Do you want to use the Lead Generation element with all its styling and functionalities to ensure it fulfills its sole purpose of capturing leads well? Like other Thrive Architect elements, the Lead Generation element comes with many common and dedicated settings that will help you customize its look and feel on your website.
In this article, we’ll show you how you can add the Lead Generation element to a page and customize it to your needs.
- Adding and Selecting a Lead Generation Element Template
- Using the Edit Form Elements Option
- Using the Lead Generation Element’s Main Options
- Other Options of a Lead Generation Element
Adding and Selecting a Lead Generation Element Template
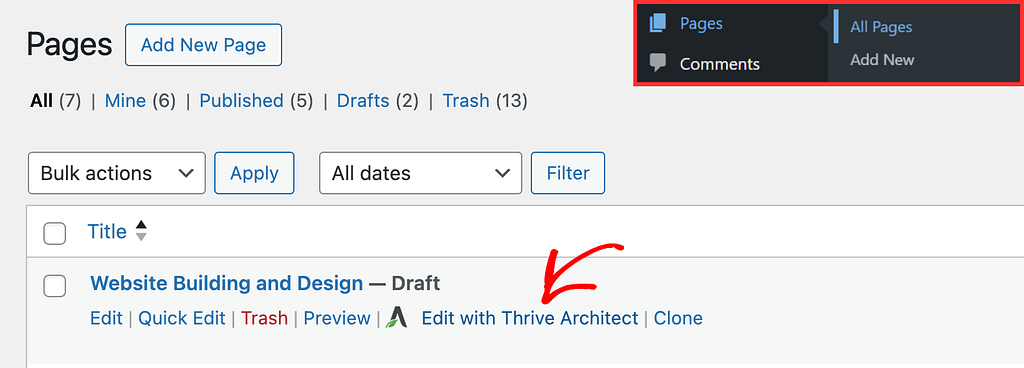
To add the Lead Generation element to a page, begin by opening the page in the Thrive Architect editor. To do so, open your WordPress admin area, Pages >> All Pages, hover on the page you want to edit and click Edit with Thrive Architect.

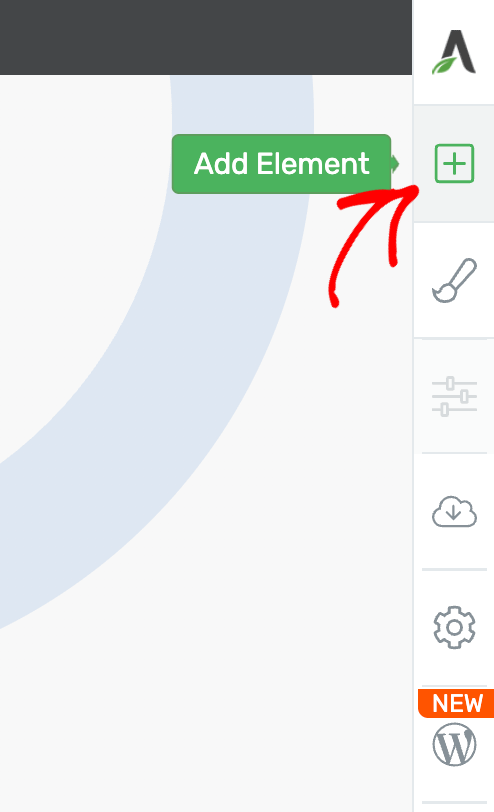
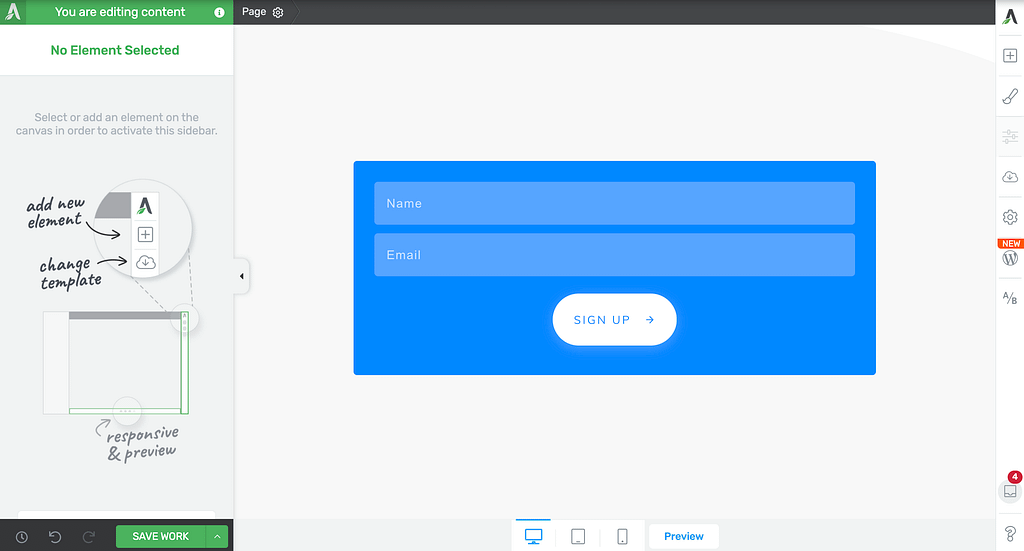
When the page is opened in the Thrive Architect editor, go to the right panel and click the plus (+) icon.

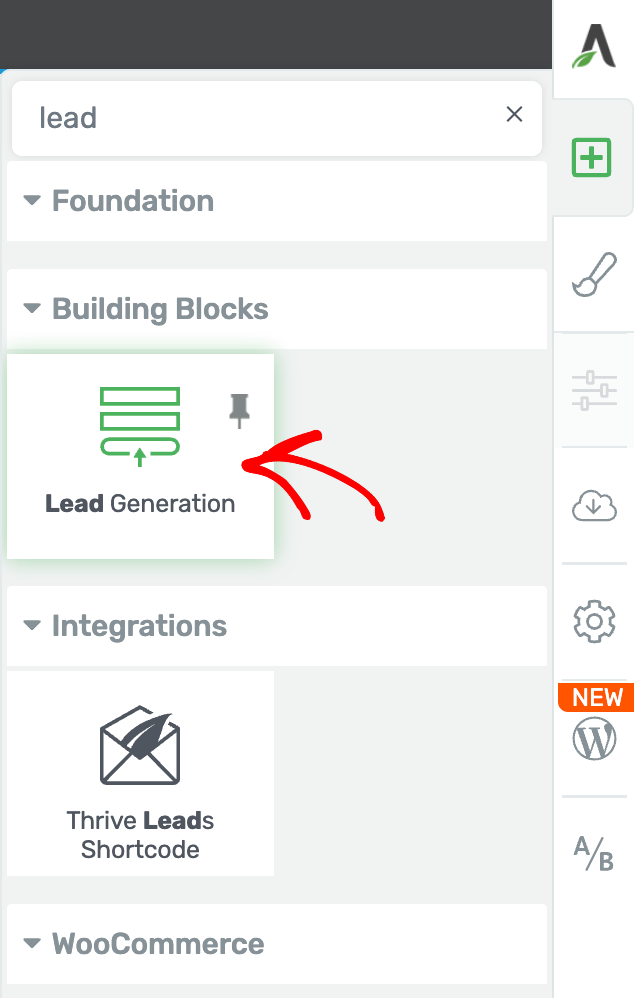
Clicking on the plus icon will open up the list of Thrive Architect elements to choose from. From this list, drag and drop the Lead Generation element on the page.

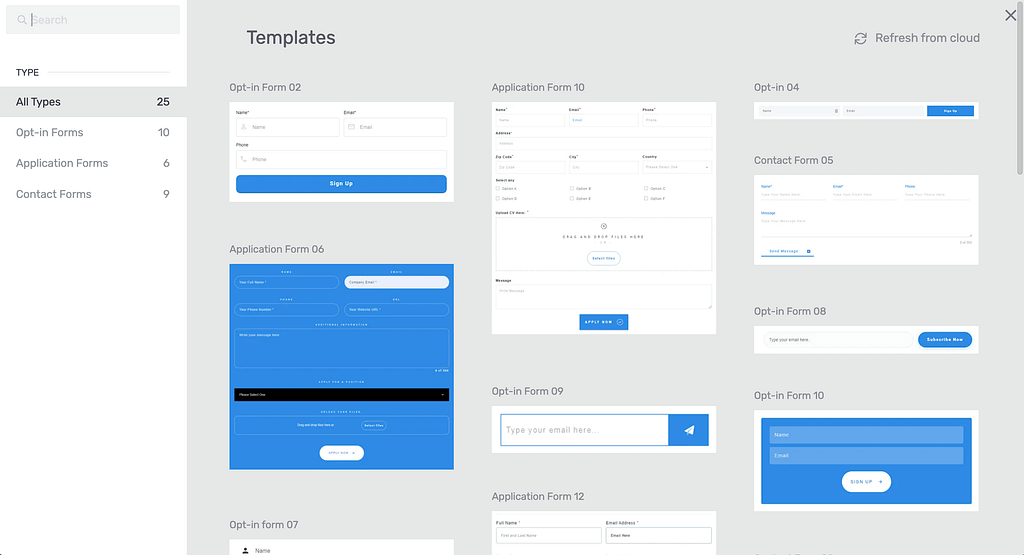
When you drag and drop the Lead Generation element on the page, you’ll see a popup where you select the template you want to proceed with.

Selecting the template will add the Lead Generation element to the page.

Using the Edit Form Elements Option
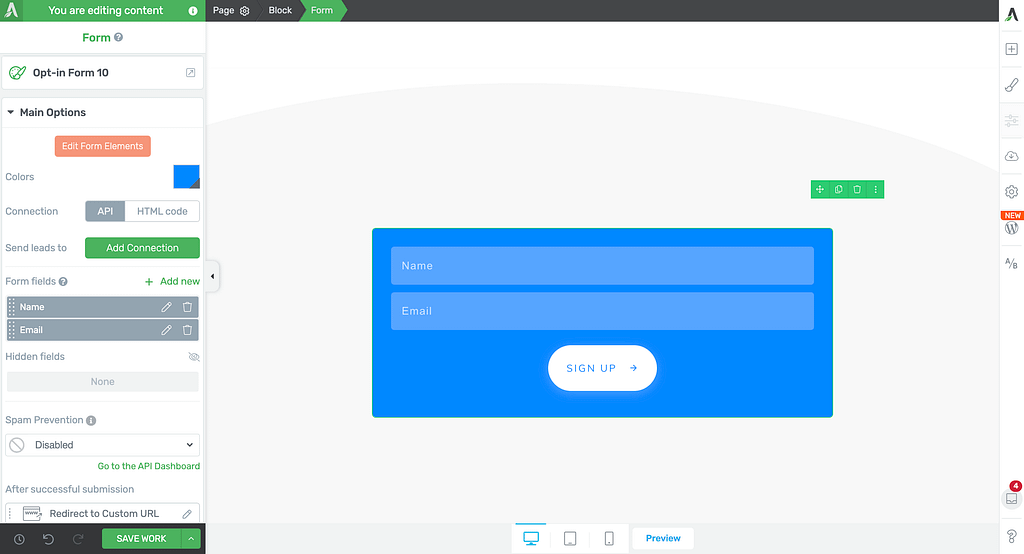
Like any other Thrive Architect element, you can view the main options and other settings of the Lead Generation element by clicking on it on the page.

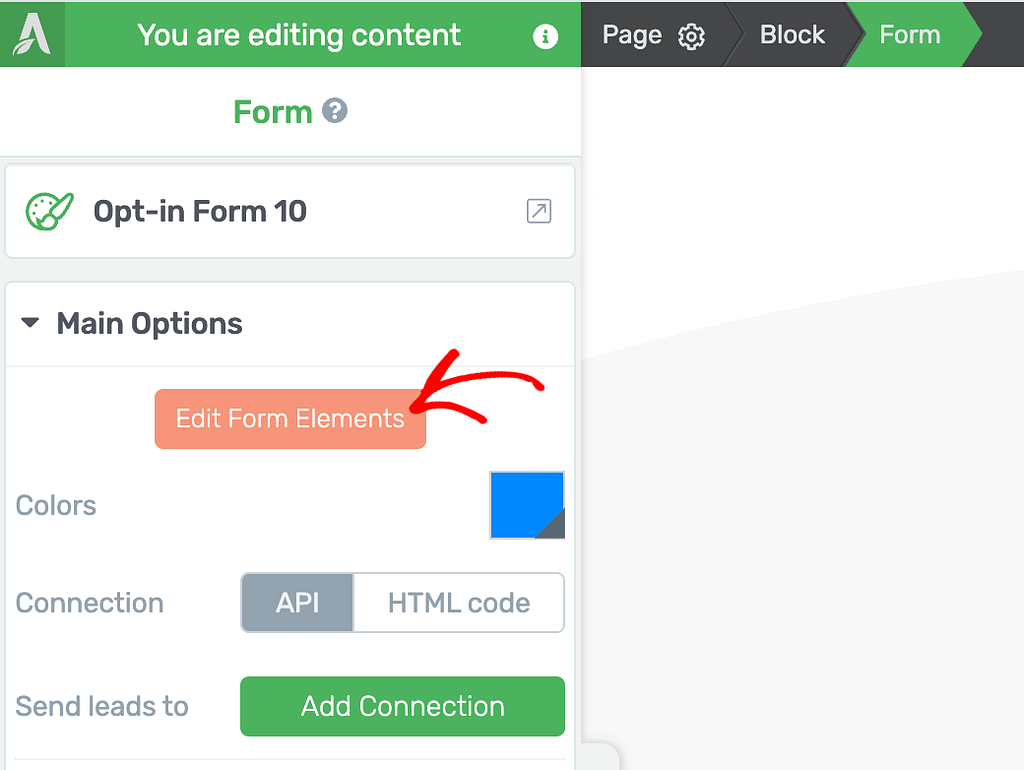
To edit the form elements on the Lead Generation element, click the Edit Form Elements button in the left panel.

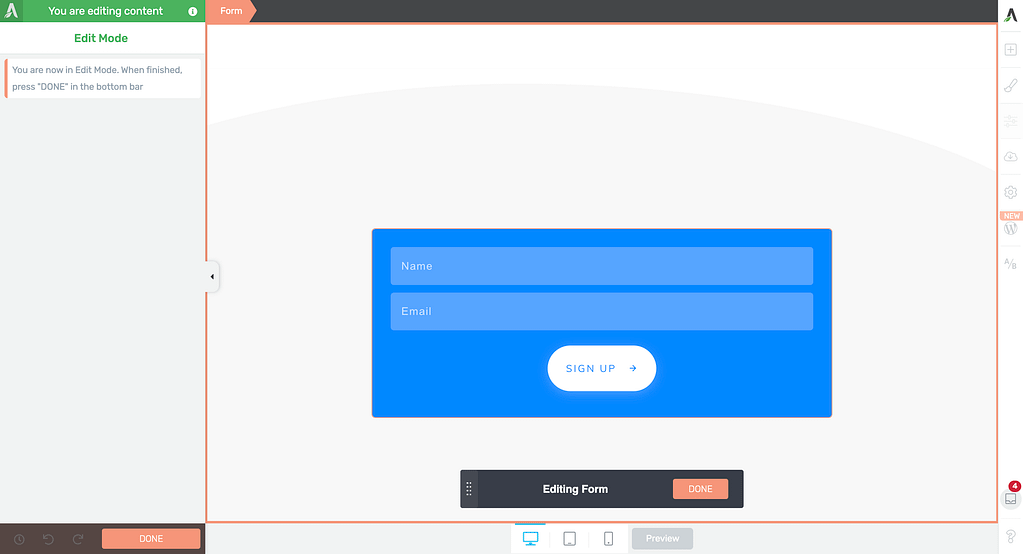
Clicking the Edit Form Elements button will open the Lead Generation element in the Edit Mode that allows you to click and edit the form.

In this example, when clicking an Input field on the form, you’ll see different settings that you can work on in the left column.
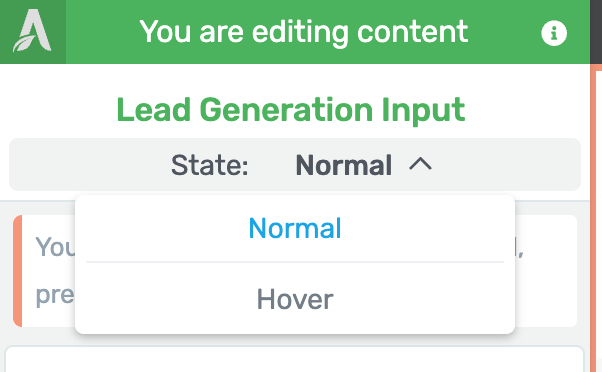
When you click the button, you can edit the tab items in different states. Here, to edit the input field in different states by clicking and selecting them in the State dropdown.
- Normal: The input field appearance in a normal state
- Hover: The input field’s appearance when it is hovered upon.

After you select the state, you can proceed with styling that you want to apply for the selected state.
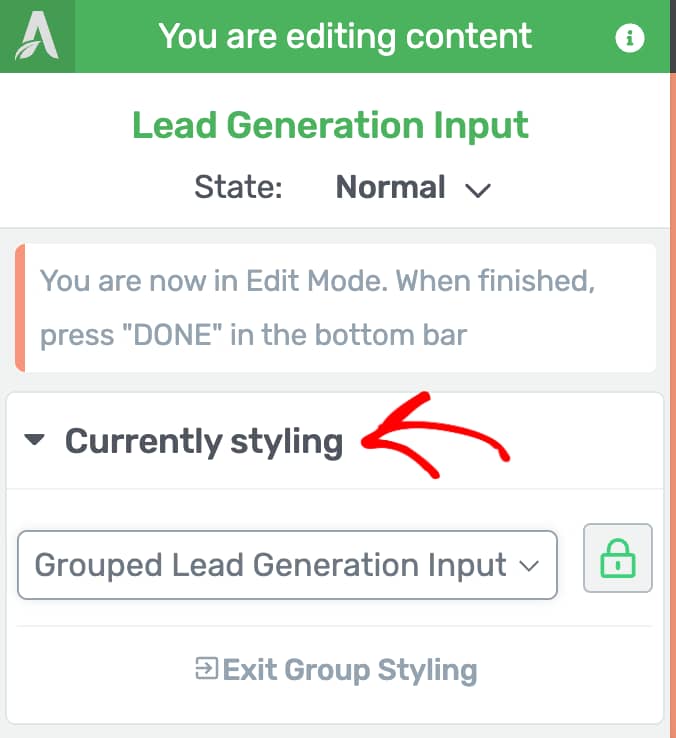
The next setting in the left column lets you control the styling for the selected field. To do so, scroll down to the Currently Styling section.

Disabling or Enabling Grouped Styling
The dropdown in the Currently Styling section lets you select whether you want to edit all the input fields as grouped or individually.
You’ll see that you are editing a Grouped Lead Generation Input field by default. This means that any styling you apply will get applied to all the input fields on the form.
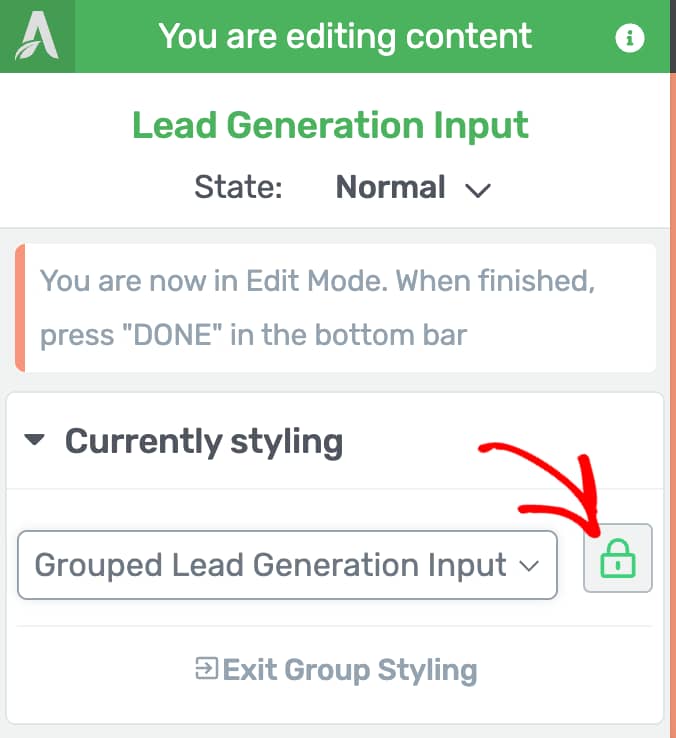
To disable grouped editing for the input field, click the lock icon beside the dropdown.

Exiting Grouped Styling
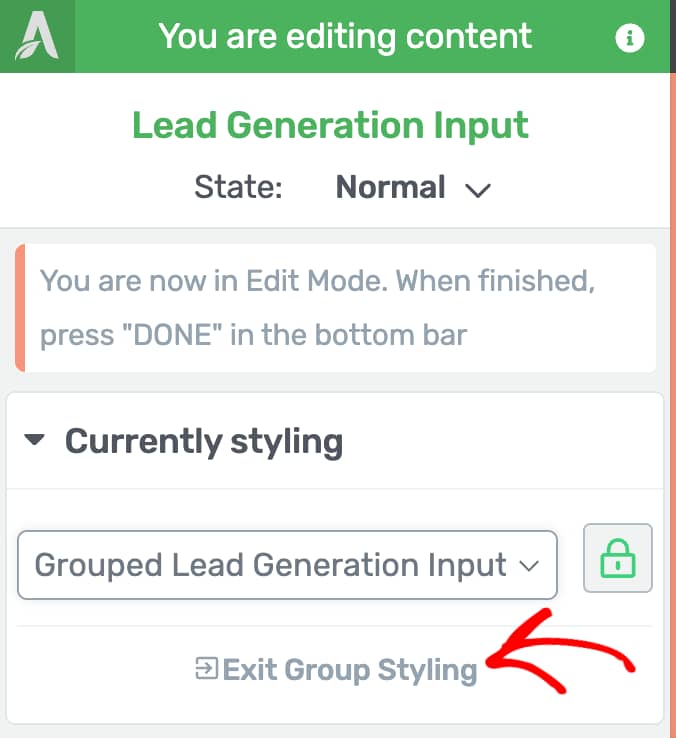
After you finish editing all the grouped and ungrouped fields in the Lead Generation element, you can click Exit Group Styling to exit this mode and return to the Lead Generation element’s main options.

You can read our document to learn more about group styling in Thrive Architect.
The Lead Generation element’s edit mode further has dedicated main options, typography, layout and position, background style, borders and corners, shadow, and HTML attributes that you can manage for each selected field on the form.
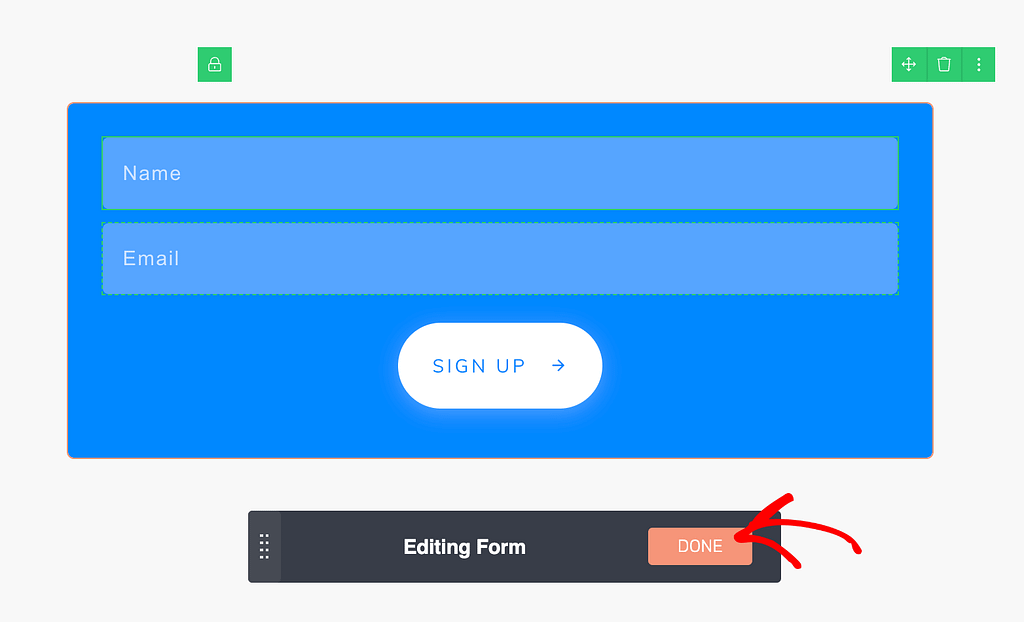
After you finish editing the form fields in edit mode, click the Done button on the floating panel.

Using the Lead Generation Element’s Main Options
Like any other Thrive Architect, the Lead Generation element has a set of settings in the Main Options, which appear in the left column when you click it in the editor.
The Main Options allow you to:
- Set colors for the Lead Generation element
- Select the type of connection
- Select where you want to send the leads to
- Manage form fields inside the Lead Generation element
- Add Custom Form Fields
- Set Spam Protection
- Select an action that should be triggered after successful form submission
- Set the Advanced settings
Set colors for the Lead Generation element
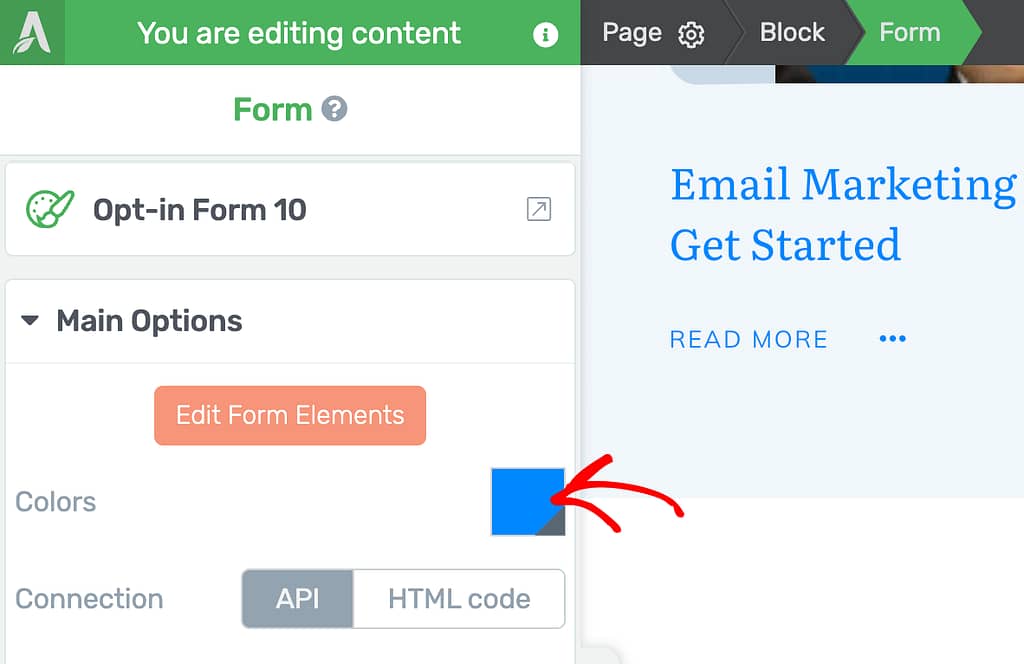
Under the Main Options, you can set the colors of the Lead Generation element using the Colors option by clicking the color block and selecting the color you want to apply.

Select the type of connection
The main purpose of a Lead Generation element is to capture leads. This makes it important for you to have a place to store those leads.
Now, this is why this step is important. You have to select the type of connection you want to proceed with.
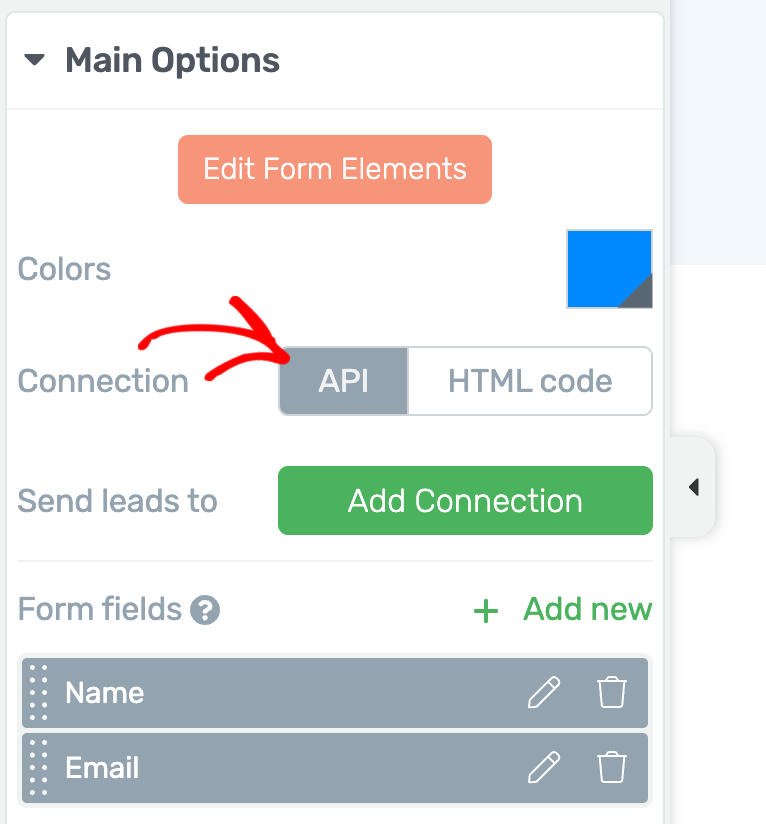
You can choose to establish an API Connection or one using an HTML code.
- API Connection: Gives you an option to add a connection with any of the email marketing services you’ve established an API connection with through the Thrive Dashboard.
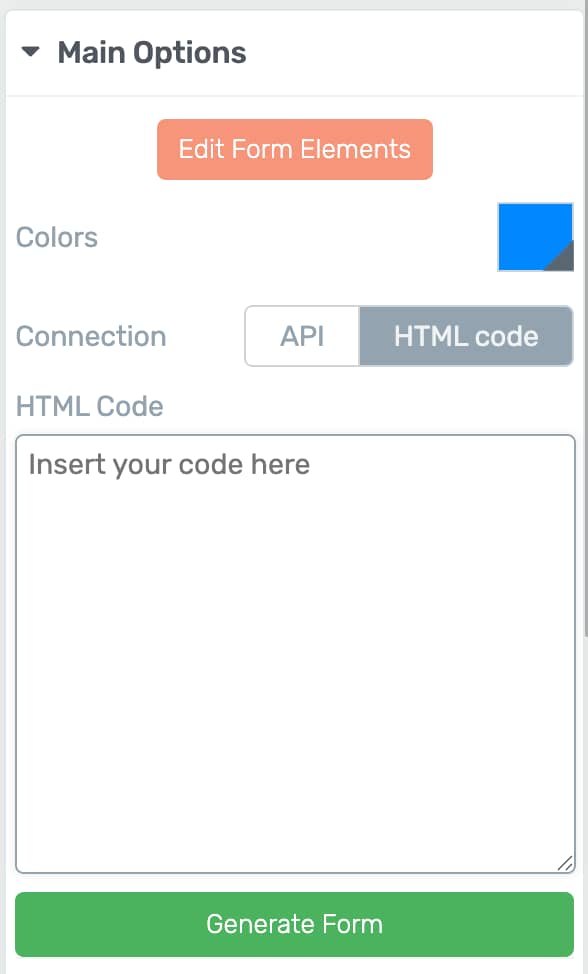
- HTML Code: Shows up a field where you can enter the HTML code to establish a custom connection.

When you select API type connection, you can proceed to add a connection as explained in the next step.
But, when you select HTML code, you’ll see a field where you insert the form code you want to build the connection with.

Select where you want to send the leads to
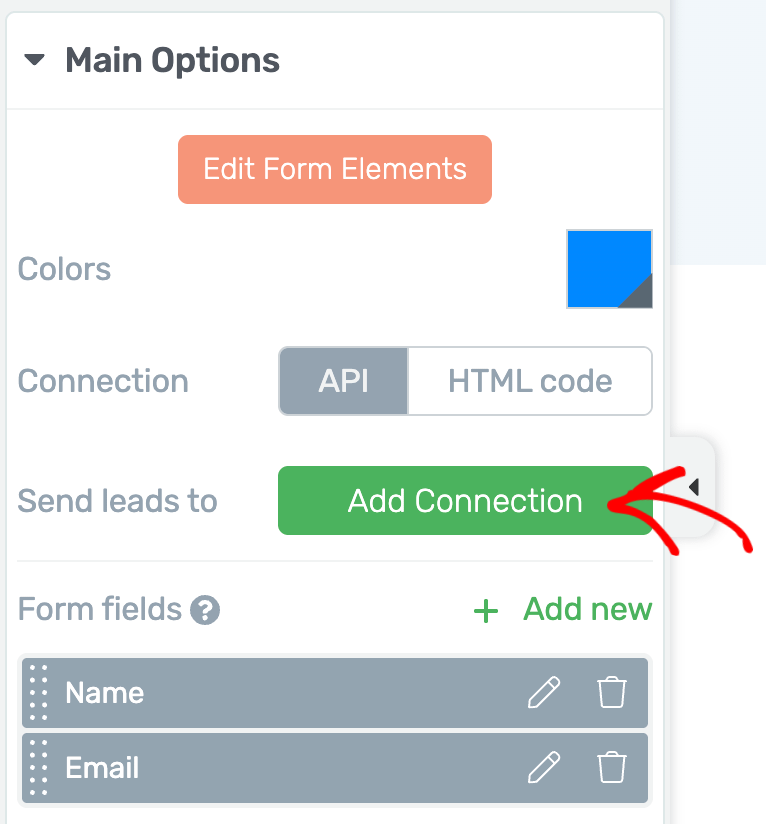
After you select API as a connection type, the next step is to add a connection to the Lead Generation element. To do so, click Add Connection.

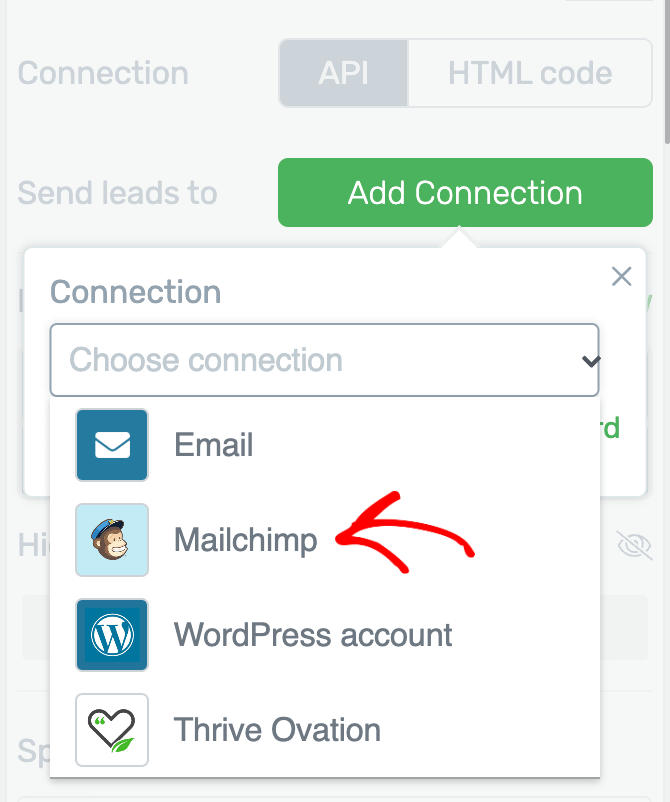
After clicking Add Connection, select the email marketing service in the dropdown.

Manage form fields inside the Lead Generation element
The next option for the Lead Generation element lets you manage the form fields on it.
This section allows you to modify the existing form fields on the Lead Generation element or add and customize new ones.
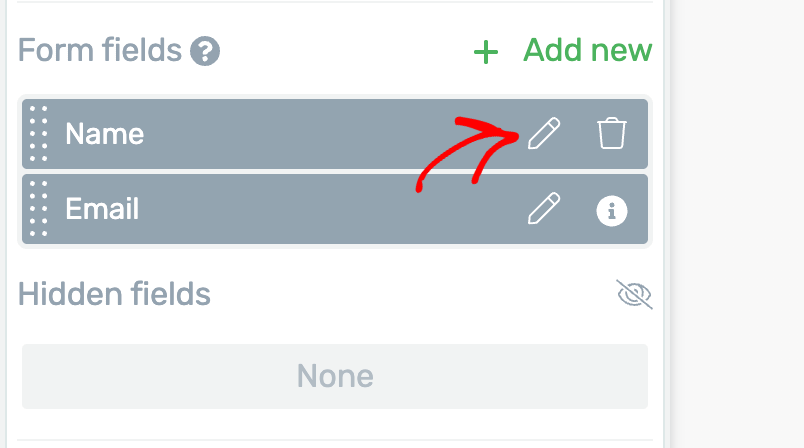
The name and email form fields are added by default. To edit the present form fields, hover on the field you want to edit and click the pen icon.

Similarly, you can delete the field you don’t want by clicking the bin icon.
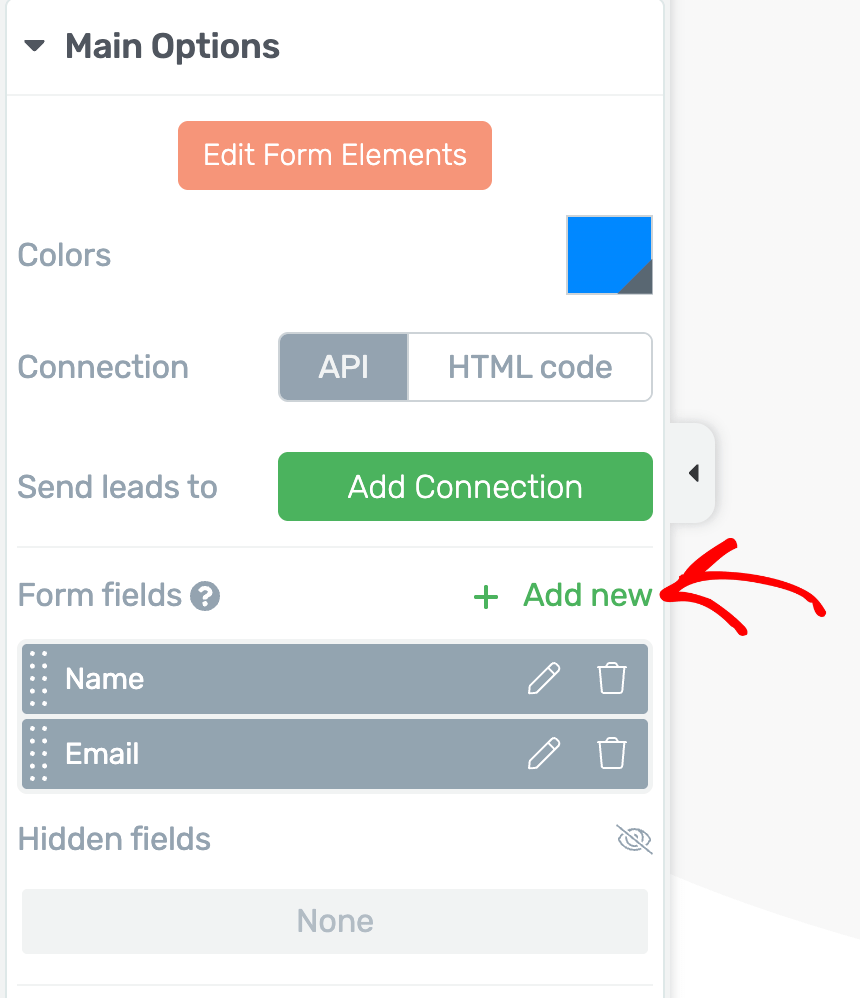
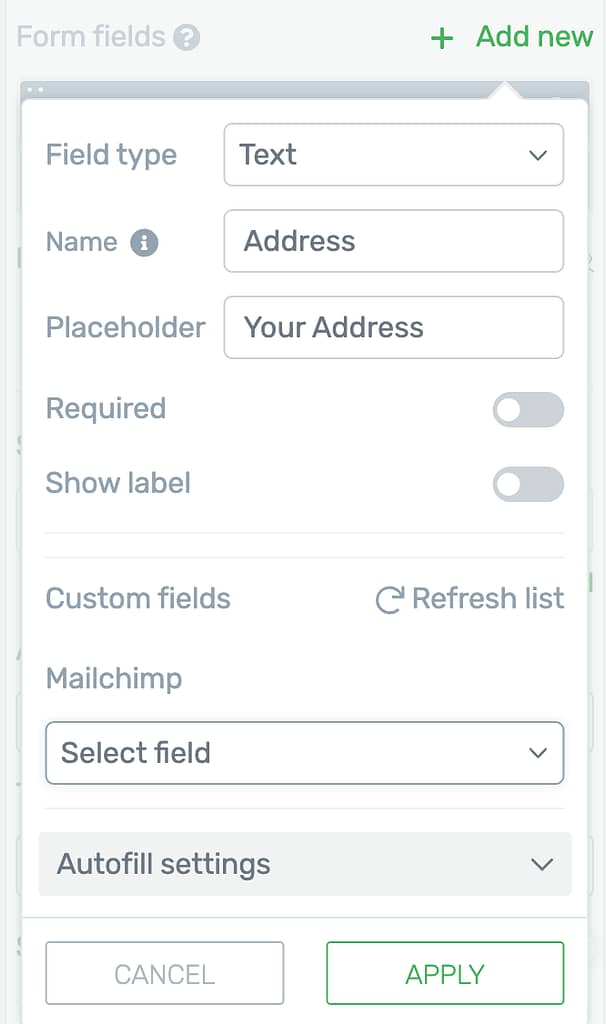
To add a new field, click + Add new.

After clicking Add new, enter the field type, name, placeholder text and everything else you need to create and add the field to the Lead Generation element.

The Lead Generation element also lets you use Hidden fields in the form.
You can manage that under the Hidden fields section under Form Fields.
Add Custom Form Fields
The Lead Generation element allows you to create custom fields, as well. To know more about adding and using custom form fields in the Lead Generation element refer to our article here.
While using custom fields, ensure that the field mapping is done right. This means that the right information goes to the right field in your email marketing service. You can read our document to learn more about field mapping.
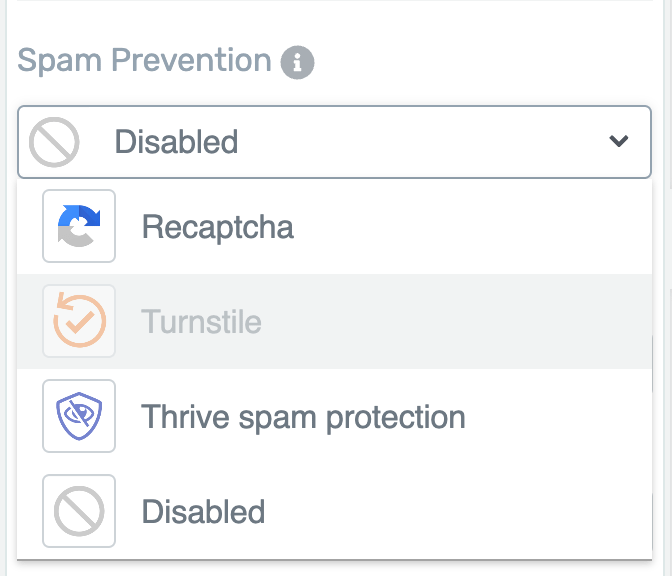
Set Spam Protection
The Spam Protection feature helps you prevent receiving spam entries through the form in your Lead Generation element.

There are different ways you can enable spam protection on a form.
- Enable spam protection with the inbuilt Thrive spam protection or using Turnstile by Cloudflare.
- Setting up Google reCaptcha for a form.
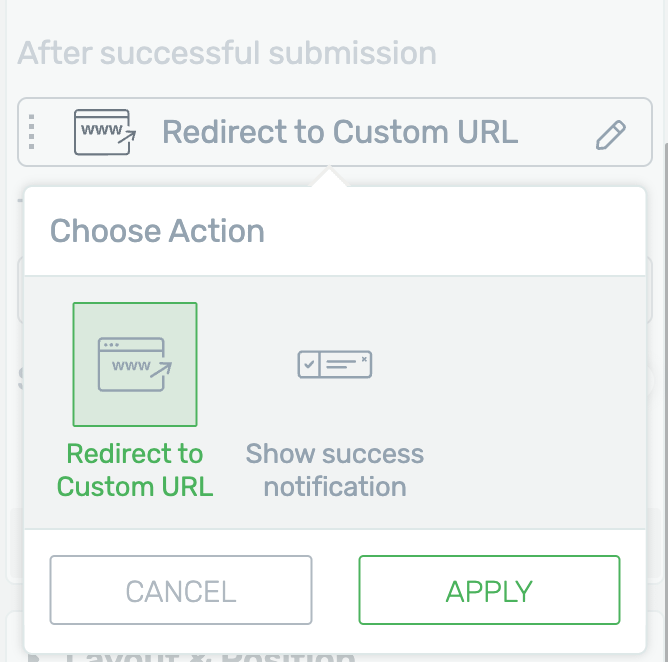
Select an action that should be triggered after successful form submission
After you’ve set the color, selected the connection, set up the fields, and more, you now have to decide what the action should be after the form is submitted successfully.
To select the action after successful submission click on the dropdown field and select the one you want to use.
The available options are:
- Redirect to custom URL: Selecting this will open a field where you can enter a custom URL you want users to land on after successful form submission.
- Show success message: Selecting this will open a field where you can enter a message that will be displayed to a user after successful form submission.

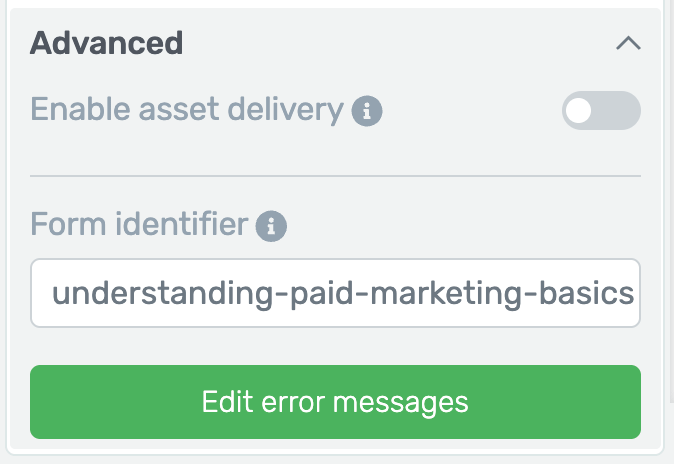
Set the Advanced settings
The Advanced settings under the Main Options of the Lead Generation element allows you to:
- Enabling asset delivery: This helps you deliver lead magnets to subscribers after successful form submission. Here’s a document that can help.
- Setting up a form identifier: This gives you a unique form identifier, that you can copy and use with other Thrive products. You can easily and quickly search for this form in Thrive Ultimatum, simply by pasting this code in the form field. So, if you are trying, for example, to trigger a Thrive Ultimatum countdown when a lead generation form is submitted, you can simply paste this code in the trigger field and the system will automatically recognize it.
- Editing error messages: Clicking this button will open a popup where you can edit the error messages being displayed in case of different errors that may occur.

Other Options of a Lead Generation Element
Under the Main Options, you’ll find many other options for setting up the Lead Generation element.

Besides the “Main Options”, you have a few more option sections available in the left sidebar. For example, you can customize the layout & position, customize borders & corners, shadows, add HTML Attributes, and more.
You can take a look at the video below for a virtual tour of using the Lead Generation element.
Next, do you want to insert a file upload field to a Lead Generation element? Here’s our document where you can learn more.