Do you want to showcase your products and enhance your online store’s functionality on your website? Using WooCommerce widgets in Thrive Architect allows you to easily add product listings, shopping carts, and other eCommerce features to your pages, helping you create a seamless shopping experience for your visitors.
In this article, we’ll show you how you can add and use WooCommerce widgets effectively on your website.
Adding the WooCommerce Widgets on a Page
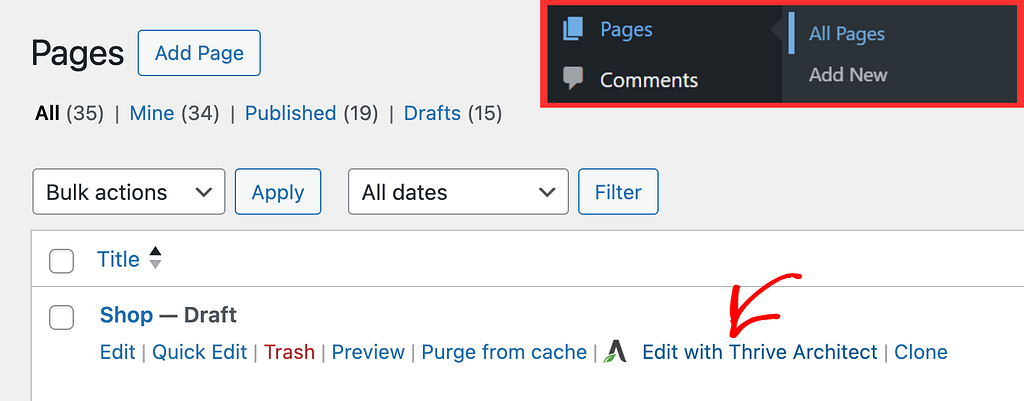
To add the WooCommerce Widgets elements to a page, begin by opening the page in the Thrive Architect editor. To do so, open your WordPress admin area, Pages >> All Pages, hover on the page you want to edit and click Edit with Thrive Architect.

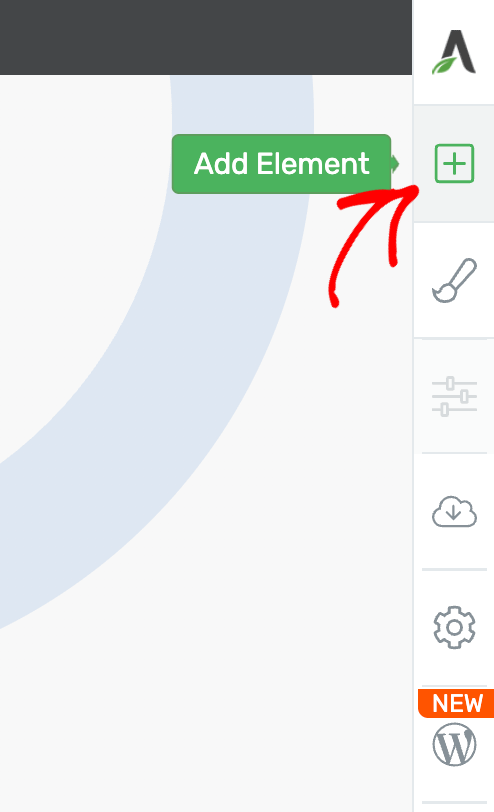
In the Thrive Architect editor, click the plus icon in the right column.

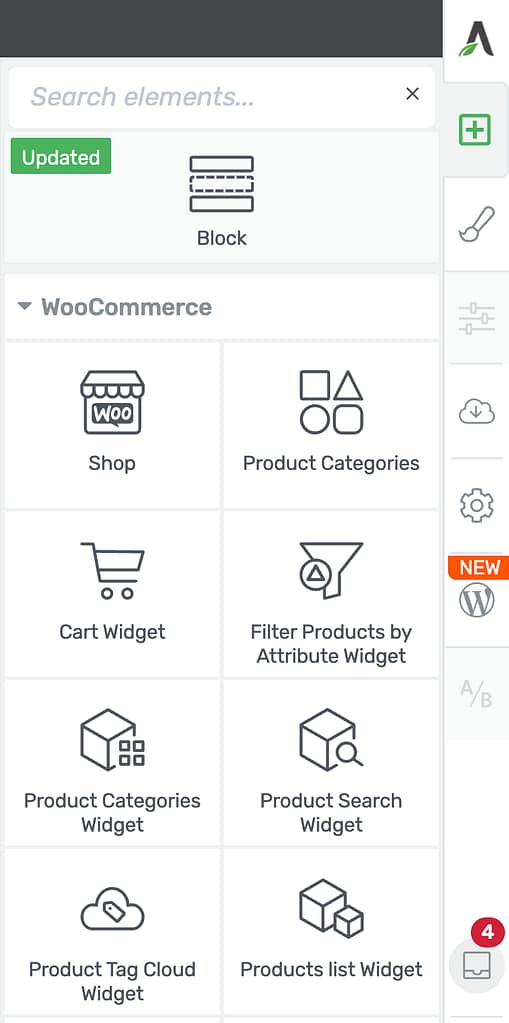
Once you click the plus icon, you’ll see a list of Thrive Architect elements. If you scroll down, you will have a separate WooCommerce section in the list of elements when you have WooCommerce installed and activated on the website.

Different WooCommerce Widgets in Thrive Architect
Thrive Architect makes it easy to add eCommerce features to your website by letting you use WooCommerce widget elements once WooCommerce is installed. These widgets help you display products, improve navigation, and create a better shopping experience for your visitors.
Here’s a quick overview of each available widget and how they can benefit your store:
- Shop: Displays your main store page so customers can browse all your products in one place.
- Product Categories: Shows a list or grid of your different product categories, helping shoppers find the type of products they’re looking for.
- Mini Cart: Adds a small shopping cart icon and dropdown, making it easy for users to see and manage what’s in their cart without leaving the page.
- Cart Widget: Lets visitors quickly view the contents of their full cart and proceed to checkout from anywhere on your site.
- Product Categories Widget: Offers another way to display and organize products by categories in your sidebar or page sections.
- Product Search Widget: Allows customers to search for specific products, helping them find what they want faster.
- Product Tag Search Widget: Enables searches based on product tags, making it easier for visitors to filter items by features or collections.
- Product List Widget: Lets you showcase a selected list of products, perfect for promoting featured, on-sale, or popular items.
- Recently Viewed Product List Widget: Reminds shoppers of items they’ve recently looked at, encouraging them to revisit and buy those products.
- Product by Rating List Widget: Highlights top-rated products, so customers can quickly find your best-reviewed items.
- Recent Product Reviews Widget: Shows the latest product reviews, building trust by displaying real customer feedback directly on your site.
- WooCommerce Brand Layered Nav Widget: Allows your customers to filter products by brand directly on your shop or category pages.
Using these WooCommerce widgets with Thrive Architect or the Thrive Theme Builder helps you create a user-friendly and effective online store.
The method of using these in Thrive Architect is the same as using them in Thrive Theme Builder.
So, next, if you want to use these WooCommerce widgets with the Thrive Theme Builder, read our document here.