This article will go through the process of editing and using the “Top” section when customizing a template in Thrive Theme Builder.
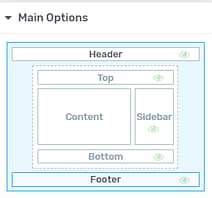
The first thing you have to do is to access the Thrive Theme Builder editor. Once you do that, you will immediately be able to see the “Main Options” on the left sidebar:

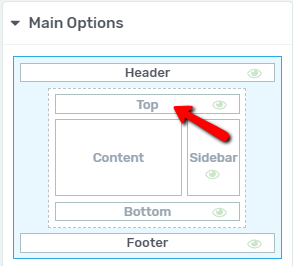
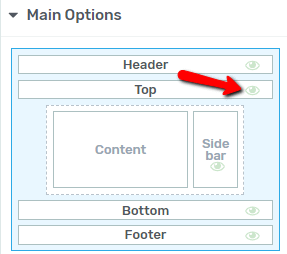
Here, you can choose which section you want to customize. Naturally, if I want to edit the “Top” section, I will click on “Top”:

Use the “Top” Section Options
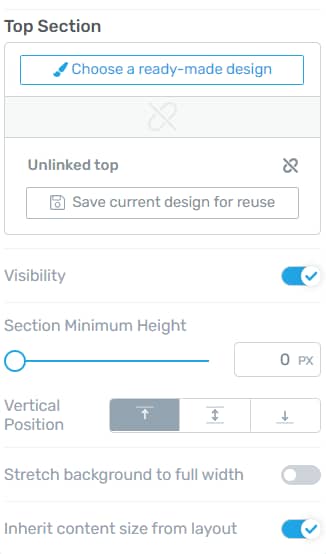
The “Top” section will be highlighted in the editor, and you will be able to see its options on the left sidebar:

You can start by adding elements to the section. In order to do that, proceed just like you would with any other element.
Click on the plus sign from the right sidebar, and look for the element(s) that you want to add to the “Top” section. Then, simply drag and drop them inside the section.
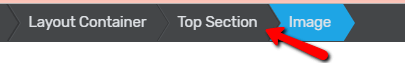
The element options will be available in the left sidebar. You can use them to customize the element. If you want to go back to the “Top” section options, click on “Top Section” in the breadcrumbs:

After you have added some content to the sidebar and customized it, you can save it for later use.
Save current design for reuse
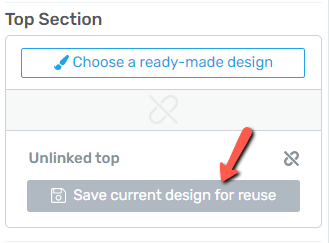
If you have customized a “Top” section and you want to save it and use it on other posts or pages, you can also do that. After you have customized it, click on “Save current design for reuse”:

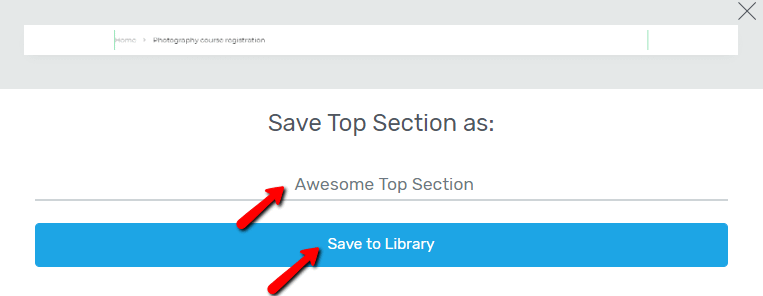
Then, you will be shown a small preview of the section, and you will be asked to name it. After you do that, click on “Save to Library”:

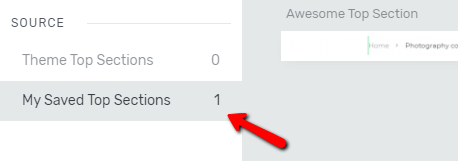
Then, when you want to use it inside a post or page, simply click on “Choose a ready-made design”, go to “Sources”, and choose your customized “Top” section. It can be found inside the “My Saved Footer Sections” tab:

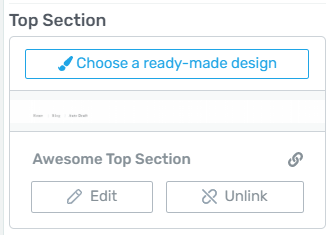
Once you choose a “Top” section, you will notice that you can then use three more options for it: “Choose a ready-made design”, “Edit” and “Unlink”:

Here is how to use them:
-
The “Choose a ready-made section” option works just as described below.
-
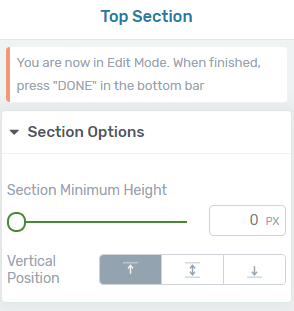
If you choose “Edit”, you will enter in the “Edit Mode”, where you will be able to edit the “Top” section using some options from the left sidebar:

After you are finished using the “Edit Mode”, click on the orange “Done” button to return to the “Top” Section options:

-
The “Unlink” option comes in handy when you want to modify the “Top” section without affecting the other templates, where the same “Top” section is used.
When you unlink the “Top” section, the modifications you apply to it will not be applied to the other templates where the same saved section is used. They will only be applied to the “Top” section (and the template) that you are currently editing.
Right above the “Save” option, you can see the “Choose a ready-made design” one as well.
Choose a ready-made design
If you want to change the “Top” section, click on the “Choose a ready-made design” button:

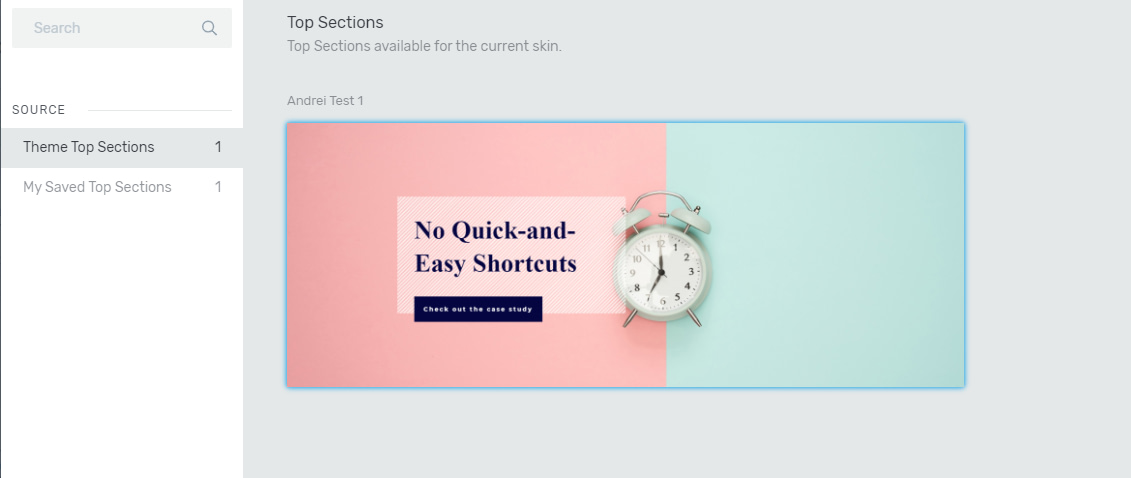
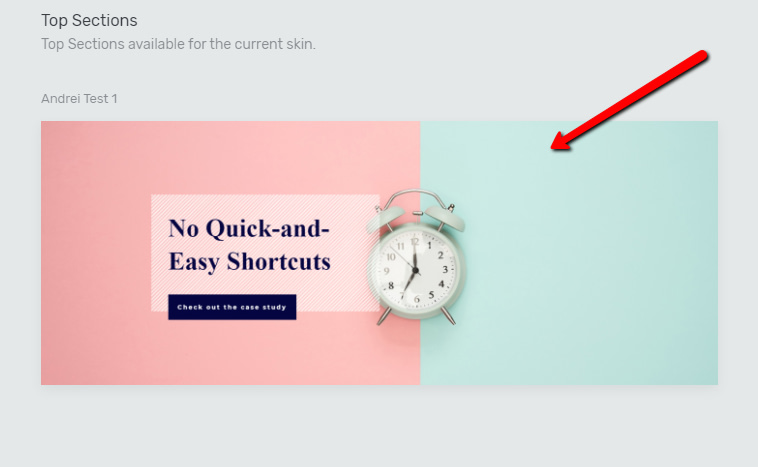
This will open a pop-up, where you can choose another top section from:

Here, you can see the “Source” section. You can choose the new “Top” section either from the “Theme Top Sections” tab, which will contain some pre-built sections.
The second tab is the “My Saved Top Sections” tab, where you will be able to find all of the sections that you have created and customized, and then saved for later use.
In order to choose a section, simply click on it, and it will be applied:

After choosing the suitable “Top” Section for your template, you can start using the rest of the “Top Section Options” that you can find in the left sidebar:
Use the other “Top” Section Options
Visibility
The first option is the “Visibility” one. This is enabled by default, meaning that the “Top” section is visible on your post/page. If you disable it, you will not be able to see the “Top” section anymore. In order to do that, click on the switch next to the option:

Note: Another way to change the “Visibility” setting is by clicking on the eye icon from the “Main Options” section of the left sidebar:

If you click on it and hide the section, the eye icon will become red, letting you know that the section is not visible. If you want to switch it to visible, simply click on the icon again.
Section Minimum Height
After the “Visibility” option, the next one is the “Section Minimum Height” one. You can play around with the height of the “Top” section by dragging the slider from side to side, or by manually entering a numerical value in the field next to the slider:

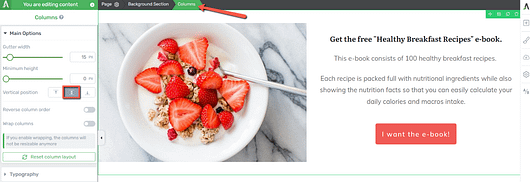
Vertical Position
You can then choose which vertical positioning the “Top” section should have. Choose one of the three options by clicking on the one that best fits:

Stretch Background to Full Width
Next, you can use the “Stretch the background to full width” option. If you want to activate the option, which, by default, is disabled, click on the switch next to it:

Inherit content size from layout
The last option that you can choose is if you want the size of the section to be inherited from the layout. The option is enabled by default. If you do not want the size to be inherited from the layout, click on the switch button next to the option in order to disable it:

If you do that, one more option will appear in the left sidebar: “Content Width”.
Content Width
If you want to choose the width, simply drag the slider from side to side, or manually enter a numerical value in the box next to the slider:

These are the options under the “Top Section” part of the left sidebar, which you can use in order to customize the section just as you please.
Remember that you can use the rest of the options, such as “Borders & Corners”, or “Shadow”, all for which we have separate articles in our knowledge base.
If you want to find out more about various Thrive Theme Builder features and elements, make sure to check out the articles from the dedicated section of our knowledge base.
I hope this article was useful to you. If so, make sure to rate it with a smile below 🙂