The “Content Reveal” element is useful if you want to show elements/parts of your page to users, only after a certain period of time.
This article will show you how to add it to your pages/posts, as well as how to use all of its options, to customize it.
Add the Element to your Page/Post
As with all the other elements, the first thing to do is to drag & drop the ‘Content Reveal’ element to your page.
For that, you will first have to open the list of elements, using the plus sign in the top right corner of the page:

This will open the list of all the available Thrive Architect elements. Scroll down and look for the “Content Reveal” element, or start typing its name in the search bar:

Grab it, and drag and drop it on your page, where you best see fit:

Then, you will have to drag and place the element(s) that you wish to display inside the “Content Reveal” element. This could be any element you want: a “Video”, a “Button”, “Text” or “Image” elements, depending on your goal.
Use the Main Options of the Element
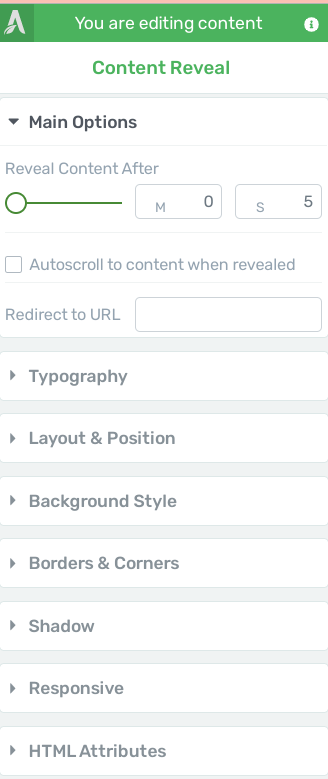
As you add the element to your page or post, you will notice that its options will be available in the left sidebar:

The first section with some options is going to be the “Main Options” section. Here is how to use these options:
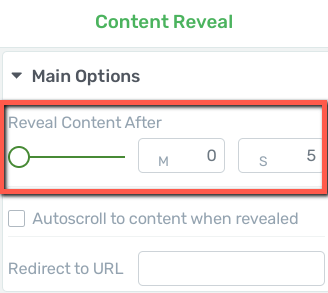
Reveal Content After
This option comes in handy when customizing this element, as you are able to set after what amount of time you wish the content to be revealed to your users:

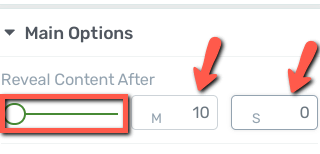
You can either use the slider under the option to adjust the time or enter/adjust the minutes and seconds manually in the specific boxes next to the slider:

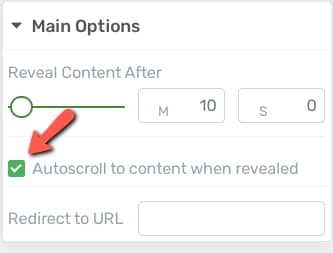
Auto-scroll to content when revealed
Enabling this option is useful if you have a page with a lot of content on it and you used the ‘Content reveal’ element on a lower part of the page, where users should scroll down to see it.
This will automatically scroll the page down to the content you wanted to reveal, after the time that you have set for it, without the users having to scroll down to see it.
Note: Use this option carefully. In case you have important information at the upper part of your page that your users start to read, it would be a shame if they would be automatically redirected to the ‘Content reveal’ element, without having enough time to finish reading.
Should you want to activate this option, tick the checkbox in front of it, as shown here:

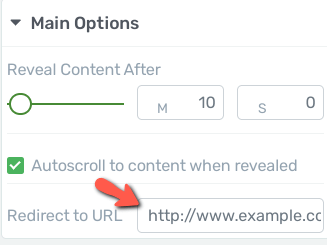
Redirect to URL
This option allows you to redirect your visitors to a different page when the “Content Reveal” element is in action. This means that right after the “Content Reveal” appears, your users are redirected to the URL that you have entered in this field:

Use the Rest of the Options
Besides the “Main Options” section, you can also use the settings from the other available sections, to further customize this element:

For all of these options, we have written separate articles that can be found in our knowledge base. That is where you will also be able to find out more about how the elements in Thrive Architect work.
Make sure you also check out this article, in which we’ve shown a way in which you can use this element to create a page that automatically scrolls down to another element after a certain period of time.
Hopefully, this article was useful to you. If so, please reward our efforts with a smile below. 😄