When you work in Thrive Architect, videos can be easily added via the “Video” element, which is able to load videos from different sources.
When you load a video from an external source is that the video script will load immediately upon page loading.
However, it might happen that a big part of the users that browse the internet has no desire to watch videos, which leads us to think that forcing videos to load in the background for them is completely unnecessary.
Especially when you want to work efficiently and improve the Core Web Vitals of your site, you might be looking for ways to optimize the videos that you add to your site.
One of the ways to decrease the loading time of a page that has a video added to it is by enabling lazy loading for the video. This way, instead of the video scripts being loaded immediately once someone accesses the page, they will only be loaded when/if they decide to play that video. Find out more about how you can enable Lazy Loading for videos in Thrive Suite products in this article.
Another good solution to optimize the video on the page is to use an image placeholder where the video would normally load.
An image will load faster than a video. On the front-end, the element will simply look like the regular video player with a loaded thumbnail.
As a result, only when someone interacts with the video, it will begin loading. Until then, the video loading time will not impact the speed of your site by any means.
We wanted to provide a solution for those who are looking to improve their Core Web Vitals as much as possible so that they can get a great score when testing their website’s speed.
In case you need more information about testing the speed of your site, interpreting the site results and other asset optimization aspects, here’s a list of articles that might come in handy:
As previously mentioned, one of the solutions we propose is to enable lazy loading for the videos of your site, and the other one is to use a video cover/thumbnail for the videos.
The lazy loading solution has been described in more detail in this article, as this one will focus on the video cover/thumbnail one.
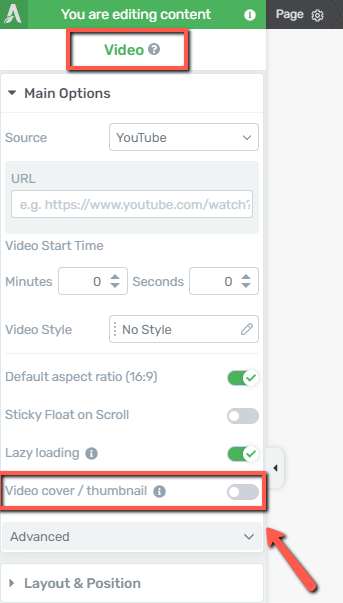
When you add a “Video” element to the editor, you will find the “Video cover/thumbnail” option under the “Main Options” section:

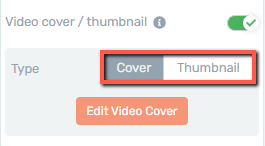
Activating this option will let you choose a video cover or thumbnail to be displayed instead of the actual video, and only when users click on that one, the video starts playing.

Cover
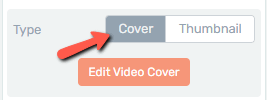
If you want to add a video cover, that can be customized by adding various elements to it, you can choose this option:

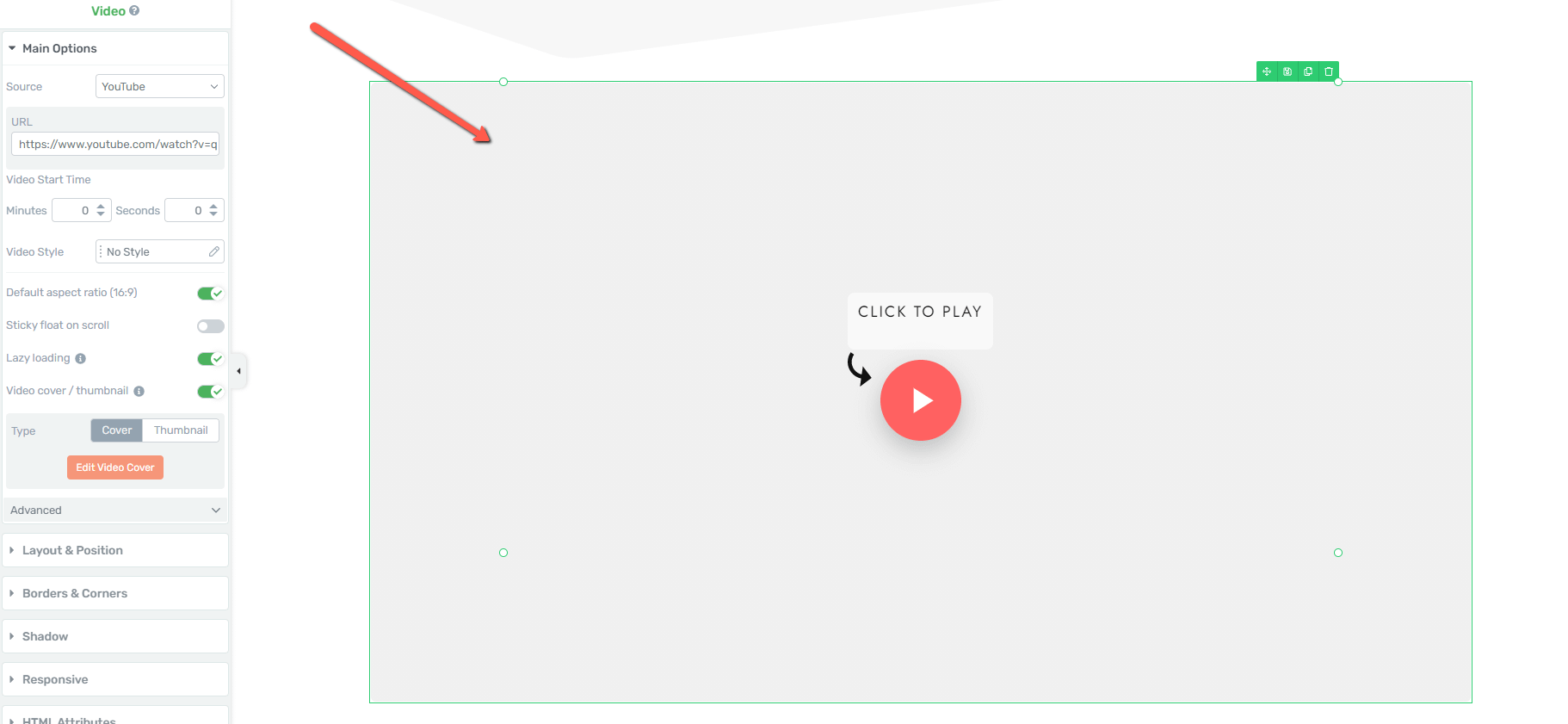
A default video cover will be added to the video:

This can be easily customized, by clicking on “Edit Video Cover”:

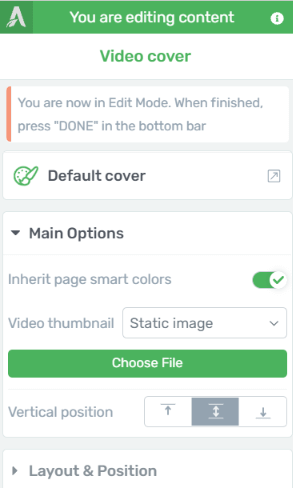
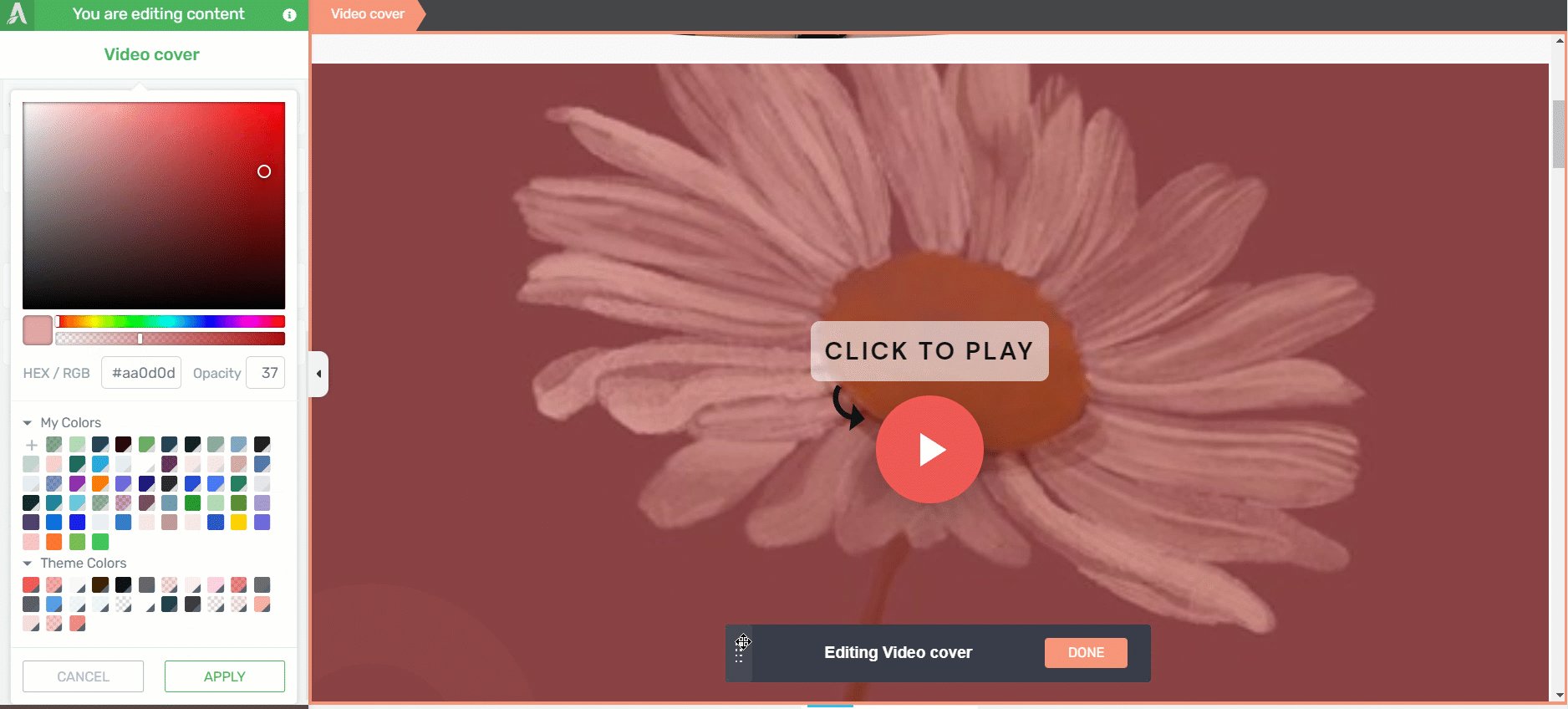
You will enter the “Edit Mode” of the video cover, and the specific options of the cover will appear in the left sidebar:

-
Cover Template
Firstly, you are able to access some pre-designed templates for the cover, and you can use the first section of the left sidebar to open the pop-up with the available templates and choose the one that best fits:

-
Main Options
Under the “Main Options” section of the left sidebar, you will, first of all, be able to choose whether you want the cover to use the smart color technology, meaning that it will inherit the color from the page style pallette.
If you don’t want the cover to inherit that color, you can simply disable this option:

And, if you do this, another section will appear, allowing you to open a color picker pop-up, so that you can manually choose the color of the cover:

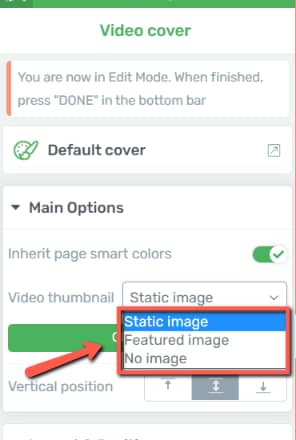
The next option is one that will let you choose the source of the image, and whether you want it to be a static image, uploaded by you, the featured image or no image:

|
Note: This option can come in very handy when editing Thrive Theme Builder templates, in case you want the cover of the video to be a dynamic one. For example, if you use the “Featured Image” option here, when editing one of the Post Templates that has been applied to multiple posts, then each of those posts will have their own featured image as the video cover. |
You’ll be able to add a video thumbnail under the already existing elements.
If you want to do that, simply click on “Choose File”, which will open the Media Library, from where you can insert or upload a new thumbnail:

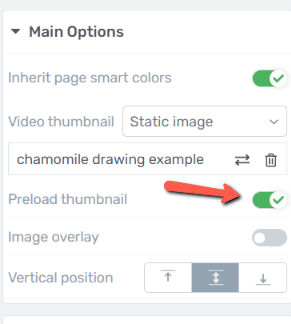
Once a new image is added, you will have the option to preload it or not:

The cover will preload in the background by default.
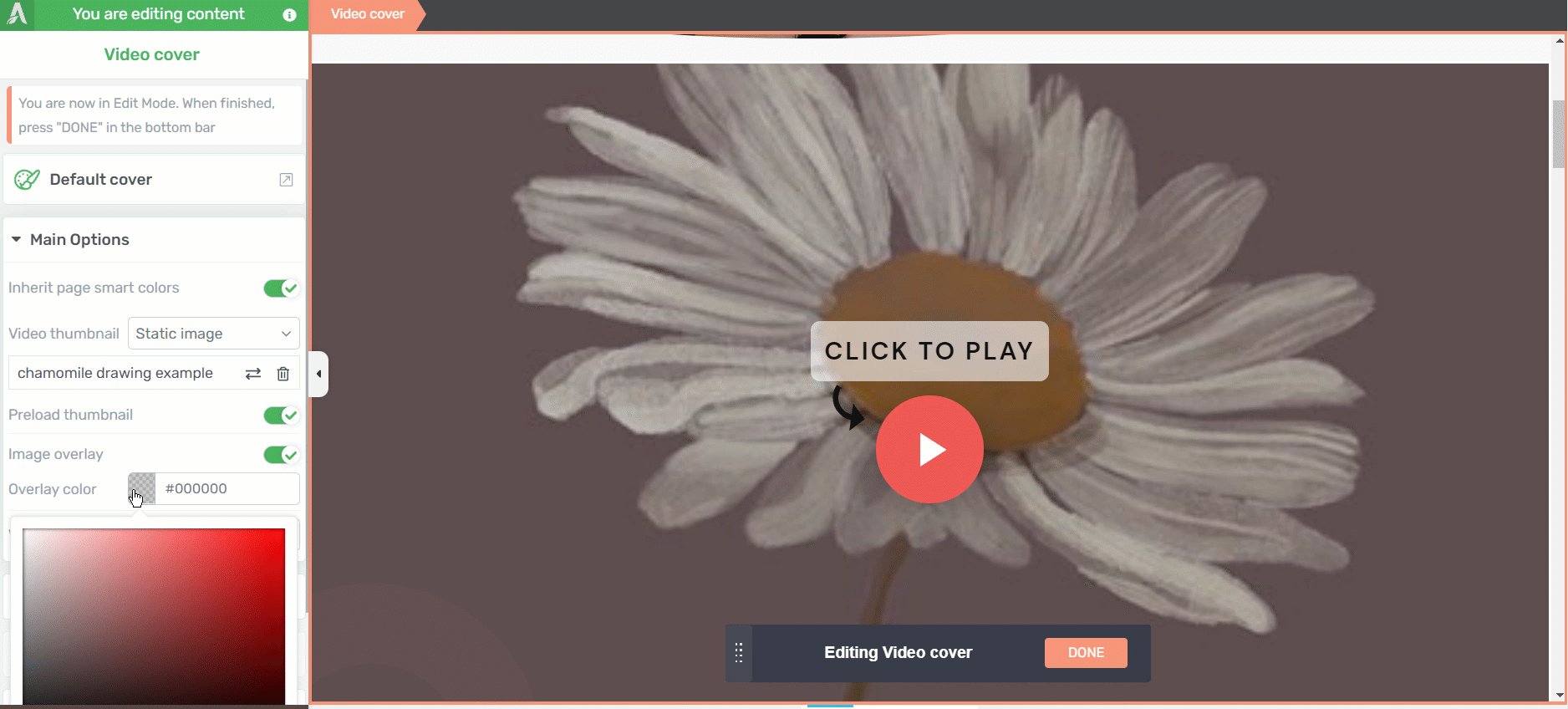
Moreover, you can add an image overlay, in case you want to emphasise other elements of the cover, instead of the uploaded image. To activate the “Image overlay” option, simply enable this switch:

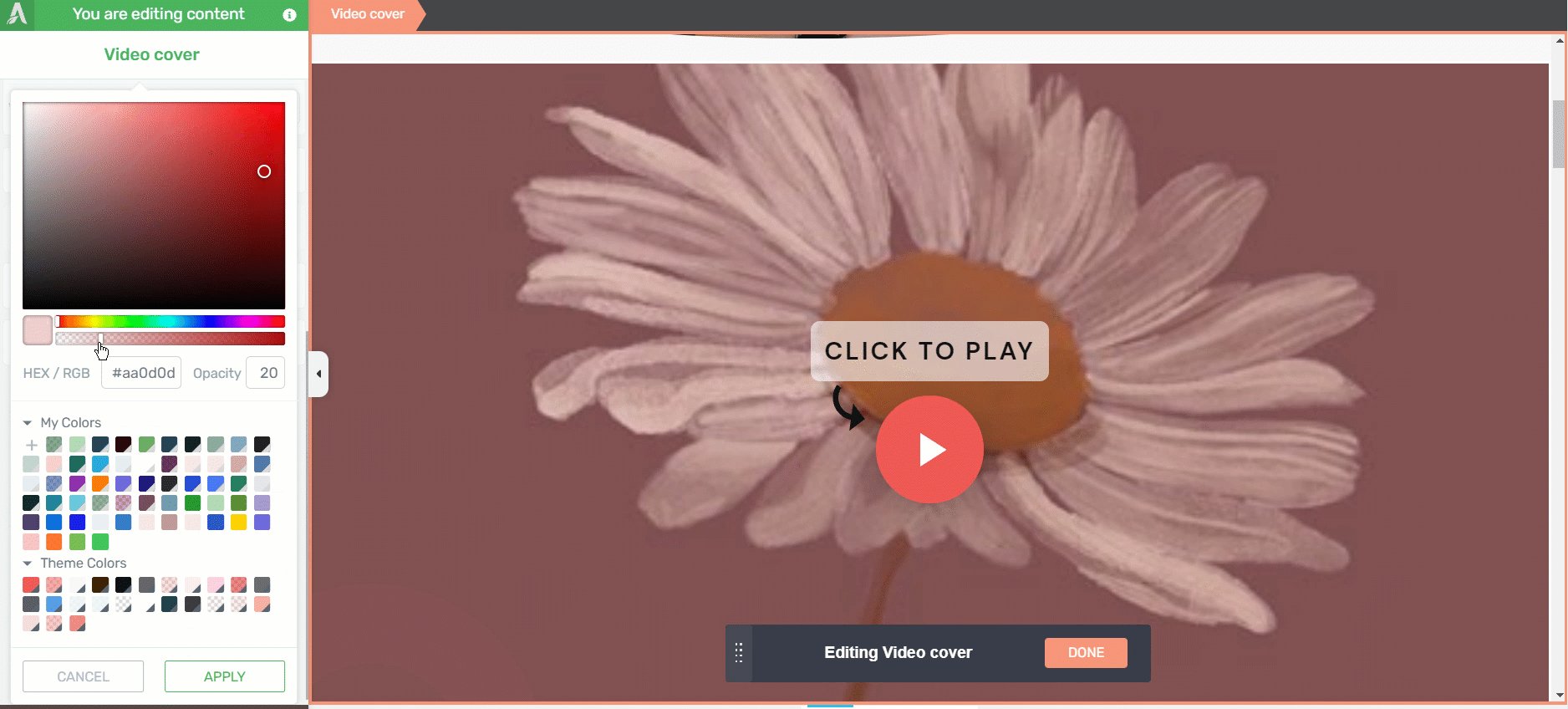
If you do so, you also have the option to modify the overlay color and opacity:

Lastly, you can also choose the vertical positioning of the image, as well as use the other options from the left sidebar to further customize the video cover.
-
Other Options
The rest of the options include the “Layout & Position” and the “Background Style” element settings and more, all for which you will be able to find separate articles in our knowledge base.
-
Add/Edit/Remove Elements
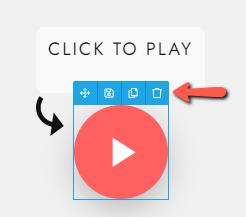
While you’re in the “Edit Mode” of the video cover, you will have access to all of the elements inside it. They can be removed by clicking on the trash can icon that appears when you select them:

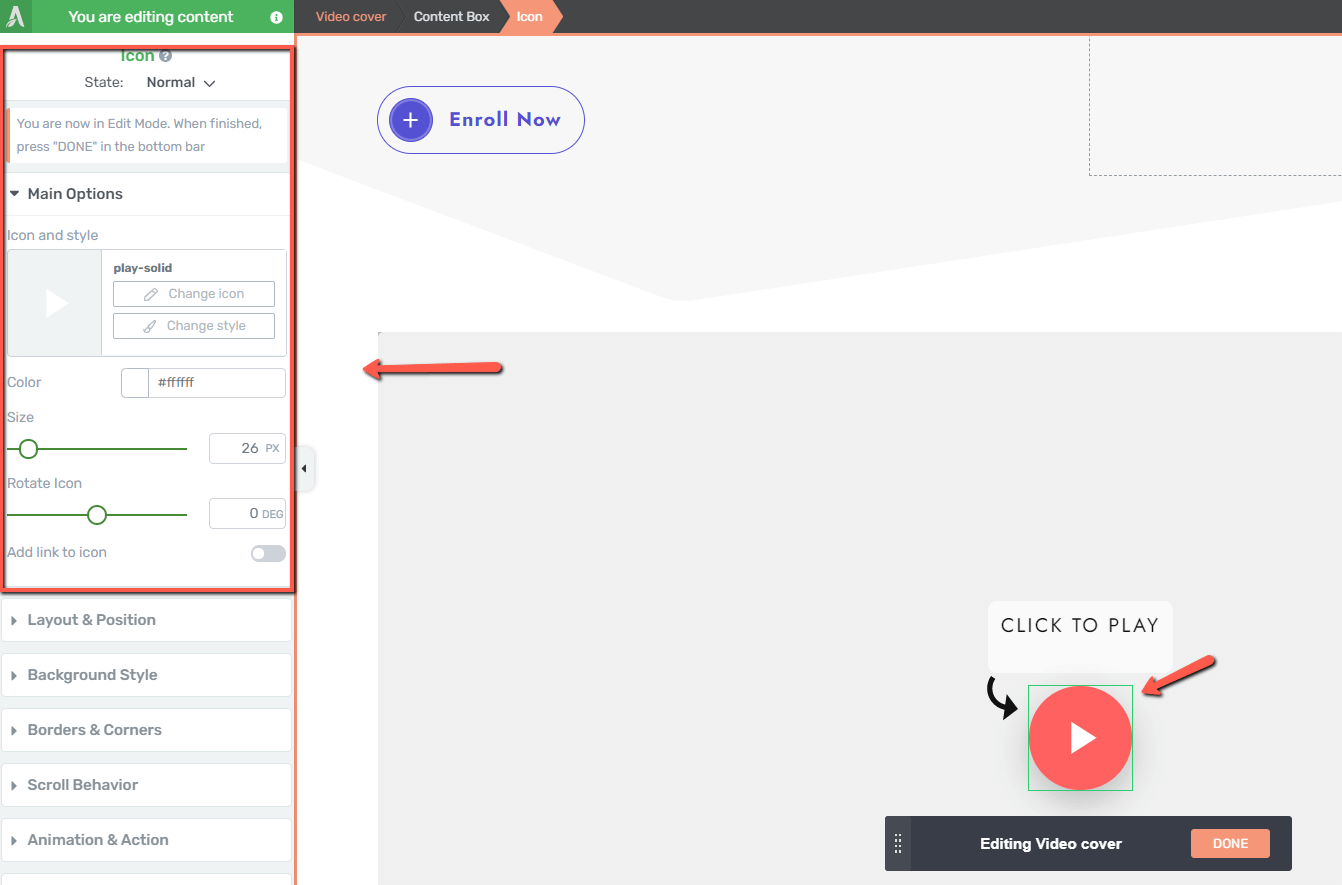
If you want to edit them, select them, and their options will appear in the left sidebar:

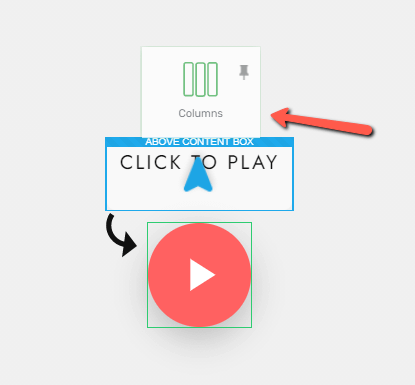
And, in case you want to add more elements inside the video cover, simply click on the plus sign from the right sidebar, look for the element(s) that you want to add, and drag and drop them inside the cover:

When you’re done editing the video cover, click on the orange button to go back to the options of the “Video” element:

Thumbnail
You can also choose to load a thumbnail instead of the video cover. If you want to do that, choose this option:

You will be able to upload a thumbnail, or choose one from your Media Library, by clicking on “Choose File”:

These are the two options and how you can use them.
|
Important! Please keep in mind that, if you’ve selected the “Autoplay” option for the video and have also added a video cover/thumbnail, the video will start playing automatically, but it will be muted. |
To sum up, adding a video thumbnail or cover can help with your Core Web Vitals score, as it will help with only loading video assets when it is necessary.
I really hope this article was useful to you. If that’s the case, be sure to leave a smile below, and don’t forget to check out the rest of the articles and tutorials from our knowledge base, as well 😄