“Answer based tagging” allows you to segment the users, who subscribe through a “Lead Generation” element, even more efficiently in your autoresponder.
The way this works is: you set up the “Lead Generation” element and add a “Radio”, a “Checkbox”, or a “Dropdown” custom field to it. Then, you assign an individual tag to each answer of the custom field.
As a result, every time a visitor will subscribe/sign up using the “Lead Generation” element and select one of the answers from the custom field, the tag assigned to that answer will be sent to your autoresponder, along with the information completed by the visitor.
To be able to set up this “Answer based tagging”, you need:
- to have an autoresponder that supports tagging connected to the “Lead Generation” element, through the API connection,
- to add a “Radio”, a “Checkbox”, or a “Dropdown” custom field to the “Lead Generation” element.
Steps to follow for using “Answer based tagging”:
1. Add a suitable API connection to the “Lead Generation” element
While you are setting up the “Lead Generation” element on your page/post, you have to add an API connection to it. This is the way in which the element will be connected to your autoresponder/email marketing service.
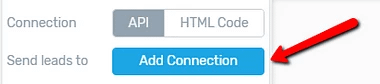
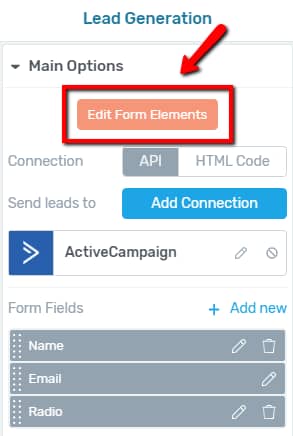
To add an API connection to the element, click on the element to select it, and then use the “Add Connection” button of its “Send Leads to” option, that appears in the left sidebar:

If you need detailed information on how to add the API connection (or set up the element in general) take a look at this tutorial.
Note: Make sure the API connection you add here is with an autoresponder that supports tagging, otherwise you will not be able to use “Answer based tagging” for the element.
2. Add a custom field to the element
After you have added the right API connection, you also need to add a “Radio”, a “Checkbox”, or a “Dropdown” custom field to the “Lead Generation” element. This is necessary because the “Answer based tagging” is only available for these types of custom fields.
Moreover, these are the types of custom fields that make it possible for you to add multiple choice questions/requests to the element and for the visitors of your website to select an answer.
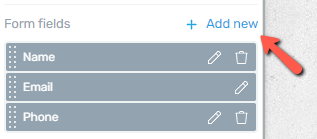
In order to add such a custom field, click on the “Add new” button from the “Form Fields” options that appear in the left sidebar, when the “Lead Generation” element is selected:

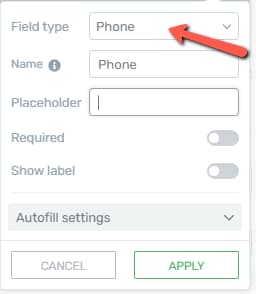
Then, in the pop-up that opens, click on the field from the “Field Type” section:

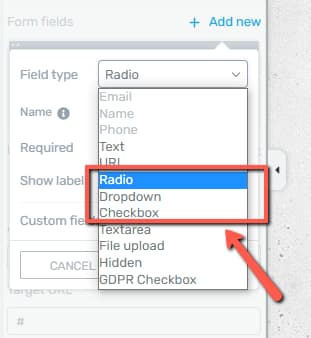
Now, choose either the “Radio”, the “Dropdown” or the “Checkbox” field type (based on which one of these you want to add), from the drop-down with the field types that opens:

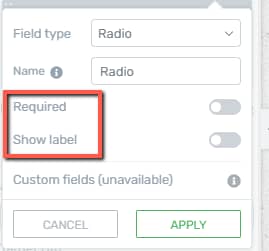
Next, if you want the custom field to be required, or you want to show a label for it, check the check-boxes next to these options. If you don’t want to use these options, then simply leave the check-boxes unchecked:

Autoresponder with the custom field integration
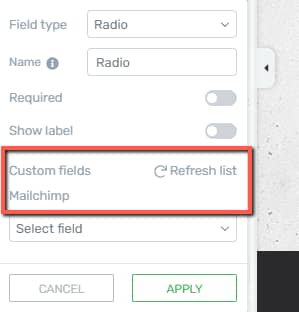
If the API connection you have previously added to the element is with an autoresponder we have custom field integration with, then the next step is to complete the rest of the details regarding field mapping in the pop-up:

Autoresponder without the custom field integration
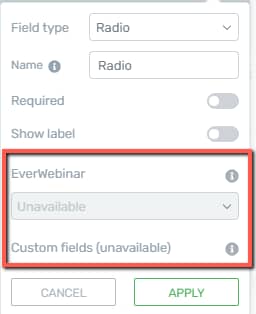
If the API connection is with an autoresponder we do not yet have a custom field integration with, then the field mapping and the custom field feature will be unavailable:

Nevertheless, you can still use “Answer based tagging” on the custom field, if the autoresponder supports tags. Therefore, in this particular case, you can ignore the “unavailable” errors and go on with the next steps.
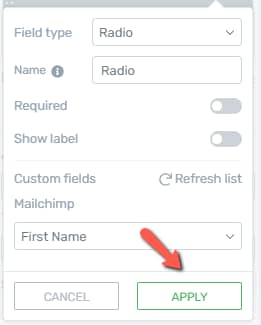
Once everything is set up in the pop-up, click on the “Apply” button to add the custom field to the element:

If you need to know more about setting up these custom field types, follow one of these links:
3. Edit Form Elements → Access the custom field
After the custom field is added, you will need to access it, in order to be able to use “Answer based tagging” on its answers.
To do this, first click on the “Edit Form Elements” option that is displayed in the left sidebar, when the “Lead Generation” element is selected:

This way, you will enter the “Edit Mode” so you can access different parts of the element, including the answers to the custom field.
4. Apply Answer based tagging for each answer
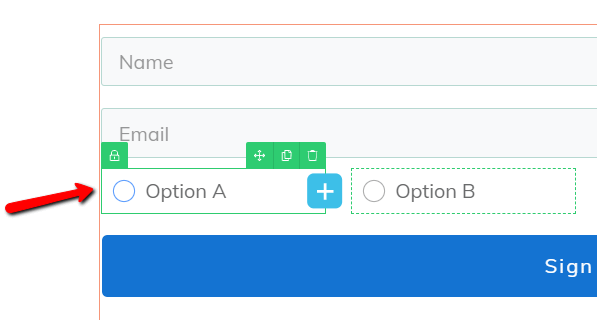
When in “Edit Mode”, start with clicking on one of the answers from your custom field to select it:

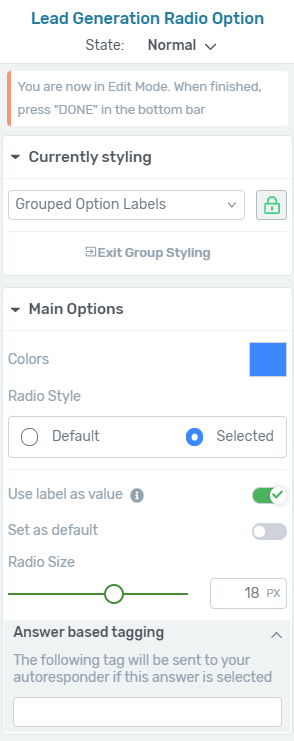
After you do this, you will see the options related to the selected answer of the custom field appear in the left sidebar:

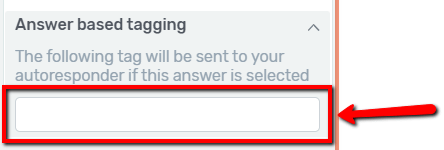
These options include the “Answer based tagging” option for the respective answer you have selected. Complete the field from the “Answer based tagging” section with the tag you want to assign to this answer:

After you have completed the “Answer based tagging” section for the answer, the tag will be assigned and applied for that answer. This means that the tag you have entered for this answer will be sent automatically, along with the other information, to your autoresponder, if the subscriber will select that particular answer.
Repeat the same steps for the other answers of the custom field as well. Click on the next answer from the custom field in the “Lead Generation” element and assign a tag for it, in the “Answer based tagging” section.
You have to do this for every answer from the custom field, in order to have corresponding tags that can be sent to your autoresponder, for each possible answer that the users might select.
Note: In this example, I am showcasing an answer from the “Radio” field.
The “Checkbox” field works the same way, but in the case of the “Dropdown” field, you will first need to click on the drop-down itself to open it and see the possible answers. After you see the answers you can click on them one by one, to use “Answer based tagging” on them.
When you finish adding tags for each answer of your custom field, click on the “Done” button, either from the bottom-left side of the editor or its bottom-middle part, to save the changes you have made and exit the “Edit Mode”:

Then, you will go back to the normal editing of the page/post and you can continue customizing the “Lead Generation” element to your liking. If you need details regarding this, access this article.
After you are done, click on the “Save Work” button, from the bottom-left part of the editor to save your work:

5. Preview & test the process
Once you have taken all the necessary steps to set up “Answer based tagging” you can preview the page/post to see how this will work.
To do that, click on the “Preview” button from the bottom-center part of the editor:

Then, look for the “Lead Generation” element on the preview version of the page/post. When you have found it, complete it as a user would, also choosing one of the possible answers of the custom field.
After you submit the information, check your autoresponder for the new subscription (the test subscription you just made). If everything works as it should, the tag corresponding to the answer selected in the custom field will be added to the information of the new subscriber.
This is how you can use “Answer based tagging” when setting up a “Lead Generation” element.
If you want, you can also send the answers, from the Radio, Dropdown, or Checkbox custom fields of the “Lead Generation” element, directly as tags, to your autoresponder, with the “Send answer(s) as tag” option.
In case, this is also something you would like to set up, check out the article from here, which explains using the “Send answer(s) as tag” option in detail.