With the help of the “Layout & Position” options, you can easily adjust the size and the position of your elements.
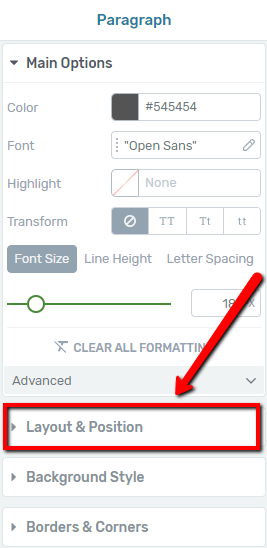
First, you need to select the respective element to access its options. We will use a “Paragraph” element as an example.
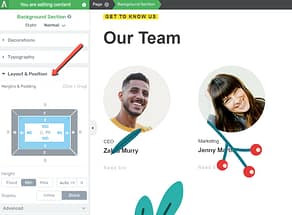
Once you clicked on the element, you will see that its options appeared in the left sidebar. Look for the “Layout & Position” options:

Then, click on it to open the drop-down that contains these options:

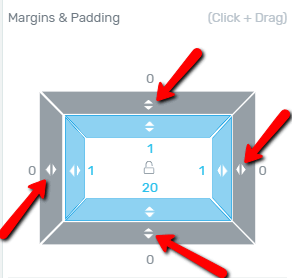
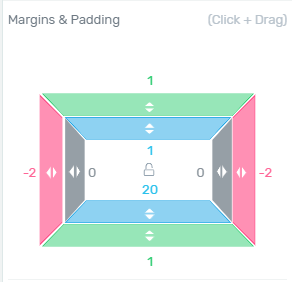
Margins & Padding:
Margins
The margins are used to modify the space between two elements. You can increase/decrease the top, the bottom, and the side margins as well. In order to do this, just click on the specific arrow (of the exterior box) and drag it, or simply enter the value you want manually next to the arrows:

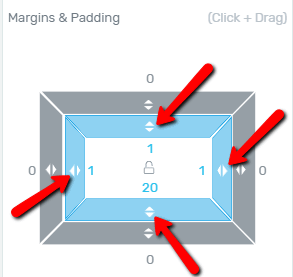
Padding
The padding represents the space that can be modified inside an element. This can be applied the same as the margins. Use the specific arrows (of the interior box) or choose a value manually to change the top, bottom & side padding:

Color coding for “Margins & Padding”:
The margins and padding have a certain color coding, which serves as a visual indicator when you use these options.
Here are the colors and their meaning:

-
Grey – if a margin or the padding is grey, then it is not used; meaning that there is no margin or padding applied to the respective side
-
Pink – if a margin or the padding is pink, it means that the respective side has a margin or padding with a negative value
-
Green – this color is specifically used for margins. If a margin is added to a side, and it does not have a negative value, meaning it is above 0, then that side will be green.
-
Blue – this color is specifically used for padding. If padding is added to a side (with a value that is above 0) then, the side will be blue.
Width & Height:
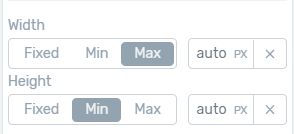
You can also adjust the width and the height of elements, using the “Width & Height” options that appear here. By default, the “Max width” and the “Min height” are selected and they are set to “auto”:

Fixed, Minimum, and Maximum settings
As you can see, there are two fields under the “Width”, as well as under the “Height” options. The first one is the one where you can choose between the “Fixed”, the “Min” and the “Max” settings:

The “Min” and the “Max” settings represent the minimum and the maximum values that you can define for the width or the height of the element.
For instance, setting a “Max Width” means that the element will be no wider than this while setting a “Min Height” means that the element will be at least this tall, etc.
Whereas the “Fixed” setting gives you more control of the exact shape of an element. This represents a fixed size (width and height) that you can define for the element.
Let’s take a “Content Box” for example. If you select the “Fixed” setting for it, then the “Content Box” will have a fixed width and height that will not change when the content inside changes.
This means that the content inside the element can push outside the boundaries of the element without disturbing the size/shape of the element itself.
In order to define either of these three, first, you will have to click either on the “Min”, the “Max” or the “Fixed” setting of the “Width” or the “Height” options.
Drag or Input field
The second field is where you enter the actual value and choose the unit for the setting you have selected before (“Fixed”, “Min” or “Max”):

By default, this field will be set to “auto”, in the case of the width as well as the height. However, you can easily change this by either dragging the respective field up/down or entering a value manually in it (input option).
Note: When you define a “Fixed” value, keep in mind that this has to be at least equal to the “Min” value and the “Max” value, it cannot be a smaller value.
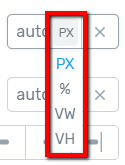
You can also see that the default unit in this field is “PX” (pixels), but if you click on it, then, a drop-down will open and you will be presented with the following unit options that you can choose from:

-
PX – Pixels
-
% – Percentages
-
VW – viewport width (a value of 1 VW is equal to 1% of the viewport width)
-
VH – viewport height (a value of 1 VH is equal to 1% of the viewport height)
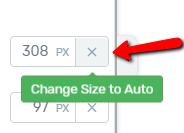
Last, but not least, there is an “x” icon next to the “Drag or Input” field which can be used to change the size back to “Auto”:

All you have to do is click on the “x” and the width or the height of the element will be reset to the “automatic” (default) size.
Note: There are a few elements that have a few options related to the “Width” and “Height” in their “Main Options” as well. For example the “Content Box” or the “Background Section”.
Please keep in mind that in the case of such elements, the width and height values from the “Layout & Position” options will need to match the width and height values from the “Main Options”.
Thus, for instance, if you set the “Min Height” value to 80 PX in the “Main Options”, then, the “Min Height” value in the “Layout & Position” options will also be 80 PX and vice versa.
Important!
There are a few elements, such as the “Video element” where the width and height options have been moved entirely from the “Main Options” to the “Layout & Position” options.
In cases like these, you can easily use the width and height options as described above and with the “Fixed” setting you can change the size of the element, just like you did before (drag or input a width/height value).
Alignment & Display
Alignment
The alignment options can be used to align the element on the page. By default there is no alignment selected for the element, this is represented by the crossed over circle that is selected:

However, you can place your element on the right, on the left, or at the center of your page by simply selecting (clicking on) the respective setting from the options.
Display
There are two display settings that you can choose from:

-
Block – This is the default display state of the element. If this option is selected, the element occupies the whole row in which it is.
-
Inline – If you select this option, then the element will occupy only the space that it is displayed in, not the whole row. In this case, if you put more elements under each other and then, select the “Inline” display mode, the elements will be displayed next to each other, occupying the same row.
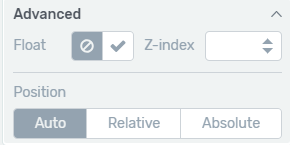
Advanced
Besides these basic options, the more tech-savvy, ‘Advanced’ options are also available:

Float
If you activate the “Float” option, then, you will see that the “Relative” option also opens. You can use this to position one element in relation to another element that is next to it.
The “Z-index”
This option can be used when two elements are stacked on top of each other and you want to define which one to be in front of the other. The element with the higher Z-index will be displayed in front.
Position
Just as its name says, the “Position” option allows you to position an element in relation to another element that is next to it.
Auto
This is the default position that every element has. If you want to change it, you will have to click on either the “Relative” or the “Absolute” option.
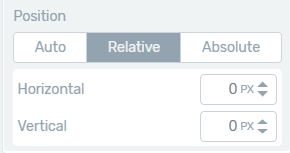
Relative
This option will allow you to adjust the position of your element by dragging the arrows from the field next to the horizontal or the vertical position, or by entering a value manually:

As soon as you enter the value or start dragging the arrows, you will see how the element changes its position on the page.
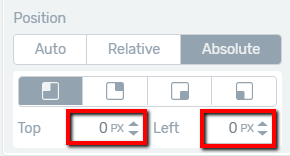
Absolute
With this option you can place an element on the top right, top left or bottom right, bottom left part of the container that it is in, or of your page.
All you have to do to achieve this is to click on the “Absolute” option and then, select the position (top right/left, bottom right/left). Once you do this, you will see that two fields appear below the option, based on what you have selected:

You can further adjust the position of the element by dragging the arrows or entering a value in these fields.
In case you want to see some examples of how the “Layout & Position” options can be used to your benefit, check out this blog post.
If you wish to find out more about how the other elements in Thrive Architect work, follow this link.
We hope this article was useful to you. If so, give us a smile below 🙂