Do you want to ensure your Thrive Leads forms are shown up at the right time to the right people? You can manage this using triggers and display frequency that you can set through Thrive Leads.
In this article, we’ll show you how you can manage display settings for individual Thrive Lead forms, lead groups and ThriveBoxes.
- Managing Display Settings for Individual Forms
- Managing Display Settings for Complete Lead Groups
- Managing Display Settings for ThriveBoxes
Managing Display Settings for Individual Forms
Thrive Leads allows you to create multiple form types under a single lead group. You can read more about the different types of forms in our document here.
In this section we’ll see the available display settings for every form type within a Lead Group in Thrive Leads.
To manage the display settings of each form type individually, open the Lead Group it belongs to and click Edit beside the form type name.

An In-content Form
The In-content form is displayed between the content of a blog post. It is a great way to engage users while they read a post with the content they’ve been interested in.
The display settings for an in-content form allows you to use the following settings:
- Trigger: You can choose to display the form as soon as the page loads or when the section you want to show it in appears in the viewport.
- Position: This factor allows you to determine the number of paragraphs after which the form will be displayed on the page.
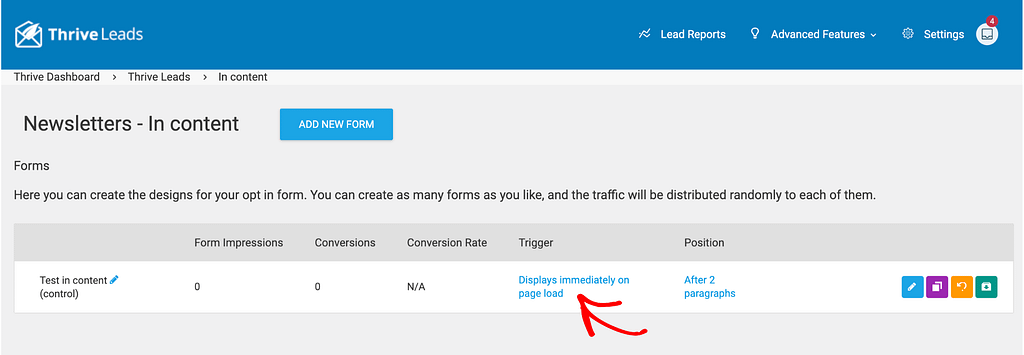
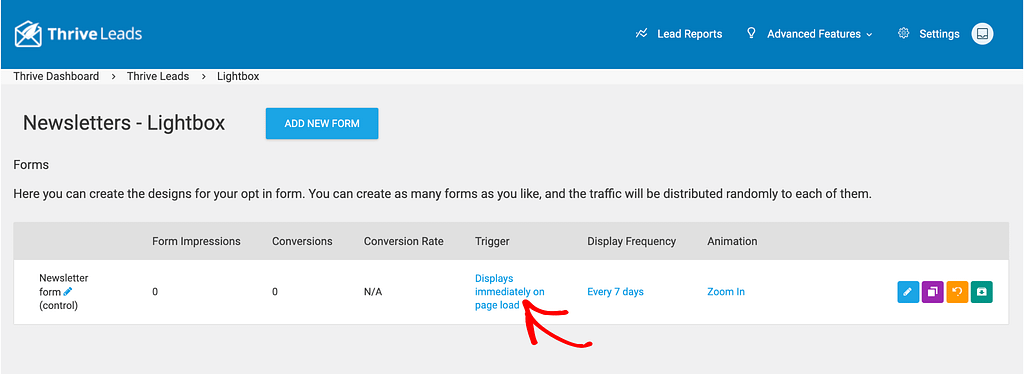
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the in-content form.

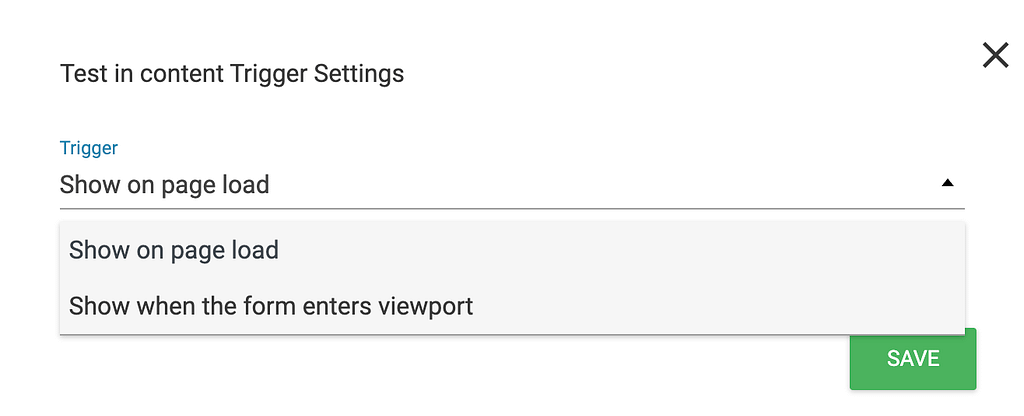
Clicking the trigger will open a popup where you have to select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show when the form enters the viewport

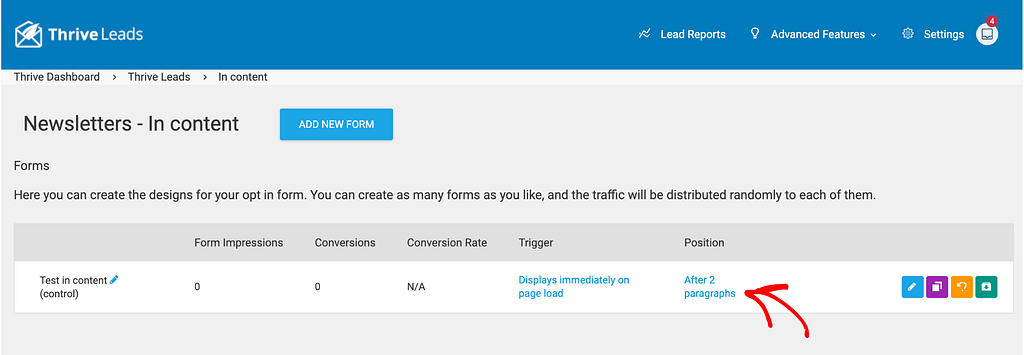
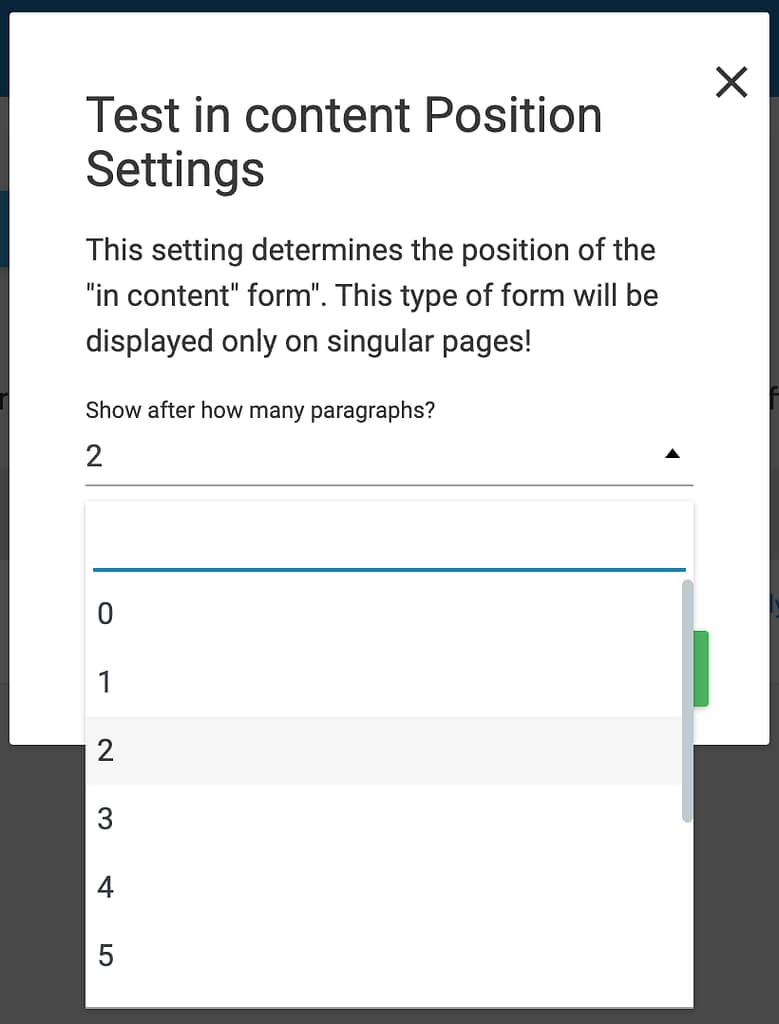
Similarly, to change the position of the in-content form, click on the selected position.

Clicking the position will open a popup where you have to select the position you want to display this in-content form at.

A Lightbox Form
A lightbox form is a popup that appears on top of the page content, covering it.
The display settings for a lightbox form allows you to use the following settings:
- Trigger: You can choose from among 6 available triggers that let you display the lightbox when the user arrives on the page, when he scrolls to a certain level, when he tries to exit the page, etc.
- Display frequency: This factor allows you to select the frequency of when the lightbox will be displayed.
- Animation: This allows you to select an animation used to display the lightbox on the page.
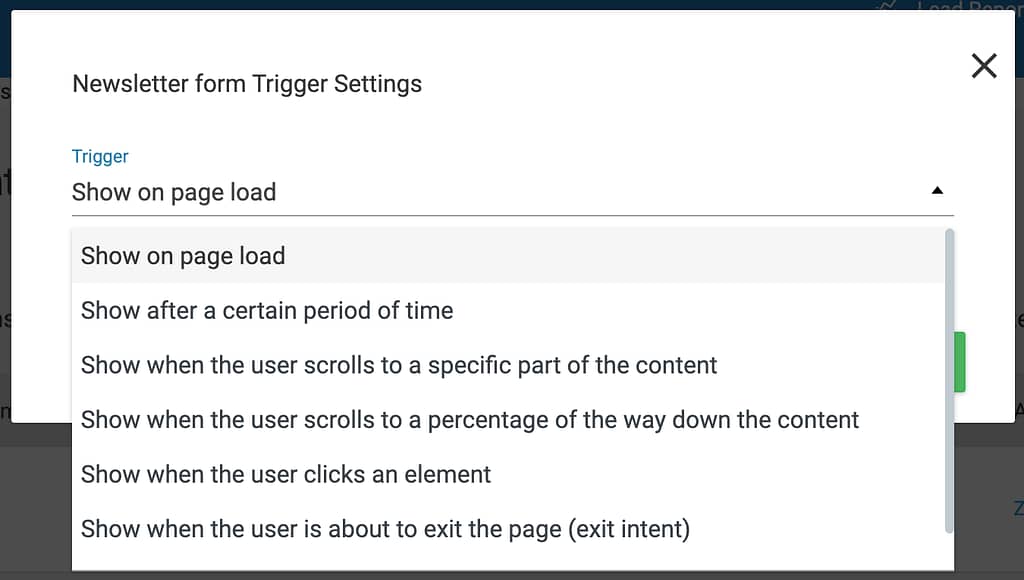
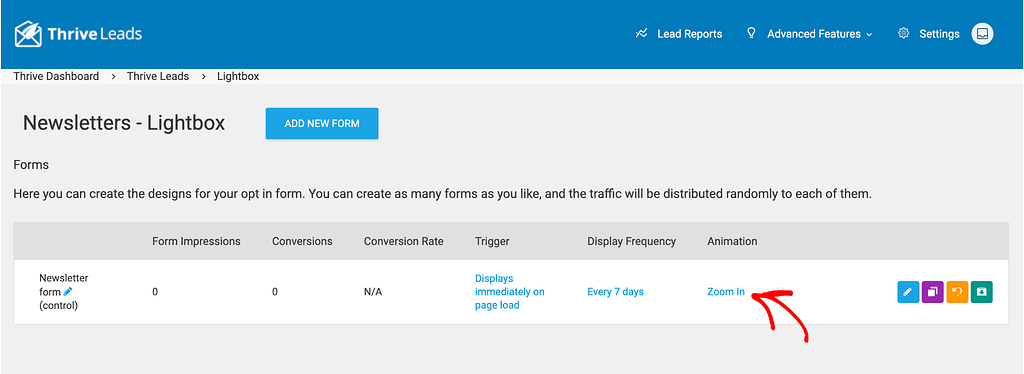
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the lightbox.

When you click the trigger, you’ll see a popup where you can select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show after a certain period of time
- Show when user scrolls to a specific part of the content
- Show when user scrolls to a percentage of the way down the content
- Show when user clicks an element
- Show when user is about to exit the page

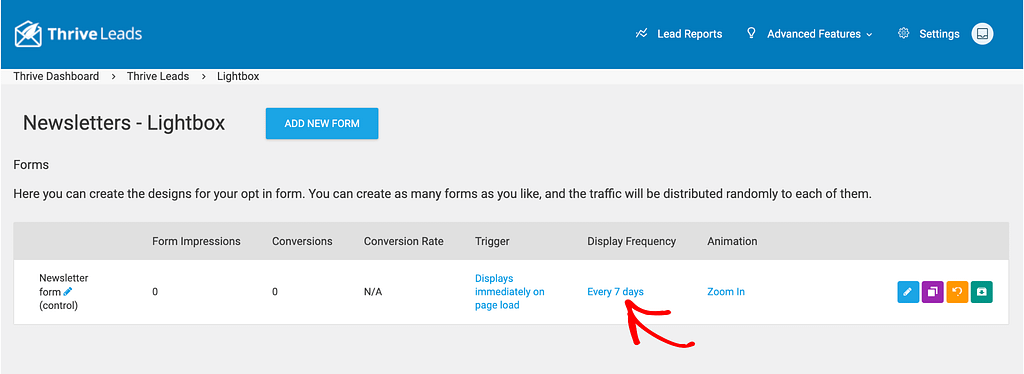
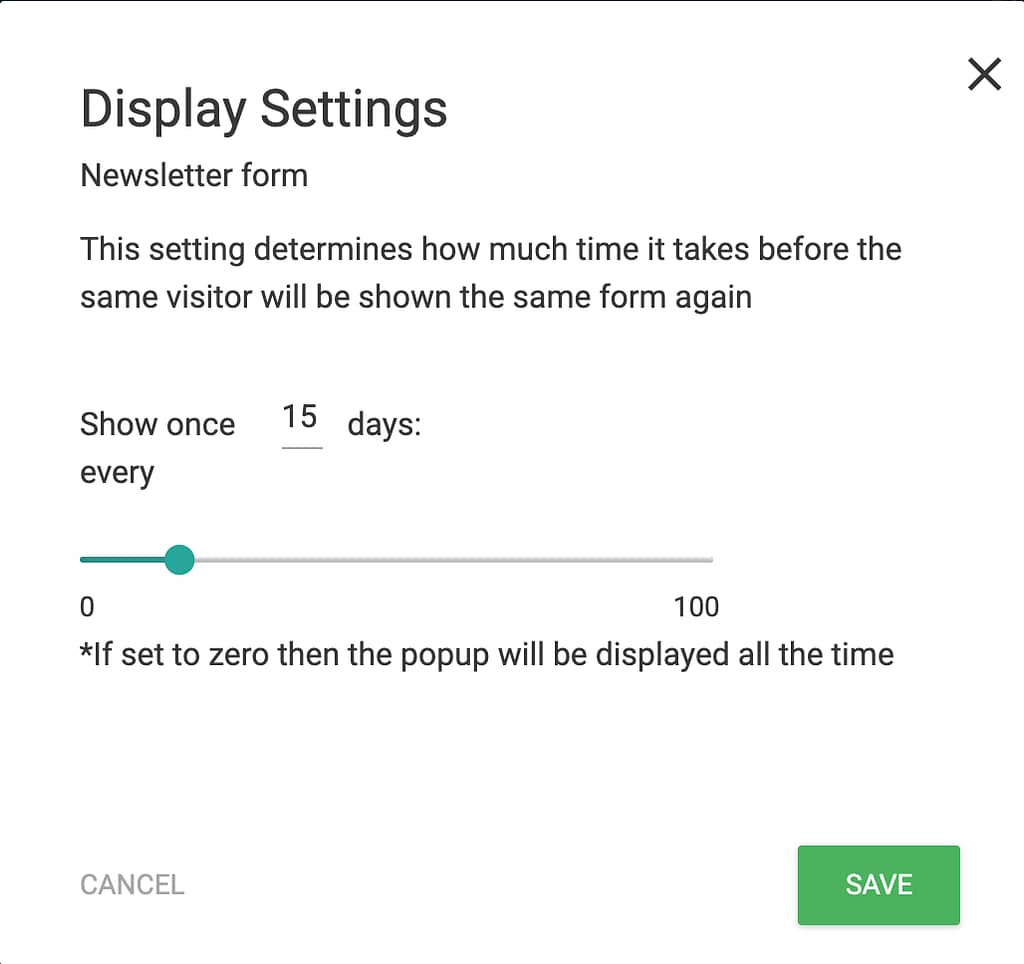
To manage the display frequency of a lightbox, click the selected display frequency in the table.

Clicking the display frequency will show a popup where you select how often you want this lightbox to be displayed. You can adjust the frequency in the number of days by using the slider.

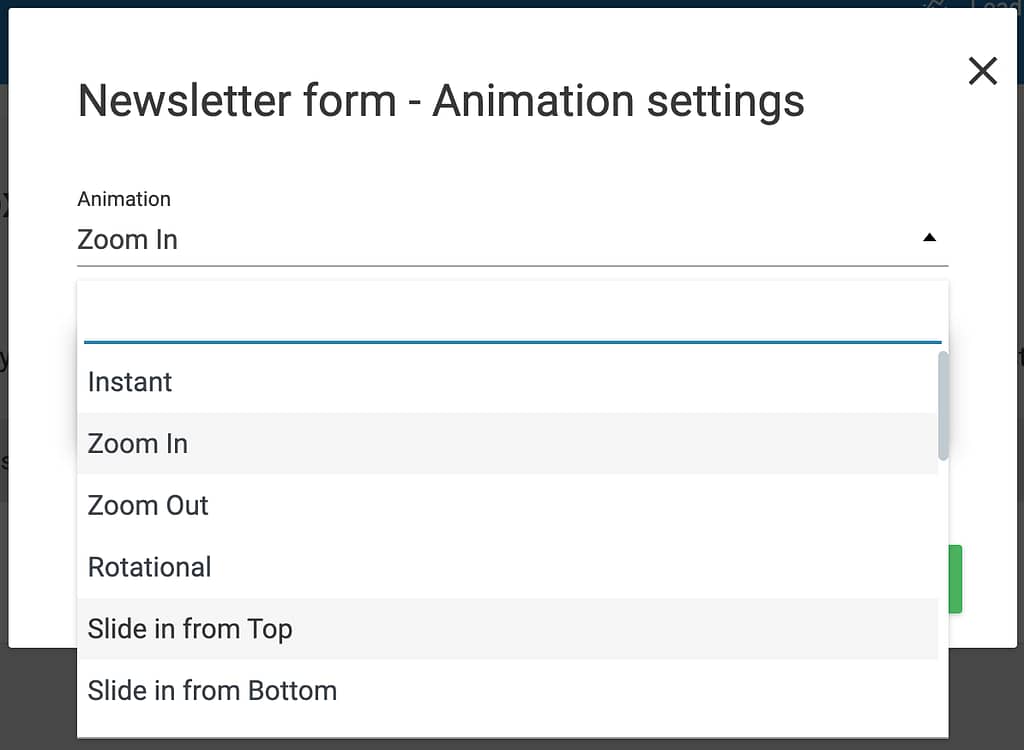
To change the lightbox animation, click the selected animation you see in the table.

Clicking on the animation will open a popup where you can select the animation you want to apply to the selected lightbox.

A Post Footer Form
The Post Footer form is displayed at the bottom of your blog post. It is a great way to engage users after reading a post – the content they’ve been interested in completing.
The display settings for a lightbox form allows you to use the following settings:
- Trigger: You can choose to display the form as soon as the page loads or when the section you want to show it in appears in the viewport.
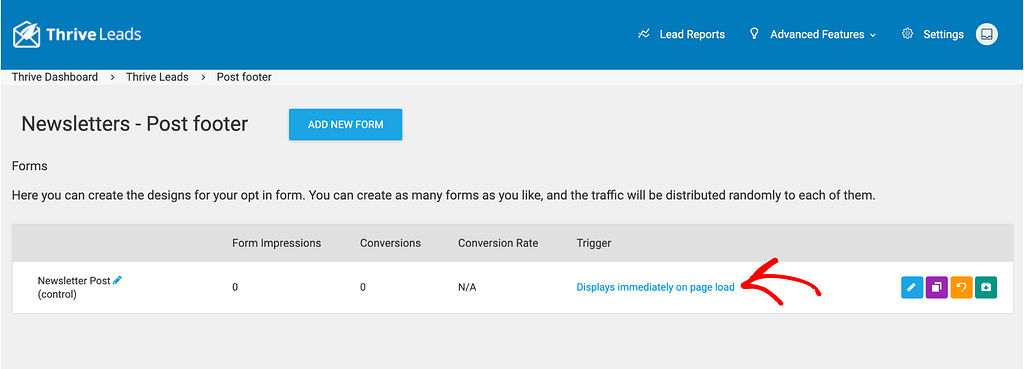
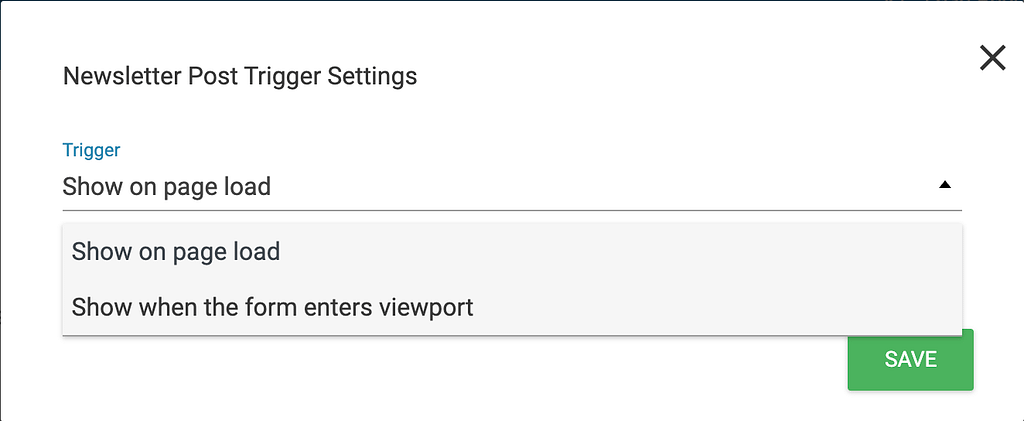
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the Post Footer form.

When you click the trigger, you’ll see a popup where you can select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show when the form enters the viewport

A Ribbon Form
A ribbon form, usually a long horizontal bar, is displayed at the top of your page. As you build this form, consider that the page’s content will be scrolled down the same amount as the ribbon’s height.
The display settings for a ribbon form allows you to use the following settings:
- Trigger: You can choose from among 4 available triggers that let you display the lightbox when the user arrives on the page, when he scrolls to a certain level, when he reaches the bottom of the page.
- Display frequency: This factor allows you to select the frequency of when the lightbox will be displayed.
- Position: This allows you to select the position you want to display the ribbon form in.
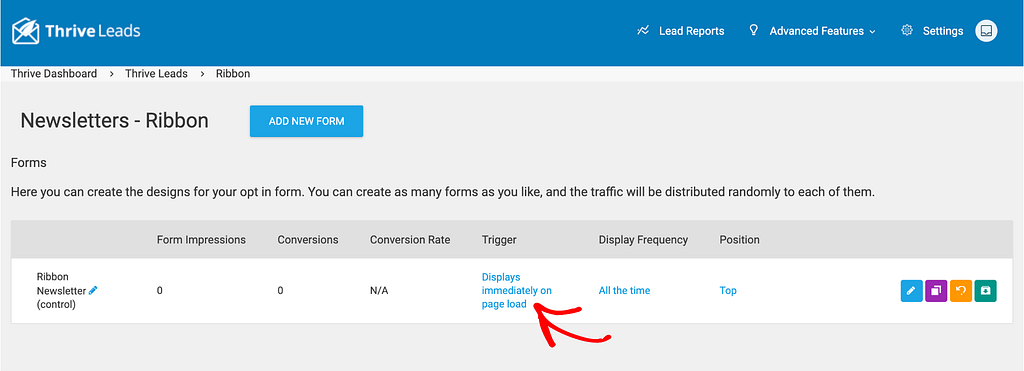
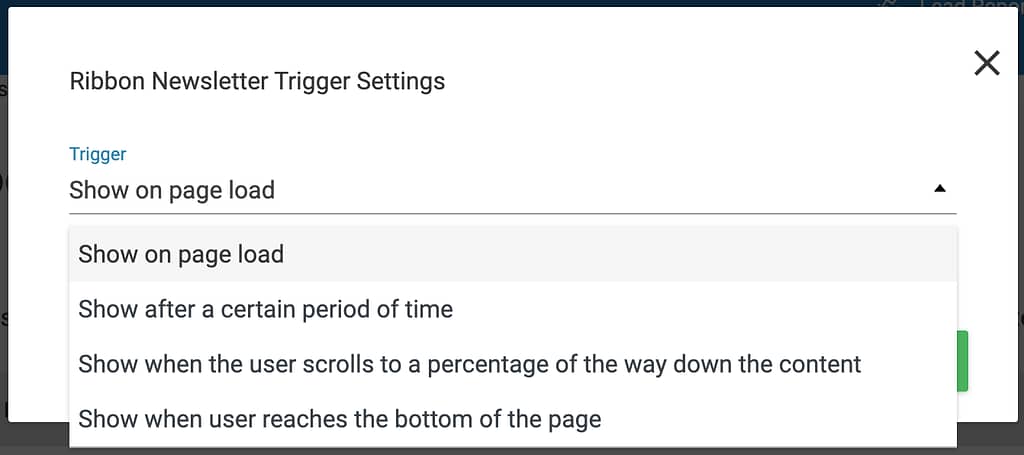
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the lightbox.

When you click the trigger, you’ll see a popup where you can select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show after a certain period of time
- Show when user scrolls to a percentage of the way down the content
- Show when user reaches the bottom of the page

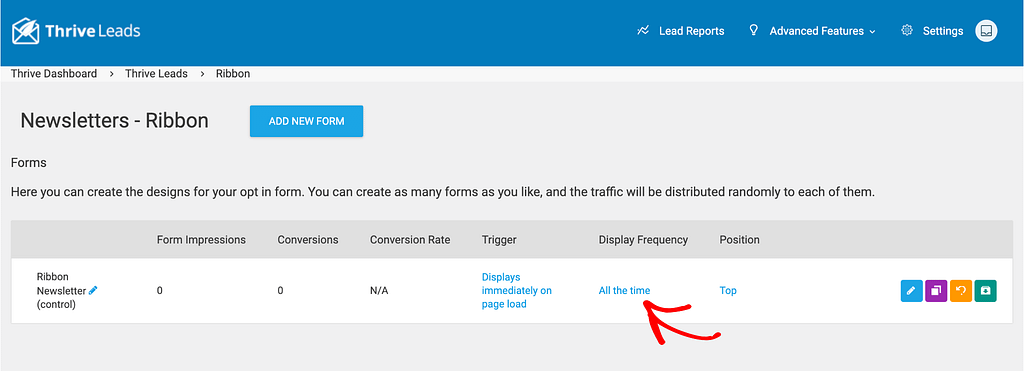
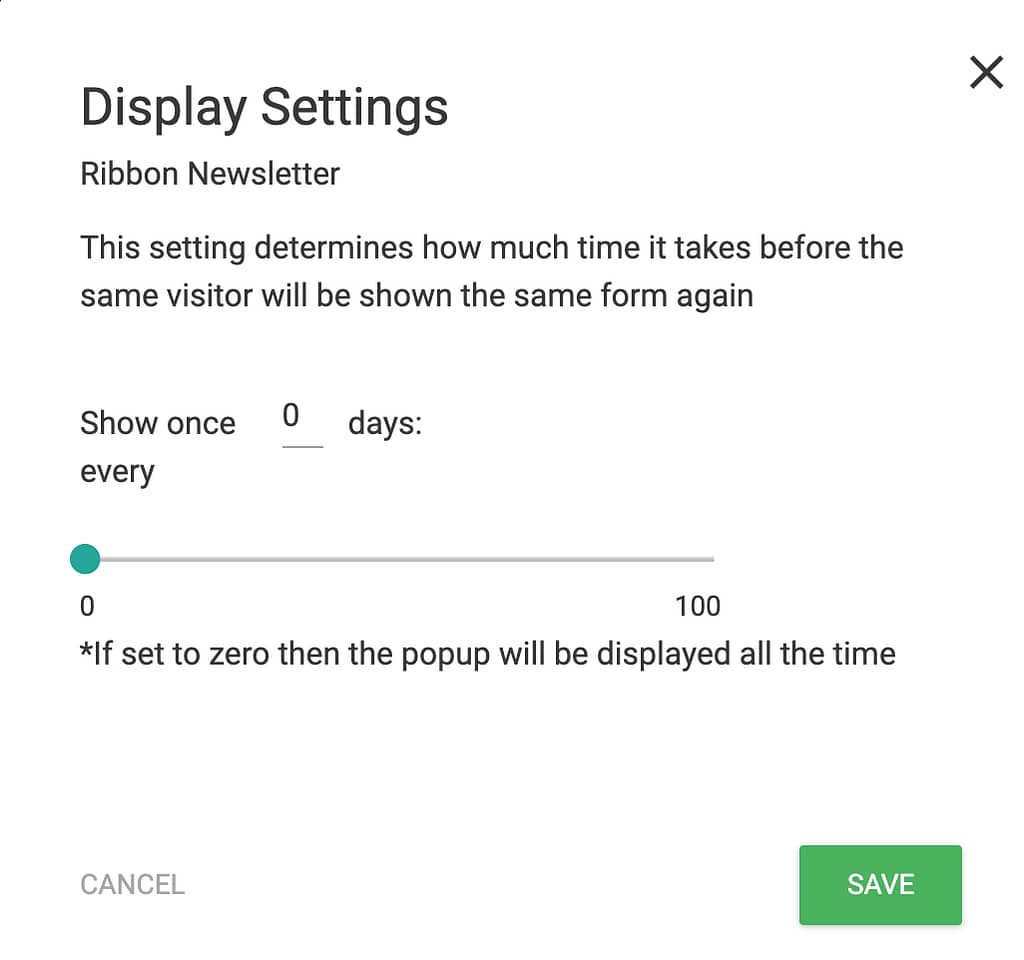
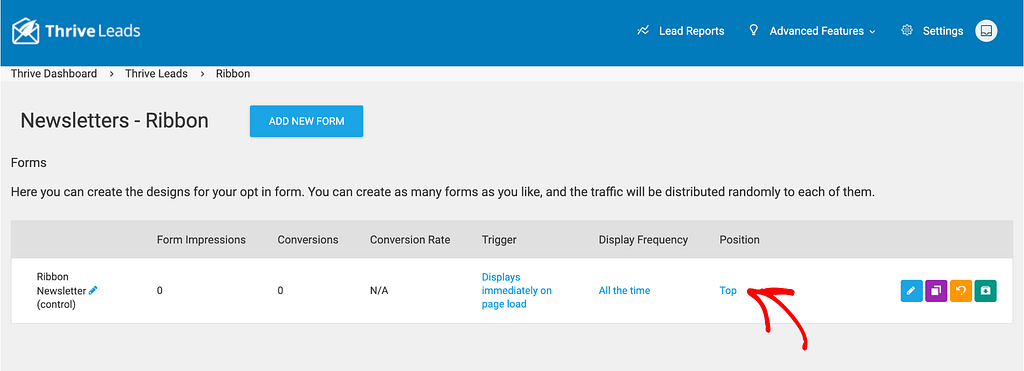
To manage the display frequency of a ribbon, click the selected display frequency in the table.

Clicking the display frequency will show a popup where you select how often you want this ribbon to be displayed. You can adjust the frequency in the number of days by using the slider.
If you select 0 days in the frequency, the ribbon form will be displayed permanently.

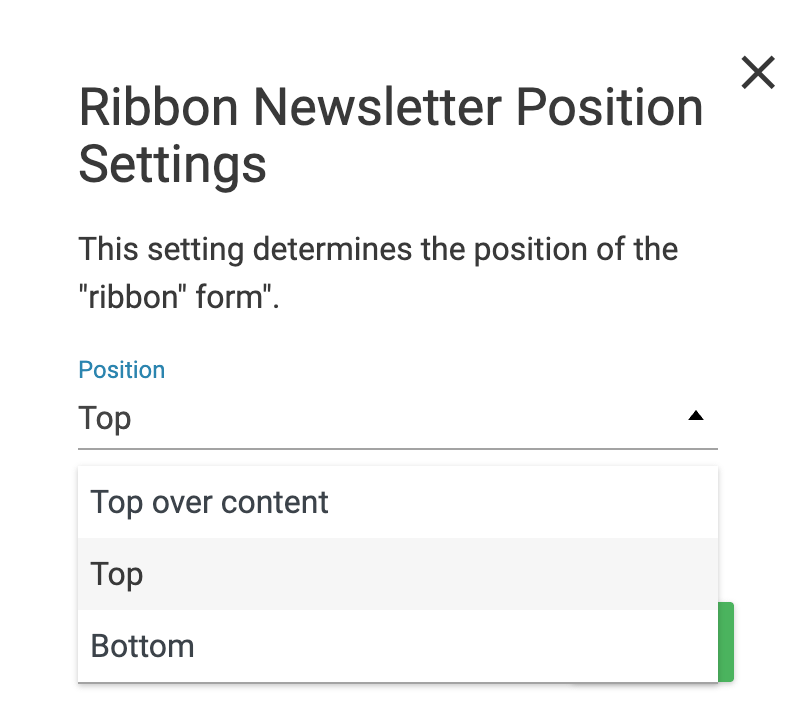
Similarly, to change the position of the ribbon form, click on the selected position.

Clicking the position will open a popup where you have to select the position you want to display this ribbon form at. You can choose to display it on top, on top of the content, or at the bottom.

Screen Filler Lightbox
A screen filler lightbox is a popup that covers the entire screen immediately when a user arrives on the page.
This kind of lightbox can grab the user’s attention, hiding the page content behind it.
The display settings for a screen filler lightbox form allows you to use the following settings:
- Trigger: You can choose from among 5 available triggers that let you display the lightbox when the user arrives on the page, when he scrolls to a certain level, when he tries to exit the page, etc.
- Display frequency: This factor allows you to select the frequency of when the lightbox will be displayed.
- Animation: This allows you to select an animation used to display the lightbox on the page.
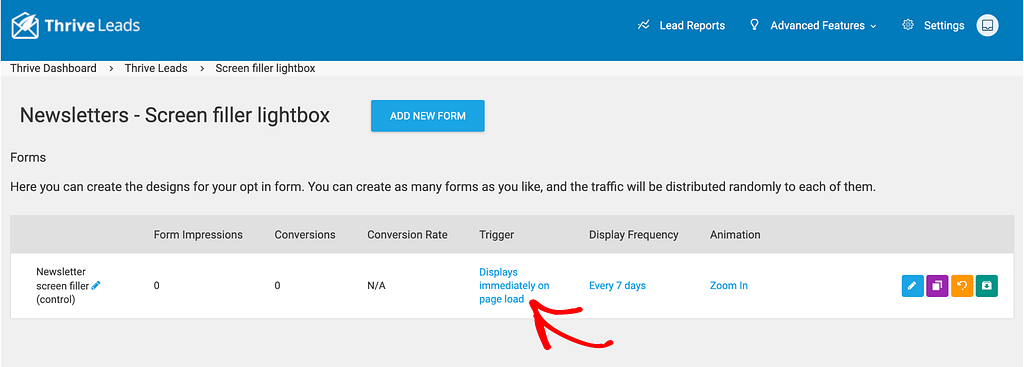
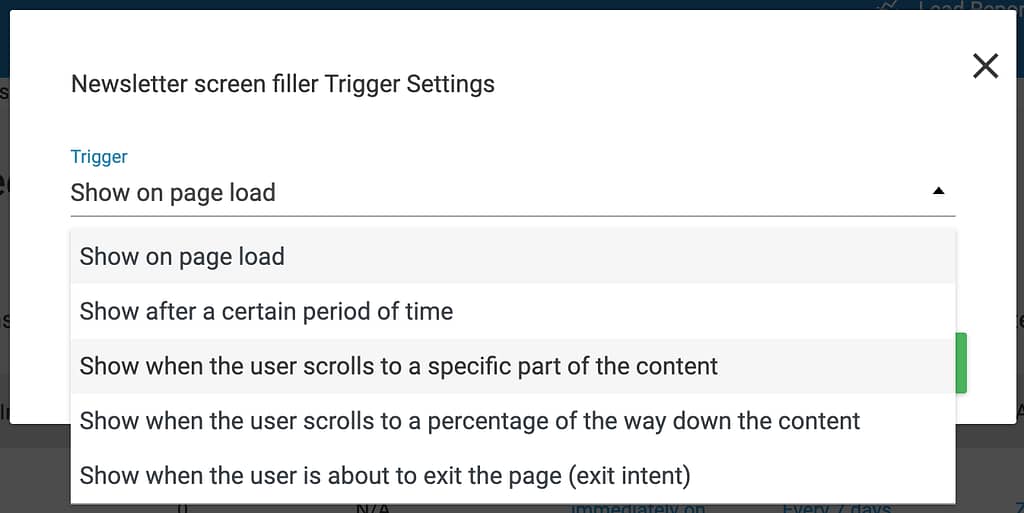
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the lightbox.

When you click the trigger, you’ll see a popup where you can select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show after a certain period of time
- Show when user scrolls to a specific part of the content
- Show when user scrolls to a percentage of the way down the content
- Show when user is about to exit the page

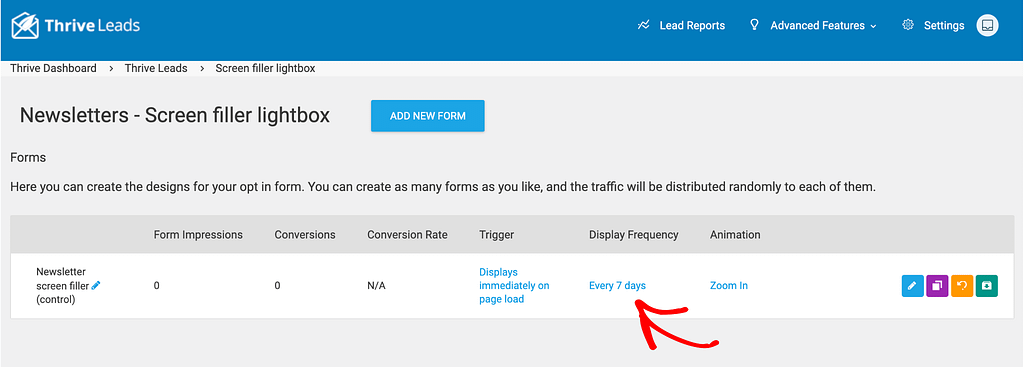
To manage the display frequency of a lightbox, click the selected display frequency in the table.

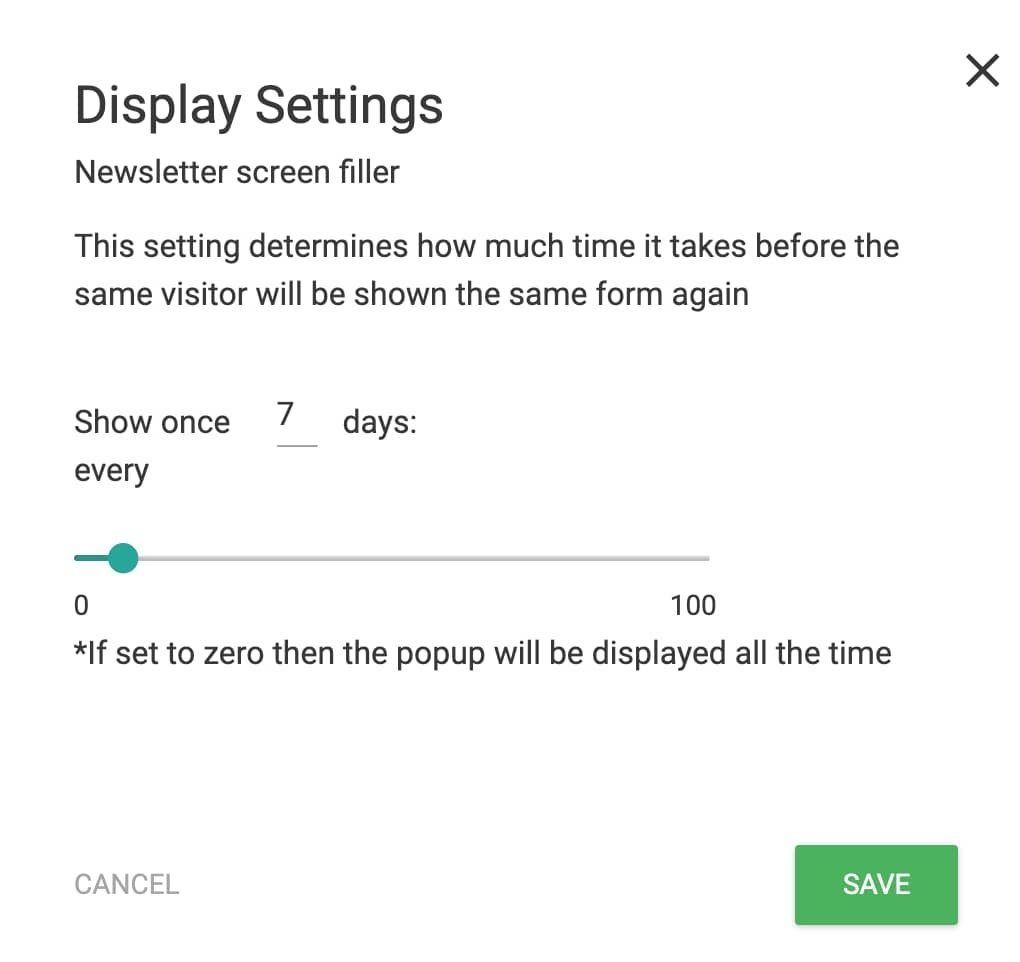
Clicking the display frequency will show a popup where you select how often you want this lightbox to be displayed. You can adjust the frequency in the number of days by using the slider.

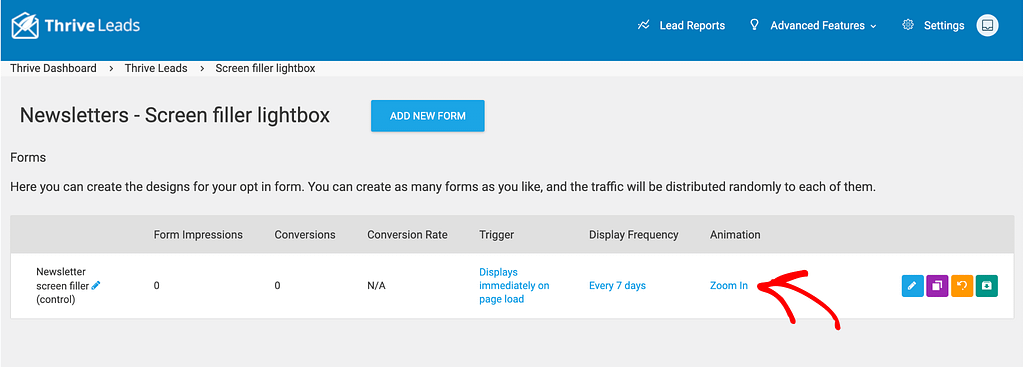
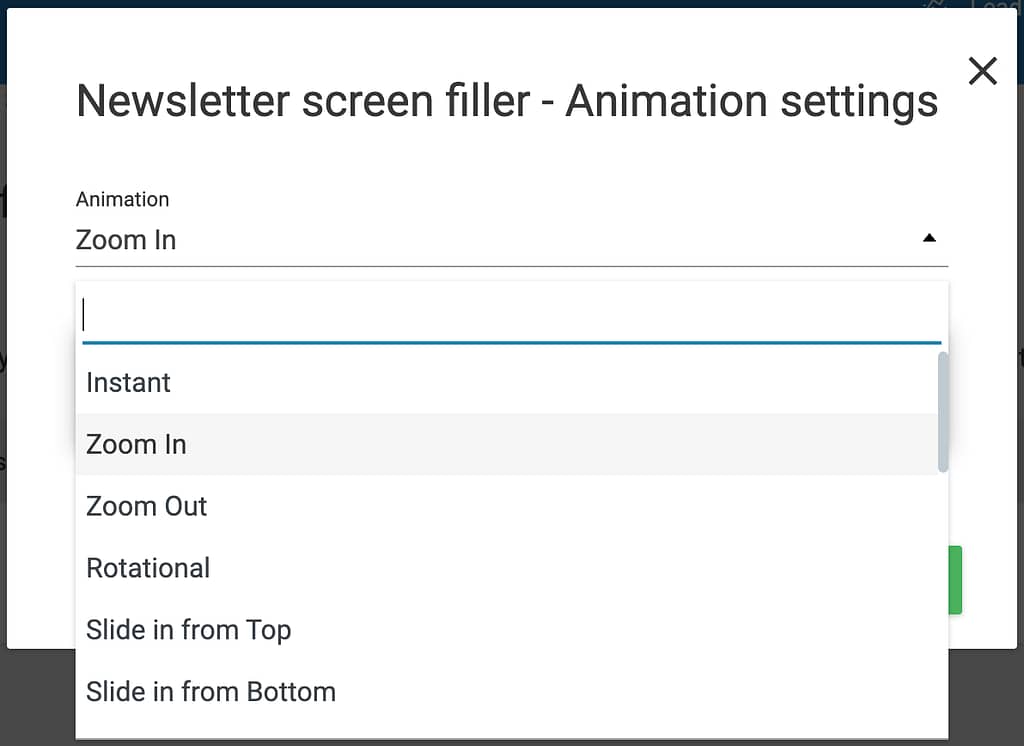
To change the lightbox animation, click the selected animation you see in the table.

Clicking on the animation will open a popup where you can select the animation you want to apply to the selected lightbox.

Scroll Mat
Scroll Mat is another type of screen-filling opt-in form. The scroll mat always appears on page load and scrolls in from the top.
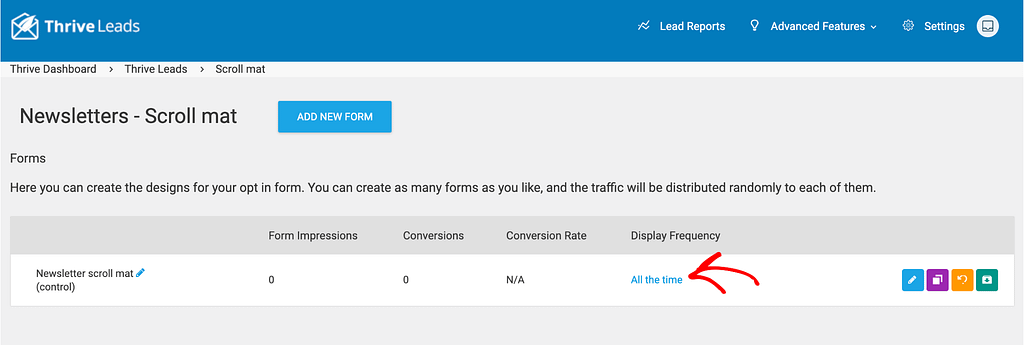
The display settings for a Scroll Mat allows you to manage the display frequency for it. To change the display frequency, click the frequency that is currently set.

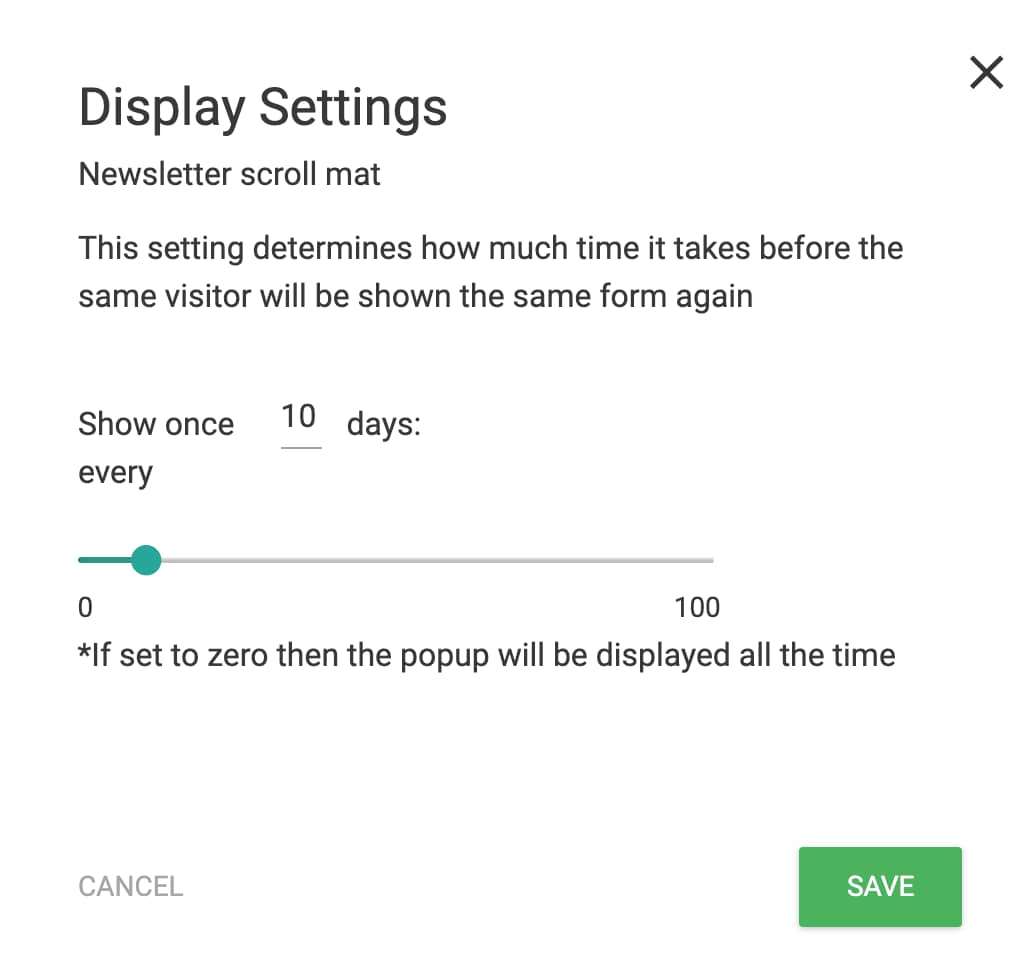
Clicking the display frequency will show a popup where you select how often you want this lightbox to be displayed. You can adjust the frequency in the number of days by using the slider.

A Slide-in Form
Slide-in is an opt-in form that slides in from and sits on the edge of the screen. It is usually in the bottom right, but its position can be anywhere. You can change it, just like the trigger and the display frequency:
The display settings for a slide-in allows you to use the following settings:
- Trigger: You can choose from among 6 available triggers that let you display the lightbox when the user arrives on the page, when he scrolls to a certain level, when he tries to exit the page, etc.
- Display frequency: This factor allows you to select the frequency of when the lightbox will be displayed.
- Position: This allows you to select a position you want the slide-in to be displayed at.
To change the trigger, in the Thrive Leads dashboard, click on the selected trigger for the slide-in.

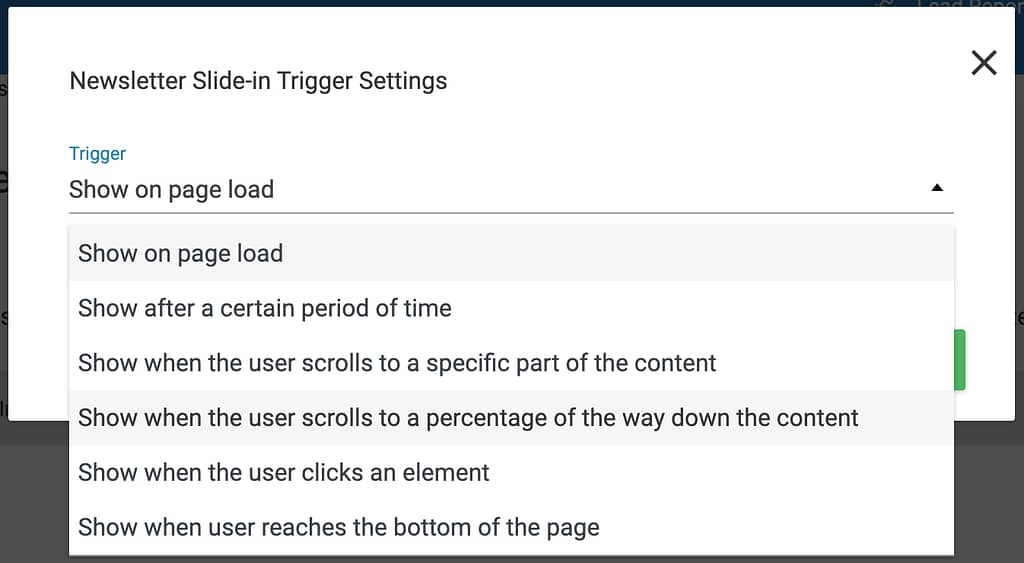
When you click the trigger, you’ll see a popup where you can select the trigger you want to apply.
Available triggers are as follows,
- Show on page load
- Show after a certain period of time
- Show when user scrolls to a specific part of the content
- Show when user scrolls to a percentage of the way down the content
- Show when user clicks an element
- Show when user reaches the bottom of the page

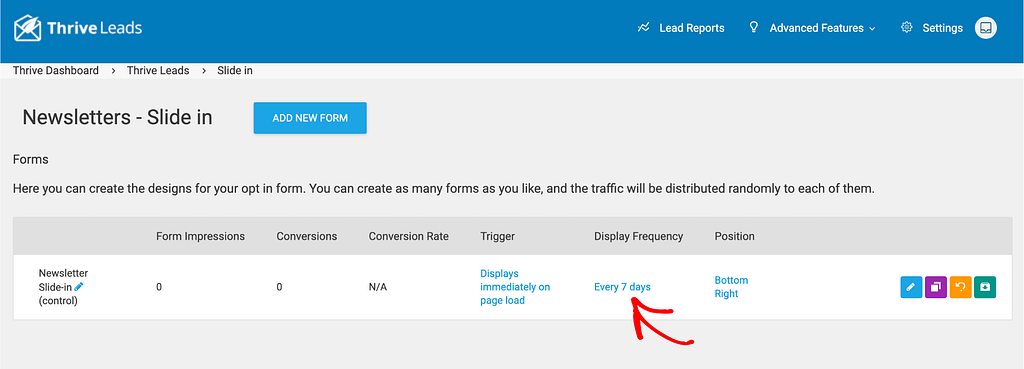
To manage the display frequency of a slide-in, click the selected display frequency in the table.

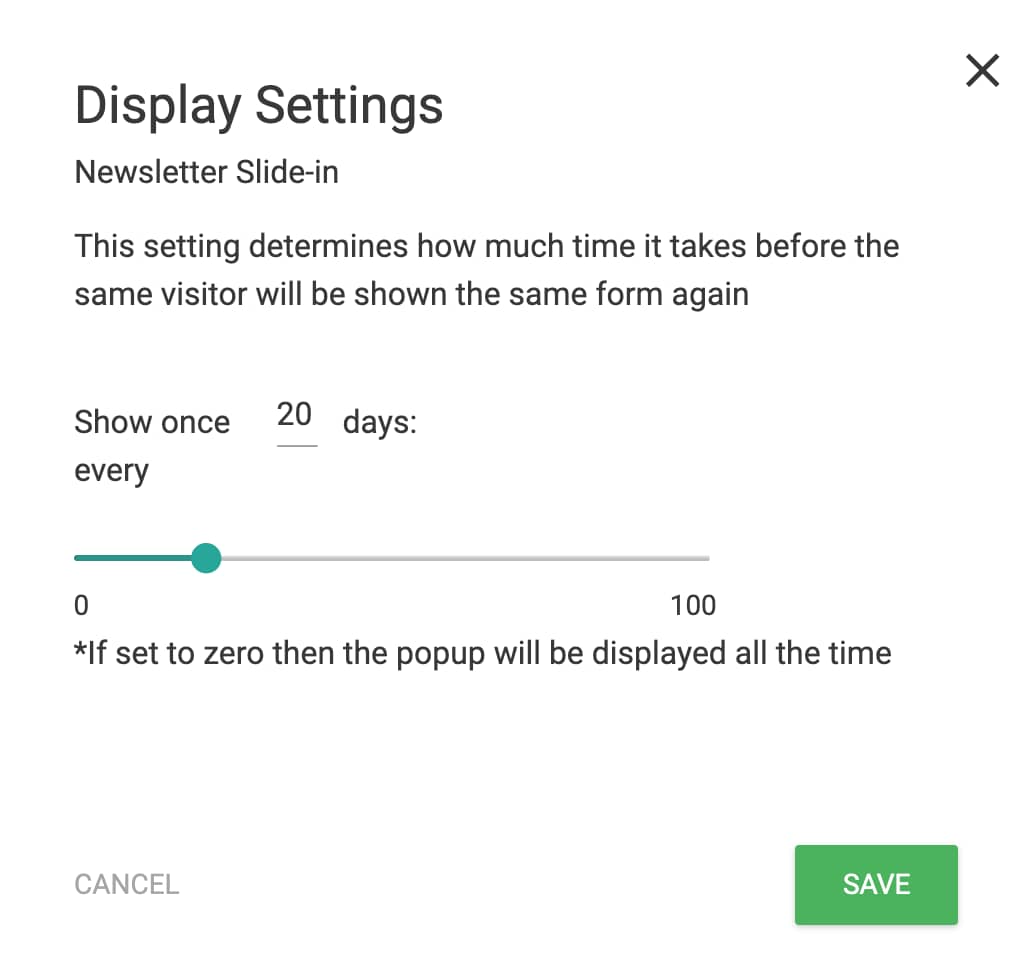
Clicking the display frequency will show a popup where you select how often you want this slide-in to be displayed. You can adjust the frequency in the number of days by using the slider.

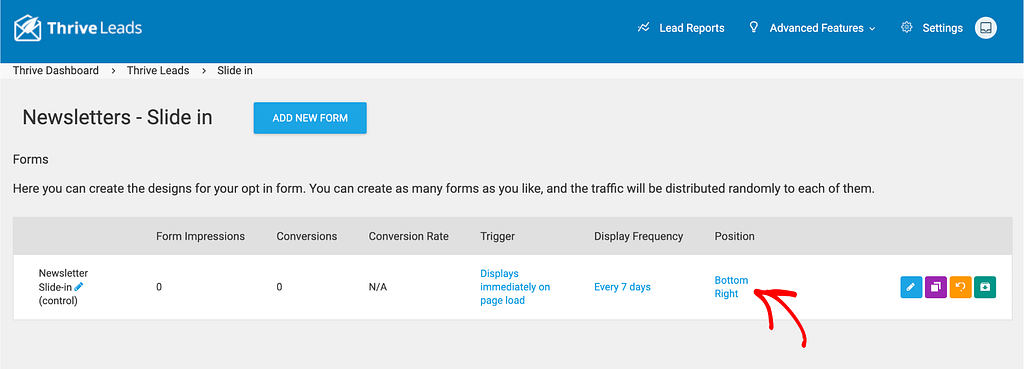
Similarly, to change the position of the slide-in form, click on the selected position.

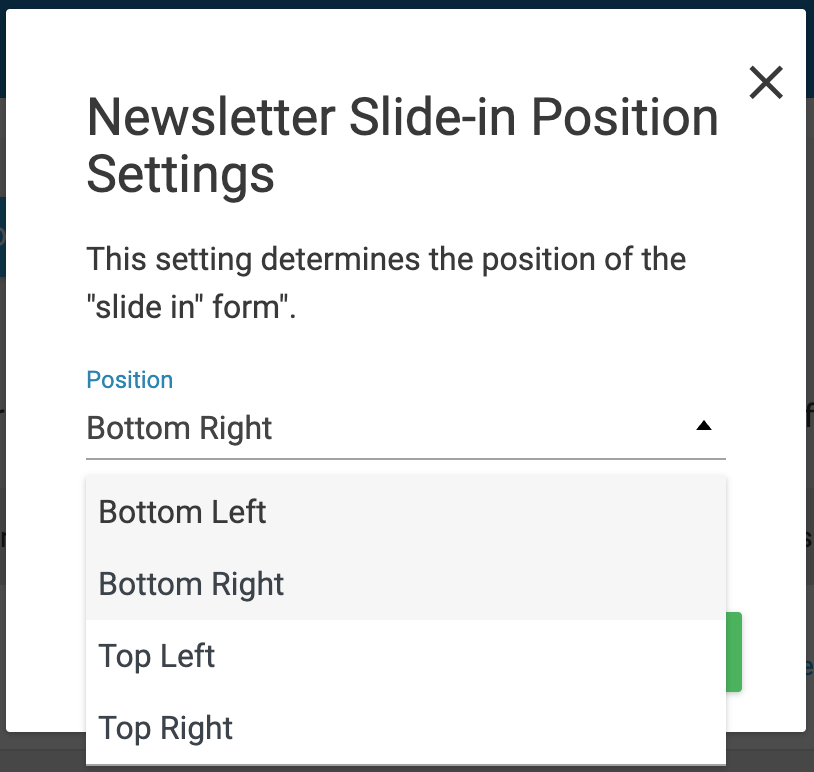
Clicking the position will open a popup where you have to select the position you want to display this slide-in form at. You can choose to display it at bottom left, bottom right, top left, or top right.

A Widget
Widget is a sidebar opt-in form that appears only in the WordPress widget areas.
To set the trigger for a widget, click the selected trigger.

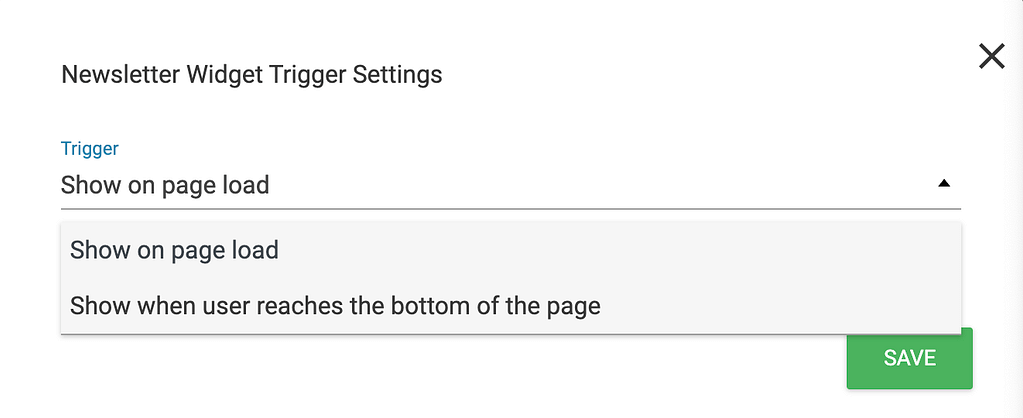
Clicking the trigger will open a popup where you can select one of the two available triggers.
- Show on page load
- Show when user reaches the bottom of the page

PHP Form
The PHP form type is a type that helps developers with a PHP code that they can use to display the form anywhere on the website.
You’ll get a PHP code for every Lead Shortcode you create in Thrive Leads.
To obtain a PHP code for a form, create a Lead Shortcode form by following the steps mentioned here.
To set the trigger for a PHP form, click the selected trigger.

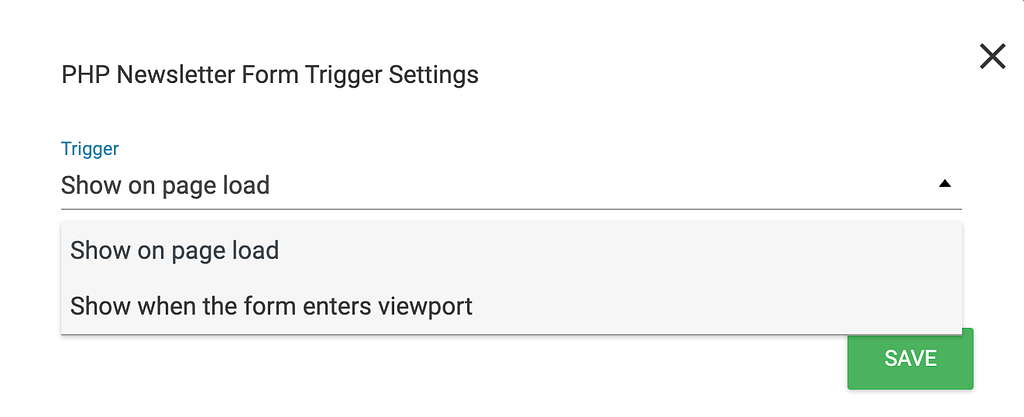
Clicking the trigger will open a popup where you can select one of the two available triggers.
- Show on page load
- Show when the form enters the viewport

Managing Display Settings for Complete Lead Groups
While you can manage triggers, display frequency, position and animations for individual form types in a lead group, there are other display factors that you can apply to complete lead groups.
To manage display settings for a complete lead group, click the gear icon beside the Lead Group name.

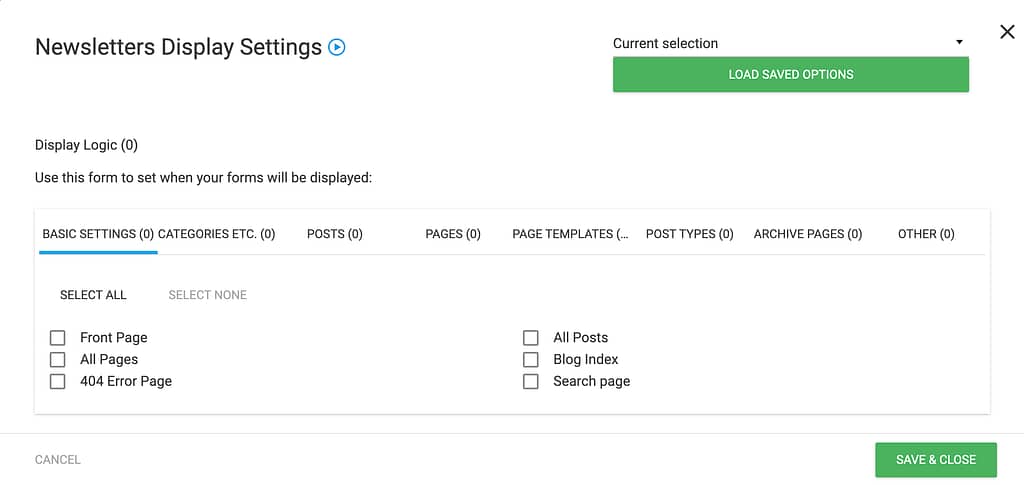
Clicking the Lead Group settings will open a popup where you can add the Display Logic and Exclusions for this group.
Display Logic for Lead Group
The Display Logic settings for a Lead Group lets you decide when should the forms in this lead group be displayed.
Here, you can set the following:
- Select the page or pages you want to display the forms on.
- Select the taxonomy or taxonomies you want to display the forms in.
- Select the posts you want to display the forms on.
- Select the post types you want to display the forms on.
- Select the archive pages you want to display the forms on.
- Select the user type (logged in or logged out) that you want to display the forms to.
- Enter a direct URL you want to display the form on.
Each of these is available in the given tabs under the Display Logic settings in the popup.

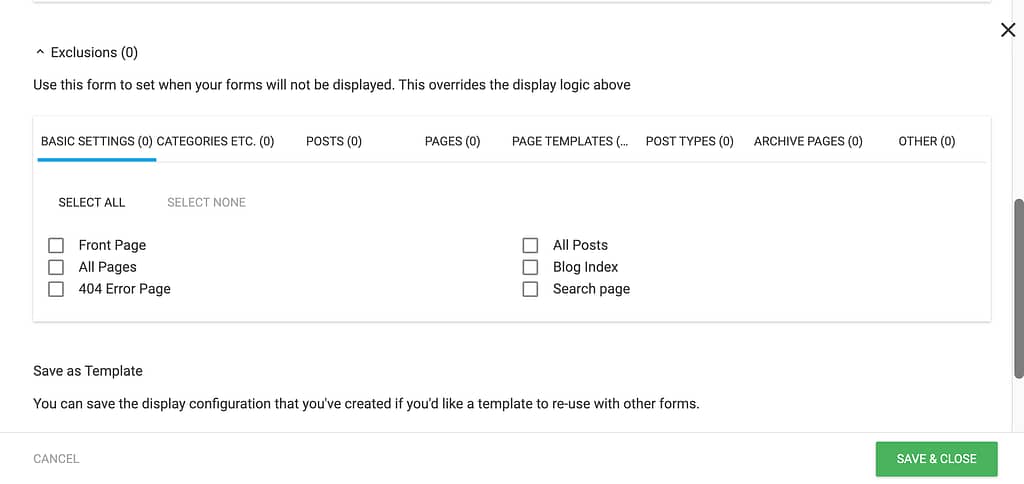
Exclusions for Lead Groups
Just like you have Display Logic that lets you determine where the forms will be displayed, the Exclusions for a Lead Group will let you decide where you want to hide the forms from.
Here, you can set the following:
- Select the page or pages you don’t want to display the forms on.
- Select the taxonomy or taxonomies you don’t want to display the forms in.
- Select the posts you don’t want to display the forms on.
- Select the post types you don’t want to display the forms on.
- Select the archive pages you don’t want to display the forms on.
- Select the user type (logged in or logged out) that you don’t want to display the forms to.
- Enter a direct URL you don’t want to display the form on.
Each of these is available in the given tabs under the Exclusions settings in the popup.

Please ensure you click the Save and Close button after you finish setting up everything in this popup.
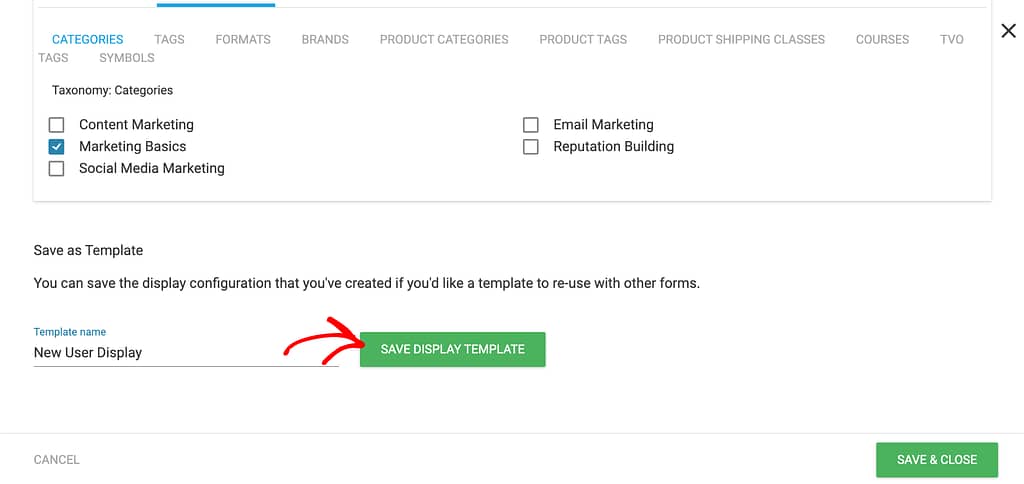
Save Display Settings
After you’ve set up the display logic and exclusions for a lead group, you can also save this display configuration as a template.
To save the settings, on the popup, scroll to the Save as Template section. In this section, enter a name for the template and click the Save Display Template button.

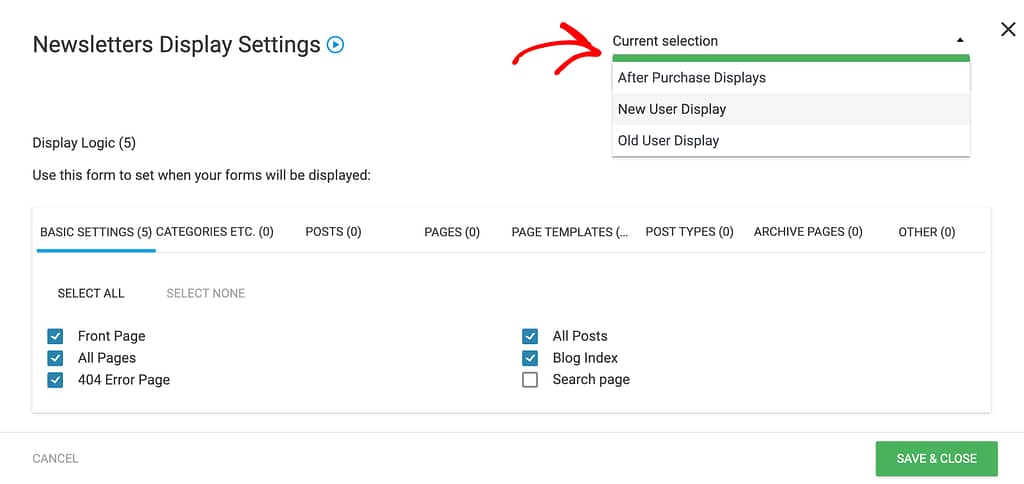
To use the saved display templates in any of the Lead Groups, click the gear icon beside the Lead group name in the Thrive Leads dashboard, and select the display template in the dropdown field on the top right of the popup.

Managing Display Settings for ThriveBoxes
ThriveBoxes created in Thrive Leads give you an option to select the animation you want to apply to them.
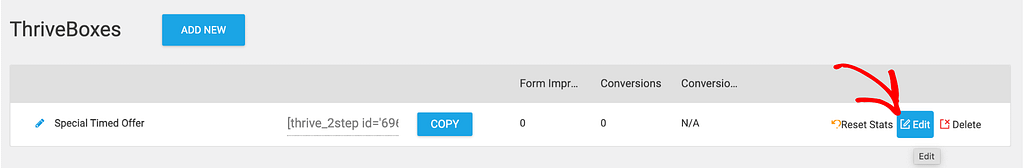
To set the animation for a ThriveBox, open the Thrive Leads dashboard on your website, scroll down to the ThriveBox section, click Edit beside the form you want to edit.

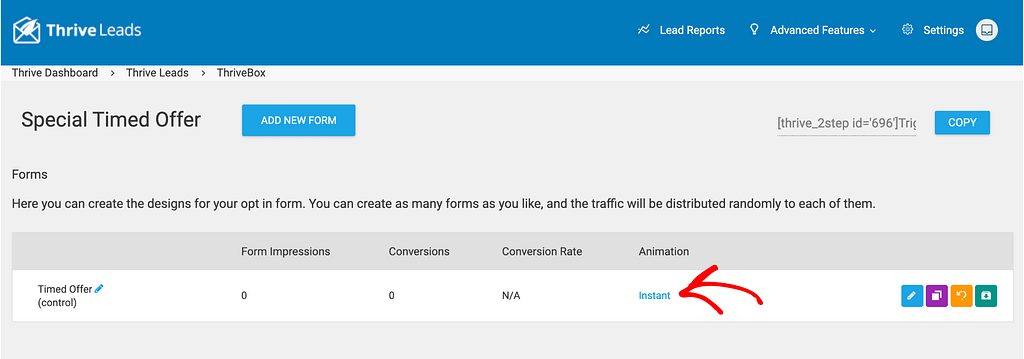
When you click Edit, you’ll be taken to a page with the list of forms under ThriveBoxes. Here, click on the selected animation of the form you want to edit.

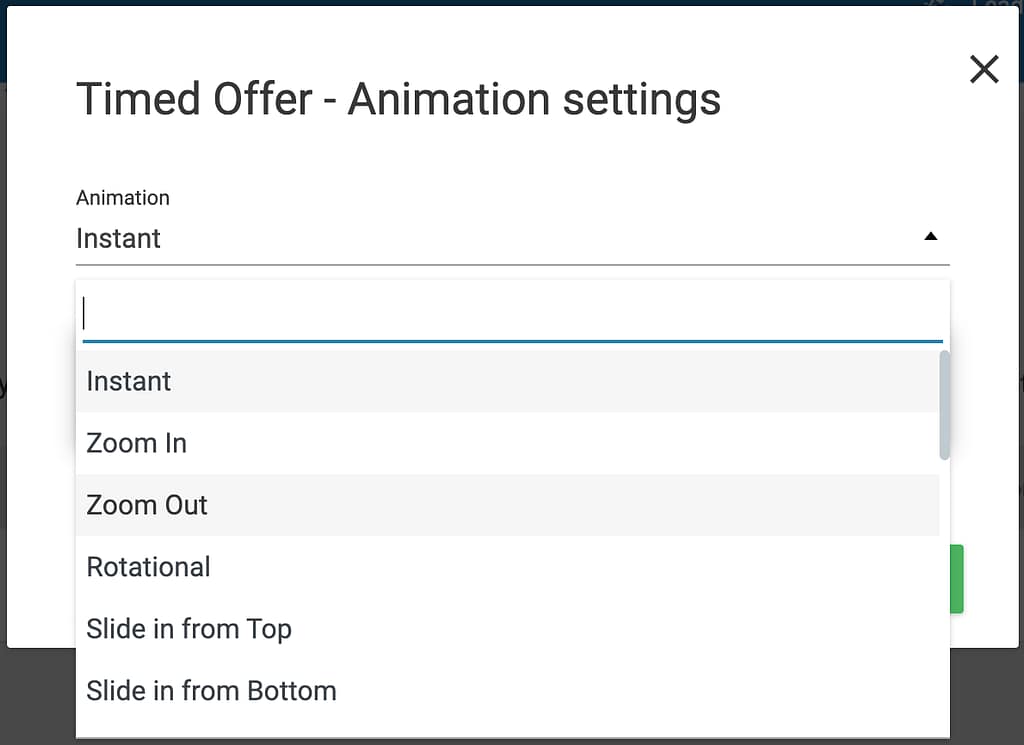
Clicking on the animation will open a popup where you have to select the animation you want to apply to this form.

We’ve just seen how you can manage triggers, display frequencies, positions, and animations for different forms in Thrive Leads. We’ve also seen the display logic and exclusion settings for Lead Groups.
You should now be able to create and display a Thrive Leads form that not only looks good, but shows up at the right time.
Next, do you want to display a specific call-to-action for non-logged in users on the website? Here is our document that will help.