WordPress content can be easily added to a Thrive Architect post or page, with the use of the “WordPress Content” element.
There are two situations in which you might find yourself using this element:
-
You want to add and create WordPress content in a Thrive Architect created post/page – in this case, you can add the “WordPress Content” element to any post/page (using the drag and drop method):

-
You have been using the Gutenberg (classic WordPress) editor to create your content, and, later on, installed Thrive Architect, and now the content will open under the “WordPress Content” block:

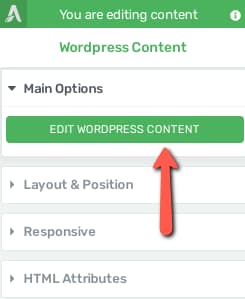
In both situations, you will be able to modify the WordPress content from within the Thrive Architect editor. All you have to do is select the element, by clicking on it. Its options will appear in the left sidebar.
If you want to modify the actual content, you can click on the “Edit WordPress Content” button:

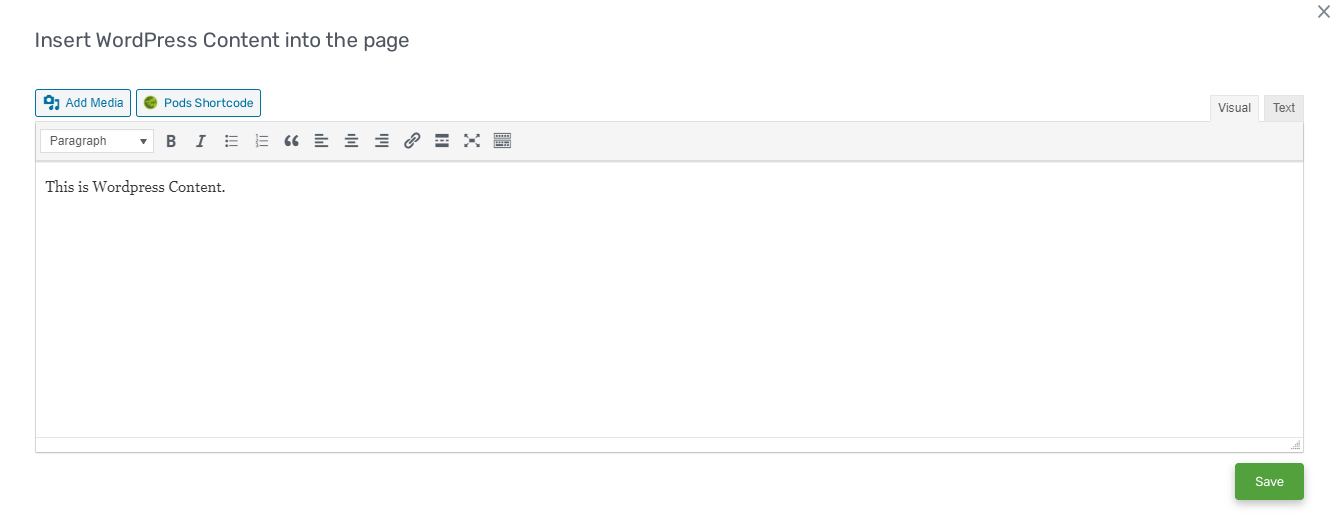
This will open the pop-up from where the content can be modified:

Moreover, besides the actual content, you can also modify the “Layout & Position” settings, as well as the “Responsive” and “HTML Attributes” options:

If you need help using these options, you can find out more details about them in our knowledge base.
Hopefully, this article was useful to you. Don’t forget to leave a smile below 😃