When customizing the “Header” section of your site, you can use the “Switch Headers on Scroll” option, to achieve a really interesting transition between two header styles.
The option can be found under the “Scroll Behaviour” section of the left sidebar when editing the header, and we have a separate article that explains how to use the options found in this section.
There are two possible situations here: you might be editing a Landing Page header, or a Thrive Theme Builder “header section”.
For both these situations, the “Switch Headers on Scroll” option will work similarly.
Find the Switch Headers on Scroll Option
Firstly, let’s see how you can get to this option:
Editing the header of a Landing Page
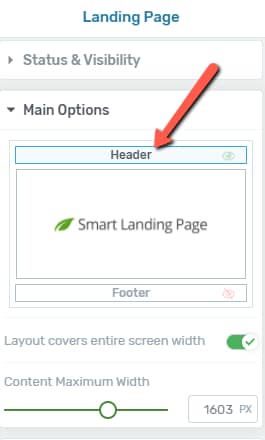
In case you want to edit the header of a Thrive Architect Landing Page, you will first have to open that page in the Thrive Architect editor. Then, from the breadcrumbs, click on “Landing Page”:

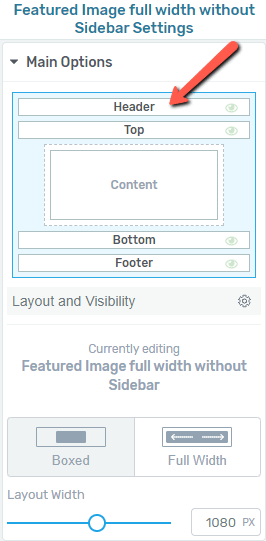
This will open some options of the Landing Page, in the left sidebar. Under the “Main Options” section, you will see the structure of the Landing Page. Here, click on the “Header” part:

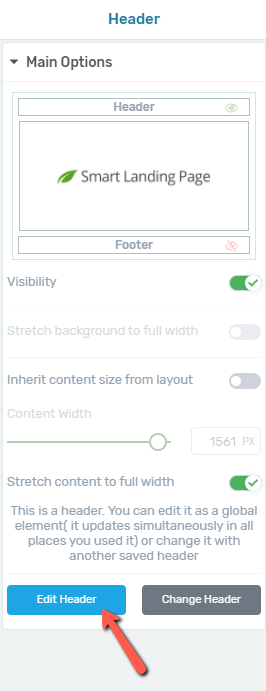
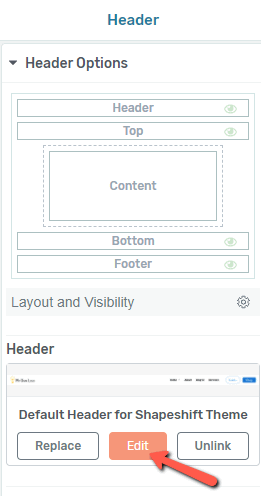
This way, the header will be selected. You will be given two main options, in which you can continue: edit the header or change it entirely. To get to the “Switch Header on Scroll” option, click on “Edit Header”:

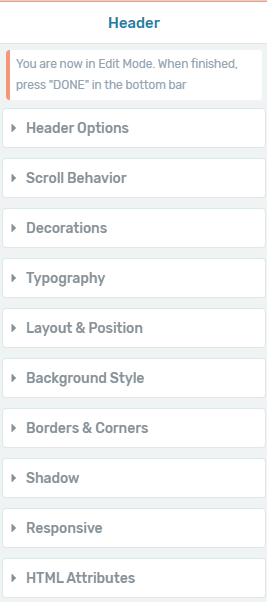
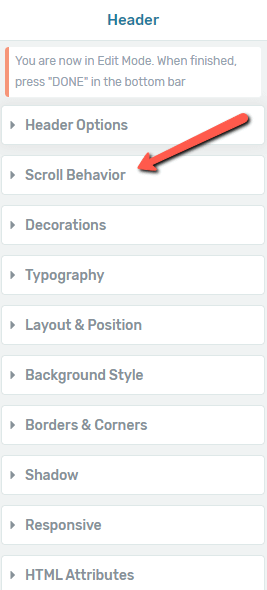
Doing this will take you to the “Header” options:

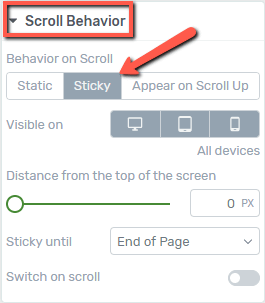
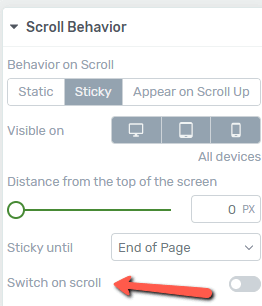
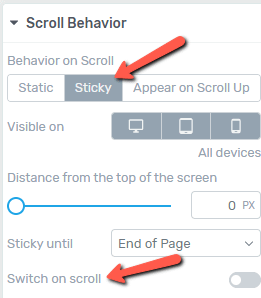
Next, click on the “Scroll Behaviour” section, and, once it expands, choose the “Sticky” behaviour on scroll option:

After this, you will notice the “Switch on scroll” option:

Editing the Header Section of a Thrive Theme Builder template
If you’re editing a Thrive Theme Builder template, then the “Header” section will be set from there. After you have opened a template in the Thrive Theme Builder editor, you will see a similar structure in the left sidebar, with the template sections.
Click on the “Header” section:

Here, as well, you will be presented with the options of replacing, editing or unlinking the “Header” section. To get to the “Switch on scroll” option, click on “Edit”:

When you do this, you will see the options of the “Header” section in the left sidebar. Click on the “Scroll Behaviour” one, to expand it:

Once it expands, choose the “Sticky” behaviour, and you’ll notice the “Switch on scroll” option:

How to Use This Option
The way to use this option is the same in both the Thrive Architect and Thrive Theme Builder editors, so, regardless of the header you’re customizing, the option can be used as follows.
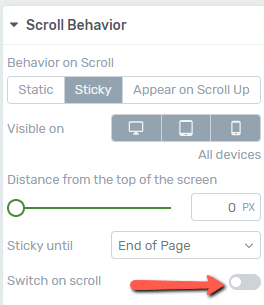
Firstly, you will have to activate the option, by clicking on the switch next to it:

Once activated, you will be able to set the distance after which the header should be switched, as well as to edit two different header states: “On Load” and “On Scroll”.
Switch after
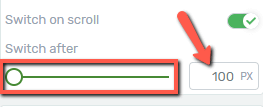
In order to modify the distance after which the header should be switched, you can either drag the “Switch after” slider from side to side, or you can enter the exact number of pixels in this field:

Editing Header
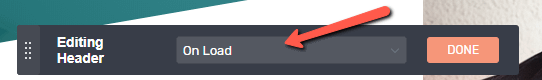
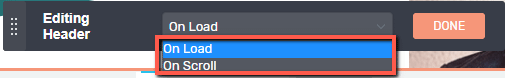
Next, to edit each of the header states, you can use the editing panel from the bottom side of the editor. Click on the “On Load” state, to open a dropdown with the two available states:

You will have two possible choices here:

- On Load
This is how the “Static” header will look like. Feel free to customize this using the left sidebar options.
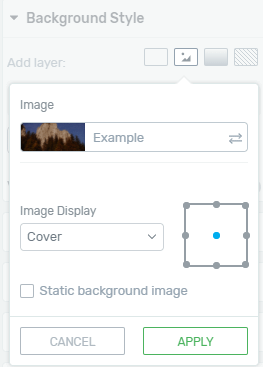
As an example, I will add an image background for the “On Load” header state:

- On Scroll
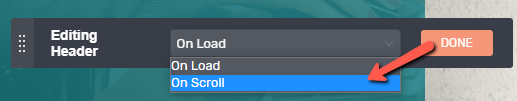
This represents the state the header will transition into. To modify this, click on it, from this dropdown, and then start editing it using the left sidebar options:

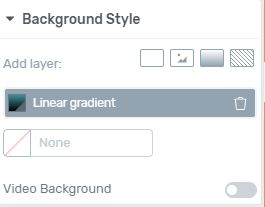
In this state, I will change the background of the header to a linear gradient:

When you’re done customizing the two states, click on the orange “Done” button:

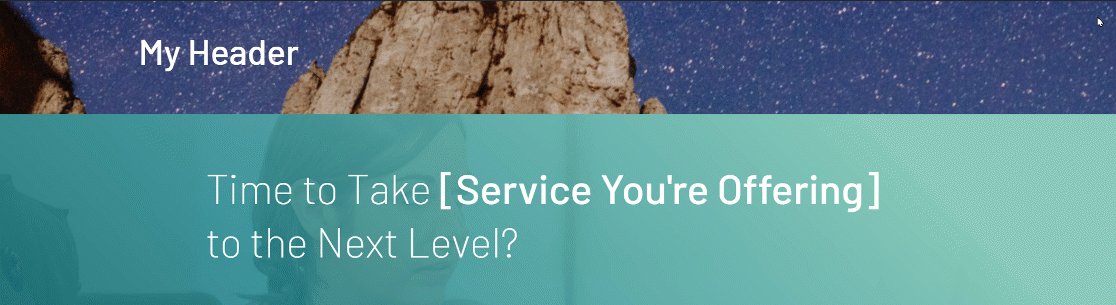
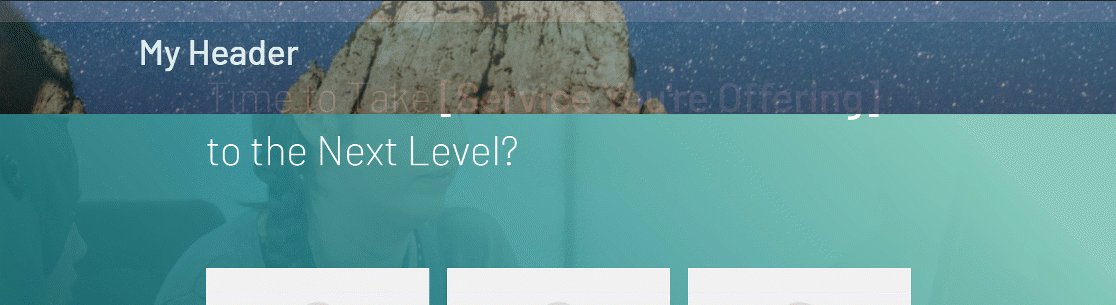
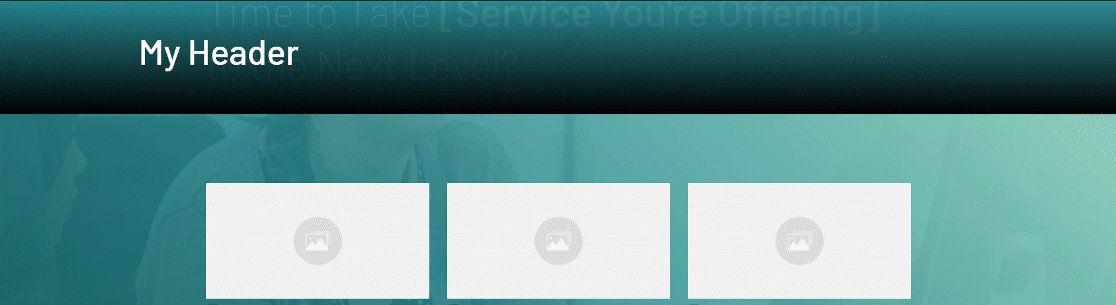
In this situation, this is how the header will look like upon preview:

As you can see, the header will change from the “On Load” state to the “On Scroll” state, after the offset that you have decided on, here.
This is how you can easily create a transition between two different states of your header.
Please make sure to check out the rest of the tutorials and articles from our knowledge base, to get more familiar with our products.