Do you want to import content from Twitter or X and place it on your website? You can do this by establishing an API Connection between the social media platform and Thrive Dashboard.
In this article, we’ll show you how you can integrate Twitter or X with your Thrive Dashboard.
- Creating an App in Twitter
- Getting the Twitter API Information
- Adding the Twitter API Information to Thrive Dashboard
Creating an App in Twitter
To obtain the Twitter or X API information for your account, start by applying for a Developer account.
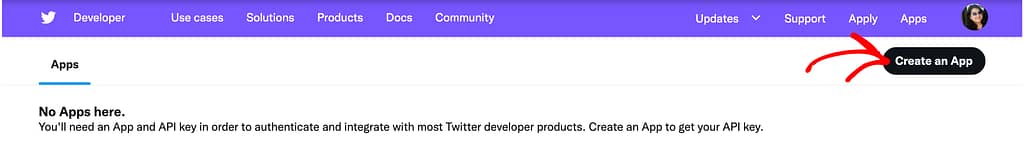
Once you log into your X account, click Create an App.

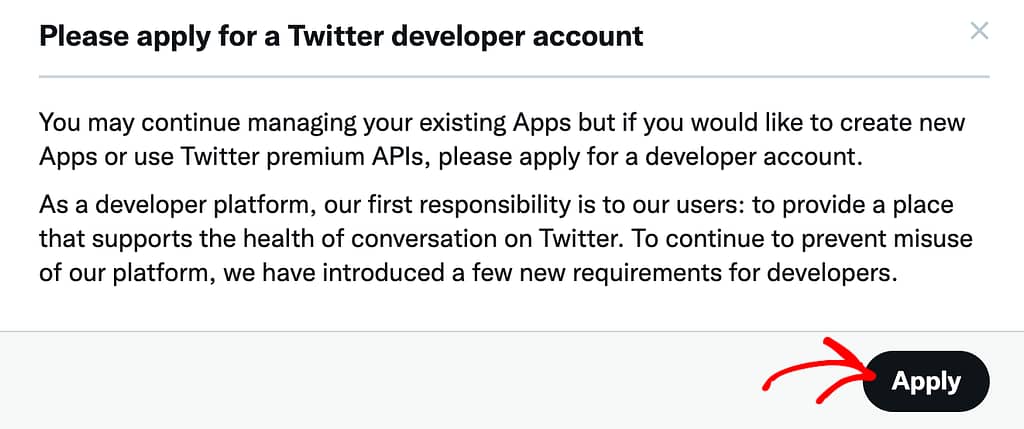
Clicking Create an App will open a popup where you click Apply to proceed.

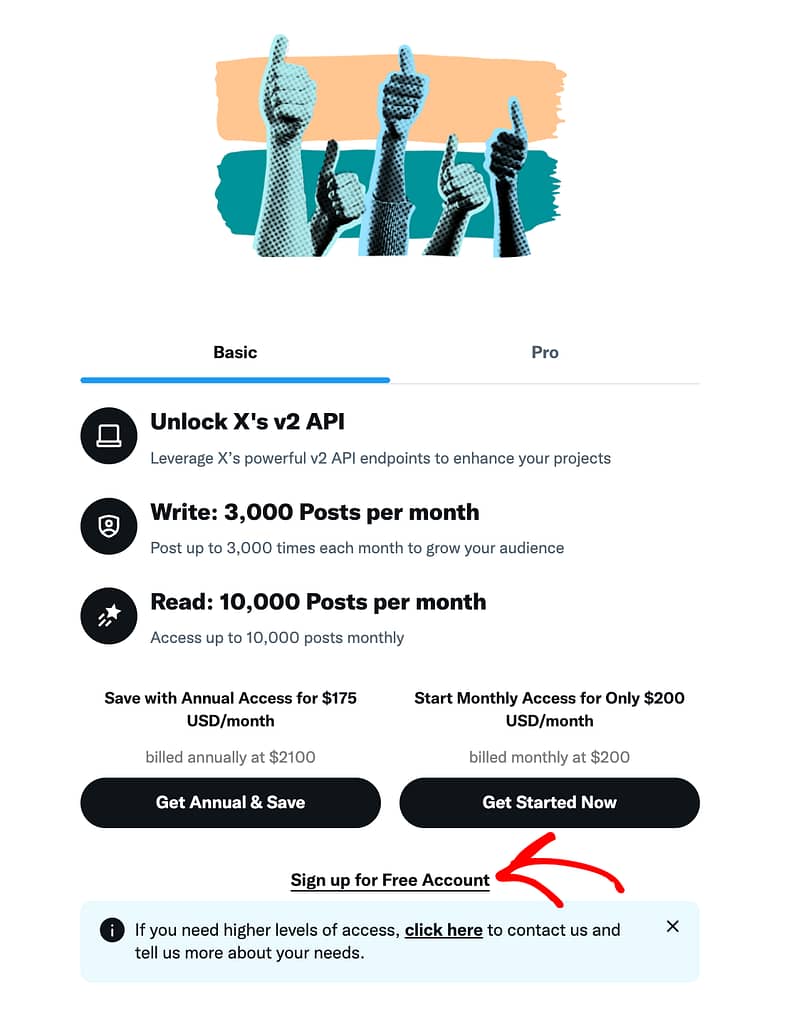
After you click Apply, you’ll see a page with options where you can select the access levels you need. I have proceeded with a Free account here.

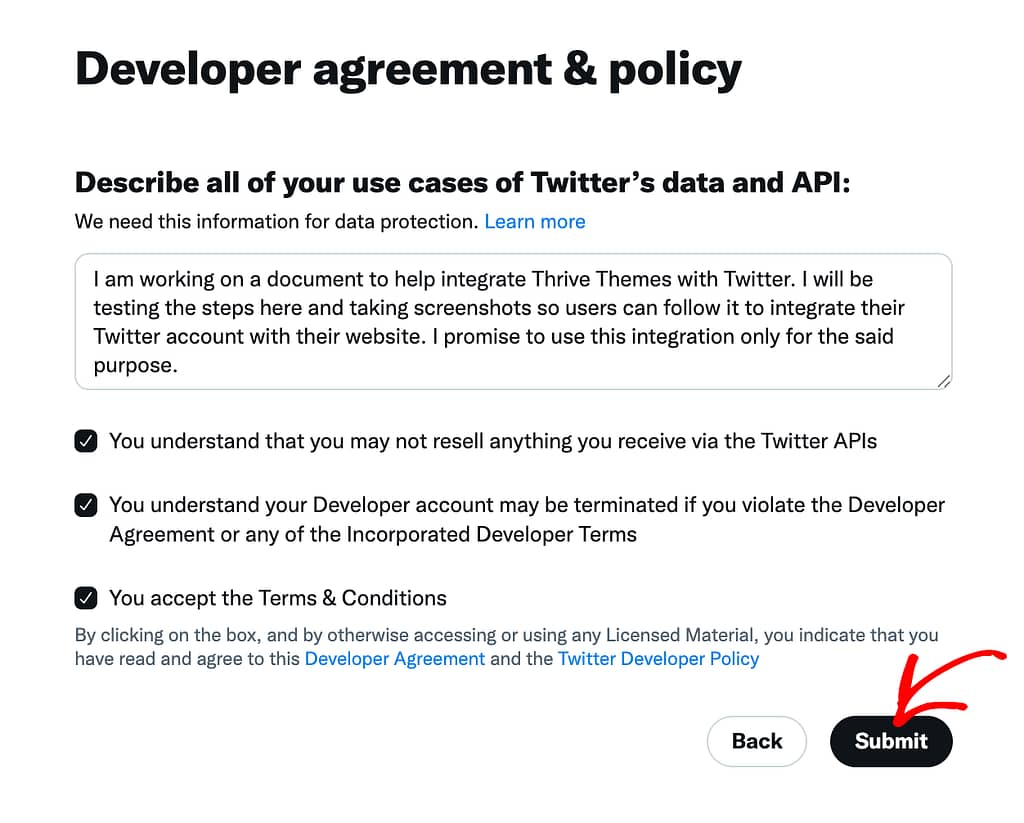
When you are signing up you’ll need to sign the Developer agreement policy with X. This can be done on the next screen by reading everything it includes, checking the boxes and clicking Submit.

Once you agree, you’ll be taken to your Developer dashboard in X.
Getting the Twitter API Information
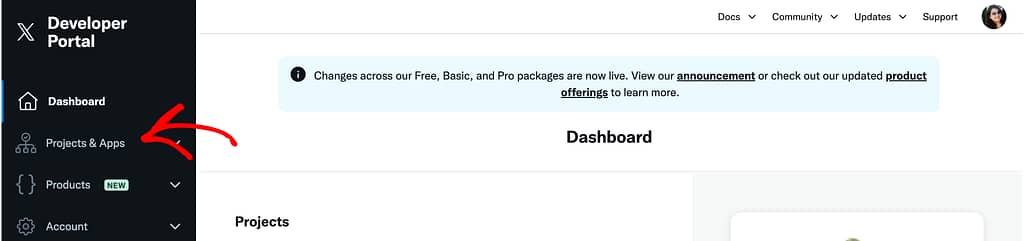
In your X account dashboard click on Projects & Apps in the left column.

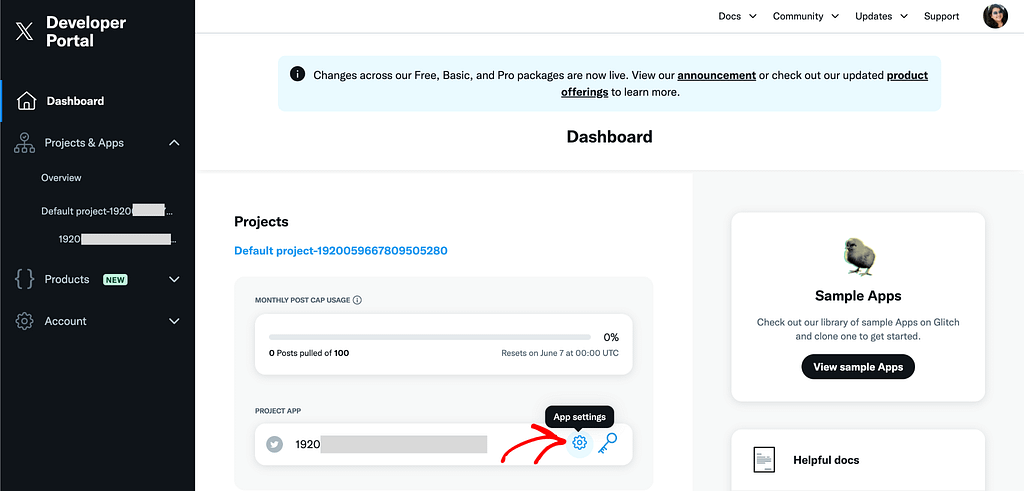
On the Projects & Apps page, click on the gear icon to open the Project App settings.

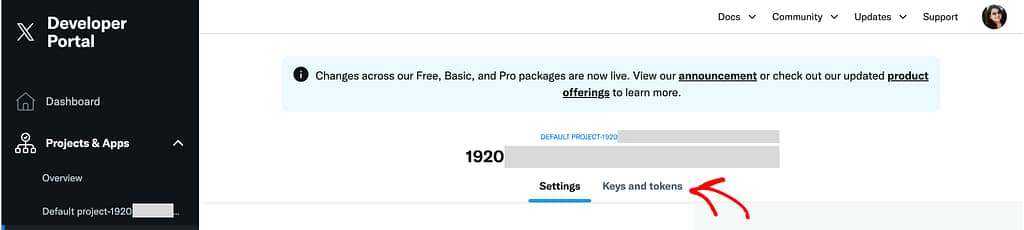
On the Project Apps settings page, click to open the Keys and Tokens tab.

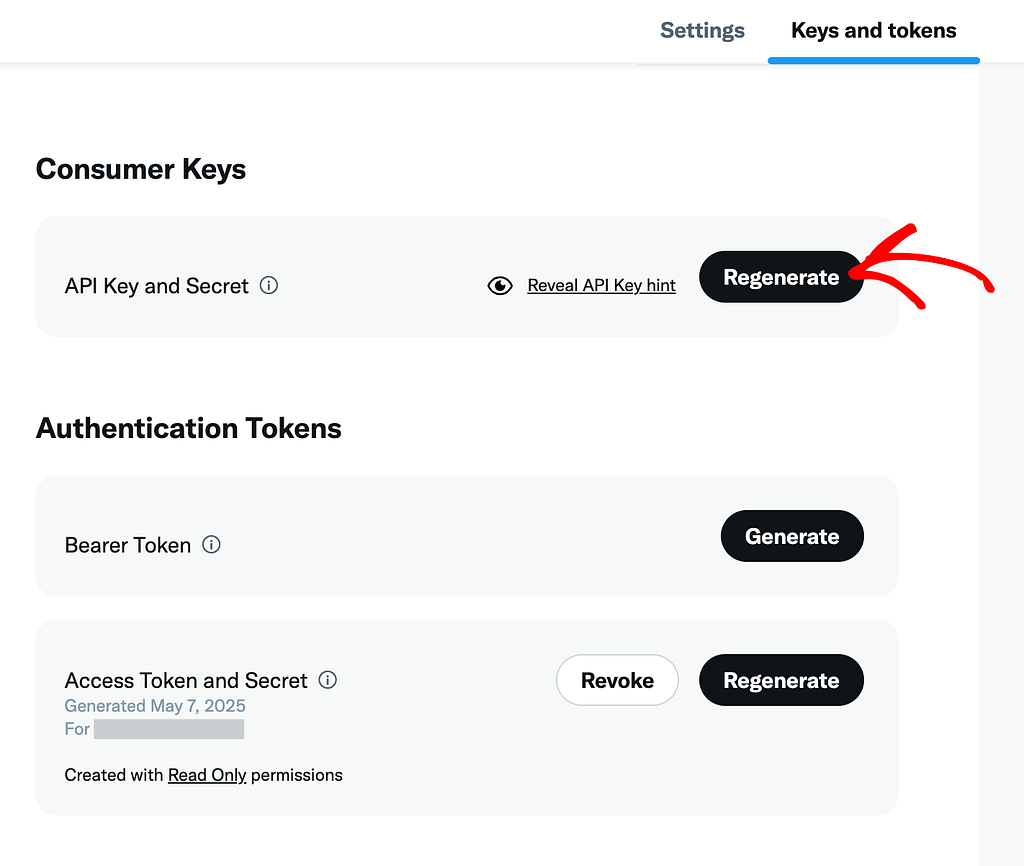
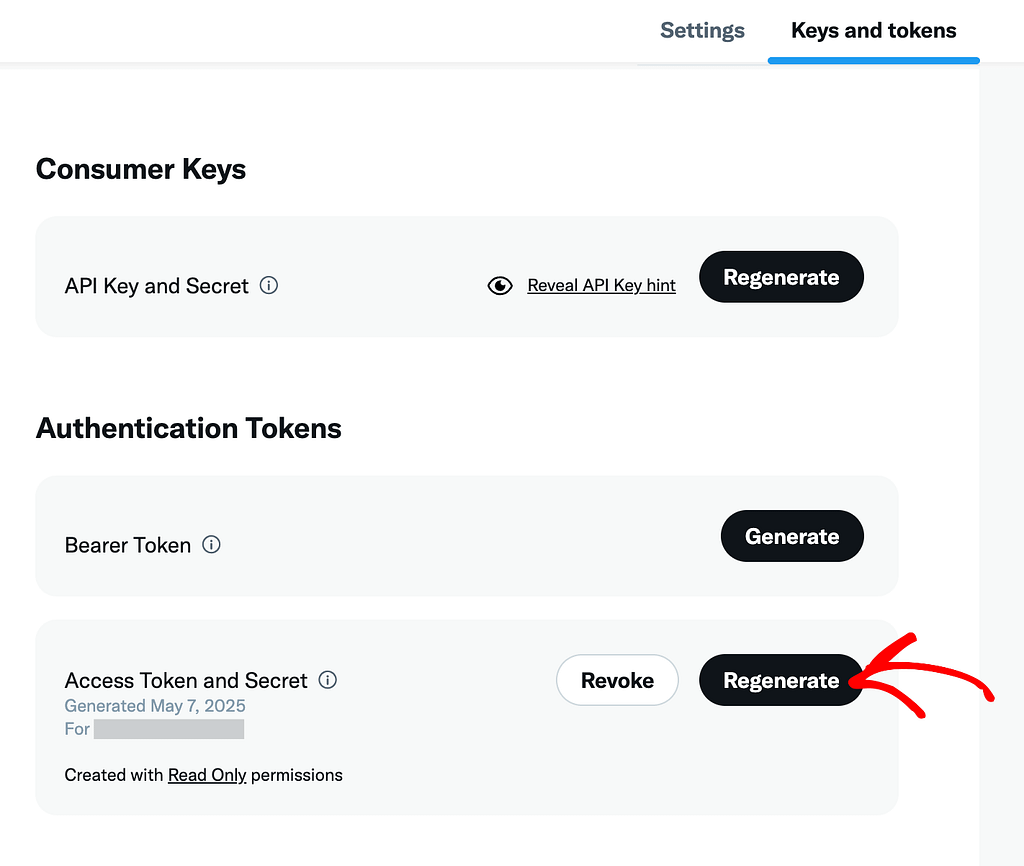
Under the Keys and Tokens tab, you’ll see different sections that’ll give you the API Key, the API key Secret, the Access Token and the Access Secret.
To view the API key and the API key secret, click the Regenerate button under Customer Keys.

When you click to regenerate the API key and secret, you’ll see a popup asking for confirmation. To proceed, click Yes, regenerate.

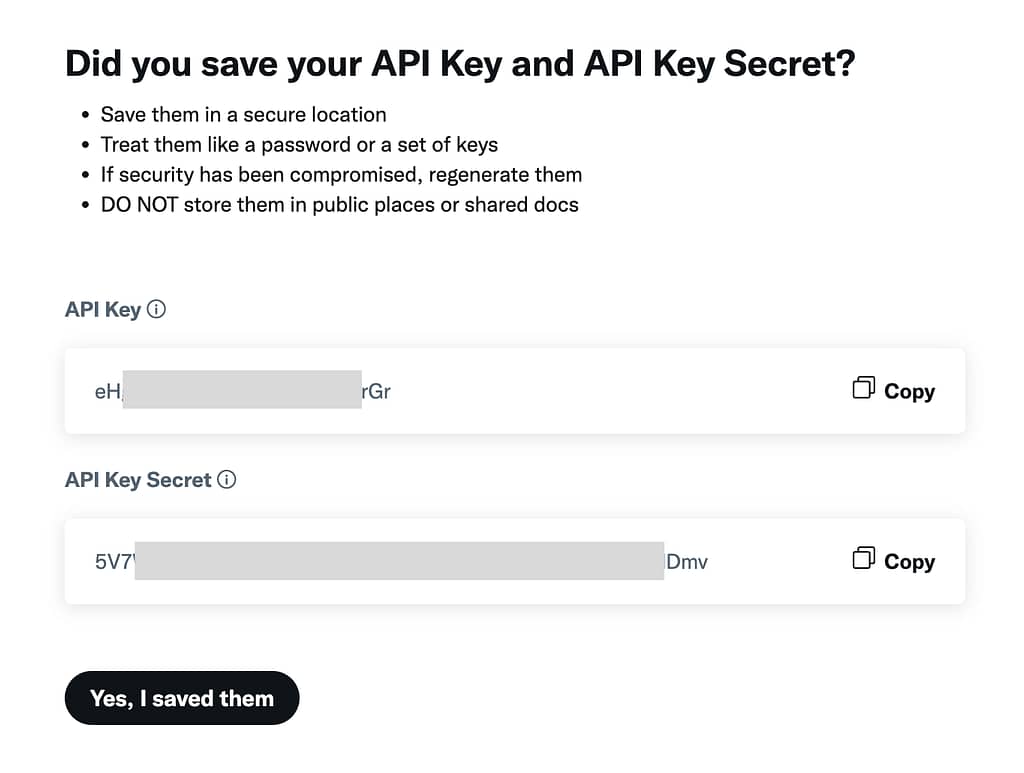
Once you confirm, you’ll find the API Key and the API Key Secret in the next popup. To copy each of these click on Copy beside them.

After you’ve copied and saved the API Key and the API Key secret, click Yes, I saved them.
Next, to obtain the Access Token and Secret click the Regenerate button beside it.

When you click regenerate, you’ll see a popup where you can confirm your decision to regenerate the Access Token and the secret by clicking Yes, regenerate.

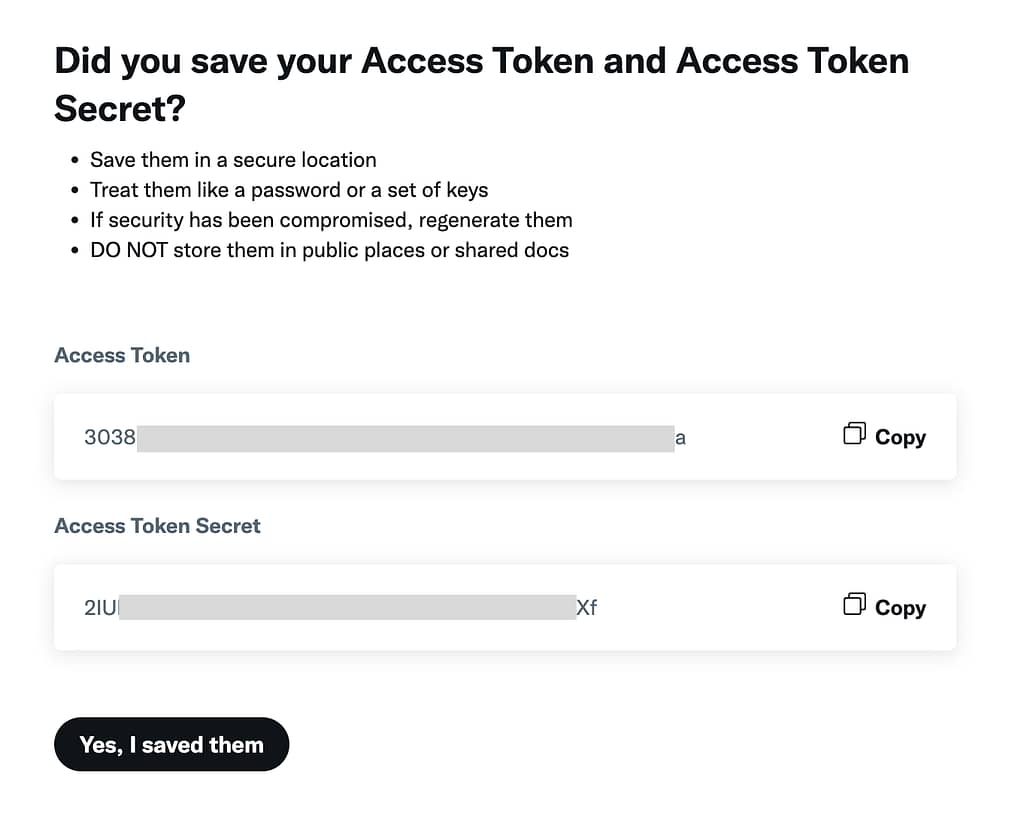
After you confirm, you’ll see a popup with the Access Token and the Access Token Secret. To proceed, copy these so you can use them in the Thrive Dashboard.

Adding the Twitter API Information to Thrive Dashboard
To proceed with the API connection between Twitter or X and the Thrive Dashboard, it is important to enter the X API information in Thrive Dashboard.
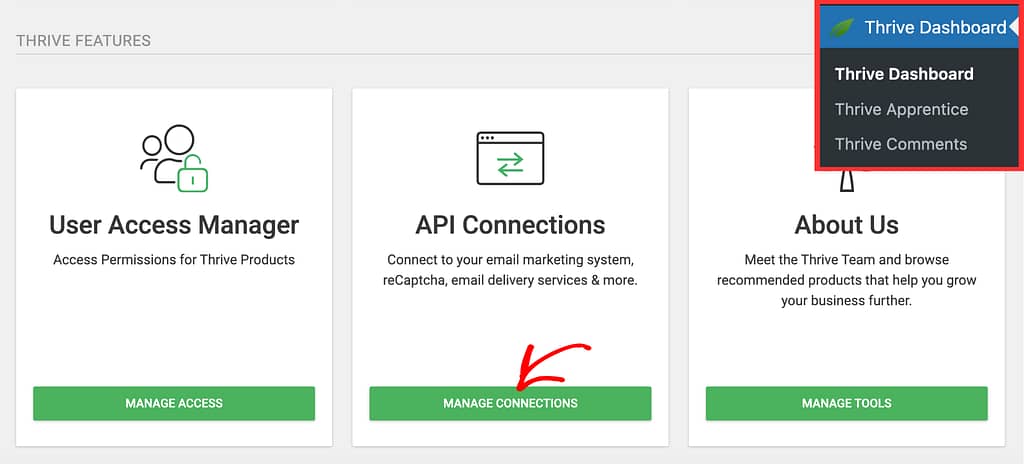
To begin, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Dashboard, scroll down to API Connections, and click on Manage Connections.

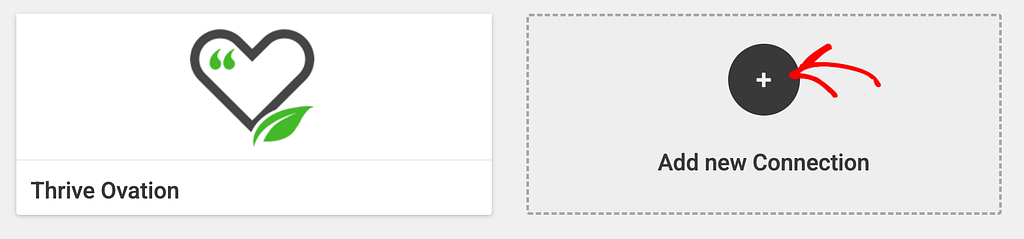
Clicking on Manage Connections will take you to the Active Connections page. On this page, scroll to the Add New Connection block and click on it.

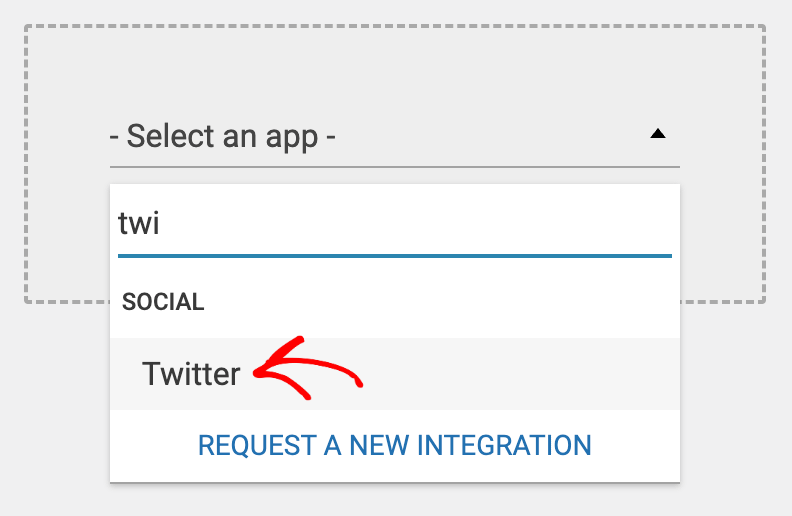
When you click to add a new connection, you’ll see a dropdown where you can select the app, Twitter, that you want to connect to.

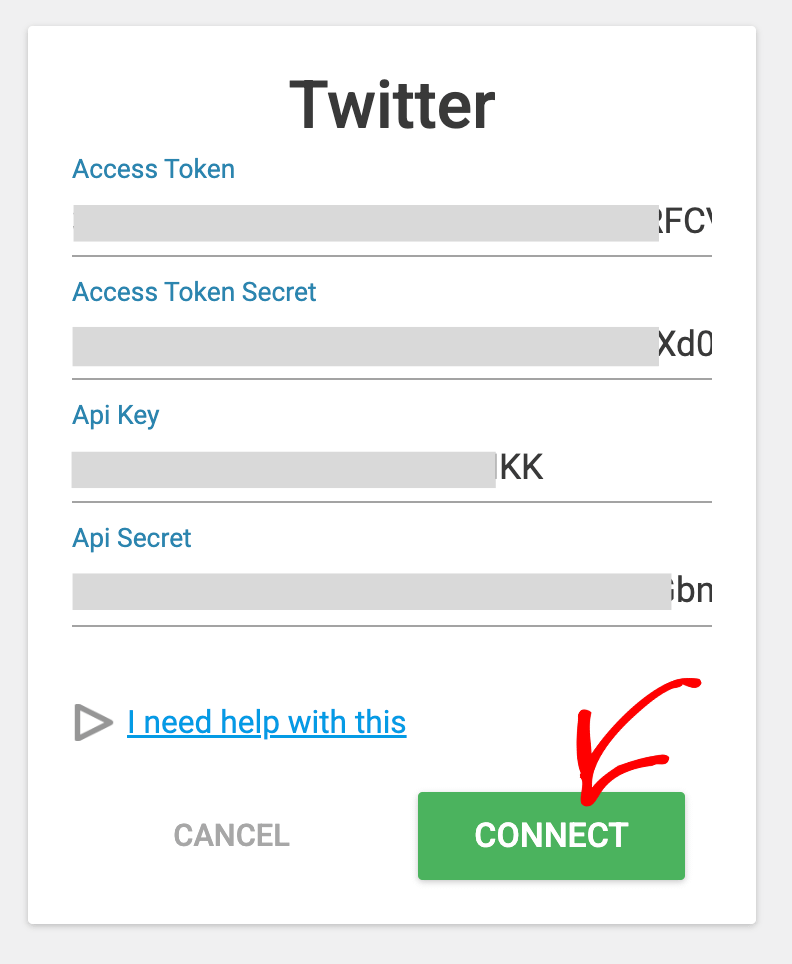
After selecting Twitter, you’ll see fields where you enter the API Key, API Key Secret, Access Token and Access Token Secret that you copied from the Twitter Developer app, and click Connect.

Clicking Connect will display a success message that you’ve established a connection with Twitter or X through the Thrive dashboard.

This API connection with Twitter is now set up and ready to be used in instances such as importing content directly from your social media account to your website.
Here are a few use cases where you can use an integration like this one:
You can find below several examples of when your API connection would come in handy:
- How to Use the Social Share Element
- How to Import a New Testimonial using Social Media
- How to Edit your Thrive Quiz Builder Social Share Badge
Next, do you want to integrate other social platforms with the Thrive Dashboard? You can integrate Google and Facebook with Thrive too.