With Thrive Architect, you can include custom scripts in the header, body, or footer of your landing pages.
If you want to add separate scripts on each landing page, you can see exactly how to do that, by checking out this article: Adding Custom Scripts to Thrive Landing Pages.
However, you can also add scripts that will be applied on all the Thrive Architect landing pages from your website. In this way, you won’t have to apply the script on each landing page individually.
Important!
This doesn’t mean that you won’t be able to add scripts individually on your landing pages – you can apply scripts both individually and on all of the landing pages.
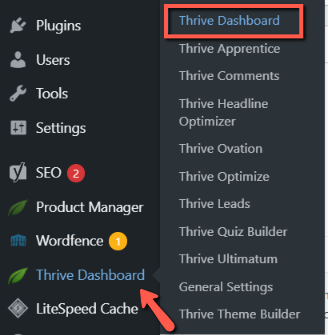
To access the “Analytics & Scripts”, you first need to head over to your Thrive Dashboard:

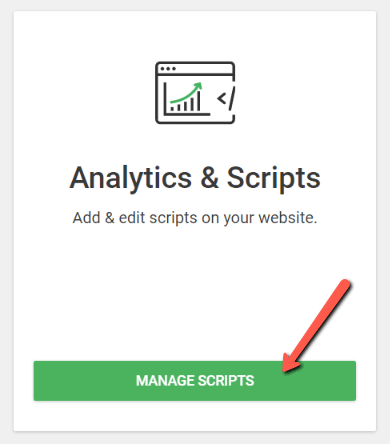
In this dashboard, scroll down, look for the “Analytics & Scripts” card and click on “Manage Scripts”:

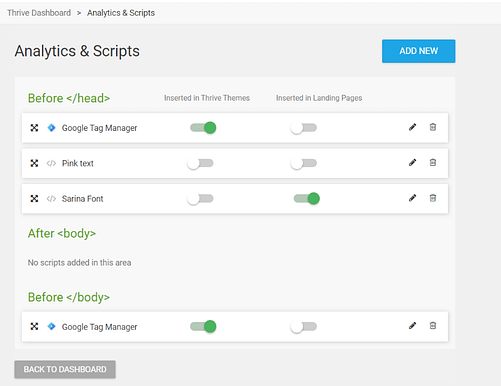
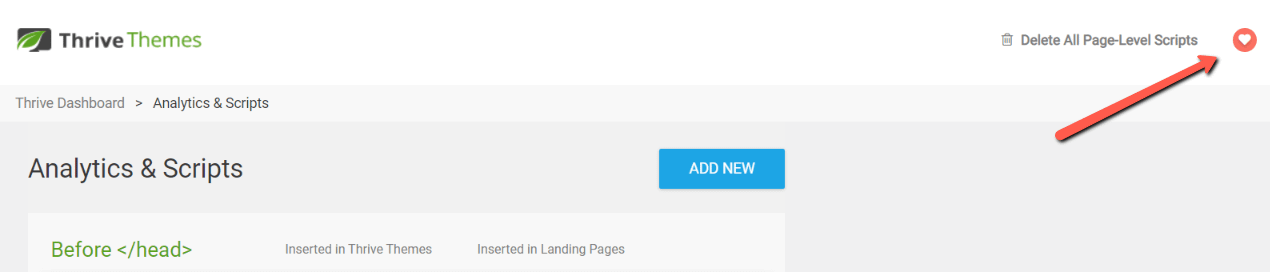
This will take you to the page where you can add new scripts and also, you can manage the existing ones:

To add a new script, click on “Add New”:

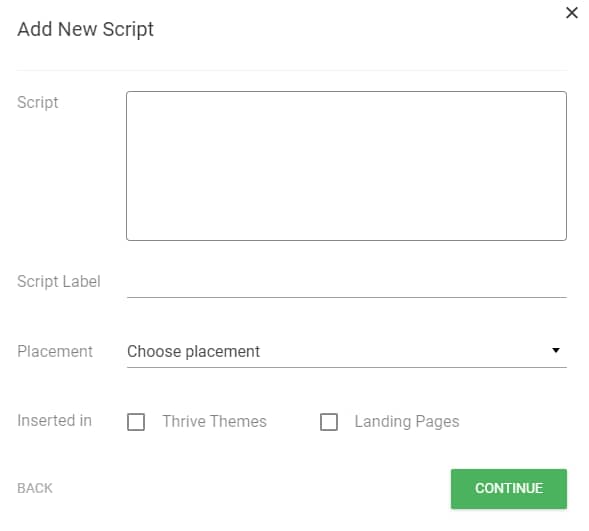
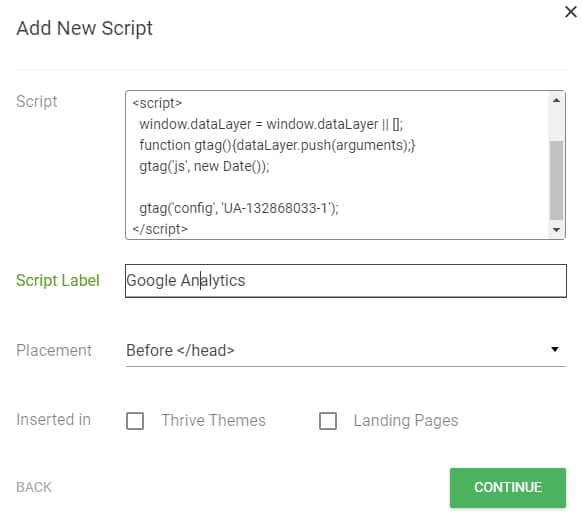
This will open up a pop-up window, where you will be able to insert your custom script:

In the “Script” field, you can go ahead and paste a custom script from Google Analytics, Facebook Tracking Pixel, Hotjar, or any other service.
I will paste a Google Analytics custom script, as an example:

As you can see, the “Script Label” was automatically updated, recognizing the script as being from Google Analytics.
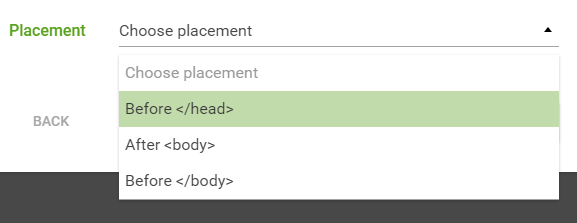
The “Placement” field will also be updated, based on the custom script you’ve added. In this example, it says “Before </head>”, which means that Google Analytics recommends placing the script in that position.
However, if you will add the script manually, or it will not be recognized by the plugin, you will have to fill in the Script Label, as well as select a certain placement:

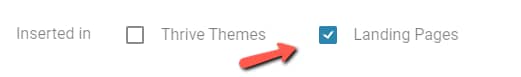
Before saving the script, make sure to select the “Inserted in Landing Pages” checkbox:

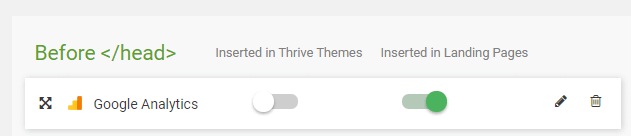
Press “Continue” and the newly added script will be listed in its specific placement position. In our case, “Before </head>”:

As you can see, a few more options will be available for the newly added script.
If you have multiple scripts in the same placement position, you can drag & drop them, placing them above/below the other ones. The script that will be the first one found on the top will be executed first:

You can also enable/disable a script from being applied on your landing pages:

To edit an existing script, you can click on the pencil icon, and delete it, click on the trash icon:

However, you also have the option to delete all page-level scripts:

You will next have to confirm your selection, before proceeding with the removal of all page-level scripts :

And this is how you can add custom scripts to all your landing pages, at once.
Hopefully, this quick tutorial was useful to you. Here are some other articles that might come in handy if you want to learn more about this topic:
- Adding Custom Scripts to Thrive Landing Pages
- How to Add Scripts to a Thrive Theme Builder Theme
- How to Add Scripts to Single Pages and Posts
- How to Add Facebook Pixel to Thrive Theme Builder
- Use the Landing Page Script Manager to Insert CSS Code Into all Landing Pages
- How to Add a Google Analytics Tracking Code to a Thrive Theme Builder Theme