When designing your online school, you can create a page from where your students can modify their account information.
You can create a menu button, for example, that leads students to the “My Account” page.
The profile of the student can be easily set up with the help of the “User Profile” element, found in Thrive Architect.
This element allows your logged-in users (students) to edit their user information, change their email, password, and so on.
If you need help setting this element up, or understanding what you can use it for, please check out these resources:
- How to use the “User Profile” element – Knowledge Base article
- February 2021 updates – blog post
For your online school students, you can create two different pages:
→ A “My Profile” page is the page where the students can see their details (name /email /etc.),
→ An “Edit Profile” page is the one where they can actually edit their information from.
The last page should have the “User Profile” element added to it. We can make the “My profile” page visible for logged-in users only.
This way, we can achieve the following result: if a student is logged in, they will have the option to view their profile information and, even further, to edit it.
Let’s see how this can be done!
Create the “My Profile”/ “Edit Profile” pages
Firstly, if you want to achieve something similar to the example that I’ve stated above, you will have to create two separate pages.
For that access the left sidebar of your WordPress admin dashboard, hover over “Pages” and click on “Add New”:

I’ve created two different pages:

The “My Profile” page
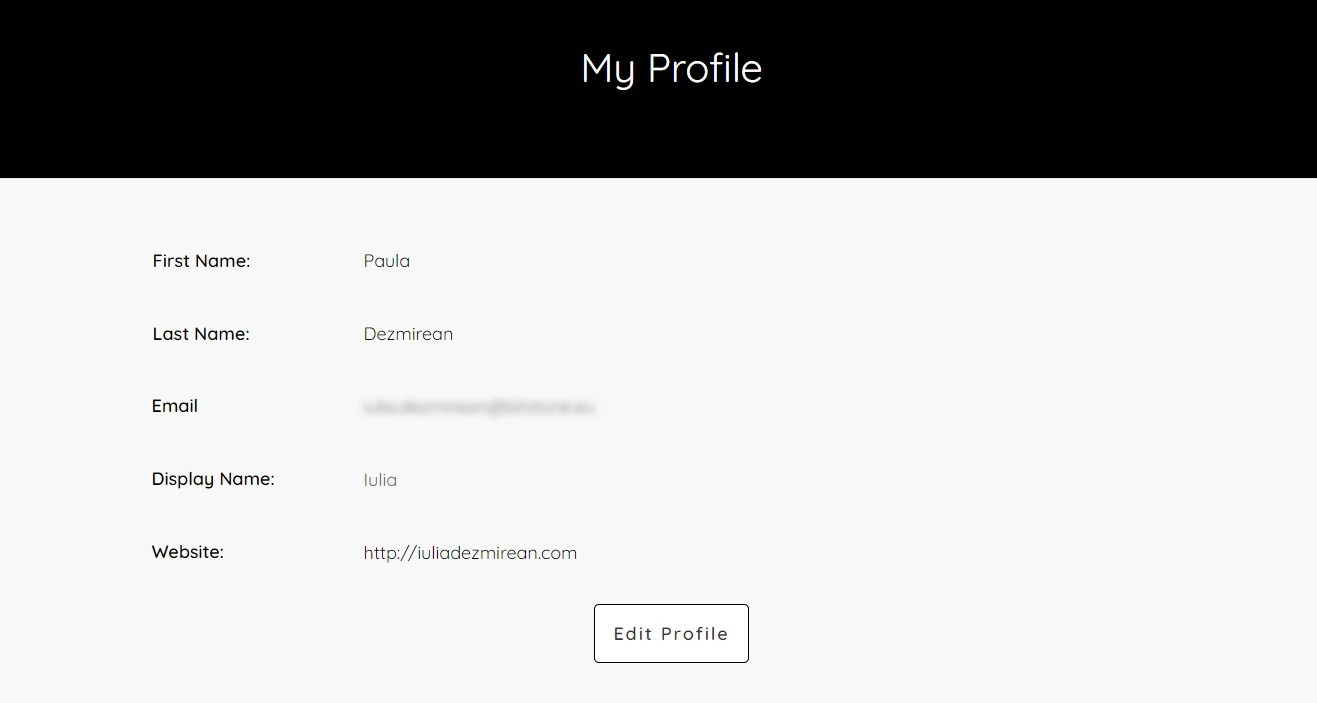
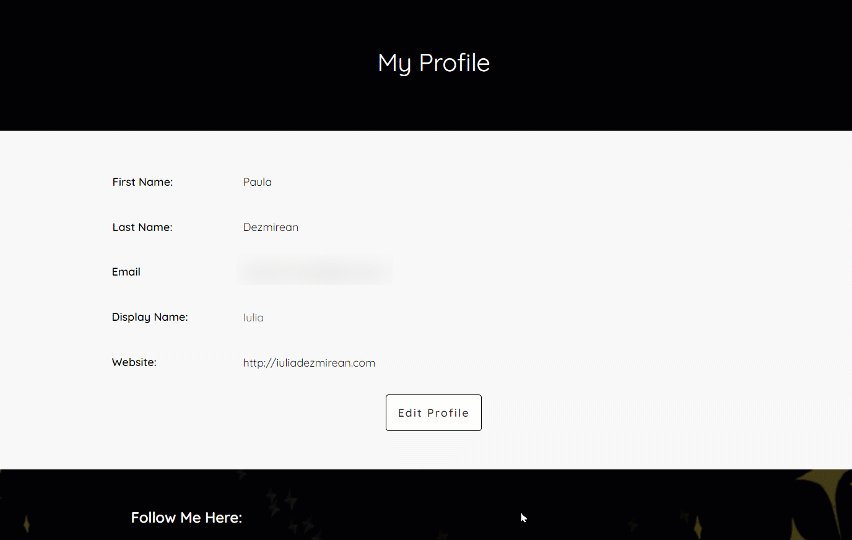
The “My Profile” page will be the page where the logged-in users can view their information.

This can be easily created with the help of dynamic information. Every field can be added as a “Text” element.
The static text will be manually added, and the actual name/last name/email/etc. can be inserted as dynamic information.
You can create two different text columns, change the alignment, positioning, font size, and all that. The first column of text is the static part, which means that we will manually add the text I want to be shown:

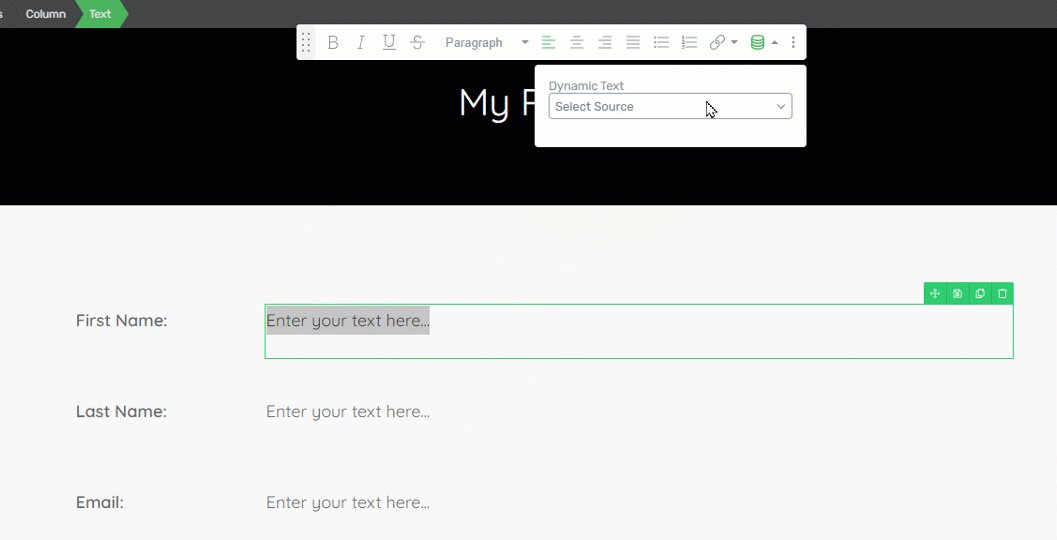
For the second column, I will take advantage of Thrive Architect’s “Dynamic Text” feature, so I will add the corresponding dynamic value to each of the “Text” elements.
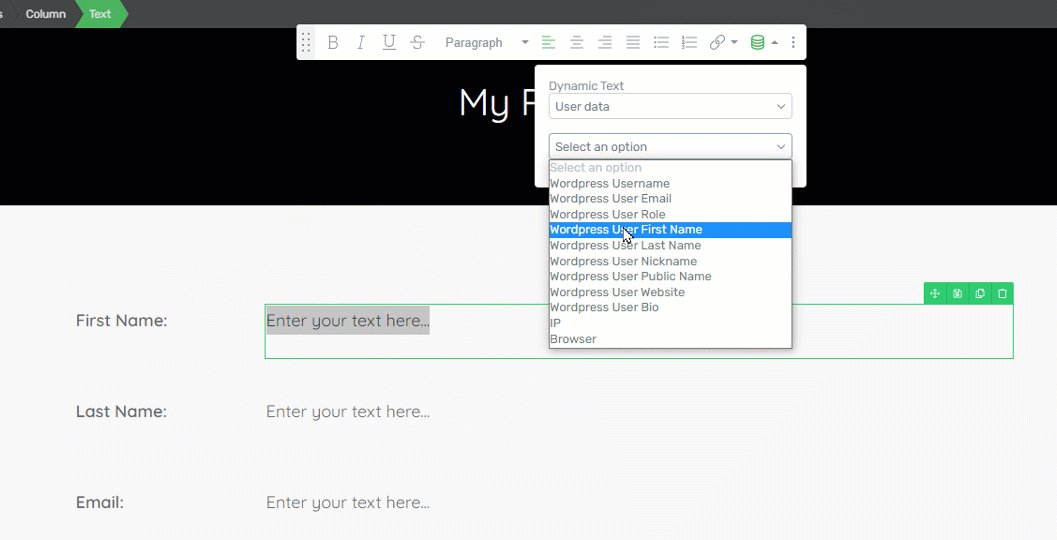
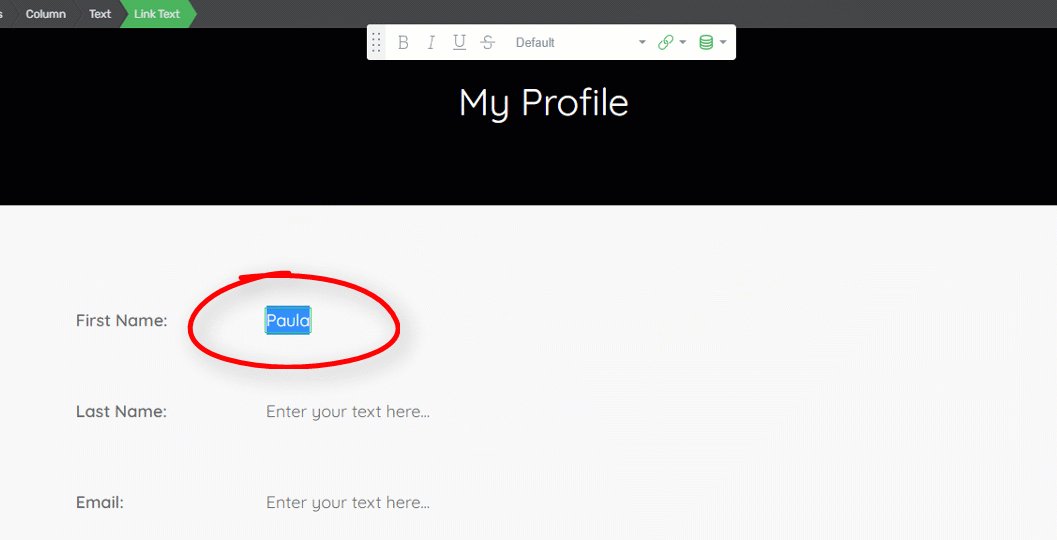
So, for example, for the “First Name”, I will use the “WordPress User First Name” option, from the “User Data” dynamic text source:

I will do the same for the rest of the information that I want the users to see:
|
First Name |
Dynamic Text Source: User Data “WordPress User First Name” |
|
Last Name |
Dynamic Text Source: User Data “WordPress User Last Name” |
|
|
Dynamic Text Source: User Data “WordPress User Email” |
|
Display Name |
Dynamic Text Source: User Data “WordPress User Public Name” |
|
Website |
Dynamic Text Source: User Data “WordPress User Website” |
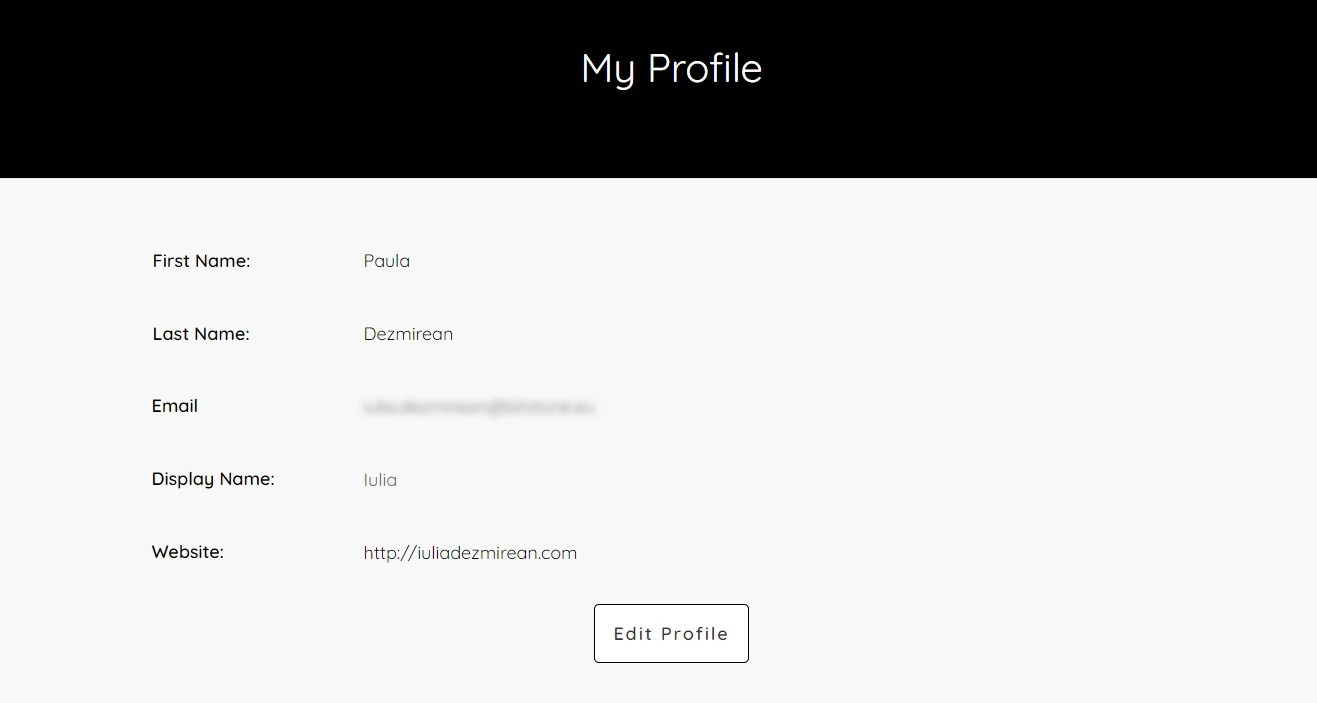
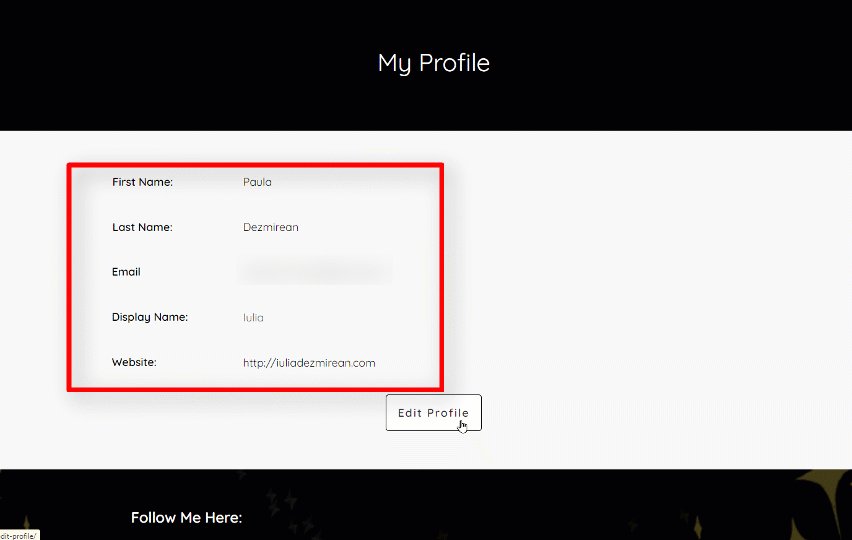
The page will look like this:

|
Important: Please keep in mind that, if you don’t use dynamic text here, the information will not be updated, when the users change their profile details. |
As you can see, I have also added a “Button” element, that I linked to the “Edit Profile” page, which is where the users can change their information from.
If you’re not sure how to use the “Button” element, and how to add a link to a page on it, please check out this article.
Now that the “My Profile” page has been set, we can move on to the other one.
The “Edit Profile” page
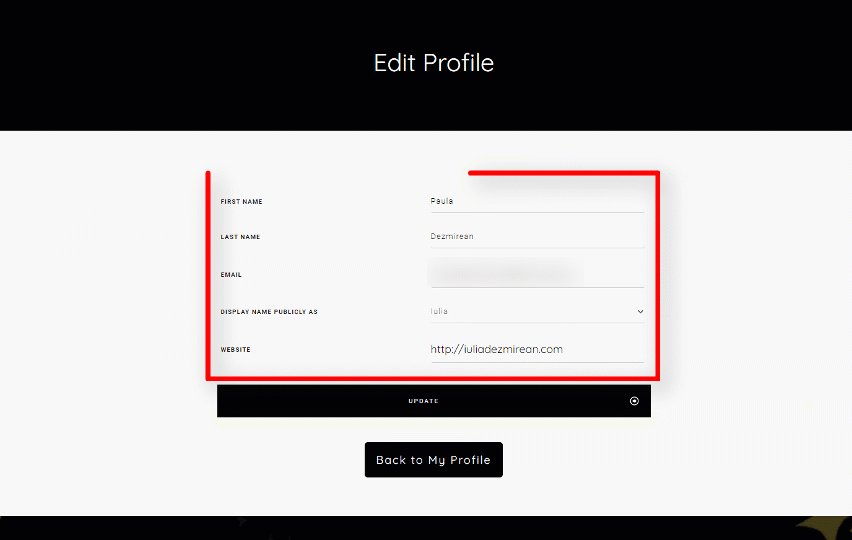
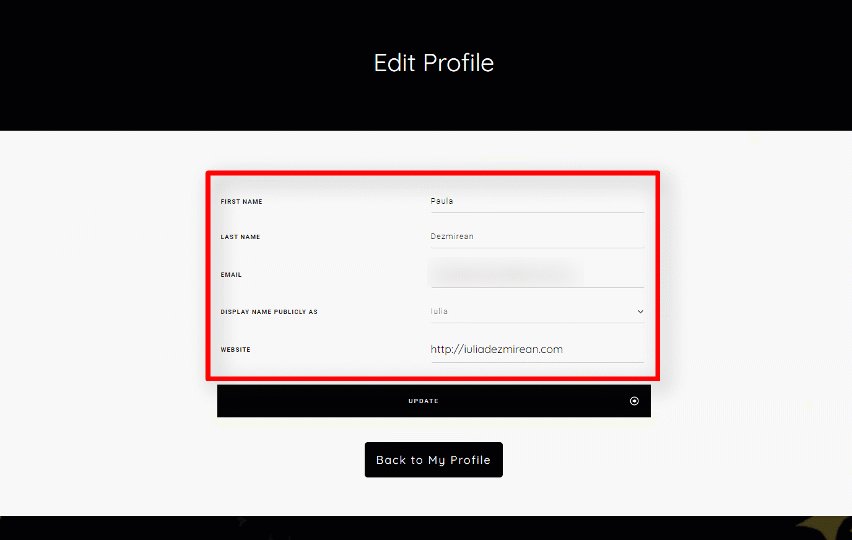
On this page, we will add the “User Profile” element, which will allow students to quickly change the information they want. Again, please take a look at this article if you need help setting up this element.
|
Note:
So, for example, if on the “My Profile” page the users can see their name, email, and website, make sure that this is the information they can change from the “Edit Profile” page:  |
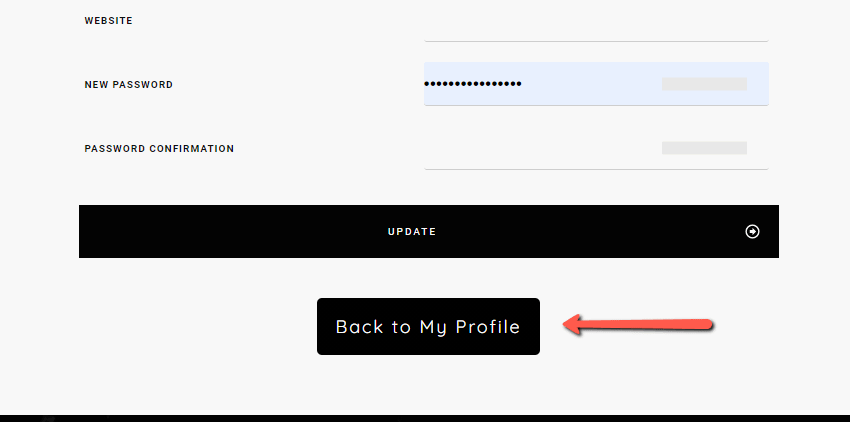
Moreover, you can also add a “Back to my profile” button, which links to the “My Profile” page, if you want the users to be able to quickly go back to that page:

The two pages are all set, you can go ahead and publish them.
One more thing you can do here is to add a button to the Thrive Apprentice menu, which links to the “My profile” page. We can make this button visible for logged-in users only.
Add the “My Profile” button to the menu and make it only available for logged-in users
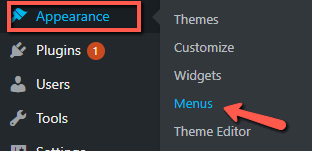
First of all, we’ll have to access the “Menus” section, by hovering over “Appearance”, in the left sidebar of the WordPress admin dashboard:

This article will go into more details about setting up a Thrive Apprentice menu, so please check it out if you need more information.
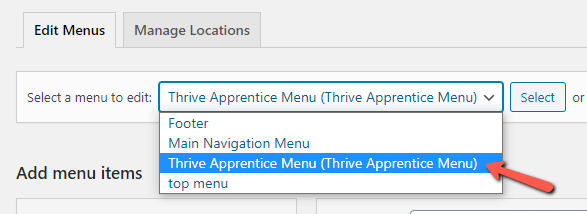
From the top side of the page that opens, choose the menu that you want to edit. This should be your Thrive Apprentice menu:

Click on “Select”:

From the left side of the screen, from the “Add menu items” section, click on the “Pages” section, to expand it:

This allows you to add a page to your Thrive Apprentice menu. When the section expands, you will see a list with all of your pages.
Select the “My Profile” page:

Then, click on “Add to Menu”:

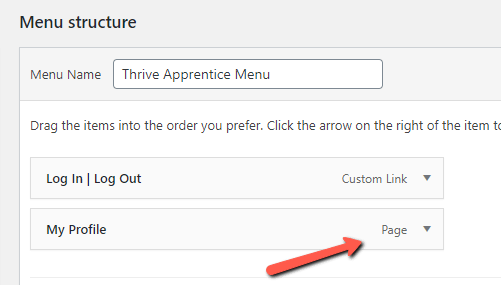
You will see the new item in the menu structure. We still need to make it available for logged-in users only.
To do that, click on the down arrow, to expand the item’s options:

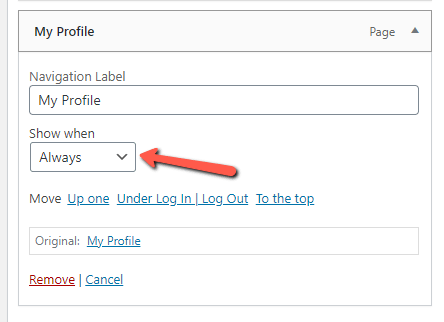
You can edit a few things here, and one of the options is called “Show when”. This means that you can choose when the custom link should be shown on the menu. This is set to “Always” by default.
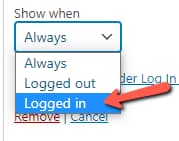
Click on the down arrow next to the field, to open a dropdown with more options:

From this list, choose “Logged in”:

Make sure to save everything:

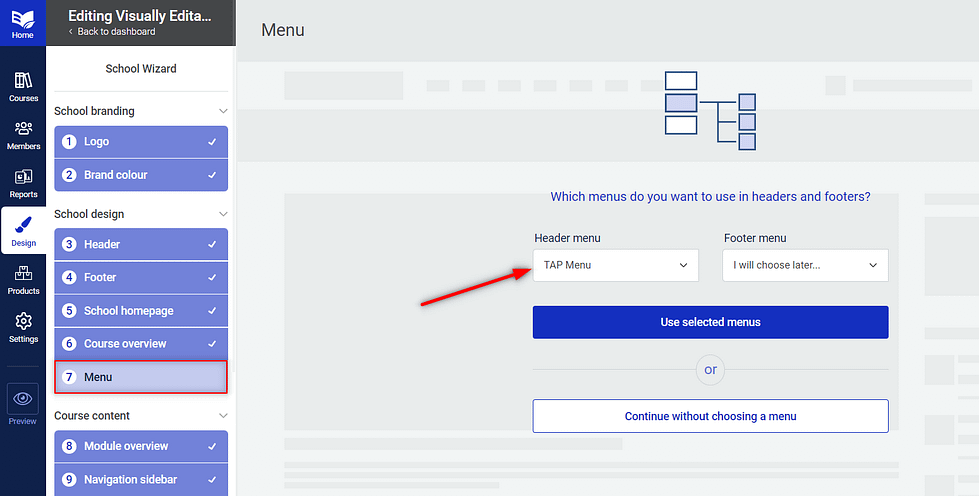
All there’s left to do now is to make sure that your online school has the right menu applied to it, from the template editor found in the “Design” section of Thrive Apprentice:

As a result, the logged-in students of my site will see the “My Profile” option in their menu, which will take them to the “My profile” page, where they can see all of their details.
If they want to change some of the information, they can click on the “Edit Profile” button, and that will allow them to create the necessary modifications:

The students that have not yet logged in, will not have the “View my profile” option in the Thrive Apprentice menu.
I hope this article was helpful. Make sure to check out all of the articles and tutorials from our knowledge base, if you need help with various Thrive Themes features and products.
You might also find this article useful, which goes through the steps to be taken if you want to add a “Log In” / “Log Out” / “Register” button to your Thrive Apprentice menu.