The “Parallax” feature comes in handy when you want to give a unique, dynamic, and engaging design to the page you are building with Thrive Architect. With the help of this feature, you can add advanced parallax/scroll animations to various elements on your page.
There are more effects that you can choose from and once you have applied them to the elements, they will be visible on scroll. You can use a “Parallax” feature on any element that has the “Scroll Behavior” option available. Here is how:
Select or add the element & access its “Scroll Behavior” option
In order to be able to use the “Parallax” feature, you will have to add it to an element on your page.
Therefore, the first thing you need to do is either add the element you want to use the “Parallax” feature on or if you have already added it, then simply select it.
Add/Select the element
As is the case of every Thrive Architect element, in order to add a new element to the page, first click on the plus sign from the right sidebar, to open the list of elements:

Then, look for the element you want to add and use the “Parallax” feature. In this article, I will use the “Image” element as an example, but the process is the same for any element that has the “Scroll Behavior” option available.
Once you have found the element, drag and drop it to the desired place on the page:

If you have previously added the element you want to use the “Parallax” feature on, then simply click on the element from the page to select it.
Access the “Scroll Behavior” option
After the element is added to the page, or after you have selected it, you will see its options appear in the left sidebar. This is where you will have to look for the “Scroll Behavior” option of the element. When you have found it, click on it to open and access it:

Add & set up the Parallax effect
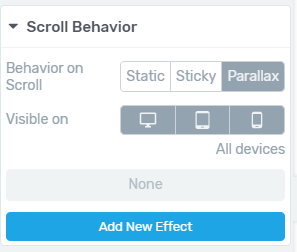
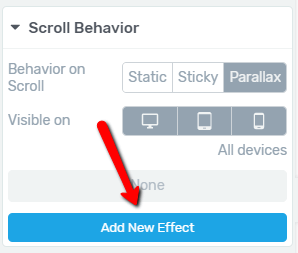
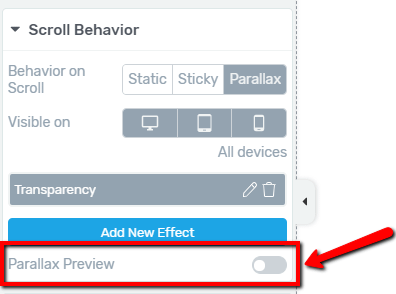
When the “Scroll Behavior” option is opened, you will see that by default the “Behavior on Scroll” is set to “Static”. You will have to click on “Parallax” from this section in order to select it:

Once the “Parallax” is selected, the interface of the “Scroll Behavior” option will change a bit, allowing you to add and set up the effect you want:

Add the effect
Click on the blue “Add New Effect” button from this section:

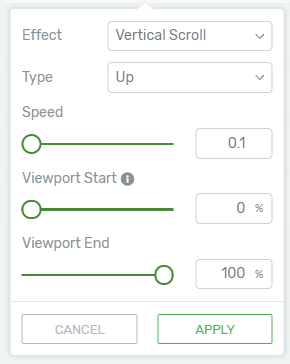
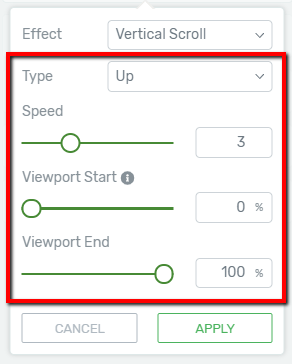
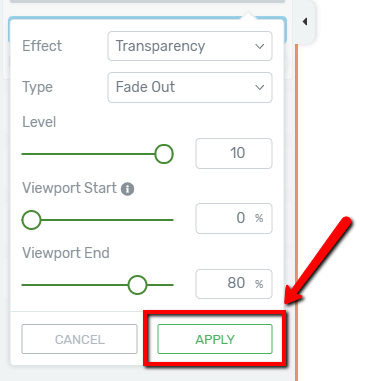
This will open a pop-up section where you can add & set up the effect from:

Note: Keep in mind that while you will be adding & setting up the effect, the “Parallax preview mode” will be active. This is represented by the orange borders and it means that you will not be able to edit other elements or use this element’s other options until the “Parallax preview mode” is active.
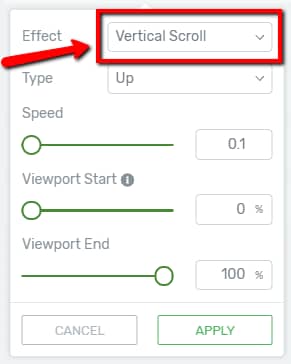
By default, the “Vertical Scroll” effect is selected. Click on the field with it from the “Effect” section of the pop-up, to see all the available parallax effects:

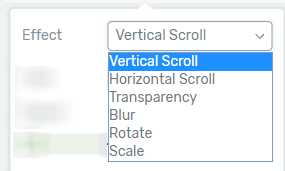
This will open a drop-down with the available parallax effects:

From here, you can select which effect you want to add to the element. To choose any of these effects, all you have to do is to click on them. Here is what each of these effects will do:
1. Vertical Scroll
If you choose the “Vertical Scroll” effect then your element, in this case, the image, will appear from a vertical position, when someone will scroll down or up on your page and reaches the element.
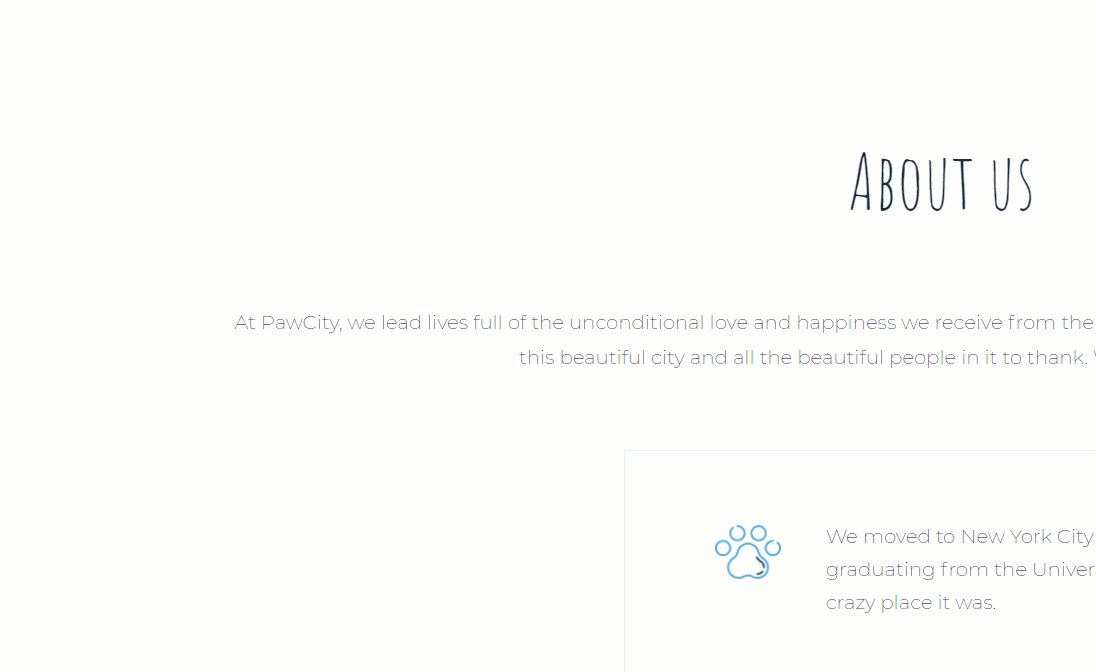
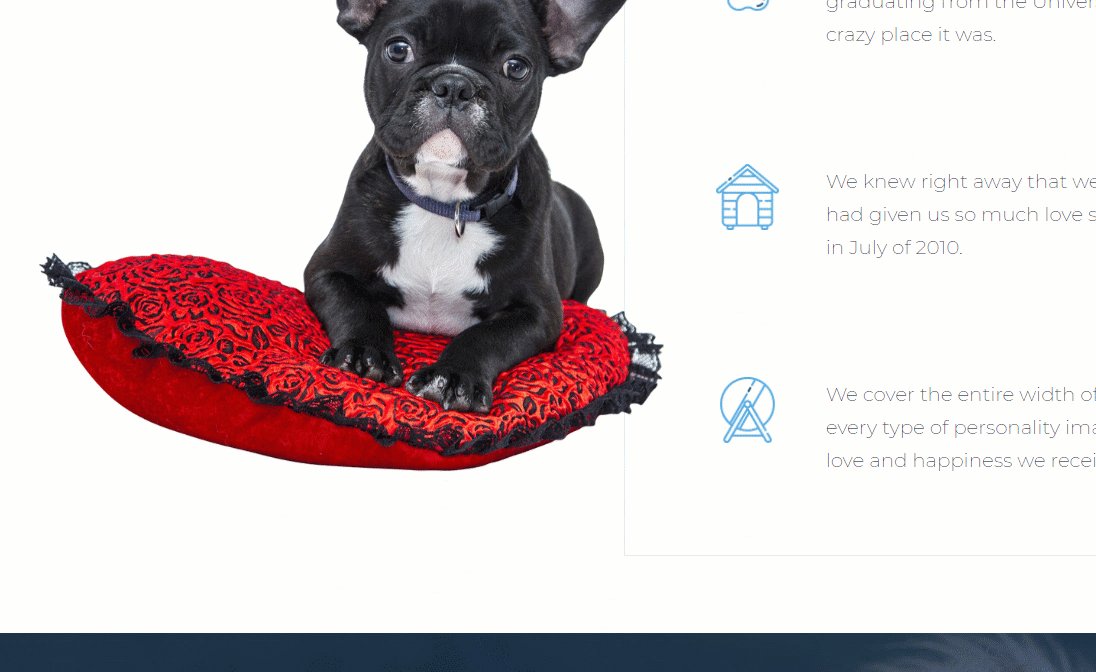
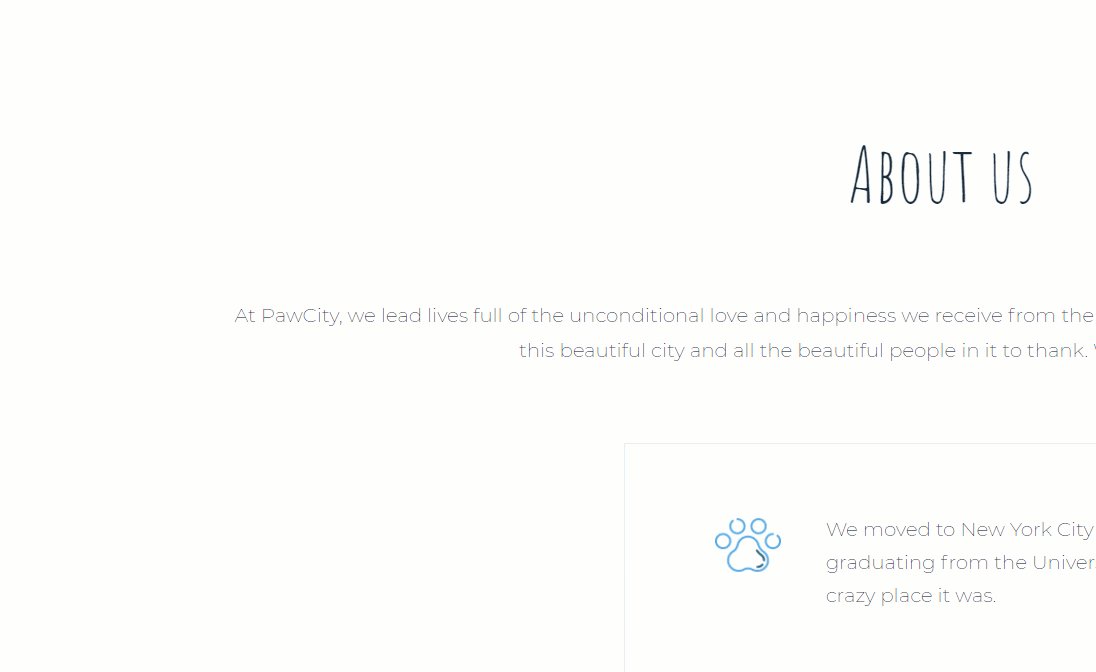
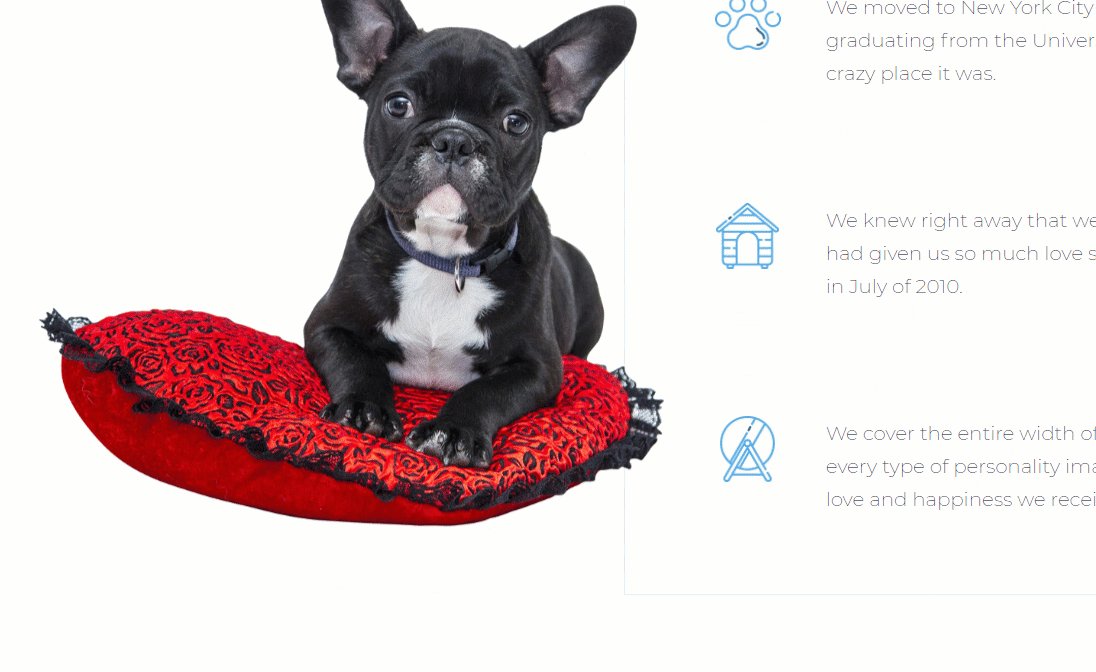
Here is an example of a “Vertical Scroll” effect:

2. Horizontal Scroll
If the “Horizontal Scroll” effect is added to an element, then the element will appear from a horizontal position, once someone will scrolls (down or up) to it on the page.
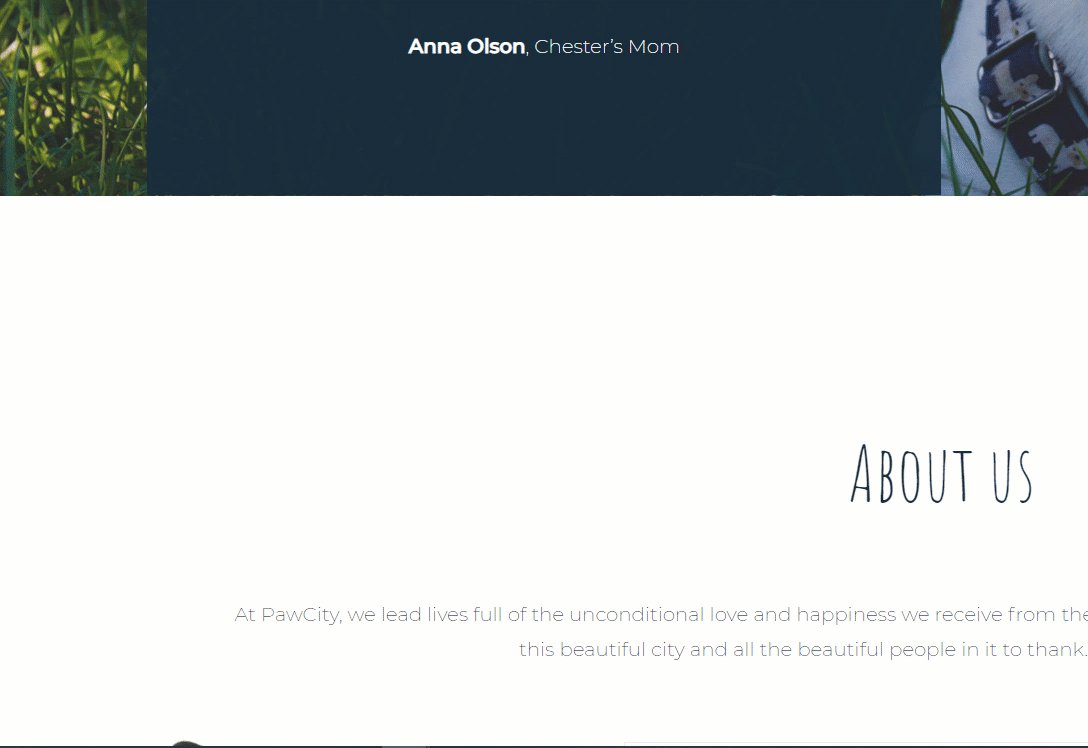
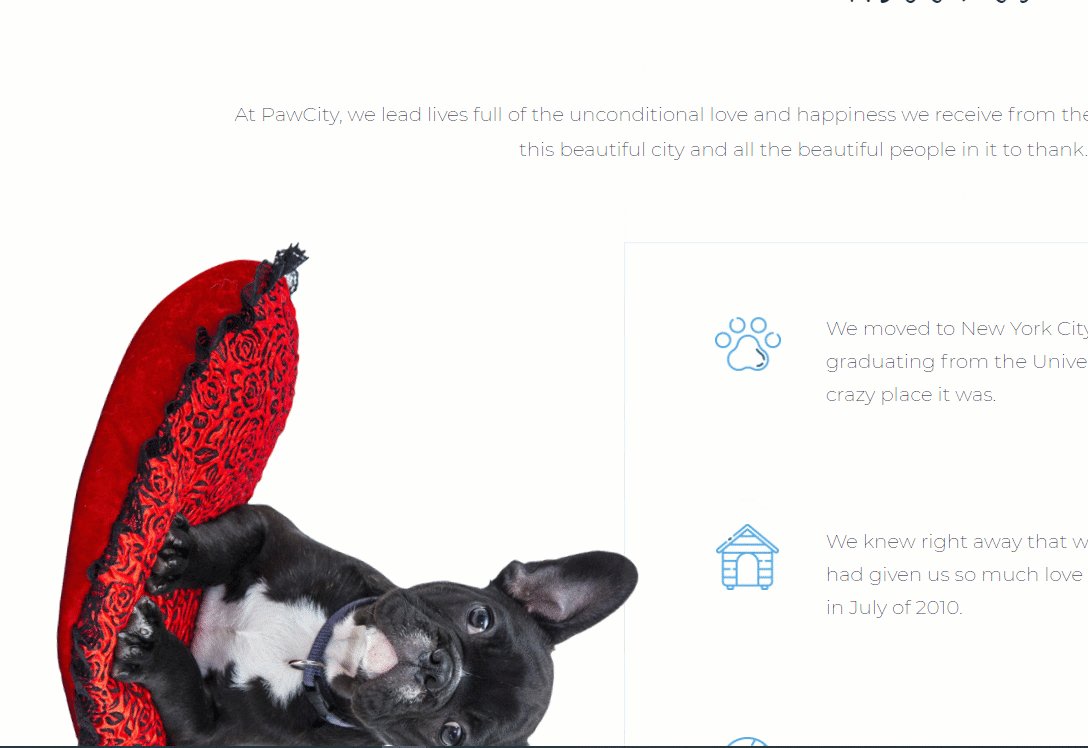
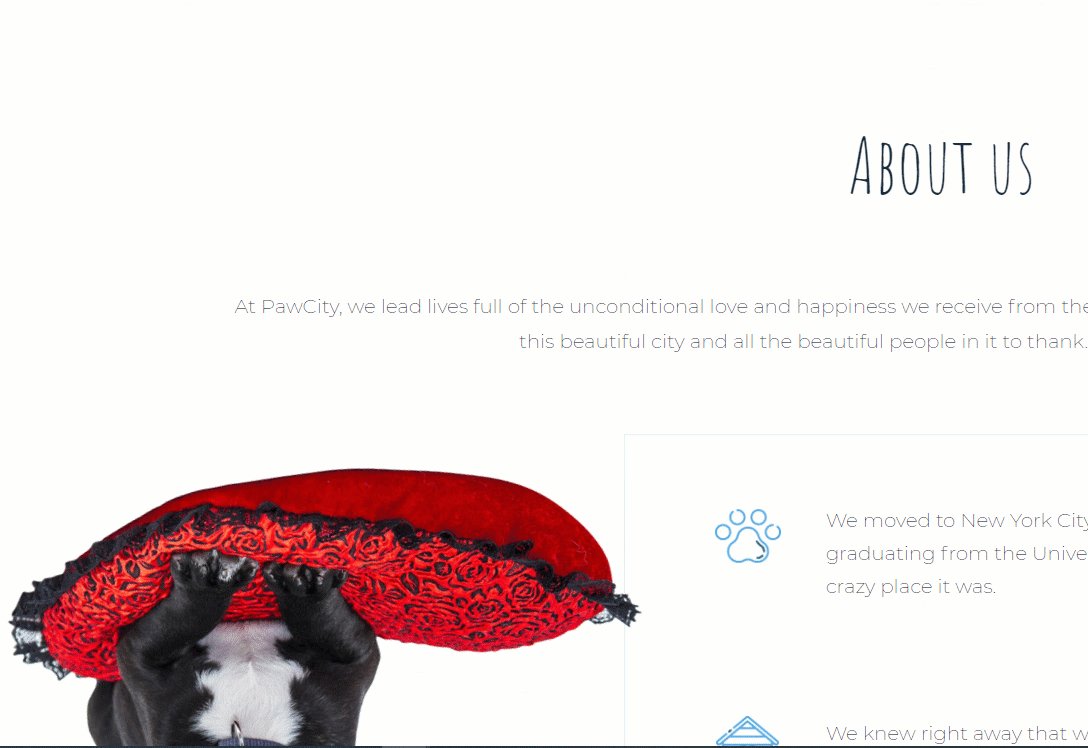
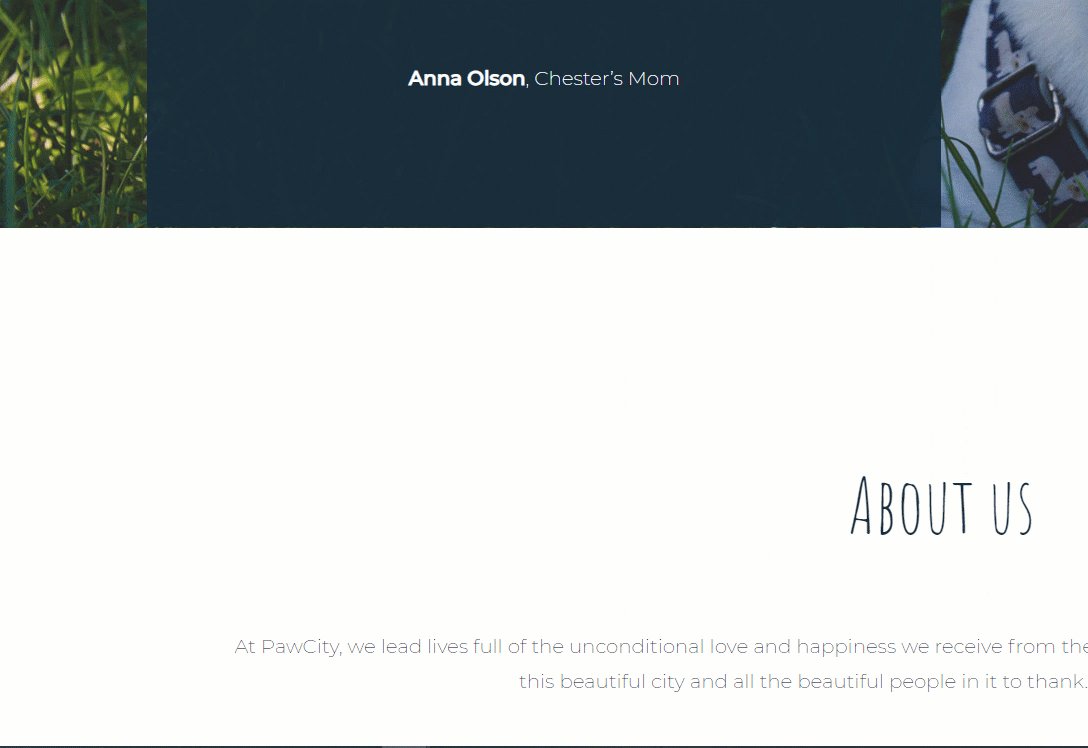
Here is an example of the “Horizontal Scroll” effect applied to an image:

3. Transparency
The “Transparency” effect will make your element transparent. Then, the element will gradually become visible on the page, once someone will scroll down or up and he/she will reach the position of the element.
You can see an example of how the “Transparency” effect works for an image here:

4. Blur
With the “Blur” effect, the element will be blurred on the page at first. Then, when someone will scroll down or up to its position on the page, the element will become clearer and clearer until it is displayed as clear as it is supposed to be.
Take a look at this example to see the “Blur” effect added to an image:

5. Rotate
With the help of the “Rotate” effect, you can make your element rotate on scroll. Thus, whenever someone will scroll down or up to its position on the page, the element will rotate according to how you set it up.
Here is an example of how a “Rotate” effect would look like applied to an image:

6. Scale
If you choose the “Scale” effect you can make the element scale up or down (become gradually bigger or smaller) when it will be displayed when someone will scroll and reach its position on the page.
This is an example of how a “Scale” effect would look like on an image:

Set up the selected parallax effect
After you have chosen either one of these effects, you can start setting it up using the rest of the options from the pop-up:

Type
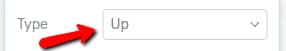
The “Type” option allows you to define even more exactly how you want the effect to be showcased. In order to use the “Type” option, first, click on the field next to its name:

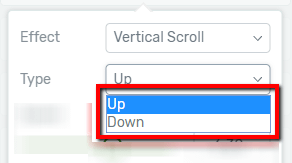
This will open a drop-down with the available options that you can choose from. For example, these are the “Type” options available for the “Vertical Scroll” effect:

After opening the drop-down, all you have left to do is to click on one of the “Type” options in order to select it. Then, the “Type” option you have selected will be applied to the “Effect”.
Each effect has specific “Type” options in the drop-down as follows:
- Vertical Scroll:– Up: select this type, if you want the element to come up when someone scrolls down to its position on the page- Down: choose this type, if you want the element to go down when someone scrolls down to it
- Horizontal Scroll:– Left: selecting this will mean that the element will go on the left side on down scrolling- Right: if you select this, the element will go on the right side when someone scrolls down
- Transparency:– Fade In: selecting this type means that the element will be transparent at first and it will become visible on scroll down- Fade Out: if you choose this type, the element will be visible at first and become transparent on scroll down
- Blur:– Fade In: if you choose this, the element will be blurred at first, and it will become visible when someone will scroll down on the page- Fade Out: selecting this will mean that the element will be clearly visible at first, and will become blurred when someone will scroll down on the page
- Rotate:– Left: choosing this type will mean that the element will start rotating from the left when someone will scroll down on the page- Right: if you select this type, the element will start rotating from the right when someone will scroll down on the page
- Scale:– Scale Up: if you select this type, the element will be smaller at first, and it will scale up, it will become bigger, when someone will scroll down on the page- Scale Down: selecting this type will mean that the element will be bigger at first, and it will become smaller, it will scale down, as someone will scroll down on the page.
Speed/Level
After you have selected the “Type” for the effect, you can also choose the “Speed”, or the “Level” of the respective effect.
For each effect, you will have a “Speed” or a “Level” option in the pop-up, below the “Type” section, when you add the effect.
The “Speed” option is available for the following effects: “Vertical Scroll”, “Horizontal Scroll”, “Rotate”, “Scale”. With the help of this, you can set up/adjust how quickly should the effect be displayed.
All you have to do is to either drag the slider under the “Speed” option or enter a value manually in the field next to the slider from this section:

The “Level” option is available, instead of the “Speed” section, for “Transparency” and the “Blur” effects. This option helps you define the level, the intensity with which the effect should be applied to the element.
In order to do that, simply drag the slider under the “Level” option, or enter a value manually in the field next to the slider from this section:

Viewport Start & Viewport End
Once you have also set up the “Speed” or the “Level” for the effect, next you can define the “Viewport Start” and the “Viewport End” for the effect. Just as with the other options, you will also find both of these options in the pop-up, when you add the “Parallax” effect to the element.
- Viewport Start
The “Viewport Start” refers to the part of the viewport where the effect should start to be displayed/applied to the element. So for example, if you leave “0%” as the “Viewport Start”, then the effect you have chosen will be displayed immediately, as someone scrolls down/up on the page and reaches the part where the element is located at.
However, if you modify this, and choose “10%”, for instance, to be the “Viewport Start”, then the effect will only start 10% in after someone has scrolled to the position of the element. So it will not start immediately, but a little after the element has reached the viewport/has been seen by the users.
In order to modify the “Viewport Start” either drag the slider under it or enter a percentage number in the field next to its slider:

- Viewport End
The “Viewport End” marks the part of the viewport, where the effect should stop being applied to the element. So, if you leave the “Viewport End” at “100%”, then the effect will be displayed up until the point the element is not in the viewport anymore. This means that it will be displayed until someone scrolls away from the part of the page, where the element is located.
If you want to modify this and let’s say you choose “80%” to be the “Viewport End”, then the effect will disappear a little sooner than the element leaves the viewport, sooner than someone will scroll away from the part of the page, where the element is located.
In case you want to modify the “Viewport End” value, you either have to drag the slider from the “Viewport End” section, or enter a percentage value manually in the field next to the slider:

Preview the Parallax effect & save it
As mentioned earlier in the article, while you add and set up the effect, the “Parallax preview mode” will be active:

This also means, that you can actually see in the editor, on the page, how the effect would be applied on the element, while you are setting it up.
All you need to do is to scroll down/up on the page to check how the effect you selected, and the settings you have chosen for it would look like applied on your element.
If you want to see how various elements would look like, you can simply just switch between the effects while you are still in “Parallax preview mode”. This way you can test out the various effects and their settings, before applying them to your element.
Once you have set up every aspect of the “Parallax” effect and you are satisfied with its preview, all you have left to do is to click on the “Apply” button from the pop-up and the effect will be applied to your element:

Additionally, there is another option that you can use to preview the added effect after it was applied to the element. This is the “Parallax Preview” option and it can be found under the “Add New Effect” option in the left sidebar:

In order to use it, simply click on the switch next to it. This will activate the option, as well as the “Parallax preview mode” again, and you will be able to preview the “Parallax” effect, in the editor, on scroll.
After you have added one effect to an element, if you wish, you can add another one as well. Just click on the “Add New Effect” button again and repeat the same steps as described in the “Add the Effect” section in the article.
Note: Please keep in mind that, although you can add multiple different effects to the same element, you will not be able to add the same effect twice to the same element.
Edit or delete a Parallax effect
Once an effect is added to an element you will see it above the “Add New Effect” button, in the left sidebar. In case, later on, you decide that you want to edit or delete the effect, you can easily do that.
Edit the effect
If you want to edit the effect simply click on the “Edit” option (pencil icon) next to it:

This will open the same pop-up that you used to add and set up the effect. Make the adjustments, edits you wish to bring to the element and when you are done, click on the “Apply” button to save the changes.
Delete the effect
If you want to delete the effect, click on the “Remove” option (trash icon) next to it:

Then, in the pop-up that appears, confirm that this is indeed what you want to do:

After you do that, the effect will be deleted.
This was the detailed, step-by-step guide that is meant to help you use the “Parallax” feature to add dynamic effects to various elements on the pages of your website. Using this feature in the right ways will surely spice up the design of your website!
If you want to find out more about the various Thrive Architect elements and features, check out our knowledge base.