Thrive Comments is also available on your Thrive Architect-built Landing Pages. Now, the commenting section can be added with a simple drag & drop.
To get started, open a Landing Page, using Thrive Architect. If you’re not familiar with this process, don’t forget to check out this tutorial: How to Load a Thrive Architect Landing Page.
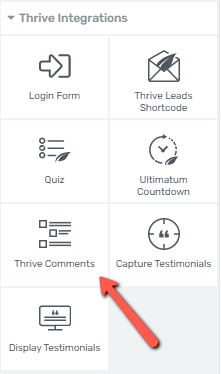
After the Landing Page is loaded, look for the “Thrive Comments” element. You can find it under the “Thrive Integrations” section, of the right sidebar list of elements:

Important!
If you are not able to find the Thrive Comments element in your list of elements, it might be due to the fact that you are editing a regular post/page (and not a landing page).
This article from our knowledge base explains in-depth why this might happen and what to do in order to be able to use the element.
Then, simply drag and drop the element on your canvas, where you want your commenting section to be displayed.
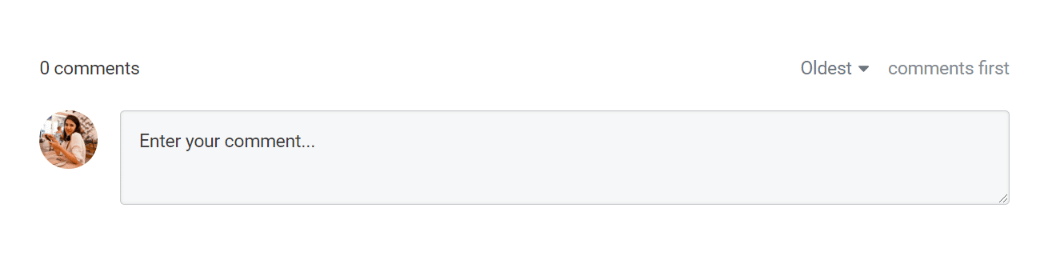
This is how it will look like:

All the settings are inherited from the Thrive Comments dashboard, so no extra modifications are needed on the Landing Page.
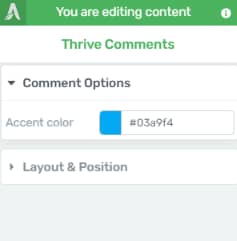
In the left sidebar you will notice the “Thrive Comments” section, from where you can customize the “Accent color” of the comments and also adjust the “Layout & Position” settings:

The “Accent color” is loaded by default and is customizable, so you can change it at any time just by clicking on the color field.
This will open up the color box and you can either drag around the color picker until the desired color is set, or you can insert a HEX / RGB code:

You can also choose a predefined color from the “My Colors” and “Template Colors” sections, and once set, click on “Apply” to make sure your changes are saved:

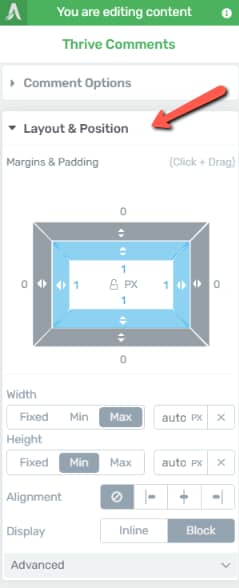
If you want to modify the width or the position of the commenting section, you can always use the “Layout & Position” element settings, from the sidebar editor:

In case you display the commenting section on a Landing Page, receive some comments, and then you decide to remove the element, but then you add it back, do not worry – the comments will be kept, and nothing will be lost.
This is how you can use Thrive Comments on your Landing Pages. Don’t forget to check out the other Thrive Comments tutorials, as well!