The Thrive Architect plugin is compatible with WordPress shortcodes – so you can use your shortcodes in the editor and it will render correctly in the front end of your website.
How to Use Shortcodes with Thrive Architect
In order to use a shortcode in Thrive Architect, you first need to add the “WordPress Content” element to your page.
First, click on the plus sign from the right sidebar to open the list of elements that you can use:

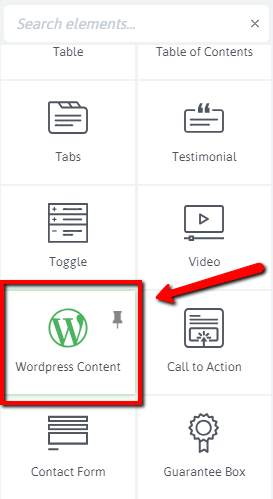
Then, look for the “WordPress Content” element. Either scroll down on the list to see it, or type its name in the Search box, which is on the top of the list:

Then, click on the element or drag it and drop it into the content where you want to display your shortcode.
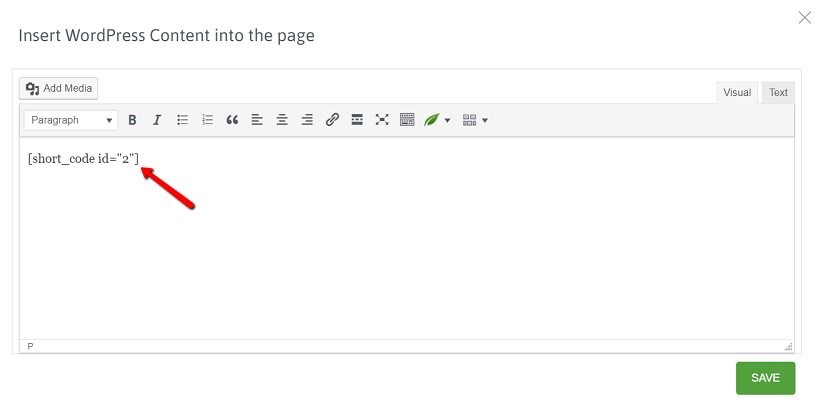
A lightbox will pop-up. Paste the shortcode you want to display on your website in the designated field of the lightbox:

In this way, you can use one or even more shortcodes of any type and they will be automatically displayed on your page after you save the changes.
Shortcodes don’t render in Editor Mode
The shortcodes won’t render while you are still in the Thrive Architect editor. However, on the front end of the site, they will display – just like the standard WordPress editor.
To see how your shortcodes actually look like, first, you need to save the changes that you have made on the page by clicking on the “Save Work” button from the bottom left side of the editor:

Then, you will have to preview the page by clicking on the eye icon from the bottom center part of the editor:

This will open the page in a new tab and you can see how the shortcode that you have inserted looks like for the visitors of your website.
If you are interested to see how other features and elements work in Thrive Architect, check out our knowledge base.
Hopefully, this article was useful for you. If so, please give it a smile below 🙂