Do you want to save your website design time by simultaneously styling multiple Thrive Architect elements?
In this article, we’ll show you how to select multiple elements on a page and style or move them together.
- Selecting Multiple Elements on a Page
- Styling Multi-selected Elements
- Moving Multi-selected Elements
Selecting Multiple Elements on a Page
Before you style or move multiple elements on a page, you’ll need to select them.
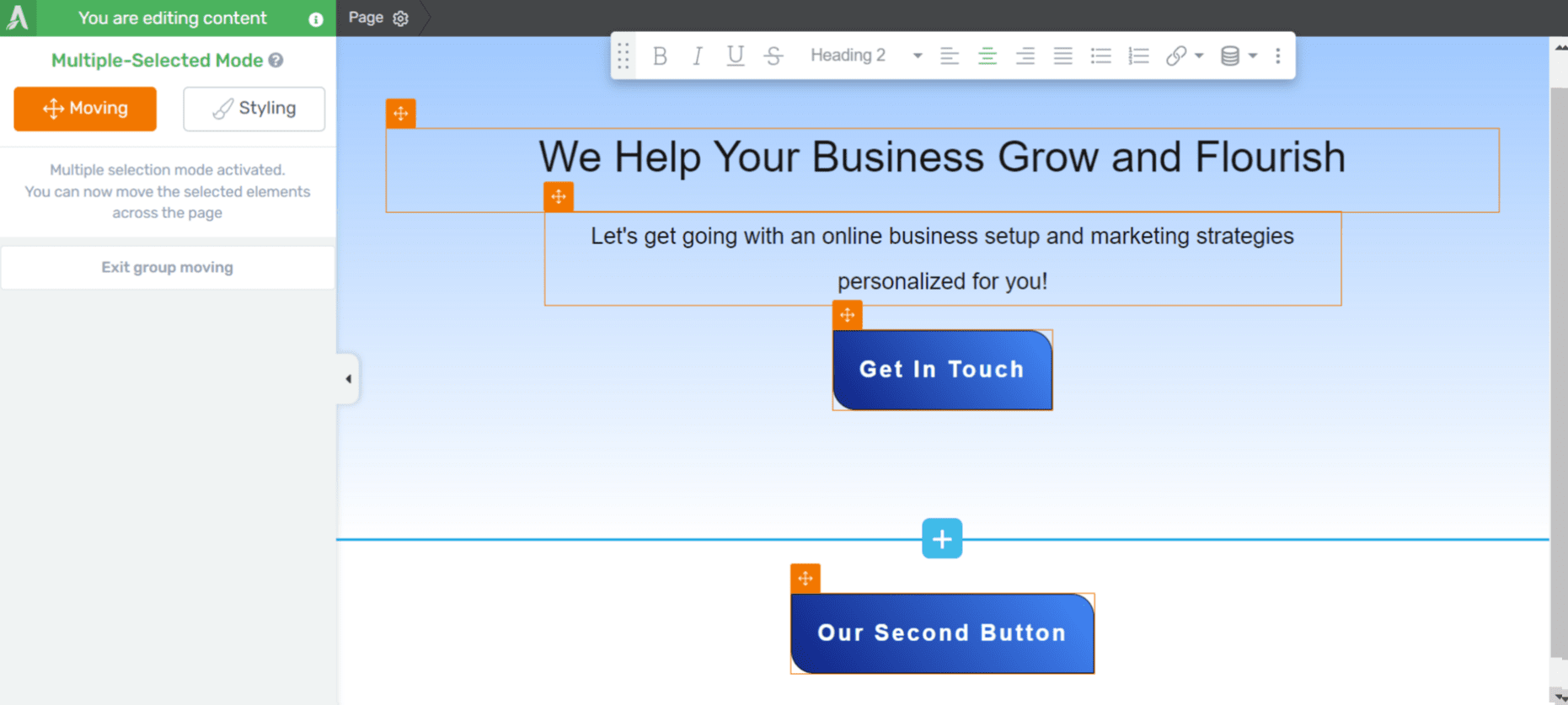
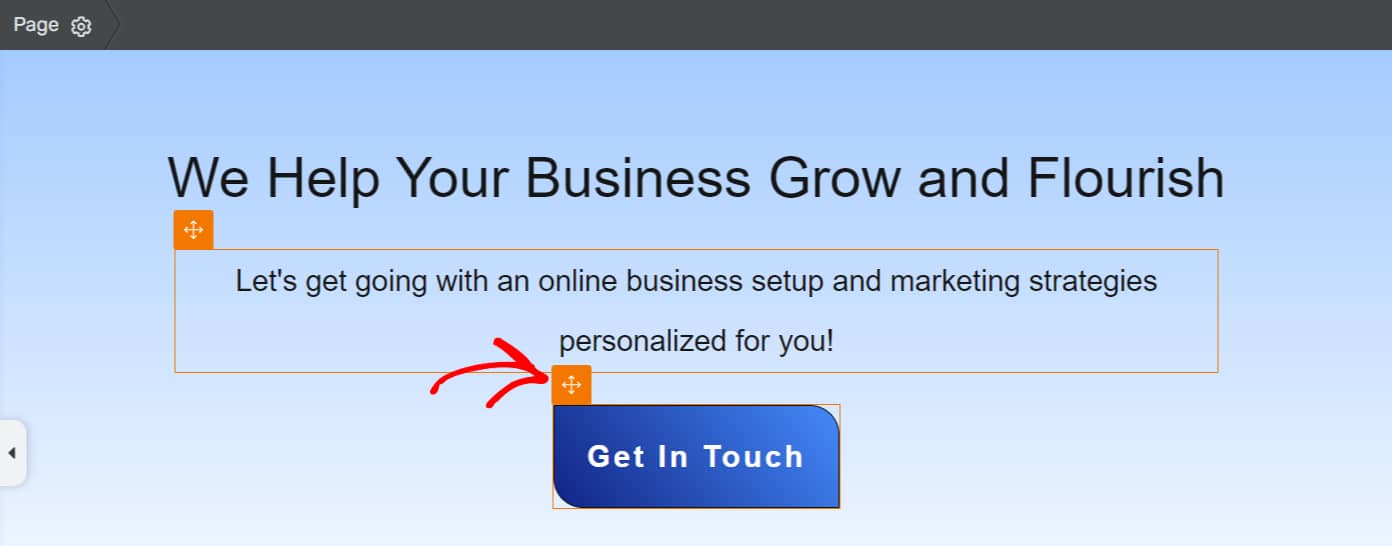
To select multiple elements, hold the Ctrl key on your keyboard and click on the elements one after the other. After selecting all the required elements, release the Ctrl key.

Styling Multi-selected Elements
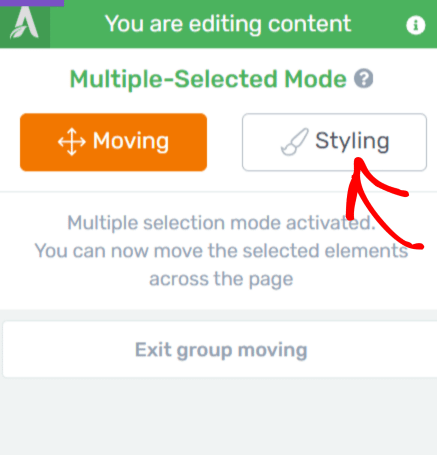
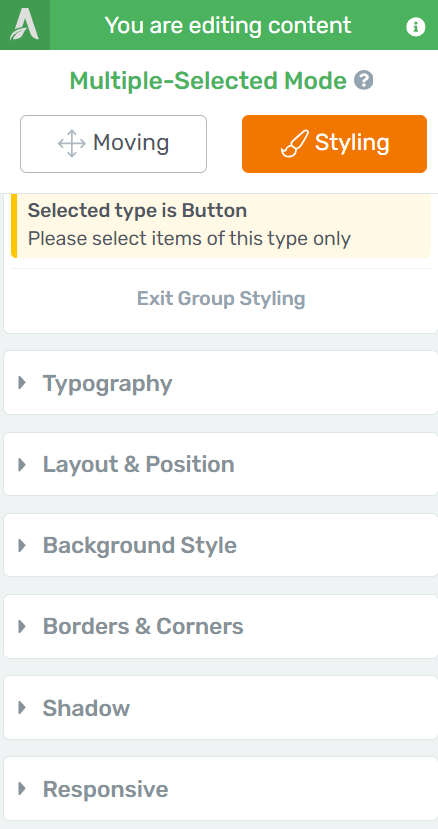
After selecting the elements you want to style together on a page, click the Styling button in the left column.

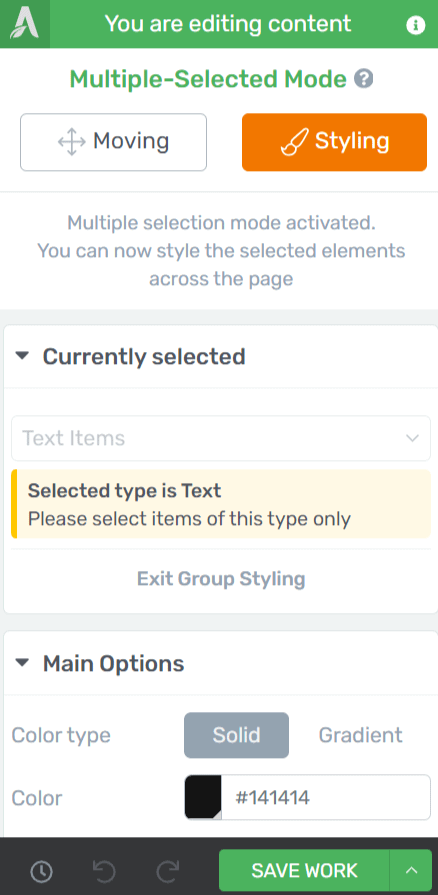
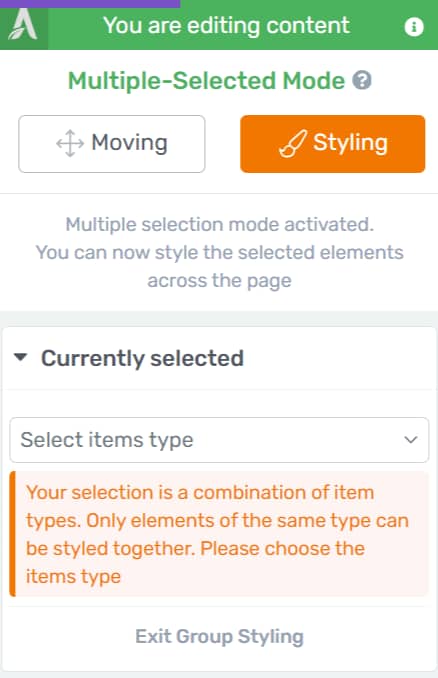
After you click the Styling button, you’ll see the Currently Selected element type followed by the styling options in the left panel.

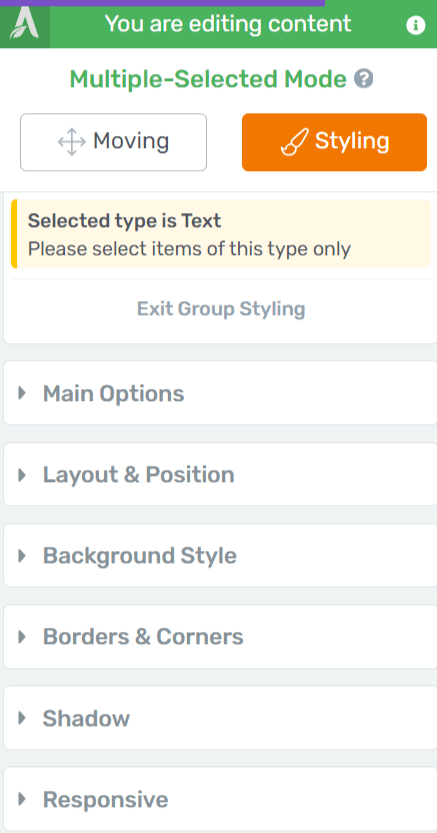
The Styling Options for Multi-selected Elements may differ according to their types. For example, the options for multiple text elements are Main Options, Layout & Position, Background Styling, Borders & Corners, Shadow, and Responsive.

The Styling Options seen for Multiple Button elements on the page are Typography, Layout & Position, Background Styling, Borders & Corners, Shadow, and Responsive.


Moving Multi-selected Elements
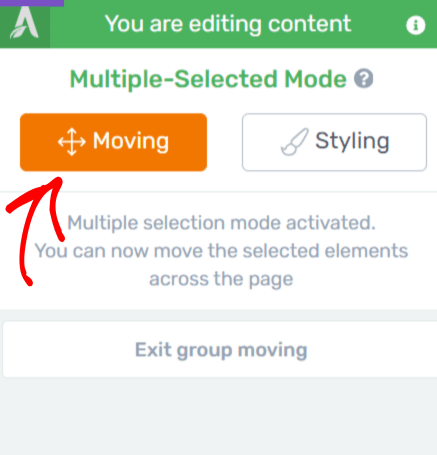
After selecting the elements you want to style together on a page, click the Moving button in the left column.

To move the selected elements, click and hold the four arrow icons next to any selected elements and drag them to the desired location on the page. This will move all the selected elements to the destination.

We’ve just seen how you can select multiple elements on the same page and move or style them together.
Next, if you want to copy-paste styles across elements on the same page, here’s a document you can refer to.