Did you know Thrive Architect allows you to add dynamic links through text, images, buttons, etc., without adding the target page URL?
In this article, we’ll see how you can add Dynamic Links through various Thrive Architect elements on a page/post.
- Adding Dynamic Links to Text
- Adding Dynamic Links to a Button Element
- Adding Dynamic Links to Images, Content Boxes, Icons, and Logos
- Adding Dynamic Links to Custom Menu Items
Adding Dynamic Links to Text
To add a dynamic link to a piece of text, open the page or post in the Thrive Architect editor, select the anchor text to which you want to add the link, and click on the chain icon (Linking option) in the Inline floating panel.
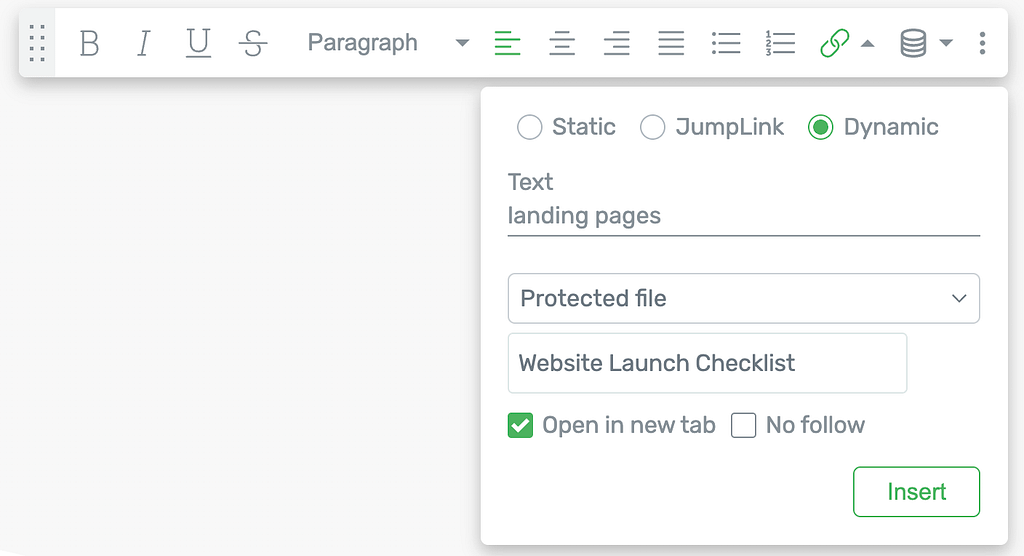
Clicking on the Link option will open a drop-down menu where you can select the type of link you want to insert. Here, you select Dynamic.
Under the Dynamic option, you see two dropdown menus that let you select the target to which you want to pass the link.
The first dropdown has options like:
- Global Fields
- Protected File
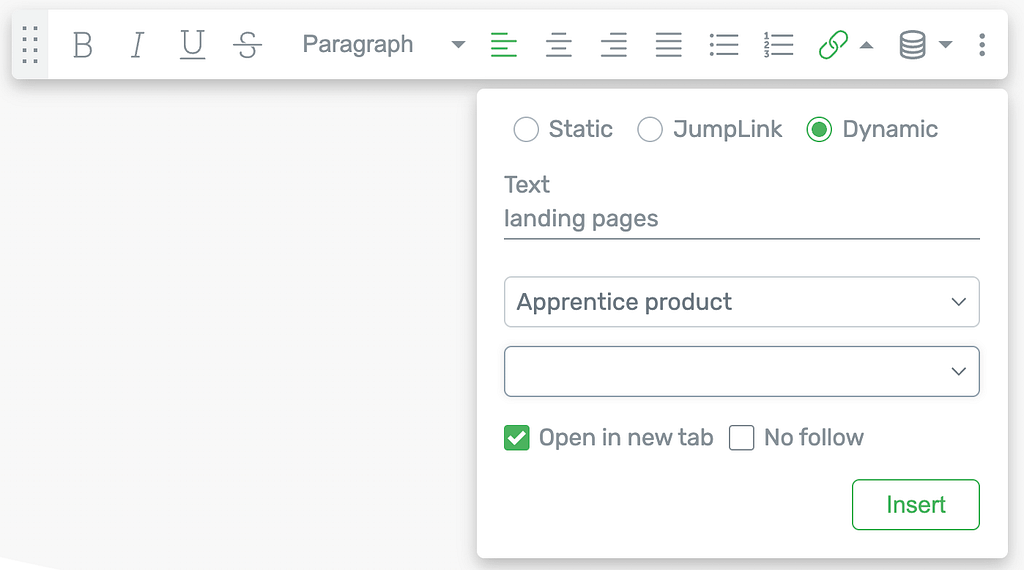
- Apprentice Product
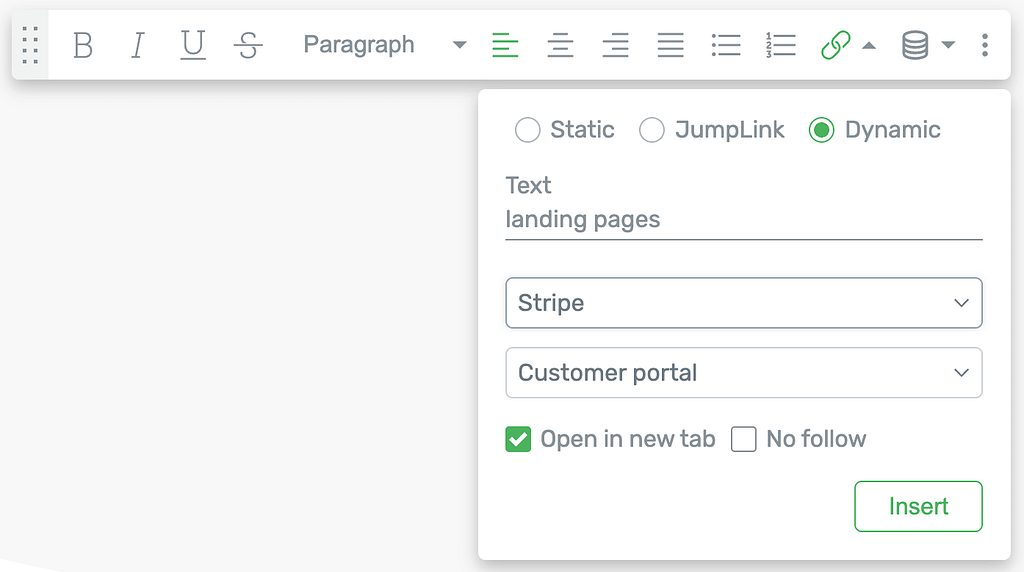
- Stripe
- Site
- Shortcode
- WooCommerce (If you have the WooCommerce plugin installed and activated on the website)
The options in the second dropdown depend on your selection in the first. Here are some possible combinations.
Global Fields: You can choose what information to pull from the “Smart Site” settings on your Thrive Dashboard. This includes any legal pages or social media links you may have added.
Protected File: When you select Protected file in the first dropdown, you can select the file you want to allow users to download by clicking the link. You can read more about protected files in our document here.

Apprentice product: When you select Apprentice product in the first dropdown, you can select the value in the next field.

Site: When you select Stripe in the first dropdown, you can select the value associated with it in the field below.

Site: When you select Site in the first dropdown, you can select pages like the Blog page, Login, RSS Feed, etc.
Shortcode: When you select the Shortcode option in the first dropdown, you’ll be asked to enter a shortcode in the field that appears.
It can be used to enter shortcodes from other plugins. For example, you can enter a shortcode to “Add to Cart.” This shortcode will add a link to the text, which, when clicked, will add a specific product to the cart.
You can also use this feature to display opt-in forms that appear on a click of text.
WooCommerce: The WooCommerce option is listed under the first dropdown only when the WooCommerce plugin is installed and activated on the website.
When you select the WooCommerce option from the first dropdown, you can redirect the user to the cart page, shop page, or account page or even add a specified product to the cart.
This is how you can add a dynamic link to a text.
Adding Dynamic Links to a Button Element
Adding a dynamic link to a button is similar to adding a normal link.
To begin, open the page or post in the Thrive Architect editor and click on the button to select it. The left-side panel will show different button settings.
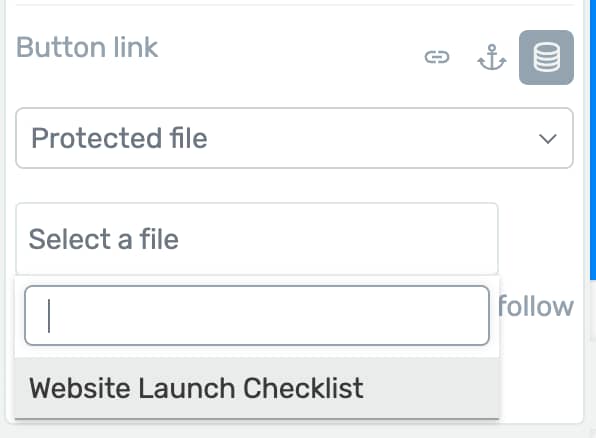
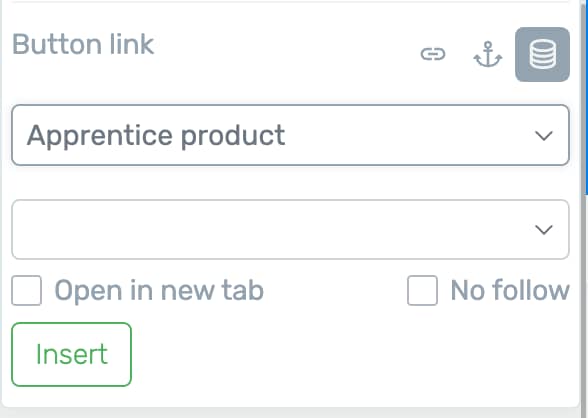
In this left-side panel, expand Main Options, scroll down to the Button link, and click on the database icon that helps add a dynamic link.
Under the Dynamic option, you will see two dropdown menus that let you select the target to which you want to pass the link.
The first dropdown has options like:
- Protected File
- Apprentice Product
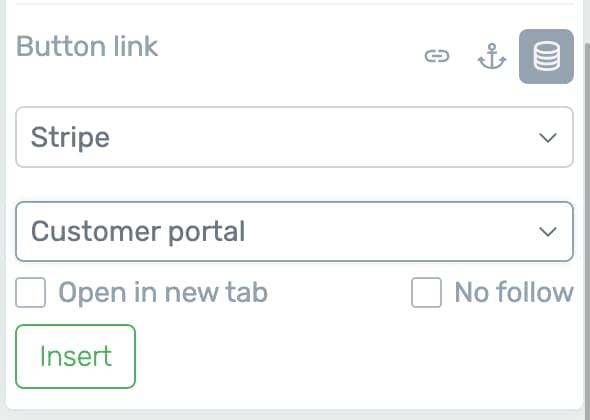
- Stripe
- Global Fields
- Site
- Shortcode
- WooCommerce (If you have the WooCommerce plugin installed and activated on the website)
The options in the second dropdown depend on your selection in the first. Here are some possible combinations.
Global Fields: You can choose what information to pull from the “Smart Site” settings on your Thrive Dashboard. This includes any legal pages or social media links you may have added.
Protected File: When you select Protected file in the first dropdown, you can select the file you want to allow users to download by clicking the button. You can read more about protected files in our document here.

Apprentice product: When you select Apprentice product in the first dropdown, you can select the value in the next field.

Stripe: When you select Stripe in the first dropdown, you can select where you want to redirect users when they click on the button.

Site: When you select Site in the first dropdown, you can choose pages like the Blog page, Login page, RSS Feed, etc.
Shortcode: When you select the Shortcode option in the first dropdown, you’ll be asked to enter a shortcode in the field that appears.
It can be used to enter shortcodes from other plugins. For example, you can enter a shortcode using the “Add to Cart” button. This shortcode will add a link to the button, which, when clicked, will add a specific product to the cart.
You can also use this feature to display opt-in forms that appear at the click of a button.
WooCommerce: The WooCommerce option is listed under the first dropdown only when the WooCommerce plugin is installed and activated on the website.
When you select the WooCommerce option from the first dropdown, you can redirect the user to the cart page, shop page, or account page or even add a specified product to the cart.
Adding Dynamic Links to Images, Content Boxes, Icons, and Logos
Adding a dynamic link to an image, a content box, a logo, or an icon is very similar to adding a normal link to them.
To begin, open the page or post in the Thrive Architect editor and click on the image to select it. This will display different button settings in the left-side panel.
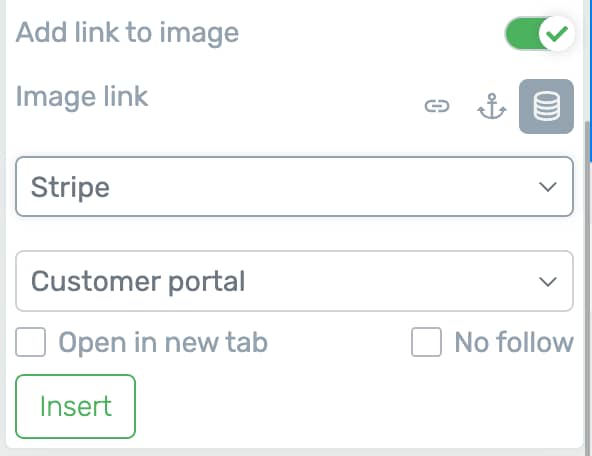
In this left-side panel, expand Main Options, scroll down to the Add link to Image option, and enable it. You will find an Add link to Content Box, Add link to Logo, and Add link to Icon option for the respective elements.
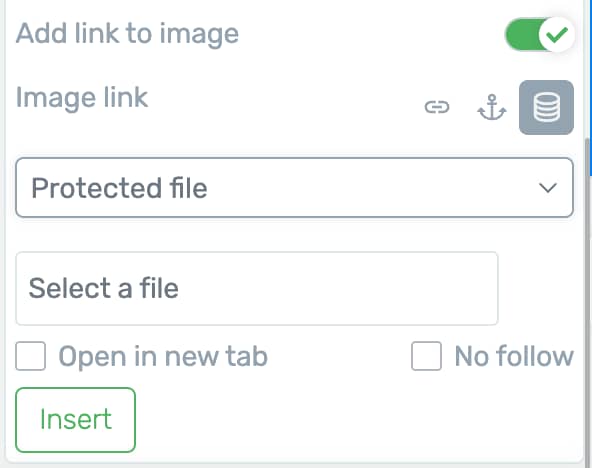
When you enable the link option, you see the Image link settings open. Proceed by clicking on the database icon to add a dynamic link.
Under the Dynamic option, you will see two dropdown menus that will let you select the target to which you want to pass the link.
The first dropdown has options like:
- Protected File
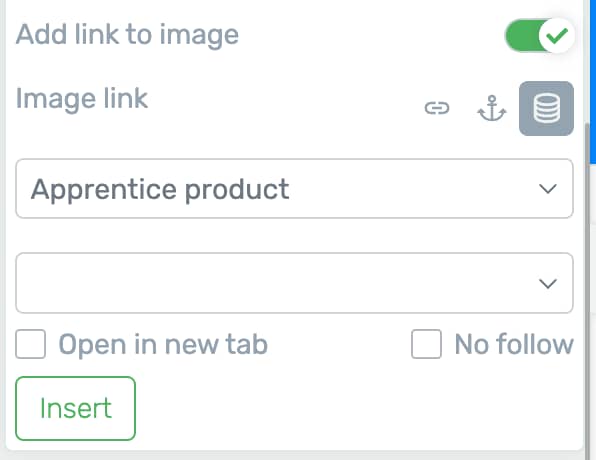
- Apprentice Product
- Global Fields
- Stripe
- Site
- Shortcode
- WooCommerce (If you have the WooCommerce plugin installed and activated on the website)
The options in the second dropdown depend on your selection in the first. Here are some possible combinations.
Global Fields: You can choose what information to pull from the “Smart Site” settings on your Thrive Dashboard. This includes any legal pages or social media links you may have added.
Protected File: When you select Protected file in the first dropdown, you can select the file you want to allow users to download by clicking the image. You can read more about protected files in our document here.

Apprentice product: When you select Apprentice product in the first dropdown, you can select the value in the next field.

Stripe: When you select Stripe in the first dropdown, you can select where you want to redirect users when they click on the image.

Site: When you select Site in the first dropdown, you can choose pages like the Blog page, Login page, RSS Feed, etc.
Shortcode: When you select the Shortcode option in the first dropdown, you’ll be asked to enter a shortcode in the field that appears.
It can be used to enter shortcodes from other plugins. For example, you can enter a shortcode into an image. This shortcode will add a link to the image, which, when clicked, will execute an action for which the shortcode is meant.
You can also use this feature to display opt-in forms that appear at the click of a button.
WooCommerce: The WooCommerce option is listed under the first dropdown only when the WooCommerce plugin is installed and activated on the website.
When you pick the WooCommerce option from the first dropdown, you can choose to redirect the user to the cart page, shop page, account page, or checkout page.
Adding Dynamic Links to Custom Menu Items
You can add a dynamic link to a Custom Menu item, along with the text, button, and other elements mentioned above.
To begin adding a dynamic link to a custom menu item, click on the specific menu item to select it.
Clicking the menu item will open the left sidebar options, with the selected menu item level displayed in the “Currently styling” section and with the linking option under the “Show Icon” section:
In the left side panel, click the Dynamic Link option beside Link.
In addition, you can use the dynamic sources available in the inline text formatting panel. Simply select the menu item you would like to apply a dynamic source.
When you click on the Dynamic Link icon, you can select the source of the link you want to insert in the dropdown box.
After selecting the source, you can choose the option in the second dropdown menu.
In this example, the WordPress user’s first name will be displayed in place of the selected menu item.
This way, you can create a fully customized menu item that displays different information depending on the user viewing the menu.
We’ve just seen how quickly and easily you can add dynamic links to various elements in Thrive Architect.
Next, you can apply links and actions to your Thrive Architect elements in many ways. You will find them linked below: