With the help of the “Background Section” element, you can add backgrounds with various styles to your page and customize them to your liking. Here is how to do that:
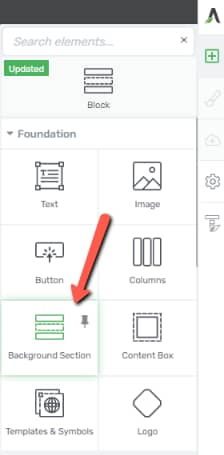
Start by clicking on the plus sign from the right sidebar to open the list of elements. Then look for the “Background Section” element and when you have found it, drag & drop it to the desired place on the page:

At first, you will see no major changes, only a blank element added to your page.
You will need to use the options of the element that opened in the left sidebar to customize the background section to your liking and then, add content to it.
1. Section Template
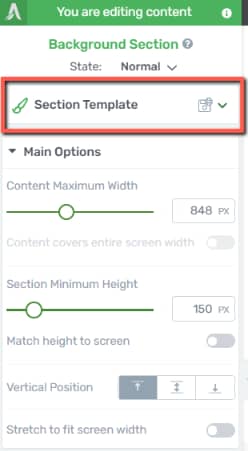
The first section from the left sidebar contains the “Section Template”:

You can use it to do the following:
- save the style of the “Background Section” element (after you have customized the element) and use it later, on the same page or on other pages
- apply a specific style you have previously saved for the “Background Section” element.
Save the style as a Global Style
You should do this only after you customize the “Background Section” element, as described below, using the “Main Options” from the left sidebar. When you are satisfied with the way the “Background Section” element looks, you can save its style for later use.
In order to do that, click on the “Save as Global Style” option (file and globe icon):

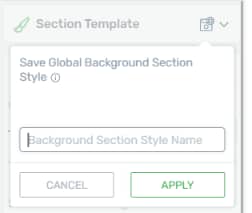
This will open a drop-down with the help of which you can save the style:

All you have to do here is to give it a name and then click on the “Apply” button.
After this is done, the style of the “Background Section” element will be saved as “global”, thus you will be able to apply it on any other background section from the same page, or other pages of your website, that you edit with Thrive Architect.
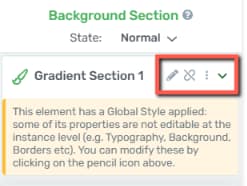
You will notice that the “Template Button” section has been replaced with the below one, with several new options:

Here are some resources to help you understand how to use these options:
Apply a specific style
If you have used the “Background Section” element before and you have saved specific styles for it, then you have the possibility to re-use these on your current element as well. In order to do that, click on the downwards pointing arrow from the “Section Template” section in the left sidebar:

If you have previously saved a style for a “Background Section” element, then that style will be available in the “Global Styles” section of the drop-down:

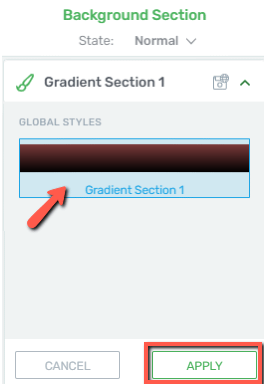
In order to use it, simply click on the respective style and then on the “Apply” button:

Once you do this, the style that you have selected will be applied to your “Background Section”.
2. Main options
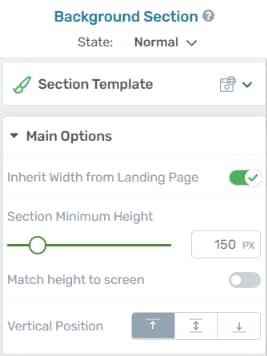
The next section of the left sidebar contains the “Main Options” of the “Background Section” element.
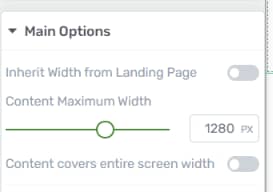
In this example, we will be using the element on a landing page, but keep in mind that the options from here might be different if you are using a normal page, or a post (on which the “Inherit width from Landing Page” option will not be available):

Inherit from landing page
If you are using the “Background Section” element on a landing page, then you will have this toggle available in the left sidebar:

If this toggle is active, then you will not be able to change the width of the “Background Section”, since this will be inherited from the landing page that you are using.
If you deactivate it, then you will be able to customize the width of the “Background Section”:

Important!
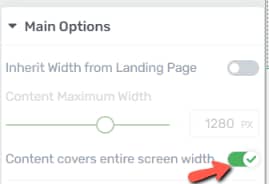
You also have to deactivate the “Content covers entire screen width” option that appears in the left sidebar, in order to be able to adjust the width from the “Content Maximum Width” slider:

Content Maximum Width
Just as mentioned above, if you have deactivated the “Inherit from landing page” option, then the “Content Maximum Width” option will appear, along with the “Content covers the entire screen width area” option, which may also be activated by default.
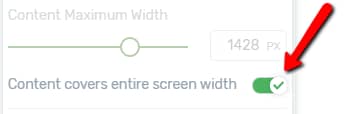
If you do not want the content that will be placed in the “Background section” to cover the entire screen width and you would rather adjust the width yourself, then deactivate the “Content covers the entire screen width area” option, by clicking on the switch next to it:

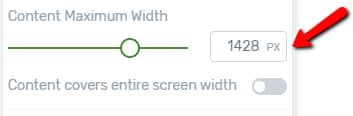
This will make the “Content Maximum Width” option available and you will be able to adjust the width of the “Background Section” by either dragging the slider under this option or entering a value manually into the box next to it:

Section Minimum Height
With the help of this option, you can adjust the height of the “Background Section”.
Note: When you add the element, the default minimum height is 150px. You can, however, change it to a value of your choice.
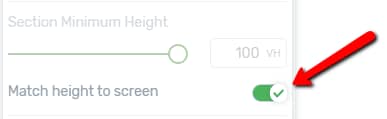
To modify the height, simply drag the slider under this option or enter a value manually in the box next to it:

In case you want the height to match the screen, all you have to do is to click on the switch next to the “Match height to screen” option, to activate it:

Activating this will make the “Section Minimum Height” option unavailable since the height of the background section will match that of the screen.
Vertical position
Customizing the “Vertical Position” is another option that you have here. You will see the changes regarding this option after you have added some content to your “Background section”.
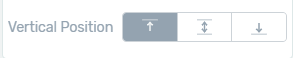
The “Vertical Position” option allows you to choose how to align the content that will be in the “Background section”. You can choose to position the content at the top, bottom, or center inside the background section, by clicking on the preferred position from this section:

3. General options
Besides the “Main options” the more general options are also available for the “Background Section” element. We have separate tutorials about each of these in our knowledge base. So, if you need detailed instructions on how to use these, please consult our tutorials here.
Here are is an overview of some of these general options to give you an example of how they can be used.
The ‘Background Style’ option
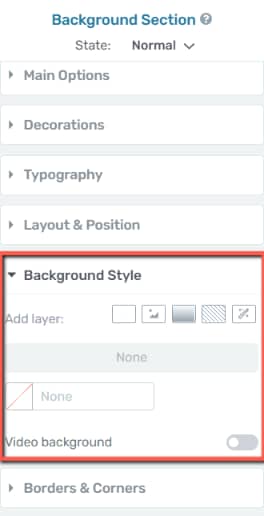
Out of these general options, the “Background Style” is very important when it comes to the “Background Section” element.
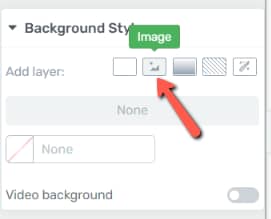
This option allows you to add different types of layers to your “Background Section”. You can add a “Solid color”, an “Image”, a “Gradient”, a “Pattern” or even a video as a background. Furthermore, you can add “Background effects” as well:

These work well on their own, as stand-alone backgrounds; but they can also be used in a more complex way. The ‘Solid color’, the ‘Gradient’, and the ‘Pattern’ could serve as effects for an image background for example.
- Solid color
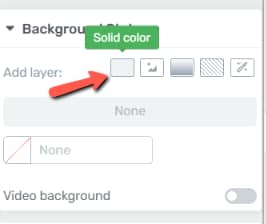
In order to add a “Solid Color” as a background, click on the color option (first option from the “Add layer” section):

A color picker will open. Use the slider to select the color, or insert a HEX/RGB code:

You can also choose one of the already existing colors from the “My Colors” and “Theme Colors” sections.
After you are done, don’t forget to click on the “Apply” button to make sure all your changes have been saved.
- Image
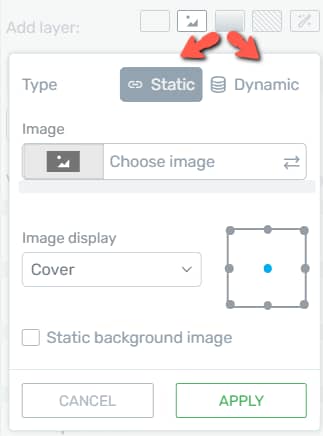
To add an image as the background style click on the second option from the “Add layer” section:

Here you will have to select between a “Static” and a “Dynamic” type of image:

You can read this article available in your knowledge base, which explains the options available for both the “Static” and the “Dynamic” types.
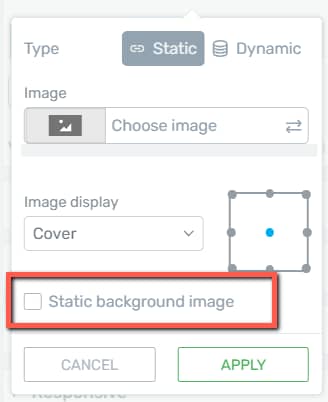
Furthermore, you will also be able to choose whether or not you want it as a static background by either checking or leaving the “Static background image” option unchecked:

Note:
- If you choose to make the image a static background then, the image itself will not move when visitors will scroll down on your page. Only the content will be dynamic, whilst the background will be static. This is very similar to creating a parallax effect.
- The option is not available for iOS.
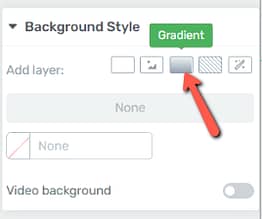
- Gradient
If you wish, you can choose to add a gradient as your background style as well. In order to do this, click on the third option, which is the “Gradient”, from the “Add layer” section:

The gradient that you add can be linear or radial. Select it from the “Orientation” section by opening the drop-down and selecting the preferred option. If the effect is linear, you can also choose its angle.
You can also set a color and its opacity using the color picker, in order to make your background suitable for your needs:

- Pattern
Then, you also have the possibility to add a “Pattern” as a layer for your background:

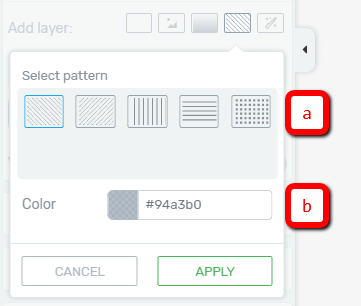
You can choose a pattern, from the “Select pattern” section (a), and you can also set its color, as well as opacity if you click on the “Color” option here (b):

- Background Effects
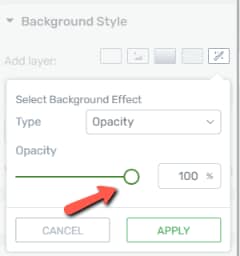
Lastly, you have the “Background Effects” button which allows you to add various effect types to your element:

In the “Type” dropdown you have multiple effects to choose from, so simply select the one that you want:

And use the slider or field below to adjust the opacity for it:

You read more about each of the available effects in these two articles:
How to Use the Background Style Option
- Video
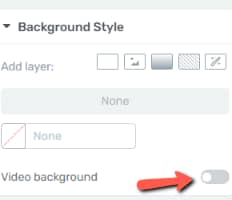
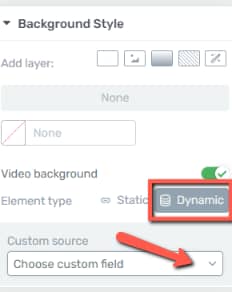
The “Background Style” also lets you add a video to the background section. In order to do this, first turn on the “Video Background” option, by clicking on the switch next to it:

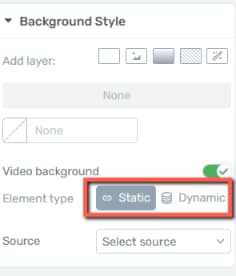
Just as in the case of the “Image” layer previously explained, here as well you might have to choose between a “Static” or a “Dynamic” type of element.
If you have custom fields set up on your website, then you will also have the “Dynamic” option here; if not, only the “Static” element type will be available:

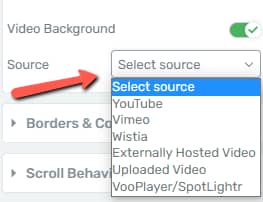
If you keep the “Static” type, select the source you want to upload the video from (YouTube, Vimeo, Wistia, Externally Hosted Video, Uploaded Video, or VooPlayer/Spotlightr video) and follow the steps that will be required depending on the source you have chosen:

Note: Keep in mind that not all video formats are supported on all devices. For desktop, you can use .MOV, .MP4, .OGV, and .3GP whilst for tablets, the .MOV and .MP4 formats are supported. On mobile phones, the background section uploaded video will not be displayed.
After you do this, the video will be played in the background.
Tip: If you wish the video to be even more visible, you can increase the “Minimum Height” of the “Background Section”.
If you opt for a “Dynamic” type, then you will have to also select the custom source, as you’ve set it you in your custom fields plugin:

If you want to find detailed information on how to use the “Background Style” option, then please read this article.
The ‘Decorations’ option
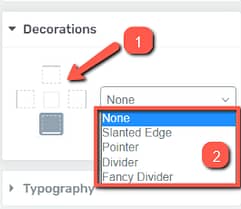
This is another general option that is important when it comes to the “Background Section” element. This option allows you to customize the sides of the background section. You will have to select which side you want to be customized (1), then, the decoration type you want to add to it (2):

This can be either a “Slanted edge”, a “Pointer”, a “Divider” or a “Fancy Divider”. Each of them comes with its own set-up options (like width, height, tilt, invert, etc.) that you can use to further customize them.
If you would like to find out more about how to use the “Decorations” option, as well as the set of options for each decoration, please click on this link.
Adding content to the ‘Background Section’
When you have finished customizing your background section, you can start adding content to it. This is pretty easy. All you have to do is select the element(s) you wish to add and then, drag & drop them inside the “Background Section”.
Tip: Make sure the content you add is visible and you do not use too intense colors when setting up the background itself.
The ‘Conditional Display’ option
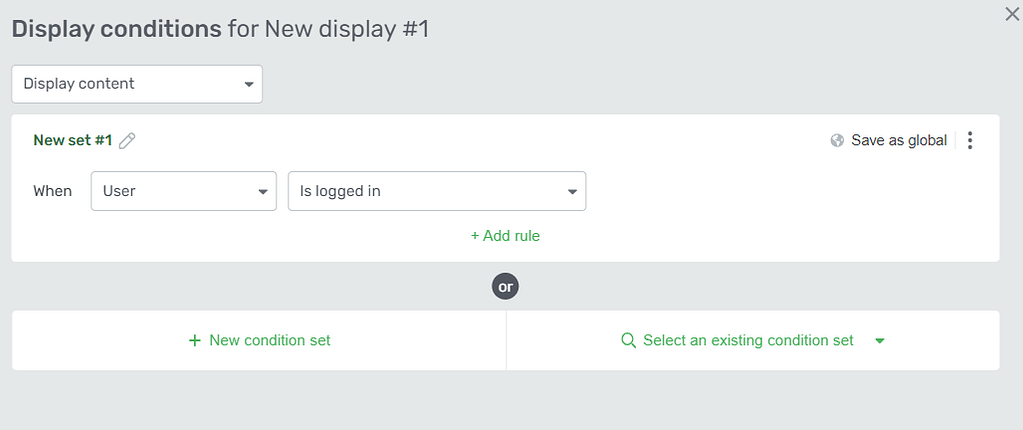
This feature allows you to take a block of content from any page, and create alternate versions for it:

You can then assign different display rules to each version, and decide what each visitor to that page will see, depending on what kind of permissions that person has:

We have a separate article in our knowledge base that explains in depth how to use this feature:
If you wish to find out more about the Thrive Architect elements, please click here.
Hopefully, this article was useful for you. If so, please give us a smile below 🙂