Font Awesome Pro is an icon and toolkit library, with thousands of icons that you can use on your website.
When editing a post or page, in Thrive Architect, you can add the Font Awesome Pro icons, by linking a Font Awesome Pro kit to an “Icon” element.
This article will guide you through the steps in which you can do that.
1. Copy the Font Awesome Pro Kit Code
The very first that you need to do is to sign in to your Font Awesome Pro account. Click here to access the sign-in page.
Then, once you’ve logged in, access the kit that you have created. If you do not have any kits, you can easily create one with the use of the “New Kit” button from their site:

The new kit will then be created. You can rename it if you want, and you can find out more information about what kits are, and how to manage them, in the FAQ section of their website. To get there, open this page and scroll down until you get to the FAQs.
Next, you will need to copy the kit code. After you create a new kit, the script will automatically be created, as well, and it will look similar to this:

You can copy it like you normally would, or you can simply click on the “Copy Kit Code” option, next to the script:

Now, this has been copied, we can move on and open a page/post with Thrive Architect, and then add the new icons.
2. Access Thrive Architect and Add An “Icon” Element
Now that the code has been copied, you can go ahead and open the Thrive Architect editor:

Next, you can go ahead and add an “Icon” element. For that, click on the plus sign from the right sidebar, to open the list of elements:

Then, in this list, look for the “Icon” element (you can scroll down and look for it, or start typing the name in the search bar):

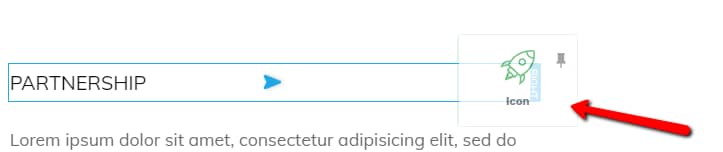
When you find it, drag and drop it anywhere, on the editor:

When you do that, a pop-up will open, where you will have to choose the icon from.
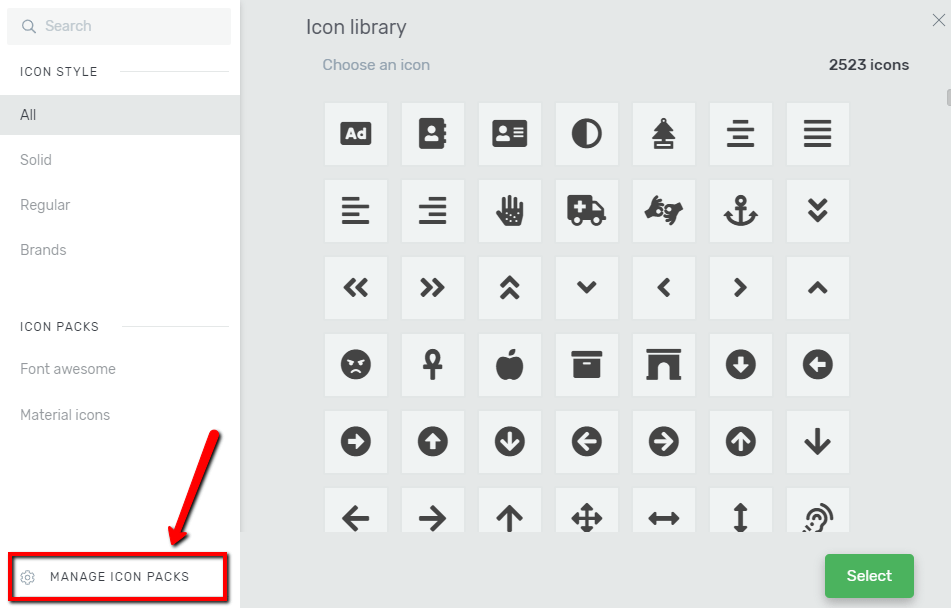
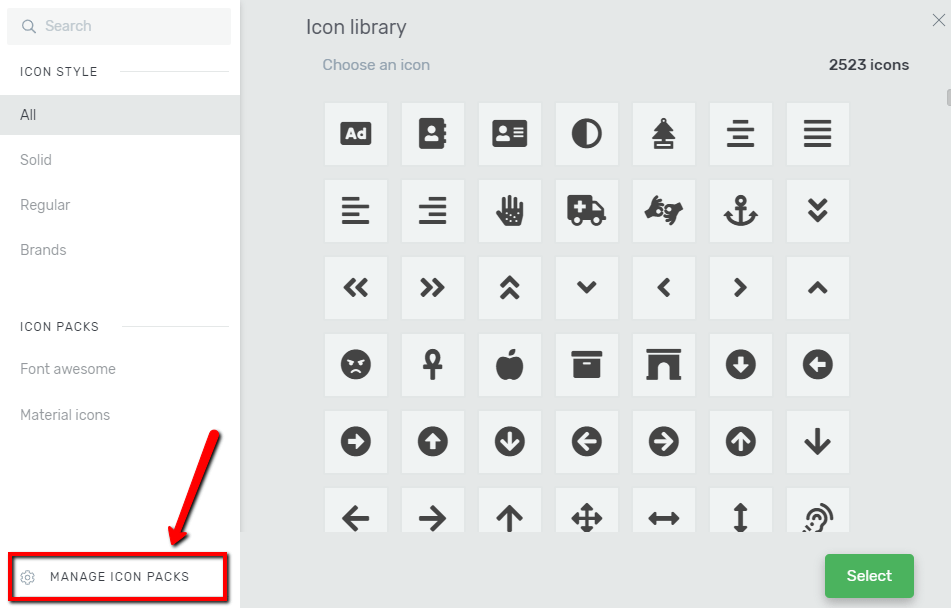
To add the Font Awesome Pro kit, click on the “Manage Icon Packs” section of this pop-up:

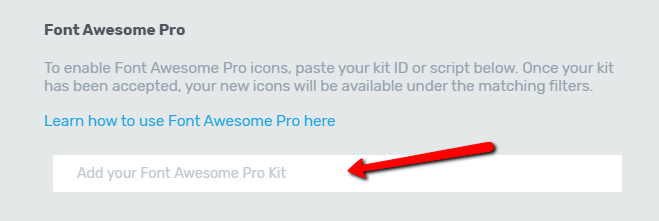
This will open a new section, where you have to paste in the script that you have previously copied from the Font Awesome Pro site:

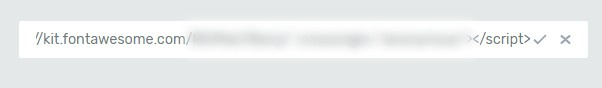
Here is an example of the kit script inserted in the field:

After you insert the script, the icons will immediately be available and you can start using them in your posts and pages right away.
3. Access and Start Using the Font Awesome Icons
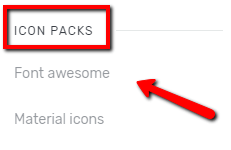
You will be able to find all of the icons in the “Font Awesome” tab, of the “Icon Packs” section of the icon pop-up:

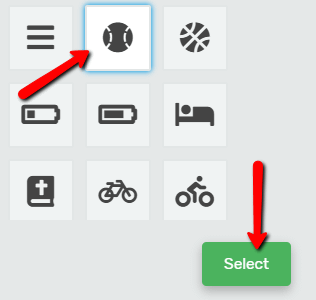
In order to use one icon, click on it, and then click on “Select”:

4. Remove the Font Awesome Pro Kit
If ever you want to remove the kit, you can do that by deleting the script.
For that, go back to the “Manage Icon Packs” section of the pop-up:

Then, to remove the script, click on the small “X” icon that appears next to it:

You will be asked to confirm this action. If you want to continue, and delete the kit, click on the green check icon:

Once you do that, the kit along with all of the icons will be removed.
These were the ways to add or remove the Font Awesome Pro icons from your Thrive Theme Builder editor.
If you need more information about Thrive Architect and all of its features, make sure to check out our knowledge base.
I hope this tutorial was useful for you. If that’s the case, don’t forget to rate it with a smile below 🙂