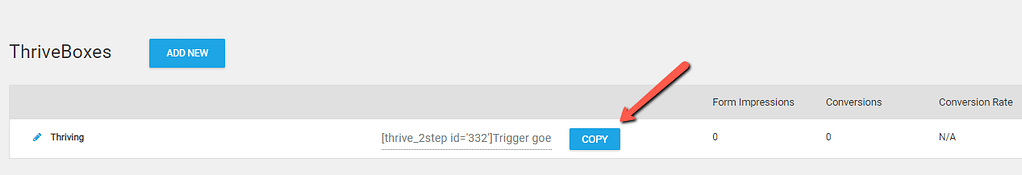
In the Thrive Leads Dashboard, next to the name of your ThriveBox, you can see the ThriveBox shortcode that you can copy and use in your posts/pages:

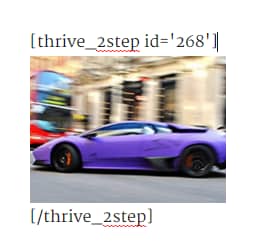
A text, image, button, etc. that is encapsulated with the shortcode will trigger the ThriveBox once it is clicked on the preview of the post/page. You can see in the image below, how this is done for an image:

Trigger a ThriveBox using Thrive Architect
Using Thrive Architect makes it even easier to use the ThriveBox feature on your Thrive Architect-built pages or posts. You can use the “Animations and Actions” options to trigger your ThriveBox.
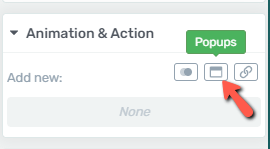
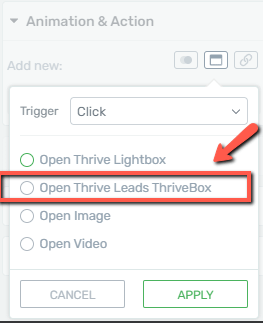
Select the trigger element and go to the “Actions and Animations” menu. Click on the “Popups” icon.

From here, select “Thrive Leads ThriveBoxes”:

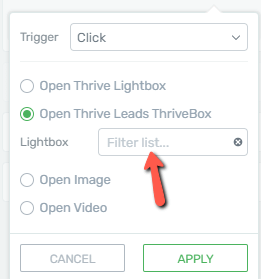
Then, look for the ThriveBox you want, in the field that appears:

Click on “Apply” and now, once you save and preview the page/post if you click on the trigger element (such as a button or an image), the ThriveBox you selected will be triggered.
Hopefully, this article was useful to you. If so, make sure to leave a smile below 🙂