This article will explain all the steps you need to go through in order to use a Thrive Leads opt-in form in a Thrive Theme Builder template.
Firstly, you have to create a new opt-in form, or, if you want, use an already existing form.
Then, from the WordPress admin dashboard, you will have to add the form into a widget area. Finally, you will have to add a “Widget Area” element to a Thrive Theme Builder template and use the “Widget” form inside that element.
Keep reading the article for detailed information about these steps.
Manage the Lead Groups
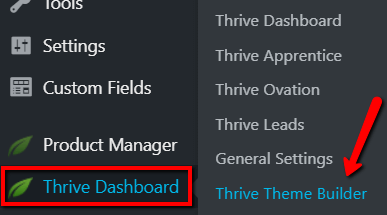
The first thing you have to do is to open Thrive Leads and manage the lead groups, as well as the forms. In your WordPress admin dashboard, hover over “Thrive Dashboard” from the left sidebar:

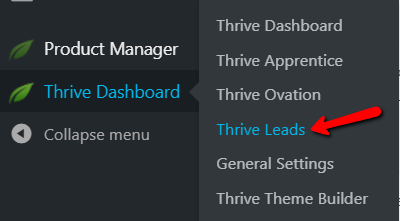
A list with all of your Thrive Themes products will appear. From there, click on “Thrive Leads”:

The Thrive Leads home page will open. We now have to manage the lead groups. If you want to create a new lead group, all the steps in which you can do that are explained in this article.
After you have created or located the lead group that you want to use, you can create a new type of opt-in form.
Create a new Opt-in Form
As an example, I will take an already existing lead group, and I will add a new “Widget” type of opt-in form.
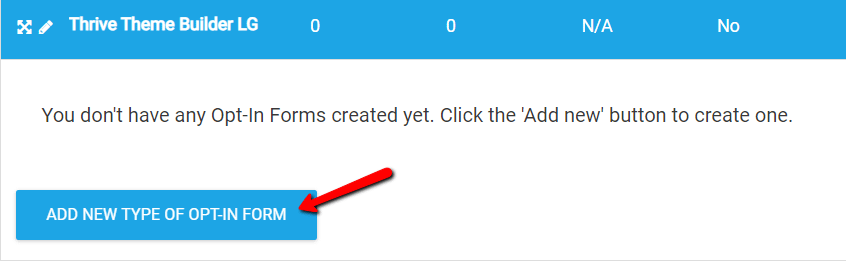
To create a new type of form, click on the blue “Add a new type of opt-in form” button, inside the lead group:

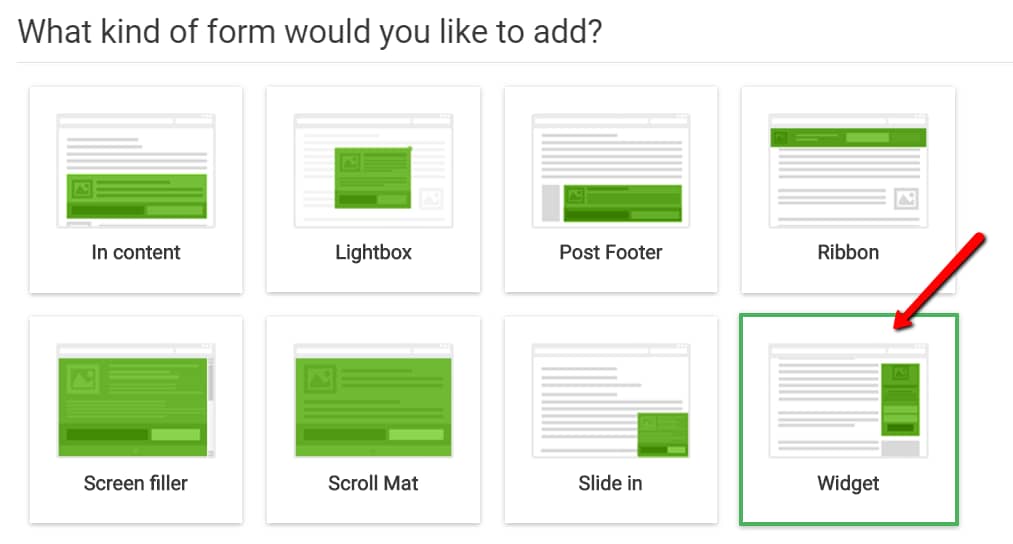
Then, from the pop-up that opens, select the desired type of form. I will choose “Widget”:

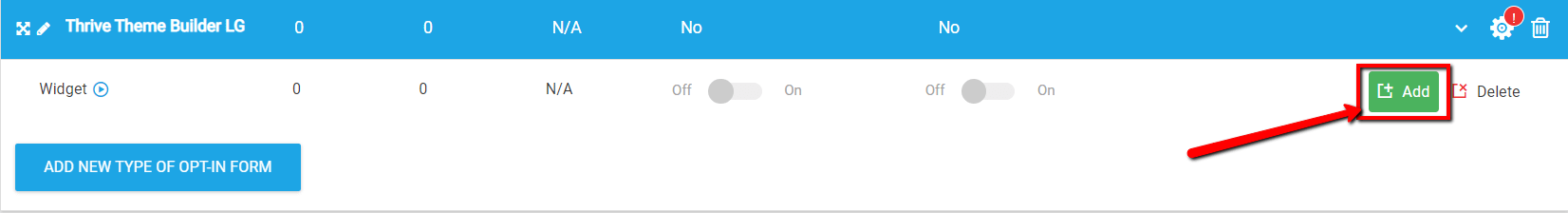
Next, we need to add a form. For that, click on the “Add” option of the “Widget” type of form:

Then, on the page that opens, click on “Create Form” (or “Add a New Form”, if you have previously created new forms into this lead group):

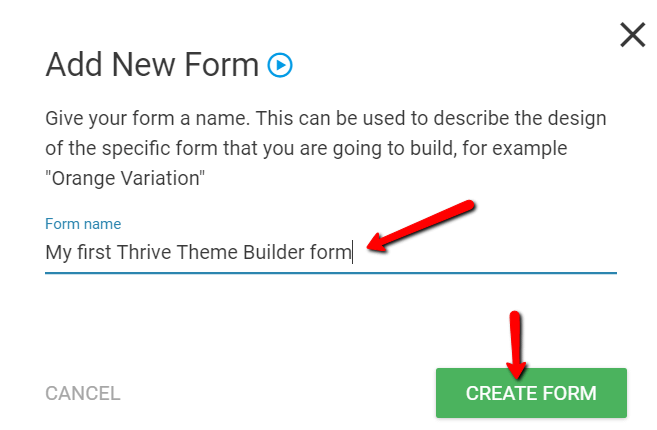
A small pop-up will open, where you have to name the form. After you do that, click on the green “Create Form” button:

Next, you can then edit the form by using the “Edit Design” option:

This will open the form in the Thrive Architect editor, where you will be able to choose its template and further customize it.
You can check out this article for more information about customizing a form in Thrive Architect. Don’t forget to save the changes, and then you can move on to the next steps.
Set the Display Settings of the Lead Group
After you have created a new form, or located the one that you want to use in a Thrive Theme Builder template, you have to make sure that the lead group display settings are set accordingly.
In the Thrive Leads Dashboard, locate the lead group that holds the “Widget” type of form that you want to use. Then, click on the gear icon to open the “Display Settings”:

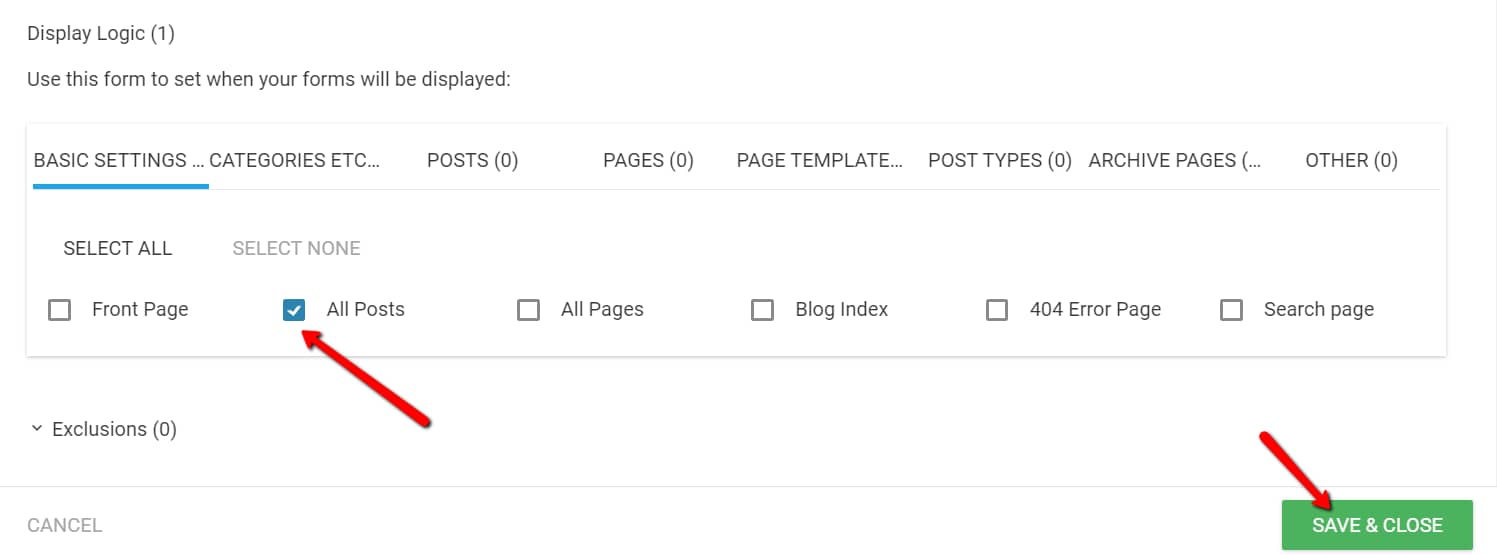
The display logic that you choose here depends on where you want the form to appear (pages/posts/etc.).
In this case, I want the opt-in form to appear in all of my post templates from Thrive Theme Builder. Therefore, I will check the “All Posts” check box, and then click on “Save & Close”:

Note: Before moving on to the next step, make sure that:
-
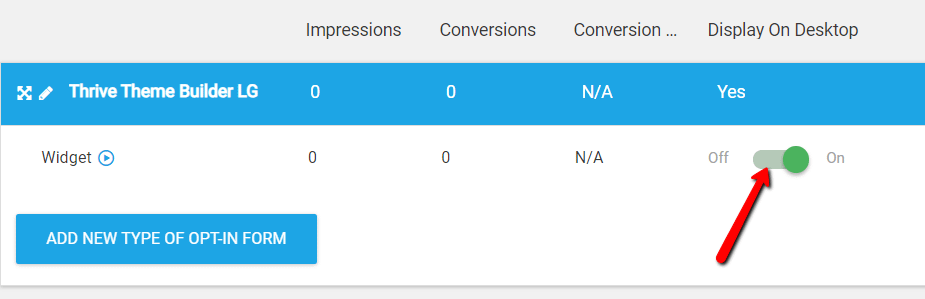
The “Display on Desktop” option of the opt-in form type is enabled:

2. The lead group should be placed above any other lead group that contains another “Widget” type of opt-in form. The highest lead generation form will have the highest priority, as shown here:

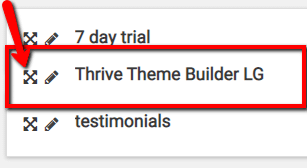
In order to move a lead group higher or lower, grab the four arrow icon in front of the lead group name, and drag the lead group higher or lower:

After this, the form should be ready to be inserted in the Thrive Theme Builder Template. However, there is one more thing we need to take care of, first.
Add the Thrive Leads Lead Group to a Widget Area
The next step that needs to be done is to add the lead group into a widget area. To do that, in your WordPress admin dashboard, hover over the “Appearance” section of the left sidebar:

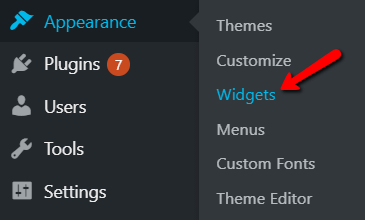
This will open a small list of options, from which you can choose “Widgets”:

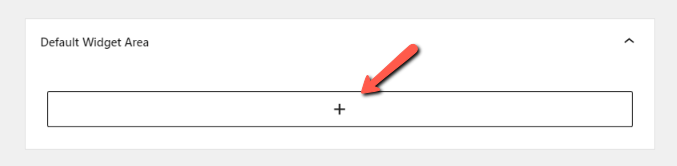
After you have accessed the list of widget areas, go to the one in which you wish to add the Lead Group and click on the plus sign, to add a new widget:

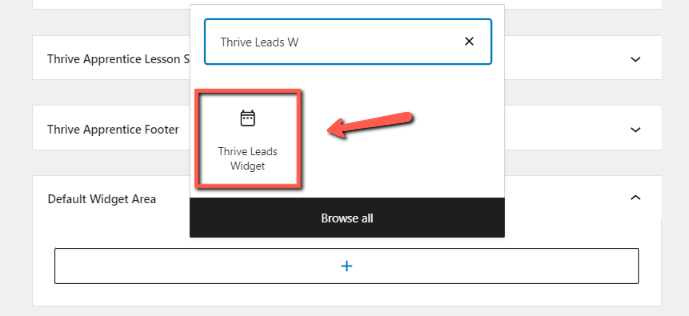
Look for the “Thrive Leads Widgets” one and add it to the widget area of your choice:

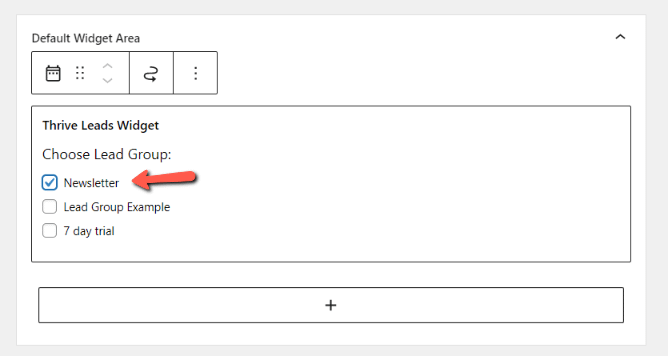
Look for the widget area that you have just selected. Its options should be expanded, and, from the list of Lead Groups, select the one that contains your “Widget” type of opt-in form:

Also, make sure to click on the blue “Update” button after you choose the lead group:

You are now all set, and you can open Thrive Theme Builder and add the opt-in form into a template.
Access Thrive Theme Builder and Add the “Widget Area” element
After the Thrive Leads widget has been added to your widget area of choice, you can access Thrive Theme Builder. For that, hover over “Thrive Dashboard” and, from the list with your available products, click on “Thrive Theme Builder”:

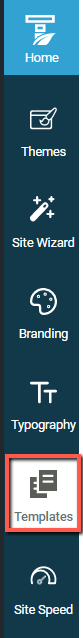
Then, access the “Templates” section, from the left sidebar:

This will open a list with your templates, and you can choose the one that you want to add the opt-in form to. As mentioned before, in this example I will display the form on all of my posts.
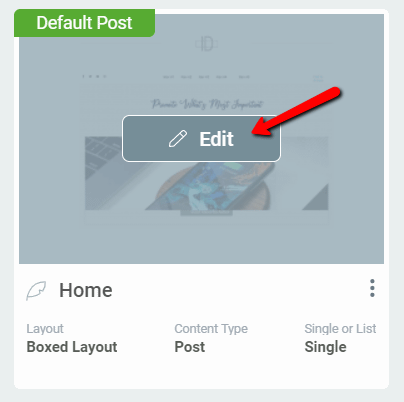
This is why I will choose to edit the “Default Post” template. When you hover over a template, an “Edit” option will appear. Click on it in order to launch the Thrive Theme Builder editor:

All you have to do next is to add a “Widget Area” element. In the editor, click on the plus sign from the right sidebar:

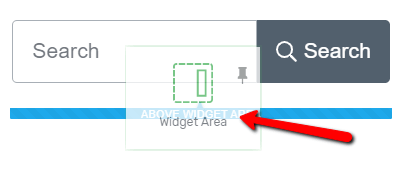
Look for the “Widget Area” element, and drag and drop it where you best see fit, on the template:

You can find out more information about the “Widget Area” element in this article.
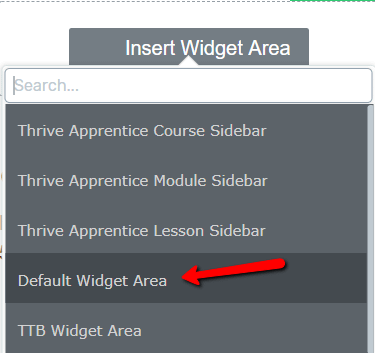
When you add the element to your template, a small drop-down will appear. This is where you have to choose the widget area where you have previously added your form into. In this case, I have to choose “Default Widget Area”:

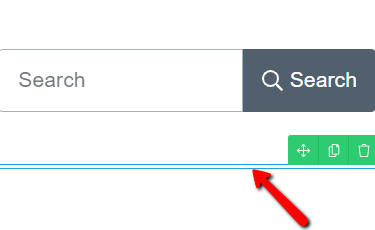
The form will then be imported, but it will not be visible in the editor, as the element will look like this:

In order to see the form, you have to first save the modifications, and then preview the template. Therefore, first click on the green “Save Work” button from the bottom left side of the editor:

After that, preview the page by clicking on the “Preview” option from the bottom side of the editor:

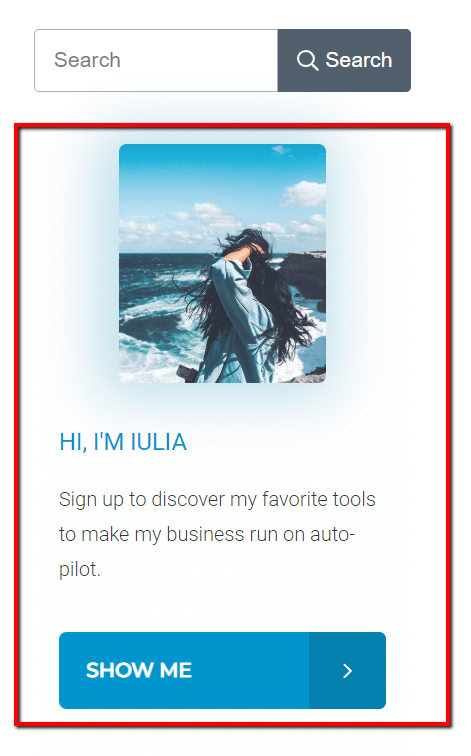
In the preview, you should be able to see the form:

These were the steps in which you can use Thrive Leads opt-in forms in a Thrive Theme Builder template. For more information about various Thrive Theme Builder features, make sure to check out this knowledge base section.
I hope this article was useful for you. If so, don’t forget to leave a smile below 🙂