If you are using a Thrive Theme Builder Theme and you have created various header and/or footer designs for it, you can use those headers/footers not only on your Theme Templates, but also on your Thrive Architect Landing Pages.
Besides using the “Header”/”Footer” sections, you can also insert the “Top” and “Bottom” ones, as well. Check out this article, to find out how. You can also read more about the Headers and Footers feature of Thrive Architect here.
The way this works is the following: Whenever you create and save a header/footer in Thrive Theme Builder, that saved header/footer will be added to your Thrive Dashboard as a “Global Element”.
This way you will be able to use it when editing your landing pages (the pages of your website, you have applied a Landing Page Template to) with Thrive Architect.
Here is how you can do that:
Access the landing page & edit it with Thrive Architect
After you have created and saved a header and/or footer in Thrive Theme Builder, go to your WordPress admin dashboard and click on the “Pages” item from the left side menu:

This will open a page with a list of all of your pages. Look for the landing page you want to use the header/footer on. When you have found it, hover over it and click on the “Edit with Thrive Architect” option that appeared:

Add a new header/footer to the landing page
When you are editing the landing page with Thrive Architect, click on “Settings” (gear icon) from the right sidebar:

Then click on the “Global” section from the list of settings that appears:

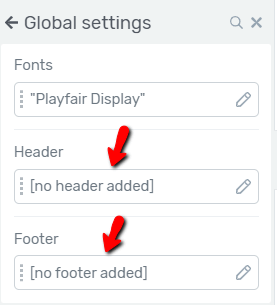
You will see the “Header” and the “Footer” sections in the “Global settings” that opened.
- If you have not added a header or a footer to your landing page yet, then you will see the “no header/footer added” notification in the fields from the “Header” and the “Footer” sections. Click on either of these fields, based on what you want to add now:

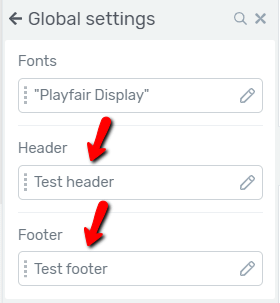
- If you have previously added a header or a footer to the landing page, their name will be displayed in the fields. Simply click on the name of the current header/footer, again, based on which one you want to change now:

Choose the Theme Header
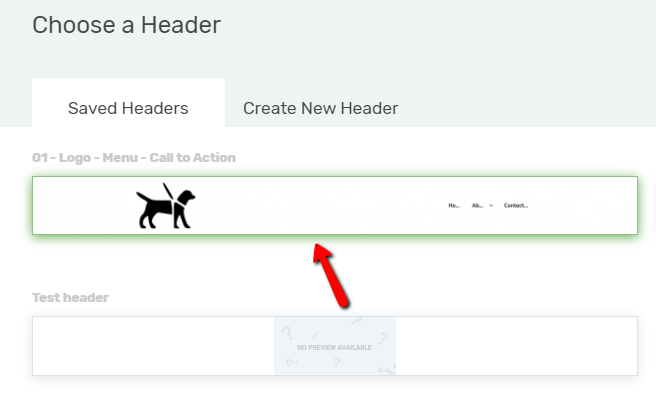
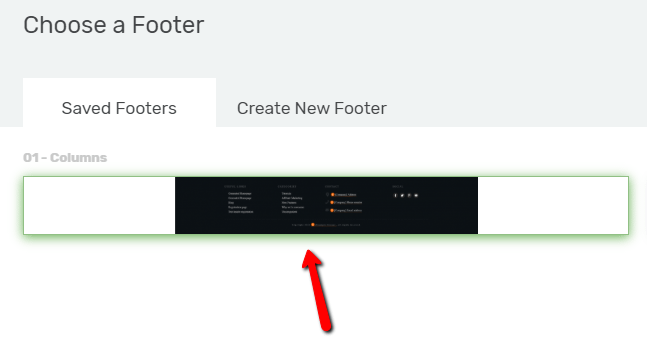
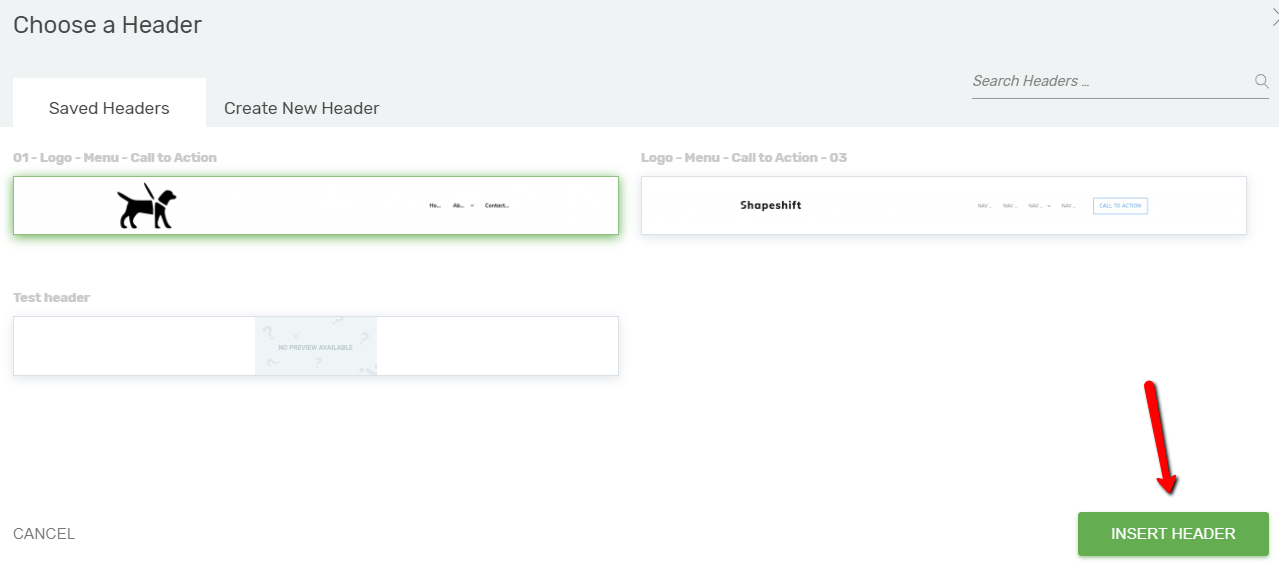
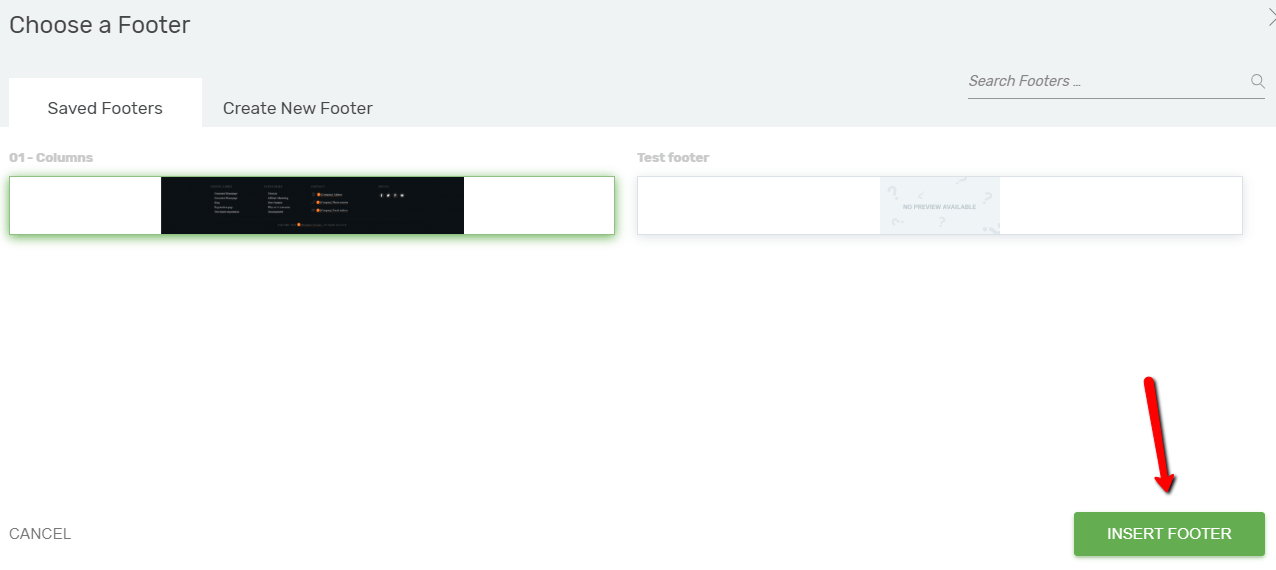
A pop-up window will open and you will see your “Saved Headers” or “Saved Footers”. You will find each Theme Header/Theme Footer you have created with Thrive Theme Builder in this pop-up window.
Make sure to click on the Theme Header/Theme Footer you want to use on this landing page, in order to select it. When a header or a footer is selected, it will have a green border:


After you have selected the Theme Header/Theme Footer, click on the “Insert Header”, respectively “Insert Footer” button from the pop-up window:


After you click on the button, the Theme Header/Theme Footer will be loaded and used on the landing page you are editing right now.
Note: If you want to use, on this landing page, the default header/footer, that you have set up while completing the Site Wizard in Thrive Theme Builder you can also simply do the following:
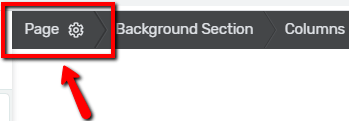
- Click on the “Page” item from the breadcrumbs, while you edit the landing page with Thrive Architect:

-
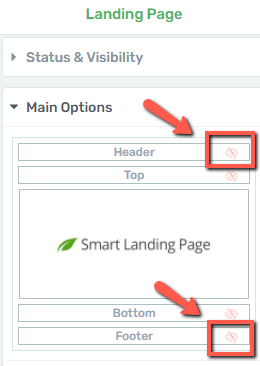
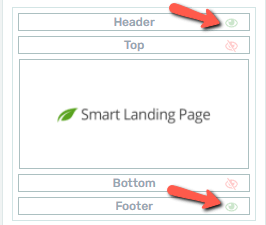
This will open the Landing Page options in the left sidebar. In the “Main Options” section, you can see that the default “Header”, as well as the default “Footer” sections are hidden. If you want to display either of these, click on the eye icon next to them:

- If you do this, the default header/footer will be displayed on the landing page and the icons will turn green, signaling that the default header/footer is now added to the page:

All you have left to do is to save the changes, by clicking on the “Save Work” button from the bottom-left part of the editor:

This is how easily you can use a Theme Header/Theme Footer on your landing pages.
If you want to find more information about various Thrive Theme Builder and Thrive Architect options, don’t forget to check out our knowledge base.