Using the Image Gallery element in Thrive Architect makes it easy to showcase multiple images on your website. Whether you are creating a portfolio or displaying product photos, this element offers the flexibility to present your images in a variety of different layouts.
In this guide, you will learn how to add an Image Gallery element to a page or post and customize it using Thrive Architect.
Adding the Image Gallery Element
To add an Image Gallery to your page or post, follow these steps:
- Launch the Thrive Architect editor on the post or page where you want to add the Image Gallery.

- Once the editor is open, click on the plus (+) sign in the right sidebar to access the list of available Thrive Architect elements.

- Next, scroll down to find the Image Gallery element, or type “Image Gallery” in the search bar to locate it quickly.

- Once you find the element, drag and drop it to the desired location on your page.

Selecting Your Images
When you place the element on your page, the Media Library will open. From there, you can select the images you want to include in your gallery.
You can choose images that are already in your library or upload new ones.

After selecting your images, click Add to gallery.

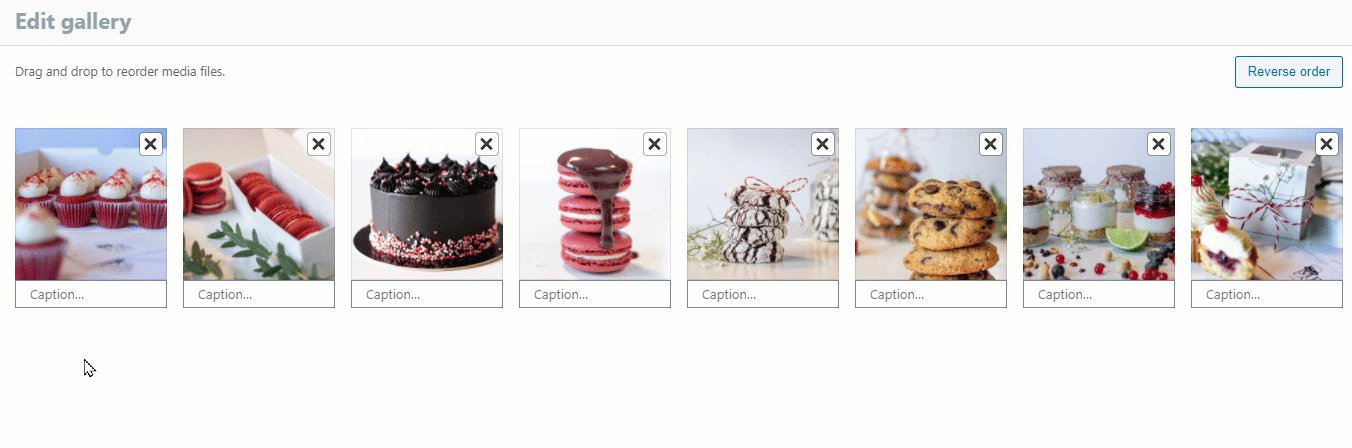
Before you insert the gallery into the editor, you will see a gallery edit screen where you can:

- Cancel Gallery – Clear your current image selection and start over.
- Edit Gallery – Adjust the current selection and settings (this is the default view).
- Add to Gallery – Add more images from the Media Library that are not part of the selection yet.
- Reverse Order – Flip the current order so the last image becomes first.
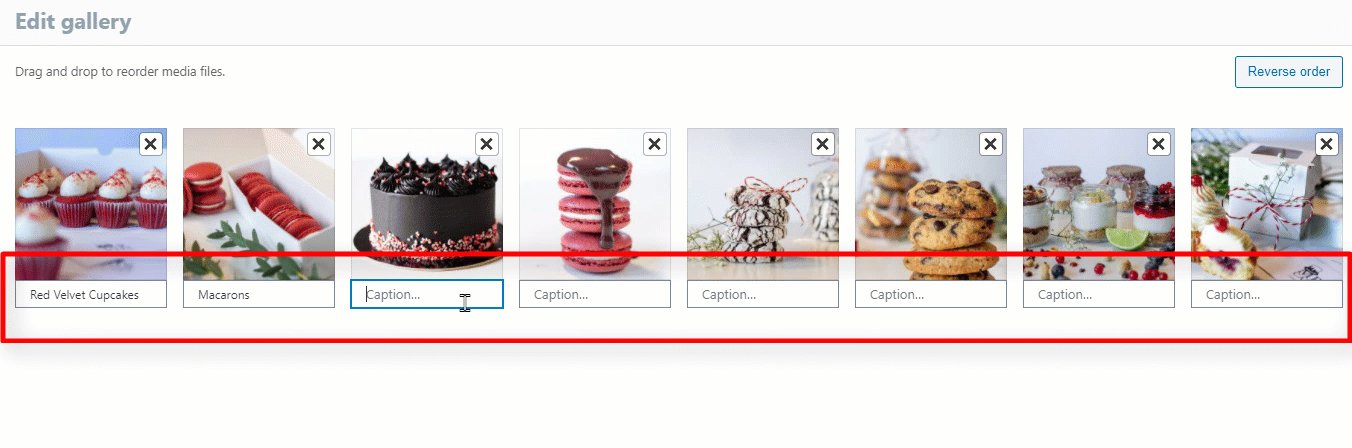
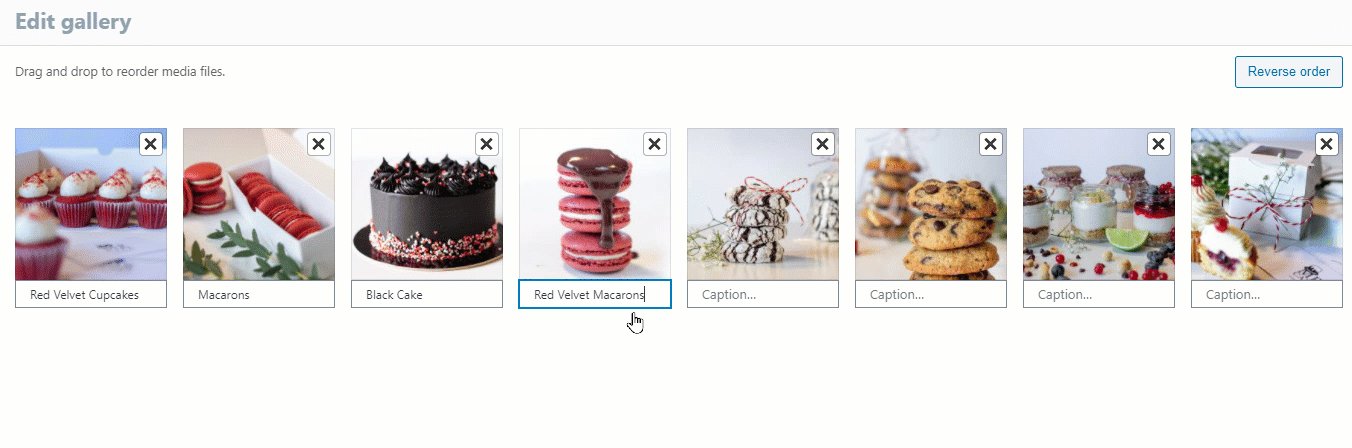
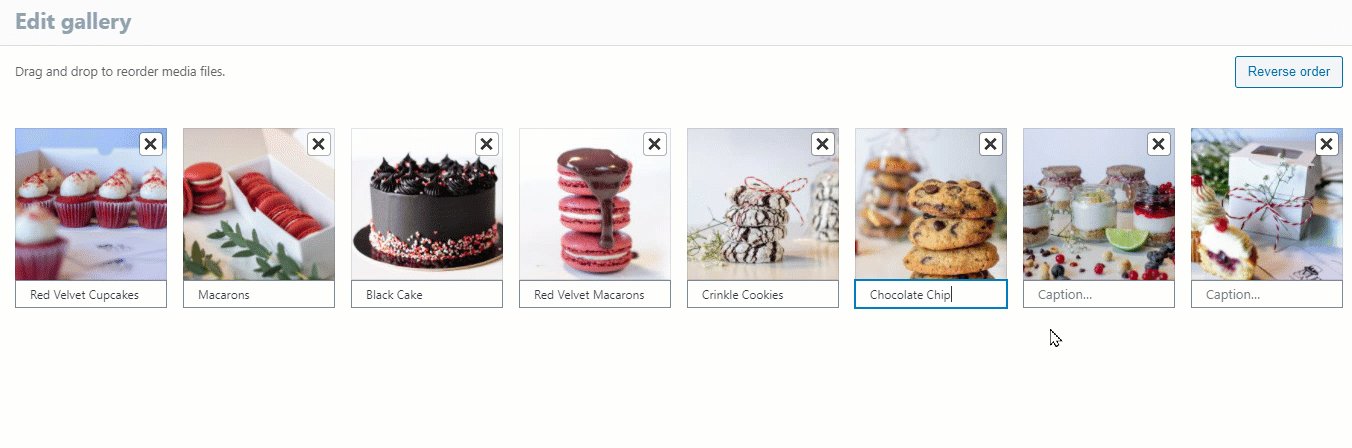
- Add Captions – Enter captions for each image (you can also add these later in the editor).
- Remove Images Individually – Select the X in the top right corner of an image to remove it from the gallery.
Once you finish editing the gallery, click Insert Gallery.

The gallery edit screen will close, and your Image Gallery will appear on the page. In the left sidebar, you will find additional options to customize this element further.

Using the Main Options
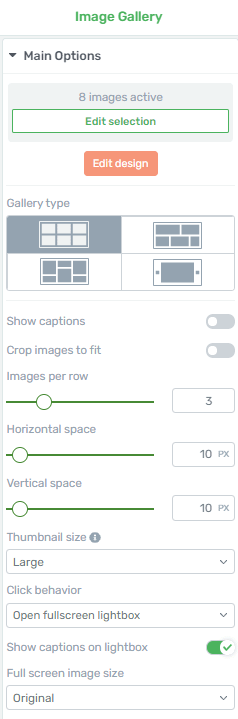
The Main Options panel includes all the settings specific to the Image Gallery element.

Editing the Image Selection
To change the images in your gallery, click the Edit Selection button. This will open the gallery edit screen to customize the individual images in your gallery.

Additionally, you will see a counter indicating how many images are currently active in your gallery.

Editing the Image Gallery Design
The Edit Design option enables you to customize the images within your gallery.
To edit the design, follow these steps:
- Click Edit design in the left sidebar to enter Edit Mode.

- In Edit Mode, clicking on any image will reveal the customization options in the left sidebar:

Important: When you edit one image in Edit Mode, all images in the gallery inherit the same changes to maintain a consistent design.
Main Options
In this section, you can modify the image style, title, and alt text for each image.

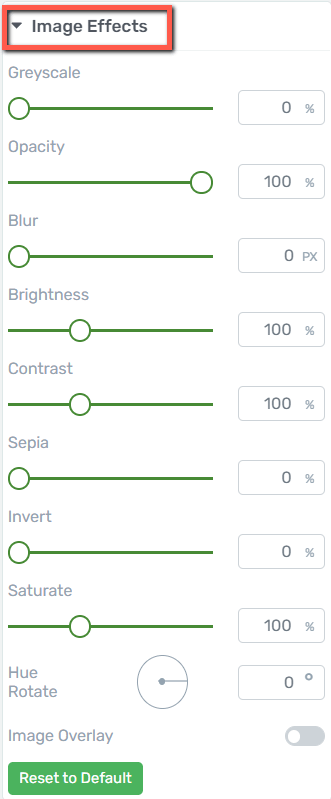
Image Effects
This section allows you to adjust the visual style of your images. Below is a description of each option:

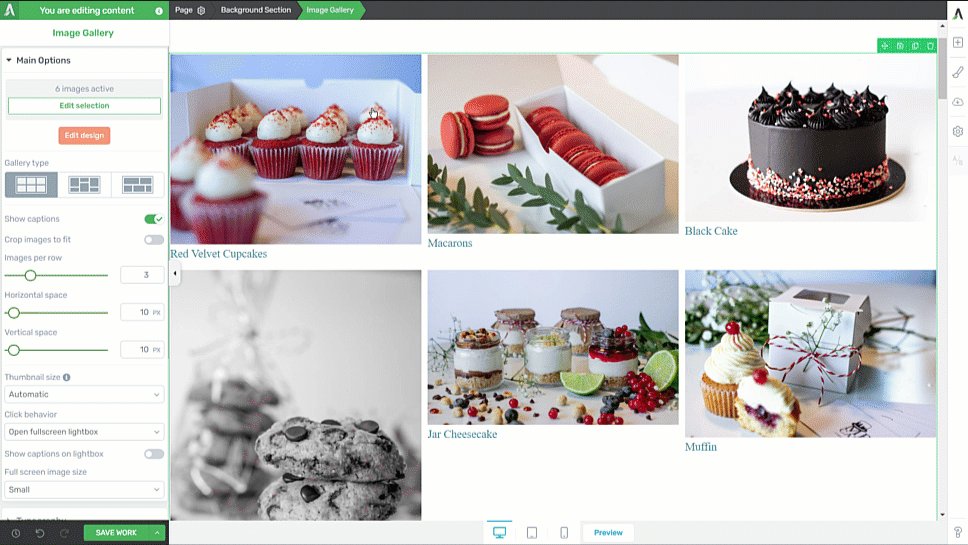
- Greyscale: Removes color from your images, creating a black and white effect. Drag the slider to control the intensity.
- Opacity: Controls how transparent or solid your images appear. Lower values make the image more see‑through.
- Blur: Softens the image by adding a blur effect. This can help draw attention to text or other elements in front of the image.
- Brightness: Makes the image lighter or darker. Increase the value to brighten, or decrease it to darken.
- Contrast: Adjusts the difference between light and dark areas in your images. Higher contrast makes colors and edges pop, while lower contrast gives a softer look.
- Sepia: Adds a warm, brownish tone to the image, similar to an old photograph.
- Invert: Reverses the colors in the image, creating a high‑contrast, negative‑style effect.
- Saturate: Controls the intensity of colors in your images. Increase saturation for more vibrant colors, or decrease it for more muted tones.
- Hue rotate: Shifts all colors around the color wheel. This can completely change the color palette of the image.
- Image overlay: Adds a solid color layer over the image. You can choose the overlay color and adjust its transparency to match your branding.
Borders & Corners
This section allows you to control border width, style, color, and corner radius. For a detailed walkthrough of these options, refer to the Borders and Corners guide in our knowledge base.
Shadow
This section lets you add drop shadows to your images for added depth and dimension. For more information on configuring shadows, please refer to our guide in the knowledge base.
Hover state customization
While in Edit Mode, you can customize how your images look when someone hovers over them. To customize the hover state, follow these steps:
- Select one of the images.
- Next, click the down arrow next to State: Normal.

- Select Hover from the dropdown.

- Use the available options to style the image for the hover state.
Note: Any change you make to the Hover state of one image applies to all images in the gallery - Once done, click the down arrow again to switch back to the Normal state.
- When you are finished using the Edit Mode, click Done to return to the main Image Gallery options.

Choosing the Gallery Type
This setting determines how your images are displayed.

You can select from the following options:
- Grid: A regular grid with evenly aligned rows and columns.

To see the Grid gallery in action and how to configure it step by step, you can watch this video tutorial:
- Vertical Masonry: Images keep their original height proportions while stacking vertically in a masonry style.

- Horizontal Masonry: Images are arranged in rows based on a fixed column height.

You can refer to this video tutorial to see how to set up a Masonry-type image gallery.
- Carousel: Shows the images in a slideshow, one at a time, with navigation controls.

For more details on creating and customizing a Carousel gallery, you can watch this video tutorial:
The Carousel gallery type has unique options that are explained in detail in this article.
Adding and Customizing Captions
Captions help your visitors understand what each image represents. You can add captions to your images in two ways:
- When you first create or edit your gallery selection, use the caption field under each image in the gallery edit screen.

- From the left sidebar, enable the Show captions option, then follow these steps:

- Click Edit design in the left sidebar to enter Edit Mode.

- Hover over the lower area of an image until the text insertion cursor appears and start typing to add the caption.

You can also customize how the captions appear by adjusting their position, font, and style. While in Edit Mode, select a caption.
You will be able to tell that you are editing the caption because the Image Caption element will appear in the breadcrumbs and the left sidebar.

You can customize captions using two main areas:
- In the left sidebar, you can modify:
- The position of the caption: you can place it above, below, or inside the image.

If you select Inside Image, you will see options to control the vertical position of the caption inside the image.
- Formatting options: You can adjust the color, font, highlight, and other text formatting of the caption. All of these features are explained in detail in this article.
- Additional styling options: You can explore other options like Layout & Position, Background Style, Borders & Corners, etc., which have dedicated articles explaining them in detail in our knowledge base.
- In the top panel, you will find these formatting options explained in this section about the text styling panel.

Once you are finished using the Edit Mode, click Done to return to the main Image Gallery options.
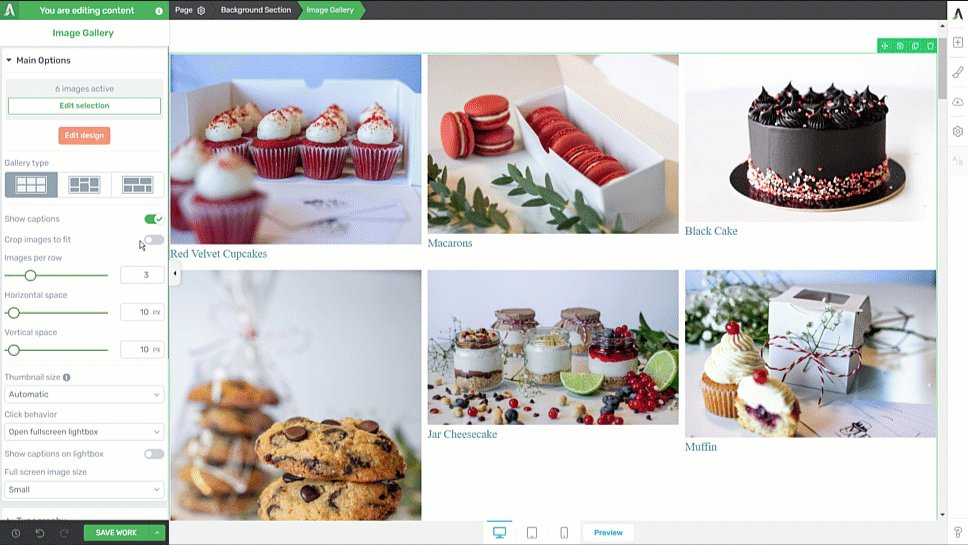
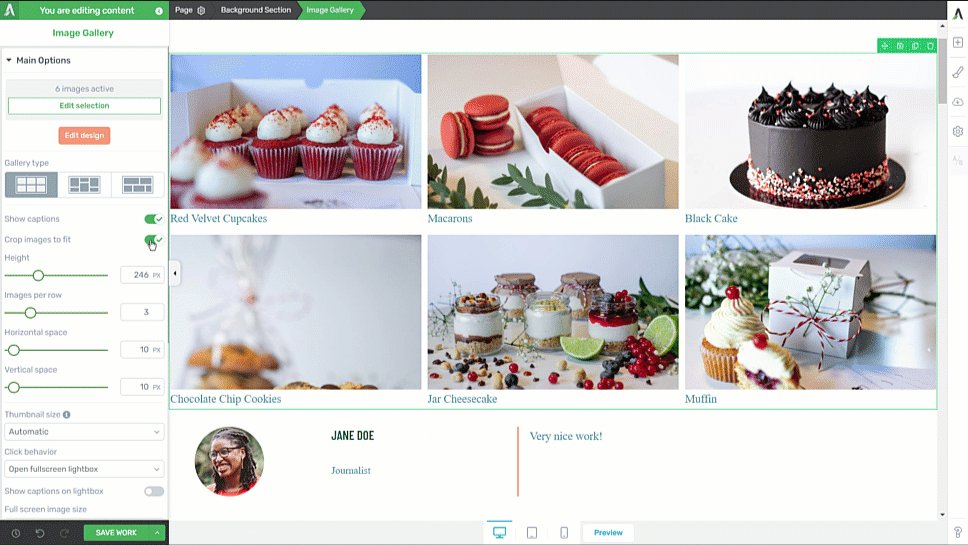
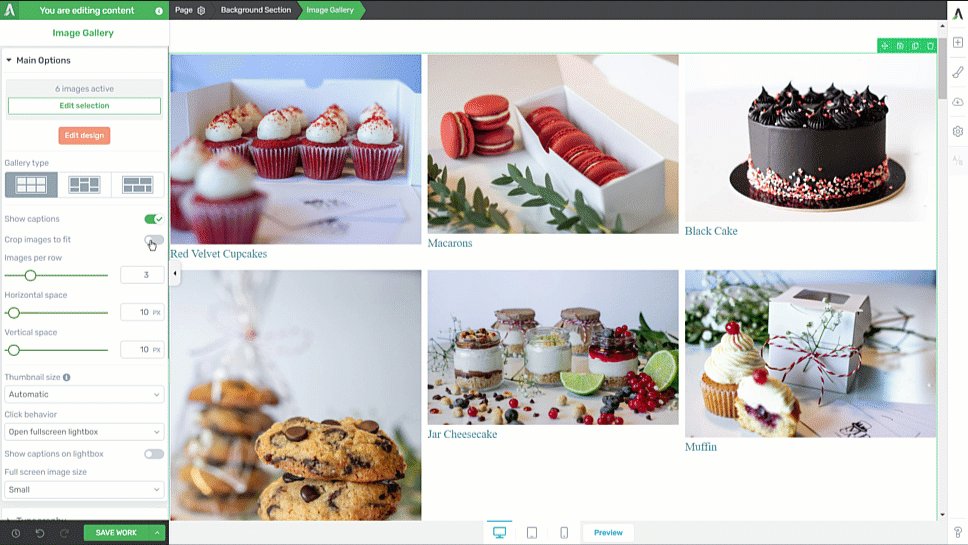
Cropping Images to Fit
If you have chosen the Grid or Carousel gallery type, you will see a Crop images to fit option. This feature is particularly useful when you are combining vertical and horizontal images and want them to have similar dimensions within the gallery layout.

Depending on the gallery type you select, the following options will be available:
Grid and Vertical Masonry
- Images per row: Use the slider or type a number to specify how many images will appear in each row.

- Horizontal Space and Vertical Space: You can use these options to adjust the spacing between your images by dragging the sliders or entering pixel values in the respective fields.

Horizontal Masonry:
- Column Height: Drag the slider or enter a numeric value to set the height of your columns.

- Gutter: This represents the distance between the images. You can adjust it using the slider or by entering a pixel value.

Setting a Thumbnail Size
This setting controls the image size used inside the gallery layout. You can choose from three options: Automatic, Medium, and Large thumbnail sizes.

For more details on how thumbnail sizes work, please refer to this thumbnail size guide in the knowledge base.
Configuring Click Behavior
By default, clicking on an image in your gallery does not trigger any action. However, you can customize what happens when a visitor clicks on an image by using the Click Behavior option.
To change the click action for an image, follow these steps:
- Click on the dropdown below the Click Behaviour option.

- If you choose None (links can be added in edit mode), clicking an image will not trigger any action unless you add custom links. You can then:
- Click Edit design in the left sidebar to enter Edit Mode.

- Next, select an individual image and enable the Add link to image option.

- Enter the link you want to open when someone clicks that image. You can add a different link for each image.
- If you choose Open fullscreen lightbox, visitors will see a lightbox with a carousel (similar to a slideshow) when they click on a gallery image, allowing for easy browsing through all your images.

You can decide whether captions appear in this lightbox view by toggling the Show Captions on Lightbox option.

Once you have enabled the Open fullscreen lightbox option, you can control the size of images when they are viewed in full-screen mode.
Here, you can choose between Medium, Large, or keep its Original dimensions.

In addition to the Main Options, you can customize the image gallery element using the following sections:
We have created separate articles for each of these sections in our knowledge base. You can access them through the links provided above.
For creative inspiration on using the Image Gallery, check out this article, where we provide a practical example.