This article will explain how to use and customize the “Social Follow” element.
This element comes in handy if you want to give the users the possibility to easily access and follow your social media pages.
Add the Element
In order to start using the element, you’ll first need to add it to your page, by clicking on the plus sign from the right sidebar:

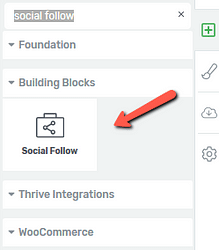
Then look for the “Social Follow” element, either by browsing the full list of elements or by using the search field:

Once found, simply drag and drop it on your page wherever you consider fit:

After this you can start customizing it to your own linking, from the left sidebar:

By default, the social icons that will be loaded on-screen after you add the element to your page are the ones that you’ve set up in your Smart Site.
If you haven’t set any, then the element will load the “Facebook”, “Youtube” and “Twitter” icons only.
Read more about how to use the Global Fields in the article linked here.
Use the Main Options of the Element
You can use the “Main Options” section of the sidebar to customize the social share icons as you wish. Here’s how you can do that:
Edit Design
The first thing you can do in the “Main Options” sidebar is to customize the design of the icons by clicking on the “Edit Design” button:

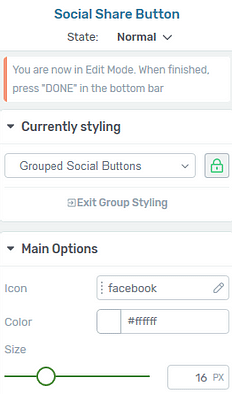
This will open another set of options in the sidebar:

Group Styling
The “Grouped Social Buttons” feature will basically allow you to edit the design of the icons as a group. This means that any change you make will be applied to all the icons pertaining to that group.
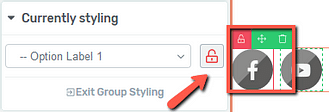
However, should you wish to edit each icon individually you just have to select the icon you want to apply the change to, and then click on the lock option:

The lock will turn red, and the option field will change from “Grouped Social Icons” to “Option Label 1”:

This means that any change you will do while the icon is selected and the lock is red will only be applied to that particular icon.
Additionally, if you click on an icon three options appear: you can firstly unlock the icon and edit it individually as described above (1), move it around (2), or delete it (3):

When you are happy with the changes made in the “Group Styling” section and want to go back directly to the “Main Options” sidebar of the element, you can do so by clicking on the “Exit Group Styling” button:

You can learn more about the “Group Styling” feature here.
However, there are still several other options in the current sidebar which you can further use.
Icon
The next thing you can edit is the icon itself. In order to do that, click on the field located next to the “Icon” text:

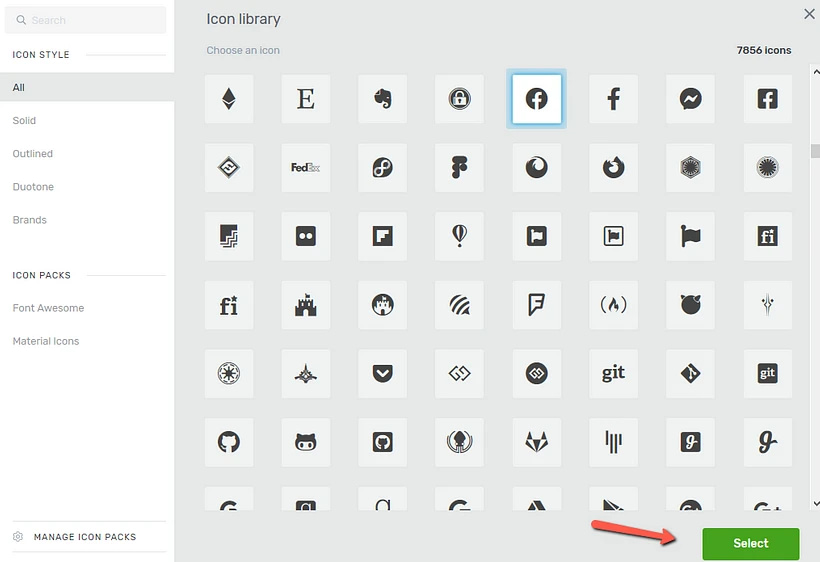
From the new “Icon library” window you can choose a new style for your icon and then click “Select”:

Color
Going forward, you can change the color of the icon by clicking on the color box next to it:

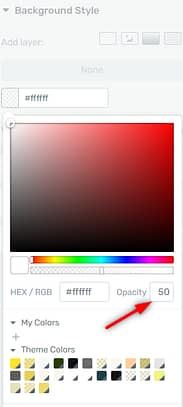
This will open the color pop up, from where you can use the color picker to manually select the color or insert the HEX / RGB code in the corresponding field:

Furthermore, you can also modify the opacity to your liking:

After you are done, don’t forget to click on the “Apply” button to make sure all your changes have been saved:

Size
Lastly, you can modify the size of the icons by dragging the slider from side to side, or simply by inserting a numerical value in the field next to the slider:

When you have finished with editing the element and want to exit the “Edit Design” mode, click on one of the two “Done” buttons located in the bottom part of the page:

This will automatically save your work and take you back to the “Main Options” sidebar of the “Social Follow” element:

Custom Branding
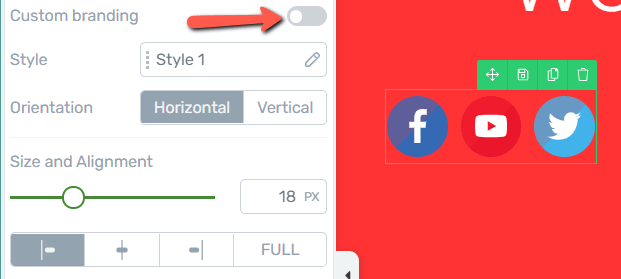
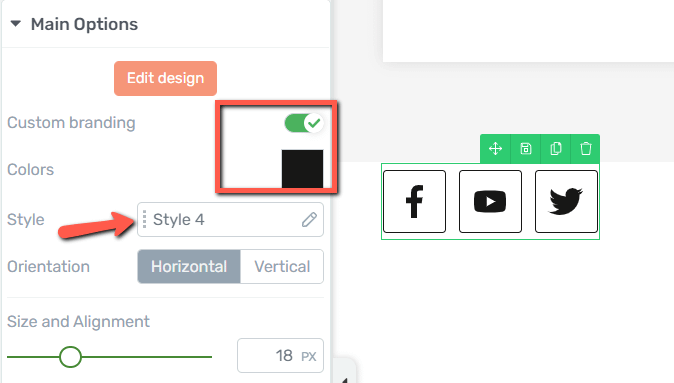
The “Custom branding” option is enabled by default:

This means that the icons already have a color applied to them, but you can change it if you want by clicking on the color field located right under the toggle:

Use the color picker to select a new color, or insert a HEX/RGB code if you have one:

Once this is done, click on “Apply” so that all your changes are saved:

If, on the other hand, you decide to deactivate the “Custom branding” toggle, then, the icons of the social networks will automatically inherit the official color of the network they represent:

Style
Going forward, the “Style” option will give you the possibility to choose different styles for your icons:

The style is set by default to “Style 1”, but if you click on the field next to the option or on the pencil icon, a drop-down with various styles will show up:

Choose the one you like the most and click on “Apply”:

Note: As you might have noticed, you can choose here between two types of styles – a colorized version (which has the official colors of the social networks) and a black and white version.
If you pick the black and white version, then the “Custom branding” option will activate automatically in the left sidebar, allowing you to access once more the color field if you want to modify the color of the icons:

Orientation
Going forward, the orientation of the icons can be customized as well. The editor gives you the possibility to choose between a “Horizontal” or “Vertical” orientation:

Size and Align
The size and alignment of the icons come next, and you can customize them from the “Size and Align” section.
The size can be decided either by dragging the slider until the desired size is reached or it can be inserted manually in the size field:

Right under the size controls, you can find the alignment options from where you can choose a left, middle, or right alignment. Selecting the “Full” option will make the social follow element box stretch on the full width of the page:

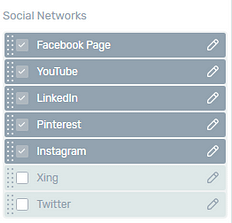
Social Networks
The “Social Networks” is a list with the available social media links:

You can move them around, by grabbing the network of choice and dragging it up or down, to decide the order in which the icons should appear:

You can also select or deselect them, thus deciding which social media icons you would like to appear on your page:

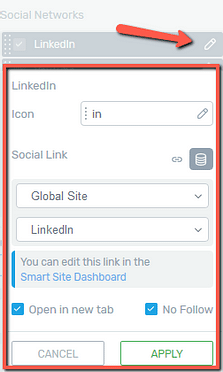
And lastly, you can click on the pencil icon which will trigger a pop-up with a new set of options to choose from:

Icon
Clicking on the “Icon” field will open up the same “Icon library” as the one from the “Main Options” section, explained above:

Social Link
Next comes the “Social Link” option, which has two separate features, both described below:
-
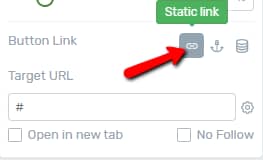
If you select the “Static link”, you will have to manually add the corresponding social media link in the URL field. From the same window, you can also edit the “Social Name”, and decide whether the link should open in a new tab, or have a no-follow:

-
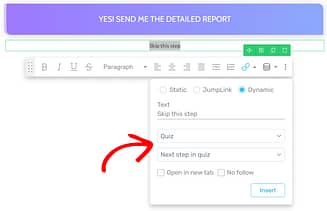
If you select the second option, “Dynamic link”, then you’ll be able to link the icon to the social global field that you’ve already set in the “Smart Site Dashboard”. You can quickly access the Dashboard directly from the pop up:

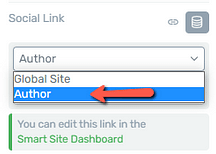
Note: Clicking the “Dynamic link” button will allow you to choose between two options: linking the icons to the social global fields from your “Global Sites” or from the “Authors” defined in the “Users” section of your WordPress dashboard:

This comes in handy if you have multiple authors on your website. If this option is selected, each time a different author is posting new content, the social networks loaded on the screen will be the ones that he or she has set up in his profile.
If you need additional information on how to add your social networks in the Global Fields, you can read the steps detailed in this article.
After you’ve set up the “Social Link” options, you will have the possibility to either make them “Open in a new tab” or create a “No Follow” link:

After you are done with setting up your social links, don’t forget to click on ”Apply” in order to save everything:

Create a custom social network
Should you want to add a social network that does not appear in the already pre-defined list, you can do that. Click on the “Create New” button from the “Custom Networks” section:

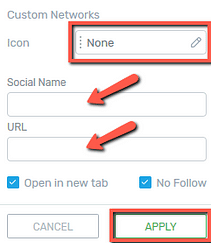
And then, in the new pop up, select the icon for the social network you are trying to add, then fill in the “Social Name” and “URL” fields and click on “Apply” once all this is done:

This is how you can customize the “Social Follow” from the “Main Options” section.
You can further customize the element by using the general options from the same left sidebar. More information about how you can do that can be found in our knowledge base.
If this article was helpful to you, don’t forget to rate it with a smile below 🙂