Do you want to maintain uniformity among content boxes on your website? This will not only help you create a good looking website, but save time you’d need to design each content box similarly.
In this article, we’ll see how you can use the Global Style Feature on the Content Box element on your website.
- Adding and Customizing a Content Box in Thrive Architect
- Marking an Existing Content Box Style as Global
- Applying Global Styling to a Content Box
- Editing Existing Content Box Global Styles
- Unlinking Global Styles on a Content Box
- Renaming or Deleting a Global Style
- Important Notes
Adding and Customizing a Content Box in Thrive Architect
To begin with, you need to ensure you have a Content Box added on a page in the Thrive Architect editor.
Need help to add and customize a Content box element? Here’s our document that will help you set things up quickly.
Marking an Existing Content Box Style as Global
Once you complete styling a Content Box with settings like the background, colors, font style, etc., ensure you save your work.
After saving the style settings, scroll up to the element name in the left column, and click the the save as global icon.
Once you click the icon, you can enter a content box style name in the field that appears.
After you add a name, click Apply.
Applying Global Styling to a Content Box
When you have created and saved global content box styles, you can easily use them on any other content boxes you create on the website.
To apply a saved global style to a new content box, click on the content box element on the page in the Thrive Architect editor.
In the left panel, scroll up to where the content box name is and click the down arrow you see beside the save as global icon.
Clicking the down arrow will give you a list of all the global styles that have been saved and the default styles that you can select from.
If you’ve followed the steps above, you’ll have the global content box style we just saved under global styles.
Under Global styles, select the style you want to use for the newly created content box.
After selecting the style, click the Apply button.
Editing Existing Content Box Global Styles
Just like other Global styles and colors, you can edit global styles applied to content boxes as well.
To edit a global style, click on one of the content boxes which has the Global Style you want to edit. Then, in the left sidebar, click on the pencil icon, representing the Edit Global Style option.
Clicking the pencil icon will enable the editor mode in the editor. You can make the required changes in the content box and click Done in the floating panel.
Unlinking Global Styles on a Content Box
If a content box has a Global Style applied to it, it has a shared style with all the other content boxes that have the same Global Style applied to them. Thus, changes in the “Global Style” will be reflected on each of those content boxes.
In case you don’t want a certain content box to have a “Global Style” anymore, then, you will have to unlink the content box from the respective style.
To unlink a global style, click on one of the content boxes which has the Global Style you want to edit. Then, in the left sidebar, click on the unlink icon, representing the Unlink Global Style option.
Once you click this icon, the content box will be unlinked from the Global Style, so when you modify it, the other content boxes that still have the “Global Style” will not be affected.
Renaming or Deleting a Global Style
When you save global styles for content boxes, you can rename or delete them when required.
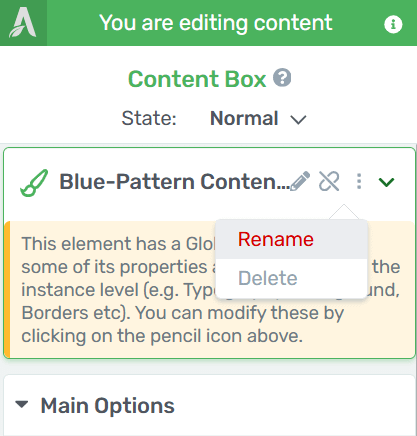
To begin with, click on one of the content boxes which has the Global Style you want to rename or delete. Then, in the left sidebar, click on the three dots to open more options.
After clicking these dots, you’ll see options to rename or delete the current global style.

Important Notes
When you apply a “Global Style” to a content box or background section, it becomes linked with all other elements using that same global style – any changes to the “Global Style” will sync across all of them.
In the left sidebar:
- Element-specific options (Main Options, Decorations, Layout & Position, Scroll Behavior, Responsive, HTML Attributes) can always be edited directly for each element.
- Global style options – CSS Options (Typography, Background Style, Borders & Corners, Shadow) can only be changed by editing the “Global Style” in the Edit Mode itself. Updates here affect all elements using that style.
This setup ensures that design changes related to the style are consistent across your site, while unique settings for each element remain customizable.
In case you want to make adjustments to the CSS options for a single element, you can unlink the element from the “Global Style” for both content boxes and background sections.
Also, if you want you can check out these articles to see how this feature works on other elements: