The “Progress Bar” is a data element from Thrive Architect, which might be useful to you when you want to display data (such as percentages) on your website.
This article will explain how to use and customize the element, in order to get the most out of it.
We have a video tutorial as well that you might find useful:
Add the Element to the Post/Page
The first thing you need to do is to add the element to your page, by clicking on the plus sign of the right sidebar:

Look for it within the available list of elements, either by scrolling down until you find it, or you can simply type the name in the search field:

Once found, drag and drop it to your page:

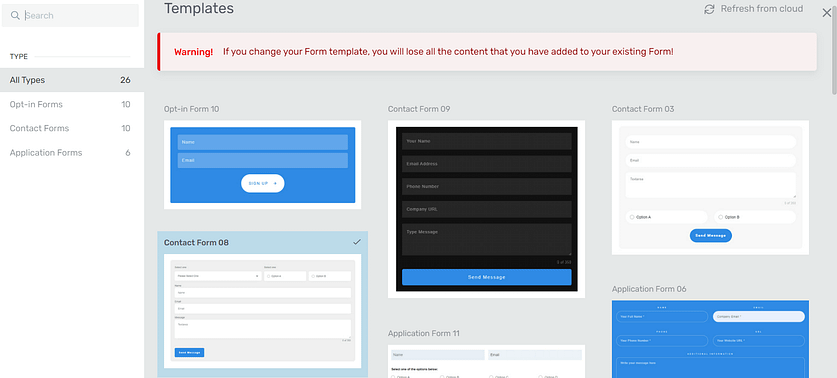
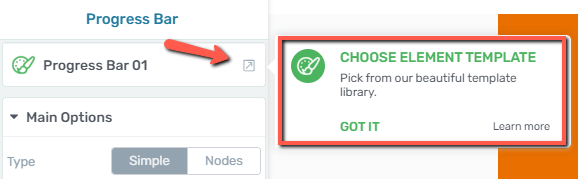
As soon as you do that, the template library will show up on the screen, from where you can pick a template for your progress bar:

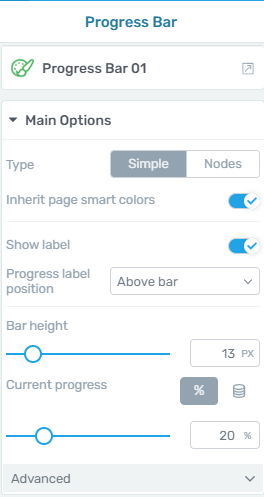
Now your “Progress Bar” element has been added to your page, and you can start customizing it using the “Main Options” of the left sidebar:

Choose the Template
The first section of the left sidebar options is the templates library. If you click on the available field, you will be able to open once more the library and change the current template of the element:

Use the Main Options
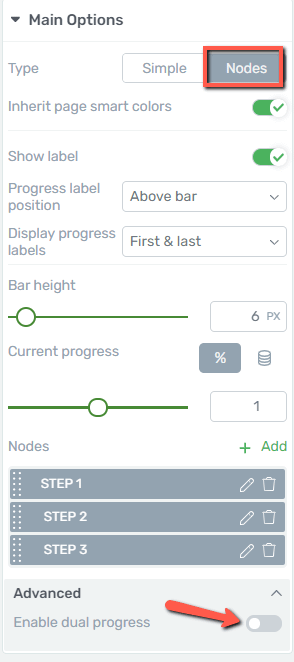
The “Main Options” come with a variety of features that you can use, such as changing the type of the element, the color, labels, and position, as well as with some advanced options:

Type
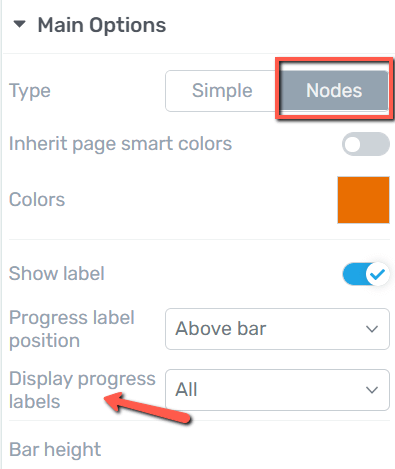
This option allows you to choose whether you want to have a “Simple” or a “Nodes” progress bar type:

The “Simple” type will display a regular bar that fills in depending on the progress made so far, whilst the “Nodes” type will display nodes (or steps) instead of a bar.
If the “Nodes” type is selected, you will have several additional options in the left sidebar, which we will look into further along in this article.
Inherit page smart colors
If you’re using a Landing Page, or Thrive Theme Builder theme, the color of the element can be inherited either from the Thrive Theme Builder template or from the Landing Page:

You can read more about what are smart colors and theme colors in these two articles linked below:
If you don’t want to use your template or theme color, simply deactivate the toggle, which will automatically enable the color field box.
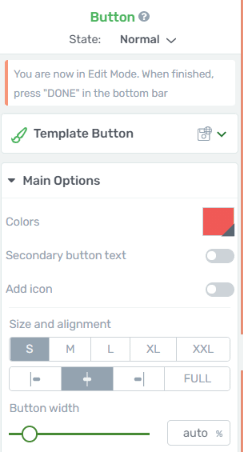
Colors
Use this option if you want to change the color of the element. In order to do that, click on the color box next to the option:

Use the color picker to manually select the color or insert the HEX / RGB code in the corresponding field:

You can also choose one of the already existing colors from the “My Colors” and “Theme Colors” sections.
After you are done, don’t forget to click on the “Apply” button to make sure all your changes have been saved.
Show Label
Use the toggle next to this option if you want to show or hide the label of the progress bar:

Progress label position
If you opt for having the label displayed, then this option will be available in the left sidebar:

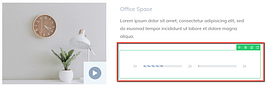
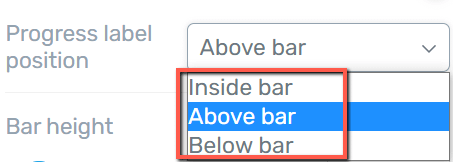
Open the drop-down and use one of the available options to position the label within your progress bar:

Display progress labels
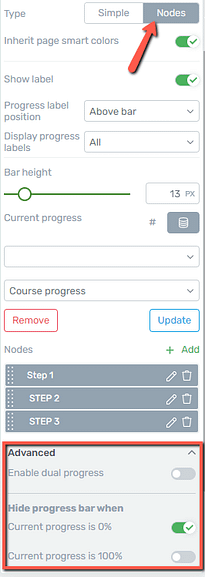
The “Display progress labels” is an option that can be used only if the “Nodes” type of the progress bar is selected:

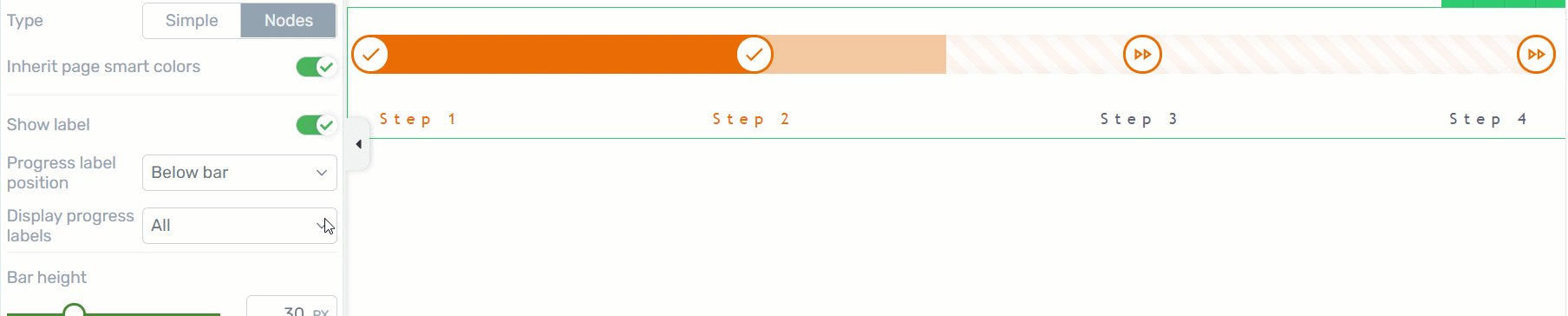
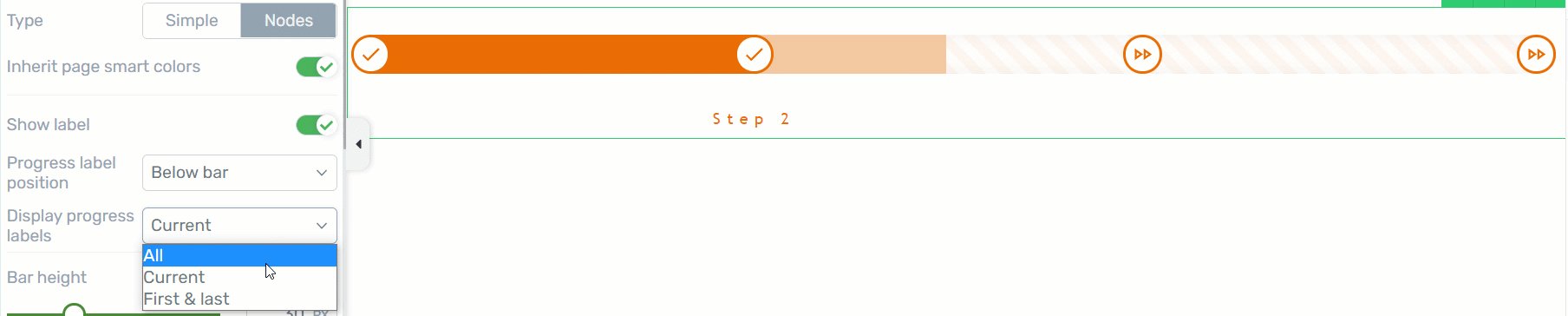
Click on the drop-down field to view the full list of available labels:

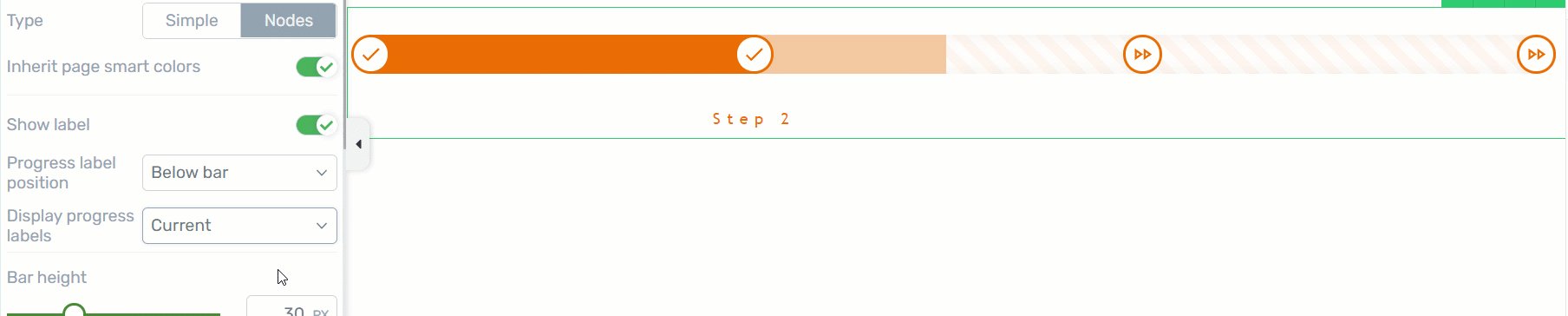
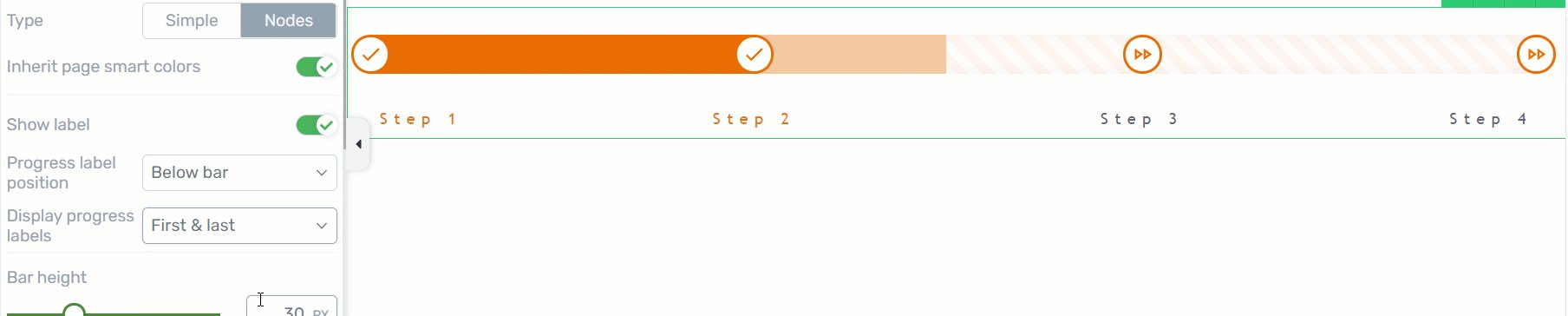
You can choose to display “All” labels or just the “Current” progress of the element, or, if you want, you can display the “First & last” labels:

Note: you can also customize the names of the labels from the left sidebar options:

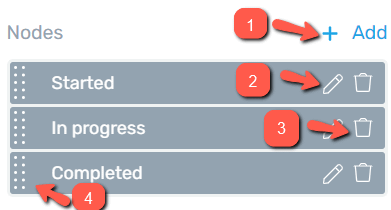
You can “Add” (1) new labels, change the name (2) of the currently existing ones, remove labels (3) and lastly, move them around (4) in order to change their position within the progress bar:

Bar height
Use the slider underneath this option to decide the height of the progress bar, or simply insert a numerical value in the field next to the slider:

Current progress
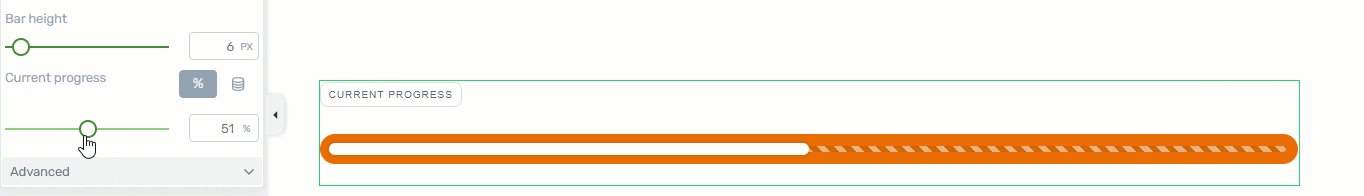
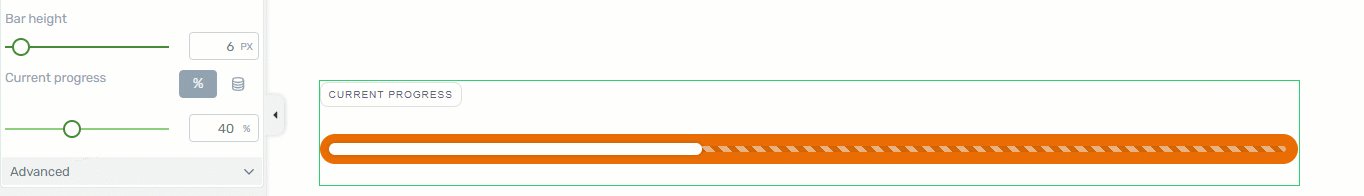
The “Current progress” option allows you to set the amount of completed percentage of the progress bar. The option is set by default to “percentage” with a value of “20%”:

Drag the slider or insert a percentage in the numerical field, and see how the progress bar “fill percentage” changes:

The element can support dynamic data such as a “URL QueryString”, “POST Variable” and “Cookie Data” to populate it:

You can therefore use automatic data to reflect the actual “fill percentage”. Read more about how to use this feature in this dedicated article.
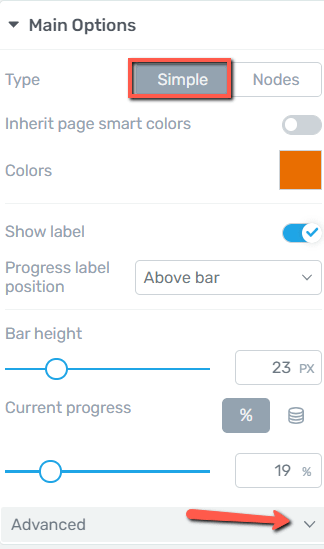
Advanced
These options are available only then the “Simple” type of progress bar is selected:

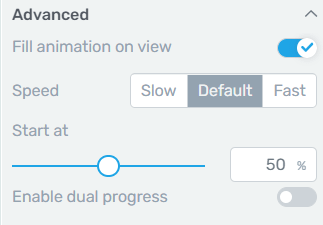
After you click on the downwards pointing arrow, the full list of options will expand :

Fill animation on view
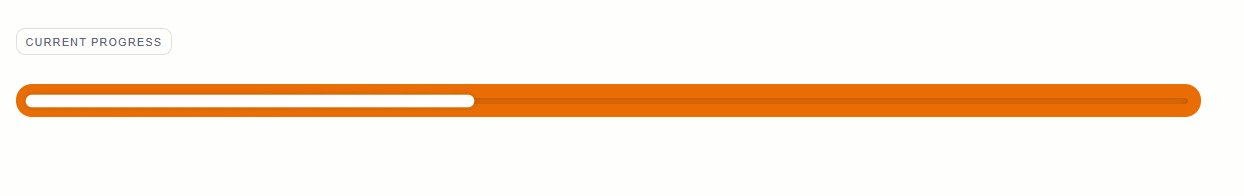
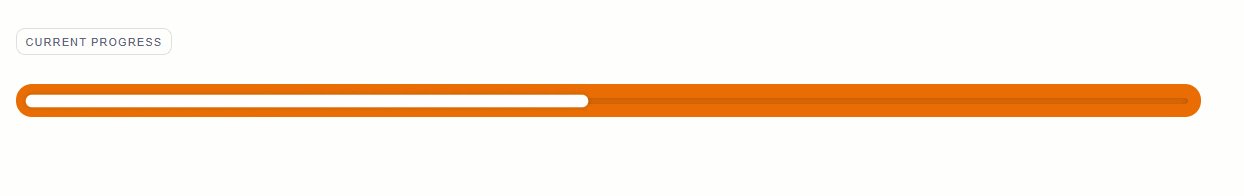
When this option is active, you will be able to set the progress bar to “fill in” from the defined starting point (“Start at”) until it reaches the “Current progress” bar value:

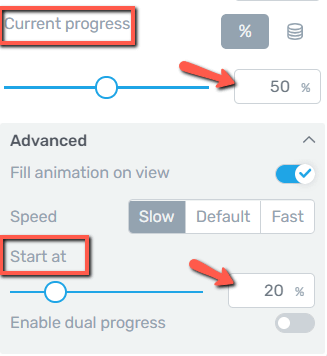
So if the “Current progress” value is set at “50%”, and your “Start at” value is “20%”, the animation would look like this:

Speed
You can also choose between three different types of speed for how fast the progress bar fills in:

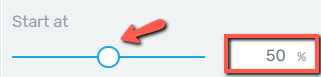
Start at
Set the starting point of the progress bar, either by using the slider or by adding a numerical value in the corresponding field:

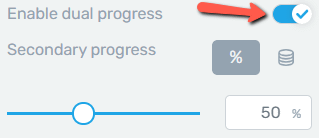
Enable dual progress
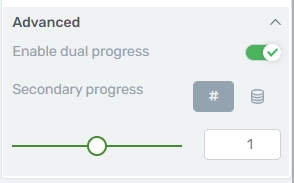
Lastly, if you activate the toggle next to “Enable dual progress”, you will be able to set a “Secondary progress” value:

This secondary progress will fill in along with the “Current progress” one, but at a different speed:

This feature comes in handy if you want to show the visitors where they are now and where they’re gonna be after they complete the step they’re currently on.
You can use this feature with the “Nodes” type as well.
You just need to make sure the “Nodes” type is selected, and then activate the toggle from the “Advanced” section:

Once you do that the following options appear in the left sidebar:

You can, therefore, display a “Secondary progress” as a static value or in dynamic data, and then further adjust it from the slider or by inserting the increment value in the corresponding box:

Note: As shown above, you can do half increments if you want.
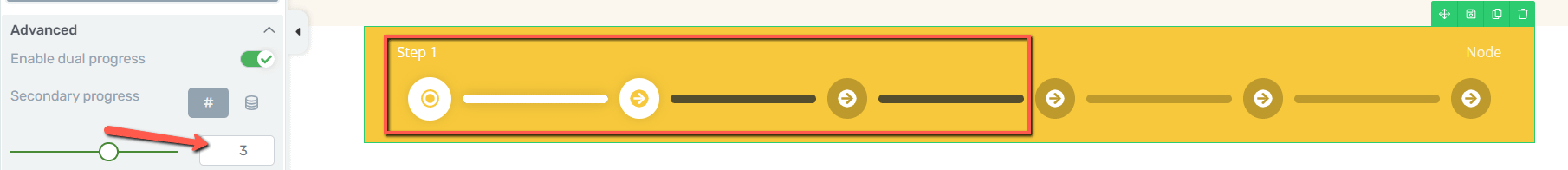
Add as many nodes as you want at this step. In the below example we have five nodes, and the secondary progress increment value is “three”, meaning that it will be shown for the first three nodes:

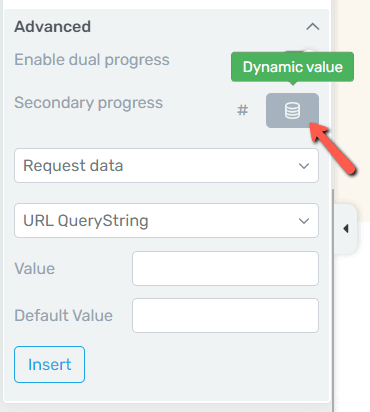
As already mentioned, besides the static values you also have the dynamic data that you can use here:

We have a separate tutorial in our knowledge base that goes into detail about how to use the dynamic values in this situation:
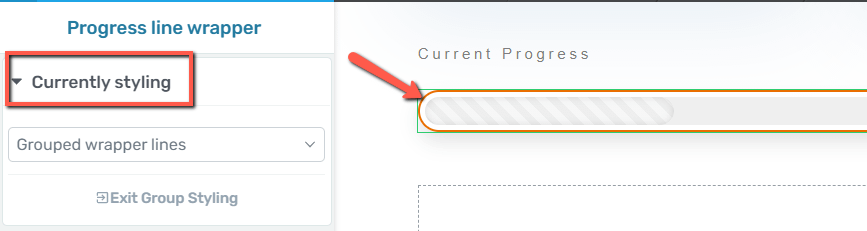
Currently styling
If you want to customize your “Progress Bar” element even further, you can do so by accessing the “Currently styling” options of the left sidebar.
Select an item of the progress bar, and this will automatically trigger the additional options:

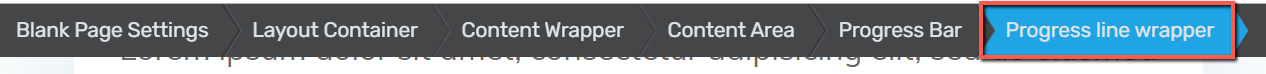
You can also check what item is selected in the breadcrumbs of the page:

Depending on whether you have a “Simple” or “Nodes” type of progress bar, the options available in the drop-down list might look different, but here’s an example of what items you can edit if you are using a “Nodes” type of bar:

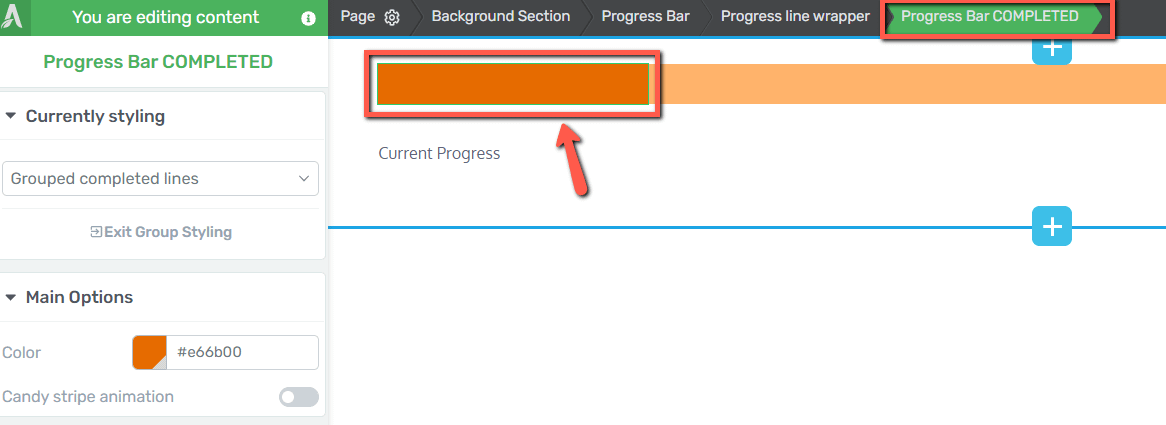
Each progress bar is made of two distinct parts – there’s a completed section on the left, which shows the progress, and then the incomplete section on the right.
Simply click on the one you want to customize and then use the left sidebar options to change things around:

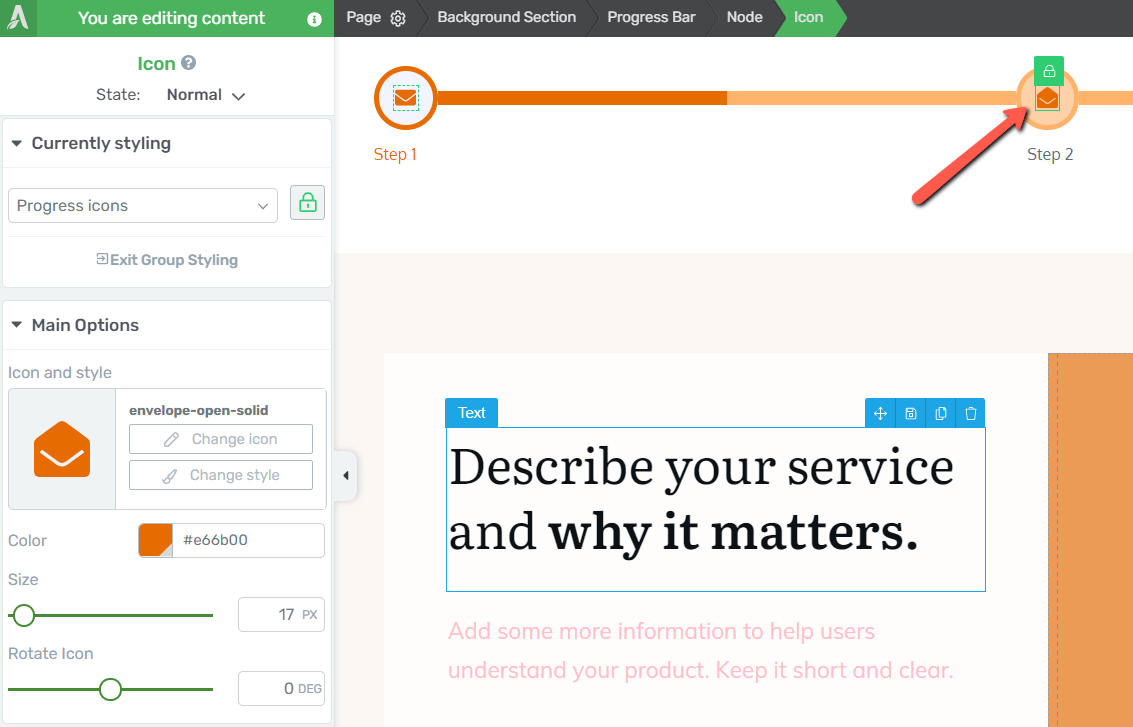
Let’s edit, for instance, the “Progress icons” and see what adjustments can be made ( for this I will be using a “nodes” type of progress bar).
As soon as you select the “Progress icons” field from the drop-down list, a green lock will appear in the progress bar, showing you which item you have locked for editing:

Now you can use the “Main Options” section of the left sidebar to change all “Progress icons” for this element:

However, should you wish to edit each icon individually you simply have to click on the lock, which will automatically turn red – and this means it’s unlocked for individual editing:

Now any change you apply to the selected icon, will only be visible on that particular item.
Furthermore, there’s one additional feature you might want to use here. If you click on the downwards pointing arrow next to the “States” section, you will be able to change how the icon looks for the following three states:

Feel free to see what each of the group styling features does and how you can use them to customize your progress bar. Find more information about the “Group Styling” feature here.
Once done, simply click on the “Exit Group Styling” button and return to the “Main Options” of the element:

Save as Template
Another thing you can with your “Progress Bar” is to save it for later use.
Let’s say, you have created a design that you would like to use on another page or post. Instead of recreating the design from scratch, you can simply use the “Save” option that appears when you hover over the element:

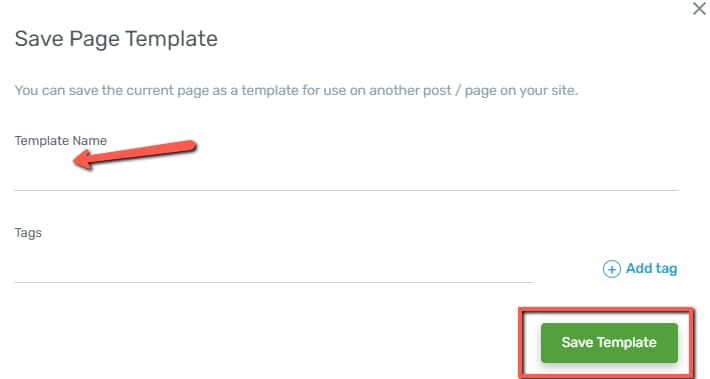
Then, save it as a template:

And now, each time you want to use the same “Progress Bar”, you can simply drag and drop the “Templates & Symbols” element to your canvas and load it from the library:

Use the Rest of the Options
Just like in the case of other elements, besides the “Main Options”, you can use some other general options, as well (such as Layout & Position, Borders & Corners, etc.):

If you want to learn how to use the rest of the options from the left sidebar, make sure to take a look at the articles and tutorials from our knowledge base.
I hope you found useful this article about how to use and customize the “Progress Bar” element.