You can easily upload your logo to your website, using the “Logo” element in Thrive Architect.
This element not only gives you an easy way to upload your logo, but it also allows you to add different logo variations and customize them.
The “Logo” element is a global element. This means that regardless how many pages have the same logo added to them, when the logo is changed on one of the pages, it will also be changed on all the other pages where that logo is added.
Here is how you can use this element:
1. Add the ‘Logo’ element to the page
The first thing you have to do is to add the element to the page. You can do this by clicking on the plus sign from the right sidebar. This will open the list of elements. Look for the “Logo” element and when you have found it, drag & drop it to the desired place on the page:

2. Customize the logo
Once the “Logo” element has been added to the page, you can see its options appear in the left sidebar:

You can use these options to upload your own logo, add variations for it and customize the variations as you see fit.
Add your own logo
You will see two versions of a default image as the current logo in the “Select a Logo” section:

In order to add your own logo, instead of the default image, click on the “Change” option (the arrows) on the right side of either the dark or the light version of the logo:

After you click on the “Change” option, the media library will open. You can choose and add your logo (in the form of an image) from here.
If you have previously uploaded your logo to your media library, then all you have to do is to select it and click on the “Insert into post” button from the bottom-right corner of the media library.
If you have not uploaded your logo yet, then first click on the “Upload Files” tab to open it:

In this tab, you can upload your logo either by:
- drag & dropping it directly from your computer
- clicking on the “Select Files” button and selecting it from your computer:

- or using the “Insert from URL” option (click on it from the left sidebar of the page):

After you have uploaded the logo to your Media Library, select it and click on the “Insert into Post” button from the bottom-right corner of the Media Library to add it to the page:

|
Note: Please keep in mind that, due to security reasons, the Scalable Vector Graphics (SVG) files are not supported when uploading your logo. |
Dark and light logo versions
By default, there are two versions that you can add your logo to the dark and the light version. You can take the same steps of adding the logo, described above, for the dark and the light version as well.
If you upload a logo to both of these, you will have a version that works on light backgrounds and one that works on dark backgrounds. Then, depending on the page, you can select which one you want to use. You just have to click on the version you want to use in order to select it.
The version that is selected will have a blue border, like the dark version in this example:

Logo Variations
Besides the two default versions, you can add other “Logo Variations” to the “Logo” element. This means that you can upload more logos in the form of “Logo Variations” to the element and whenever you add a “Logo” element to your pages, you can choose which variation to use.
Adding a new variation is very simple. Just click on the ”Add New Logo Variation” option, which can be found below the “Select a Logo” section, in the “Logo Options”:

This will open the media library and you can follow the same steps you took when uploading the first logo.
- If the image you want to use as your new logo variation is already uploaded in your media library, then just select it and click on the “Insert into post” button, from the bottom right corner, to add it to your page.
- If you have not uploaded it yet, then first access the “Upload Files” tab, then drop the image directly there or use the “Select Files” button to select it from your computer.
- Alternatively, insert it from a URL with the “Insert from URL” option.
When the image/logo is uploaded, select it from the media library and use the “Insert into post” button, from the bottom right corner, to add it to your page.
You can add more logo variations this way, and when you use a new “Logo” element on your page, you will be able to choose from all the variations you have previously added since they will be available in the “Select a Logo” section.
To select a logo variation, simply click on it after you add the “Logo” element (or after you have added the variation to the element).
Rename or delete a logo variation
You can easily rename or delete a variation that you have added. First, select the variation you want to rename or delete. Then, click on the “More” (three dots) option:

This will open a drop-down with the two options you can use:

Rename
If you click on the “Rename” option, the name of the logo variation will become editable. You can simply delete it and write in the name you want to give it instead:

After you entered the name you want, simply press “Enter” and the new name will show up instead.
Delete
If you want to delete a variation, click on the “Delete” option from the drop-down shown above. Then, a pop-up will appear where you will have to confirm that you indeed want to delete the logo.
Once you do that, the variation will be deleted. This will be signaled in the page with a notification message in the place of the logo, like this:

This message will be shown only in the editor. It will not be displayed on the front-end of your website.
This notification message will be displayed in your editor until you select another variation for this logo from the “Select a Logo” section, or until you delete the entire element from the page. You can do the latter by using the “Delete” option (trash icon) from above the element:

Note: The “Rename” and “Delete” options are only available for the ”Logo Variations”. You cannot rename or delete the default light and dark logos, you can only change them.
Logo Size
You can very easily modify the size of your logo. Simply drag the slider from the “Logo Size” section or enter a value in the box next to it:

You can adjust the size of each “Logo Variation” separately. This way you can have different logos with different sizes, on the same page, and across your website as well.
Add link to Logo
If you wish, you can easily add a static link, a jump link, or a dynamic link to your logo. In order to do this, first, activate the “Add link to Logo” option by clicking on the switch next to it:

Then, based on what type of link you want to add to the logo, choose one of the options from the ones that appear next to the “Logo Link” option. The first option is the static link (chain icon), the second option is the jump link (anchor icon) and the third option represents the dynamic link:

Static link
This option is selected by default in the “Logo link” section and it will be completed automatically with the URL of your website.
Nevertheless, you can easily change the URL with another link that you want the logo to lead to. Simply delete the current URL from the field and replace it with the new one you want to insert as the static link for the logo:

If you wish you can also add one of the pages of your website here by starting to type its name in the field and then selecting it from the results.
Furthermore, you can choose to make the link open in a new tab or be no-follow, by checking the box next to these options.
Jump link
A jump link is a link that leads to a different element on the same page where the logo is. If this is the type of link you want to add to the logo, select the second option from the “Logo Link” section. This will open the options related to setting up the Jump link:

Then choose whether or not you want a smooth animation displayed when the link takes the people who click on it to the target element. If you want the smooth animation displayed, click on the switch next to this option.
After that, you need to click on the “Select Target” button. This will open the select mode. In this mode, you can choose the element from the page that you want the link to take people to when they click on the logo.
Once you have done that, you can use the “Add Jumplink” button and the link will be added to the logo:

After that you can change or remove the target easily using the “Remove Target” and the “Modify Target” buttons that appeared in the left sidebar:

Dynamic link
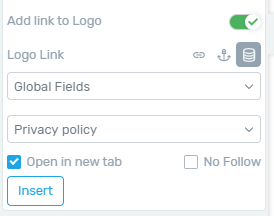
Last, but not least, you have the possibility to add a dynamic link to the logo by selecting the third option from the “Logo link” section:

This will open the two fields and options specific to the dynamic link. Select the exact place you want the dynamic link to lead to using the two fields. Click on them one by one and a drop-down will open with the content you can choose from.
After you have chosen the place where the dynamic link should take people, you can also choose the link to open in a new tab or be no-follow, by checking the boxes next to these options.
Once you are done with setting up the dynamic link, you can click on the “Insert” button and the link will be added to your logo.
The more general options are also available for the “Logo” element. You can use these to further customize your logo. If you want to find out more about the general options, please check out our tutorials page, because we have separate tutorials on them here.
Synchronized Logo elements
After you have added your logo on more of your pages using the “Logo” element, they will act as symbols. What does this mean?
Since you will use the same logo on more places of your website, whenever you change it on one of the pages, it will also be changed accordingly on the other pages of the website (where the same logo variation is being used).
This means that if you want to update your logo, you can easily change it, across your whole website, in a matter of minutes.
Another important aspect here is the styling of the logos. You can use the same logo variation, but add it to the pages having different styles (different sizes, borders, etc.).
When you change the logo, you will not have to worry about having to resize it or style it again. The styling (CSS) is separate for every “Logo” element, so it will not be affected when the logo variation is changed.
Mobile responsiveness
Every “Logo” element you add to your pages can also be customized in mobile view. If you click on the “Tablet” or the “Mobile” view from the bottom center part of the page, you can see how the logo will look like on these devices:

The logo you have added will be optimized for mobile devices. This means that it will adapt to the screen sizes.
Moreover, the image you have added as your logo will also be optimized. This means that if the system detects that the image has to be displayed in a smaller place (mobile phone for example), then, the smaller size version of the image will be used when displaying the logo.
When viewing the logo in mobile view, you can customize it and this customization will only be visible on the device you have selected. For instance, you can select a different logo variation to be displayed on tablets or on mobile phones.
After you have made sure every aspect of the logo is to your liking, you can save the page and preview it to see how the logo is displayed on your website.