Do you want to target your subscribers and non-subscribers differently with different Thrive Lead forms? With Thrive Leads SmartLinks embedded in an email or page, you can direct users to a specific page and determine how the forms should act for them.
In this article, we’ll show you how you can use the SmartLinks Feature of Thrive Leads on your website.
Enabling SmartLinks in Thrive Leads
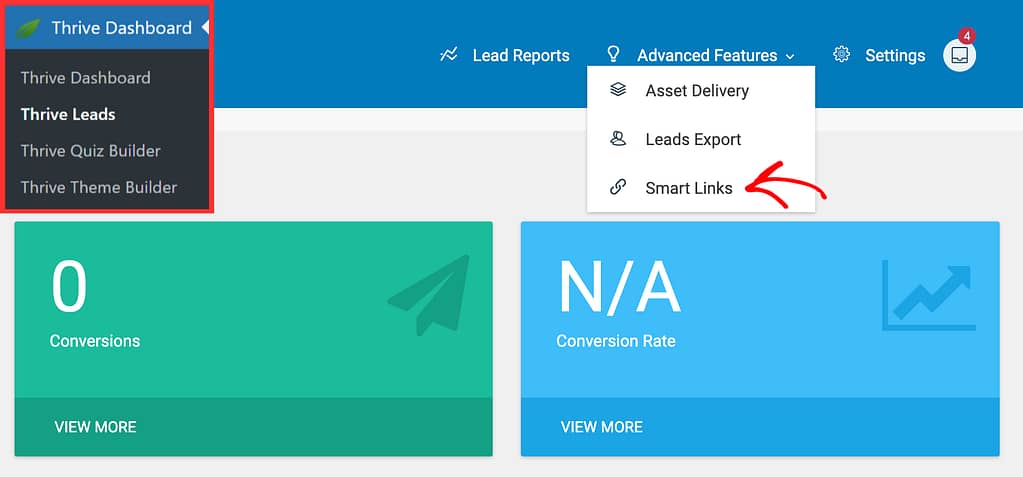
To enable SmartLinks in Thrive Leads, begin by opening your WordPress admin area, navigating to Thrive Dashboard >> Thrive Leads, in the top right corner click on Advanced Features and then Smart Links.

Clicking on Smart Links will open a popup for you to build the SmartLink on your website.

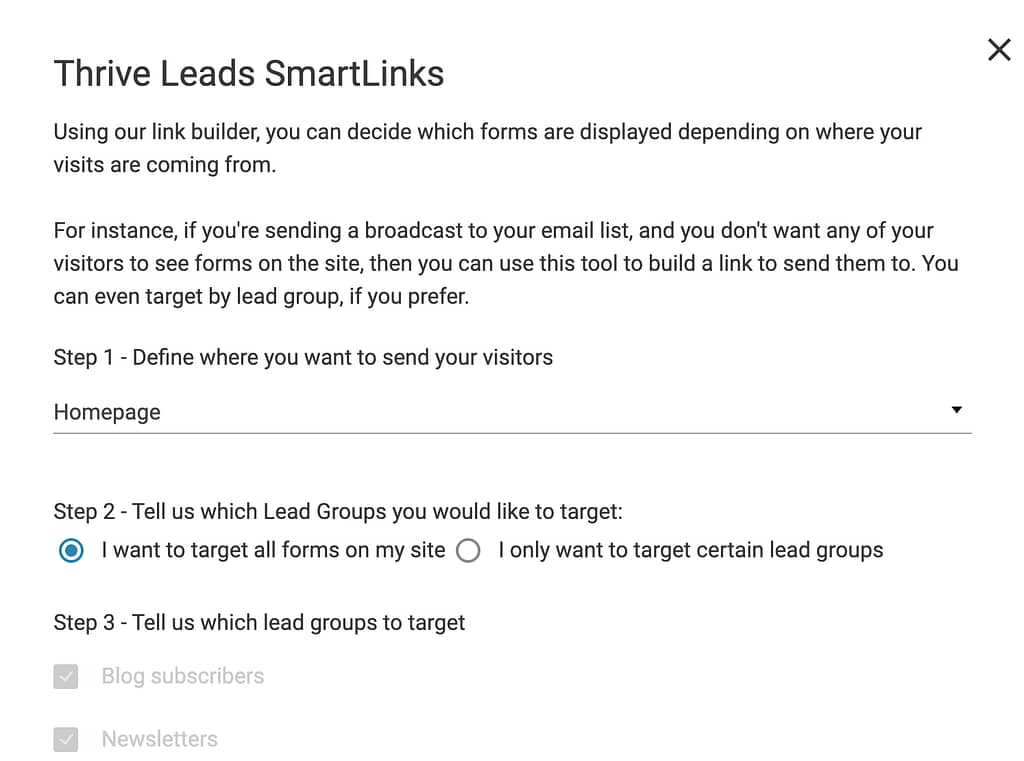
This SmartLink builder popup gives you a number of settings that you will have to set up for the SmartLink you are building.
Defining Where You Want To Send the Visitors
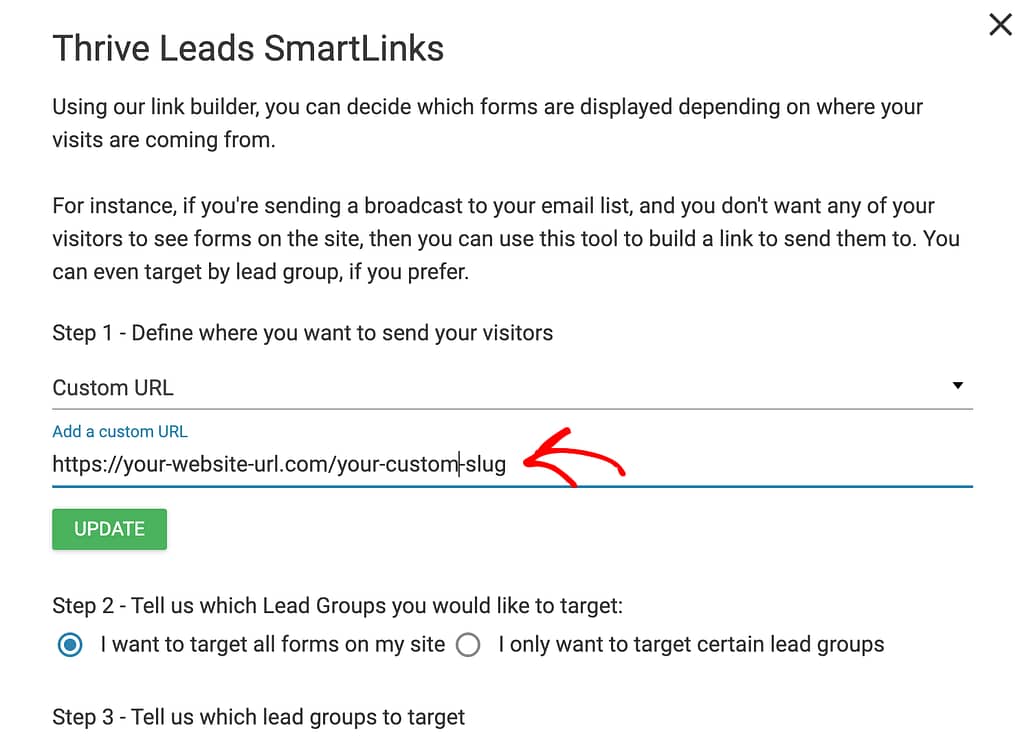
Step 1 in the SmartLink builder lets you decide where you want to send the users when they click on a SmartLink.
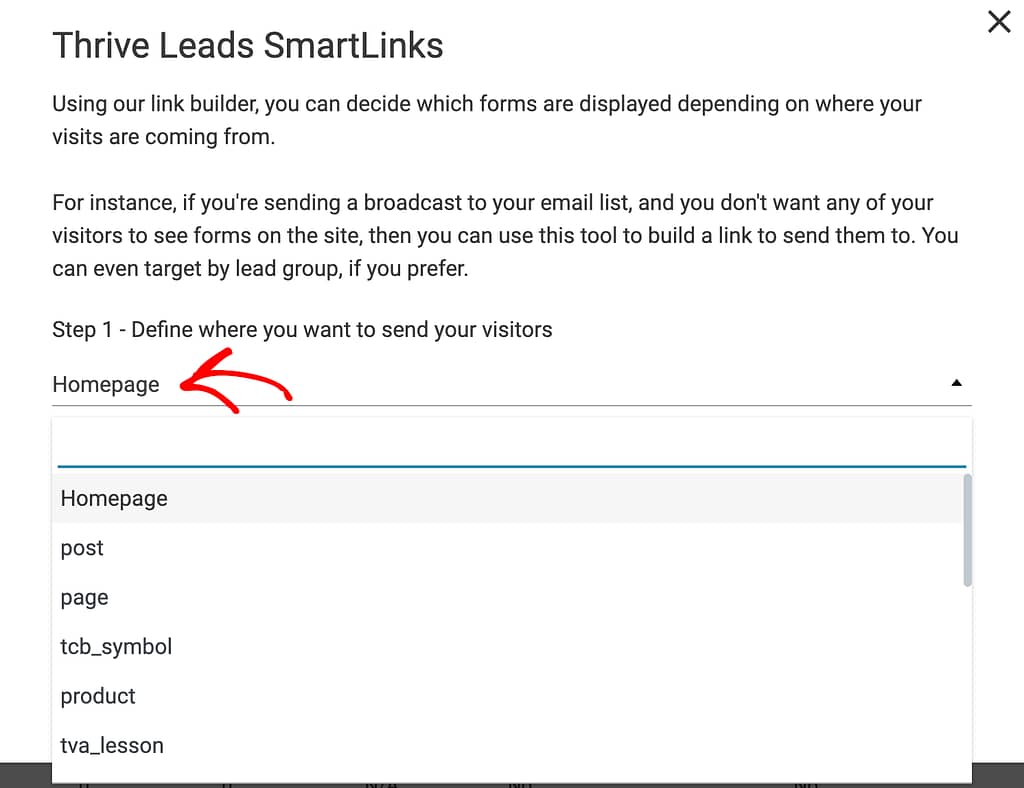
To do so, click on the dropdown and select where you want to send the users. You can select one among the homepage, blog index and even a custom URL option.

When you select Hopepage or the Blog index page, you’ll be taken to the next step.
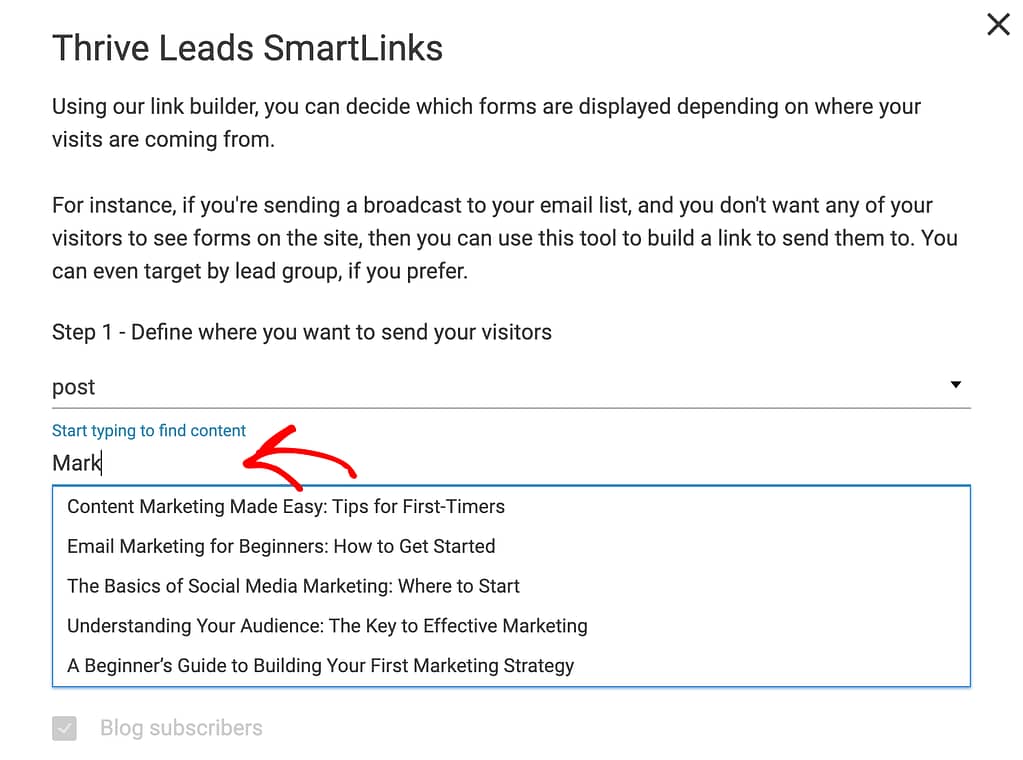
If you select the post in the above dropdown, you’ll see another field where you can start typing the post title and select it from the dropdown as the destination page for the users.

Similarly, if you select Custom URL, you’ll see a field where you can start typing the custom URL you want to take the users to.

Selecting a Lead Group to Target
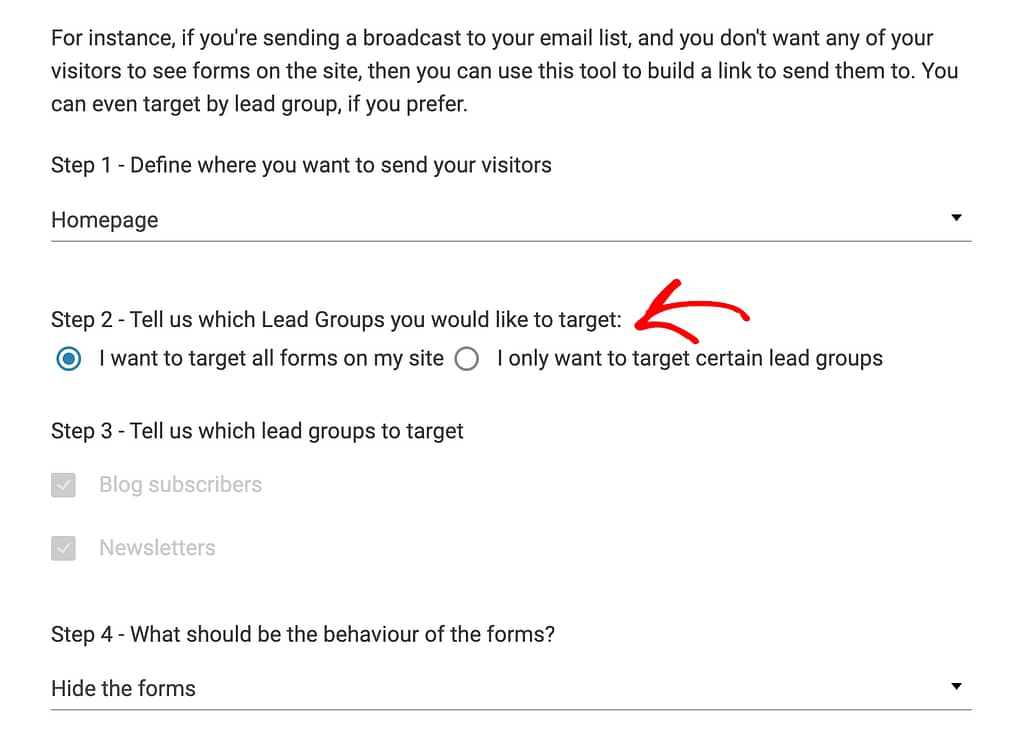
After selecting the page or post you want to take the users to, the next step will be to select a lead group you want to target.
This gives you two options:
- I want to target all forms on my website
- I only want to target certain lead groups

When you select to target all forms on the website, you can proceed to Step 4 directly.
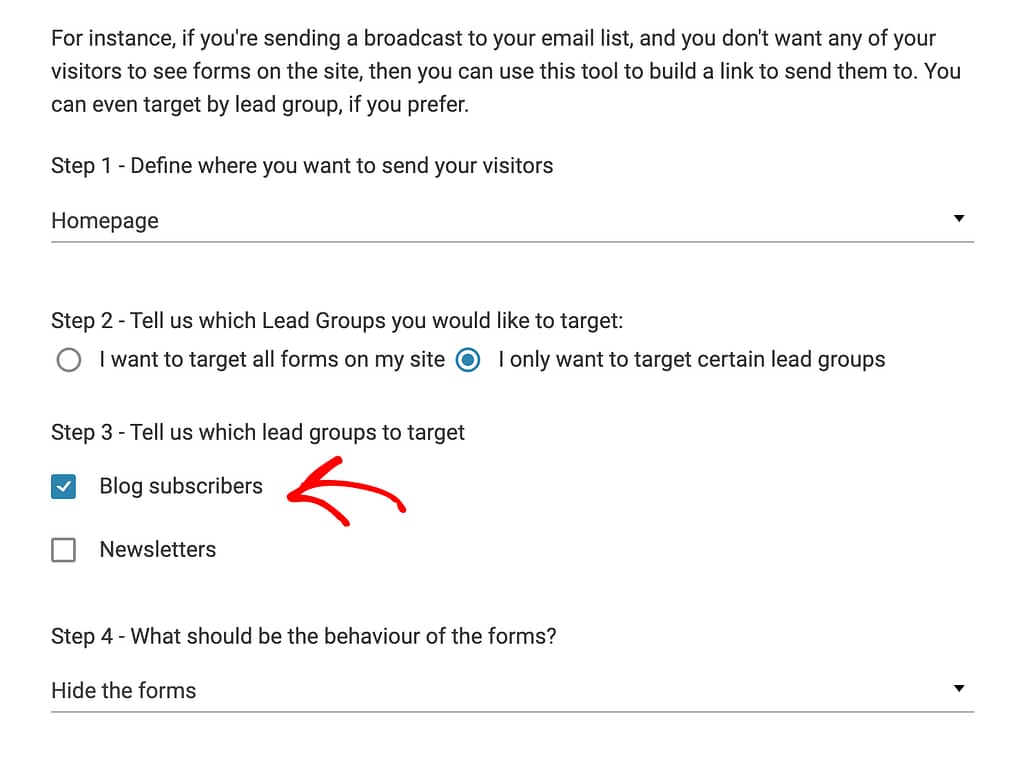
If you decide you only want to target certain lead groups, you’ll see step 3 open where you have to select the lead group you want to target.

Selecting the Form Behavior
After you select the lead groups you want to target with the SmartLink, the next step is to select the form behavior for these users.
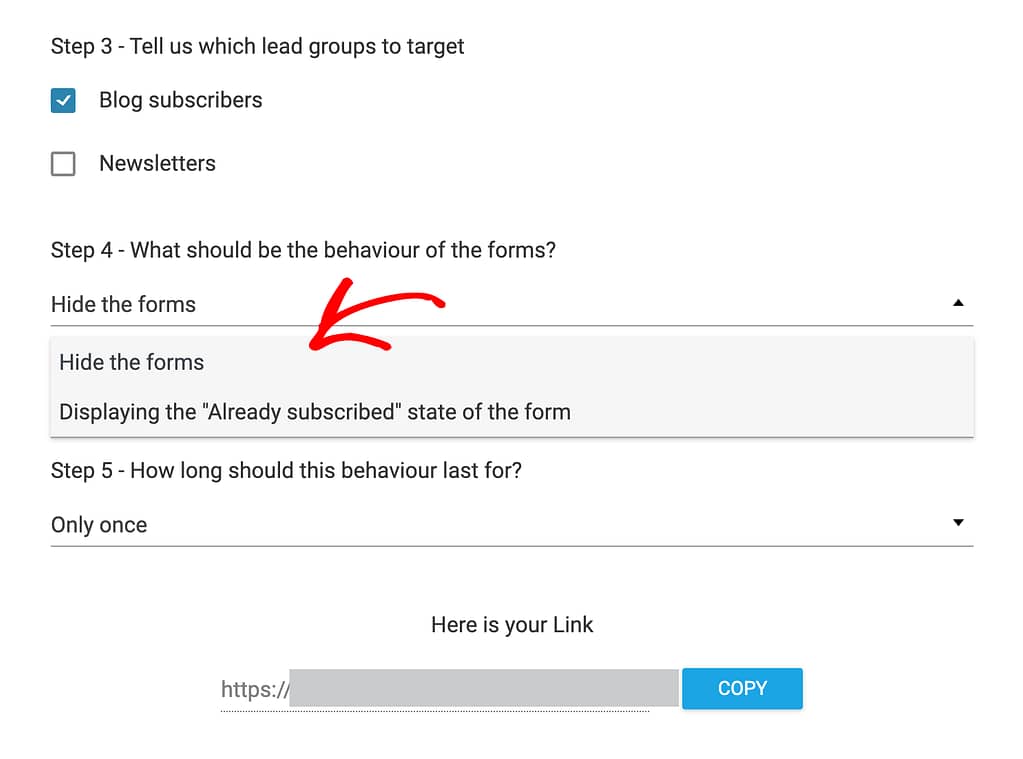
To select a form behaviour, click the dropdown to select one of the two available options.
- Hide the forms
- Displaying the “Already subscribed” state of the form

Selecting a Time Period for Form Behavior
When you select the form behavior, you’ll also need to select the time period like the number of times or until when do you want the form to behave as set.
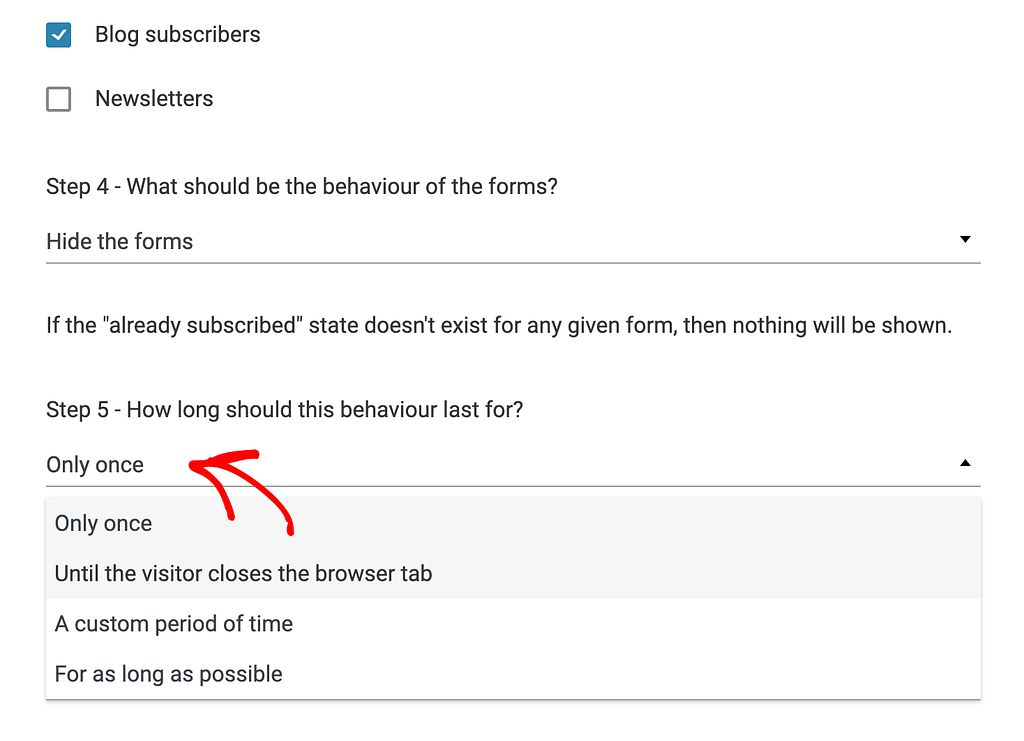
To select the time period for a form behavior, click on the available dropdown and select one of the following options.
- Only once: The form will behave in the set way only once when the visitor arrives on the page. The forms will behave normally if the visitor moves around to other pages on the website.
- Until the visitor closes the browser tab: The form behavior remains until the visitor remains on the page visited through the SmartLink. If the visitor returns to the website, after closing the tab/window, without accessing the “SmartLink” again, then the forms will be displayed normally, without being hidden or showing the “Already subscribed” state.
- A custom period of time: This allows you to set a custom period of time (a number of days), of how long the “SmartLink” will affect the visitor of your website, who has used it. If a visitor accesses your website through your “SmartLink”, and he/she returns and browses your website in that 15 day period, then the setting you set up in the “SmartLink” will still be applied for that visitor. If he/she visits the website after the 15 day period has passed, then, he/she will see all the forms, just like a new visitor would.
- For as long as possible: In this case, once a visitor accesses your website through this “SmartLink”, as long as he/she does not clear his/her browser’s cookies when he/she returns to your website, the forms will either be hidden or shown in the “Already subscribed” state, depending on the setup.

Obtaining and Using the Generated SmartLink
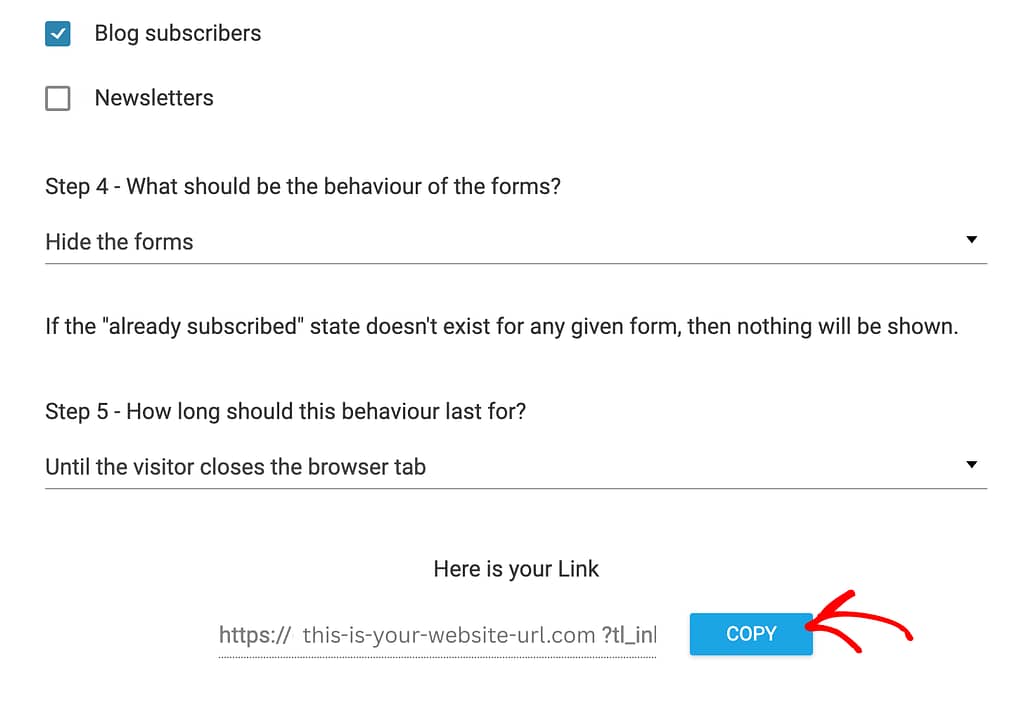
After you are done selecting the destination page or post and decide on the Lead groups and the form behavior, you’ll see a SmartLink on the popup.
This is the SmartLink that you will have to use in your promotional emails or any other source that you share with your users and want them to click on it to reach the set destination.
To use this SmartLink, click Copy and use it in the page or email you are sending out to users.

We’ve just seen how you can create a SmartLink in Thrive Leads and use it to determine how targeted users see forms on your website.
Next, do you want to use the Already Subscribed state in a form that lets you hide Thrive Lead forms from existing subscribers? Read our document to learn more.