When using the Thrive Theme Builder editor, you will notice some options on the right sidebar. These options are explained in detail in this article.
The “Central Style Panel” is one of these options. With the use of this section of the right sidebar, you can easily bring modifications to the theme colors.
This article explains what theme colors are and how you can use them.
However, when you are editing a template using the Thrive Theme Builder Editor, you can also modify the theme colors from here, not just from the Thrive Theme Builder Dashboard.
Access the Central Style Panel
Click on the brush icon from the right sidebar in order to access the “Central Style Panel”:

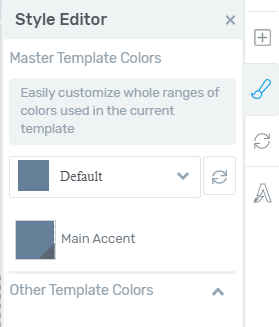
Once you access it, you will notice that the “Style Editor” opens:

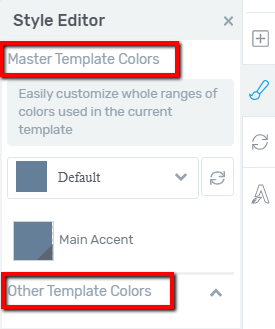
There are two main sections here: “Master Template Colors” and “Other Template Colors”:

Use the Style Editor Options
Master Template Colors
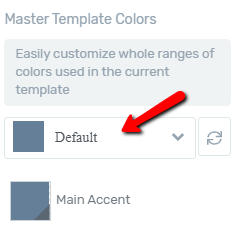
The “Master Template Colors” are the main colors that are used in the template. You can easily customize them. To do that, you first have to select the color that you want to modify. For that, click on the field with the colors:

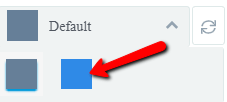
This will open a small sub-menu, where you can choose the color palette that you want to modify:

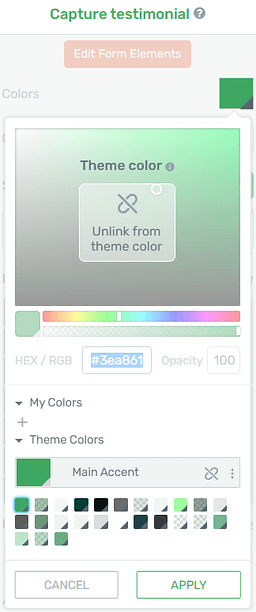
The color palette’s “Main Accent” color will appear with the name and a preview right below the field:

Now, in order to change the color, click on the box next to the name, or directly on the name:

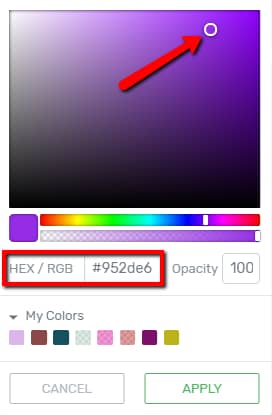
A color pop-up will open, and you can choose the color that you want. You can either manually select a color, with the color picker, or you can enter a HEX / RGB code in the field:

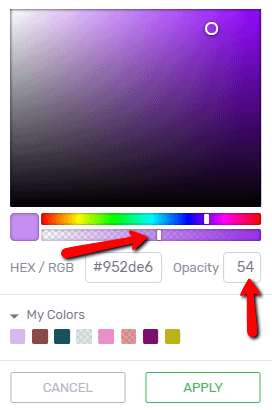
You can adjust the opacity, as well, by either dragging the slider below the color palette or by entering a numerical value in the “Opacity” field:

After you have finished customizing the color, click on “Apply”, and the color/opacity will be applied to every element on the template that has the “Master Template Color”:

Reset the Palette
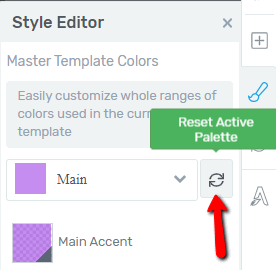
You can reset the whole color palette. To do that, click on the “Reset” icon next to the palette name:

Then, a message will pop-up, asking you to confirm that you want to reset the color palette. Click on “OK” in order to continue:

Now, the palette has been taken back to the initial theme colors:

Unlink Colors
Whenever you change a “Master Template Color”, every other color that is linked to it (darker or lighter shades of the same “Main Accent” or “2nd Accent” color, different variations of it on the page), will also change accordingly.
In order to unlink the colors, you can simply click on the “Unlink Theme Color” option from the color pop-up(the second one next to the name of the color):

After doing this, the element will be unlinked from the “Theme Colors” and you can modify its color without affecting the other elements of the same type that have the “Theme Color” that this element was also linked to.
Other Template Colors
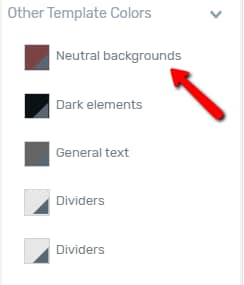
Here you can manage the other colors, besides the main ones, that are used in the template. Click on the arrow in order to expand the section and view the other template colors:

This will expand the section, and you will be able to see a list of the colors. The way to change these colors is exactly the same as the way to change the “Master Template Colors”. Click on the color/name of the color that you want to modify:

After that, follow the same steps as the ones mentioned above.
Apply the Colors to Other Elements
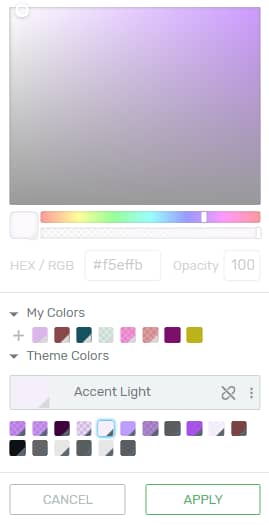
When editing a template with Thrive Theme Builder, the theme colors in the template will also be available for other elements you add to the page. You can find these among the options of the element, in the left sidebar, when you open the color picker for the newly added element:

As you can see, the pop-up with the color picker also has a “Theme Colors” section:

You can unlink the colors if you want to change the color for a specific template only. Also, you can add global theme colors. The way to do that is explained in this article.
These are the ways in which you can use the Central Style Panel to customize the theme colors in Thrive Theme Builder. Remember that you can also modify the theme colors directly from the Thrive Theme Builder Dashboard. If you want to find out how you can read this article.
Also, in addition to this, it’s worth knowing that the colors from your active theme will be automatically inherited and used on landing page sets from other themes as well. This means that even if you have Shapeshift as your active theme, you will still be able to user landing page sets from Ommi or Kwik.
Here’s an article that you might find useful with regards to this:
If you need to find out more about various Thrive Theme Builder features or elements, make sure to check out the Thrive Theme Builder section from our knowledge base.
I hope this article was helpful for you. If that’s the case, don’t forget to leave a smile below 🙂