Thrivers, it's update time...
Last week we dropped a few awesome new features into your Thrive Suite software that let you do even more with your website and online business.
Pay close attention if you're an online course creator.
There's a few important changes to Thrive Apprentice in this release.
Read on for the step-by-step of how to make the most of these new features.
More...
1. Thrive Apprentice: New Restricted Content Control
Thrive Apprentice users and online course creators, listen up.
This update is important.
In our latest release, we have made a significant change to how you can manage access restrictions for your online courses:
You can now visually edit and customize what visitors see when they try to access online course content without permission.
This update is a huge improvement to your student's experience.
But...
If you already have courses built in Thrive Apprentice, then there will be no changes to your website... until you activate them.
We highly recommend you read the following overview and take 30 minutes to make these changes when you're ready.
The Basics: How Are Courses Restricted?
In Thrive Apprentice, there are 3 restriction options available for your courses.
1. Unrestricted: Any website visitors can access the course.
2. Free for logged-in users: A visitor must register a free account on your WordPress website before being able to access the course. This is ideal for growing your mailing list by offering free courses to users that subscribe to your list. Learn more about how to do this here.
3. Premium access: To access the course, a visitor must first purchase your online course and be logged into the account they purchased with.
Configuring The New Access Restriction Settings
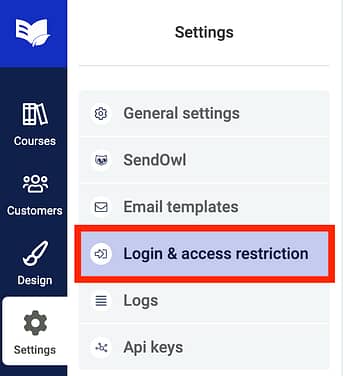
In the Setting menu of Thrive Apprentice, you'll find an option called 'Login & access restriction'.

We've renamed this tab to house site-wide login and restriction settings.
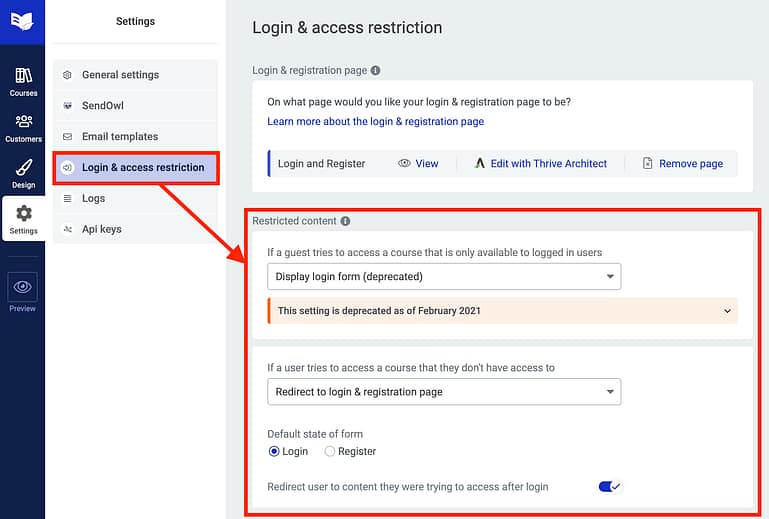
The first option in this screen will allow you to set a global Login & Registration page for your website and design it with Thrive Architect. If you haven't set this page yet, we recommend you do so.
Underneath, you'll find two new options under the Restricted content settings:

Look for the 2 new global 'Restricted content' options.
Here, you can customize the behaviour for two global visitor conditions.
- 1If a guest (not logged-in) tries to access a course that is only available to logged-in users
- 2If a user (logged-in) tries to access a course that they don't have access to
In both of these conditions, the visitor will not be able to access the course but you can control the messaging they see explaining their access rights and what they can do about it.
You can configure these separately, as your messaging would likely be different depending on their login status and the course in question.
3 New Display Options
You'll see a notice saying "Display login form (deprecated)". Previously, the form wasn't visually editable and your options had been limited. We don't change the behaviour of your website without your confirmation, which is why the deprecated option is pre-selected.
With the latest update, you can now set this to one of 3 new display options that you will have full control over.
Let's go over them.
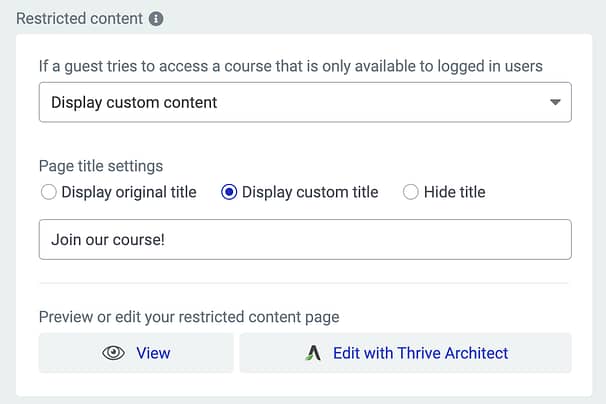
Option 1: Display custom content

'Display custom content' lets your visually edit what users will see if they don't have access.
If you choose to display custom content, you'll be given page title settings and an option to edit the restricted content page in Thrive Architect.
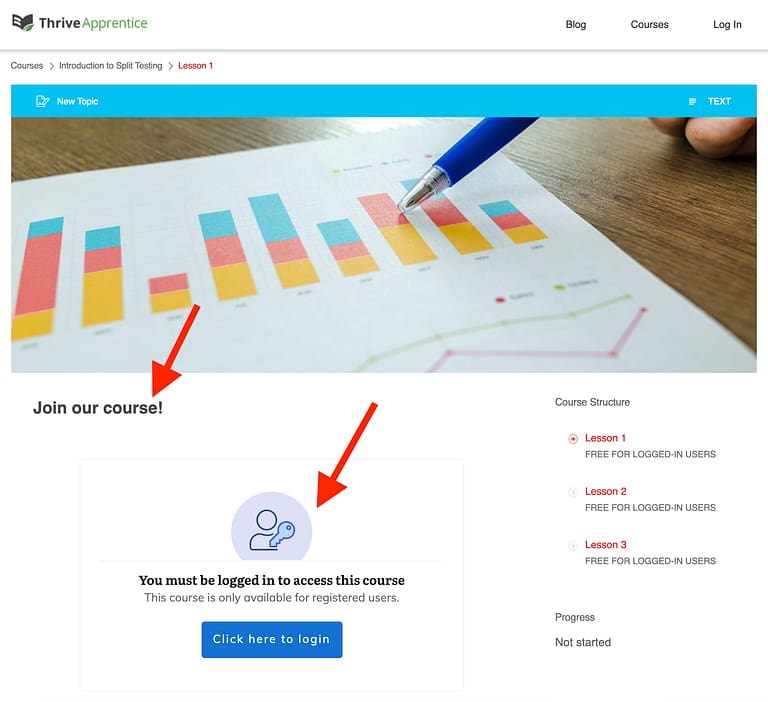
What you visually build here in Thrive Architect will replace the lesson content area when a visitor tries to access a restricted lesson.
Yes, that means your valuable lesson content is hidden from their view and instead a notice, call to action or button will display in it's place.
Since this shows inside of the lesson page template, you will also have the option to hide or replace the lesson title with a custom title.
The result will look like this to a visitor that isn't logged in:

Notice how the lesson title and content areas have changed because the user isn't logged in? That's the value of this new feature.
Option 2: Redirect to Login & Registration Page

Choose this option to redirect a user without access to your login & registration page.
This one is pretty self explanatory: a visitor trying to access a restricted course will instead be redirected to your global login & registration page.
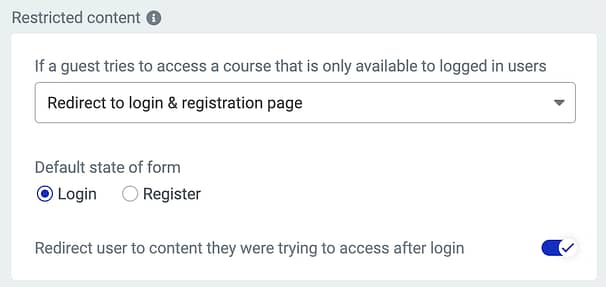
But beyond that, you'll have 2 new settings.
The first is to set the default state of your form. For free courses that require a user to register, you'll likely want to have the 'Register' state of the form as the default.
But for premium paid courses, registering for free still won't give them access, so you should show the 'Login' state, as that is more relevant for your existing customers trying to access their course.
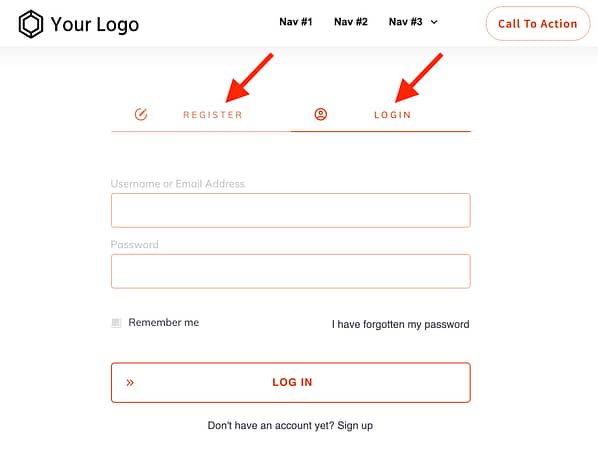
The option you choose here changes which form tab would be pre-selected once the visitor is redirected to that page.

Login and Registration forms have two tabs. Whichever you set as the default will be pre-selected when a visitor is redirected there.
There is also a toggle for 'Redirect user to content they were trying to access after login'.
If they were trying to access a specific lesson or module from a course and were redirected to the login form, then it's a nice student experience to be returned to that lesson or module right after they complete their login.
Enabling that toggle will override any post-login behaviours and return them to their intended content.
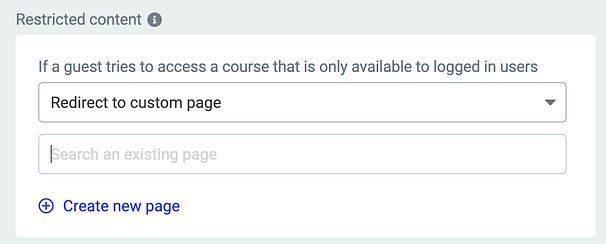
Option 3: Redirect to custom page

Easily drive your visitors to a shop page or funnel if they don't have course access.
Another self-explanatory option.
With 'Redirect to custom page' selected, you can send that visitor straight to a dedicated page that will help them make sense of your online school. This could be a shop, a courses sales page, or a funnel.
The reason this is so powerful is that if the user is logged in and has access rights, then that redirect will not happen, and they'll just carry on to consume your course content.
Overriding Access Behaviours at Course Level
All of the above settings are global defaults for Thrive Apprentice on your website, meaning you can set them once and simply set each course to inherit the default.
But, sometimes you'll have a course that is an outlier.
Perhaps it's your flagship course, or an extra-premium course at a much higher price.
For this course, you want the notices, redirects and custom content to be specific to that course. Easy!
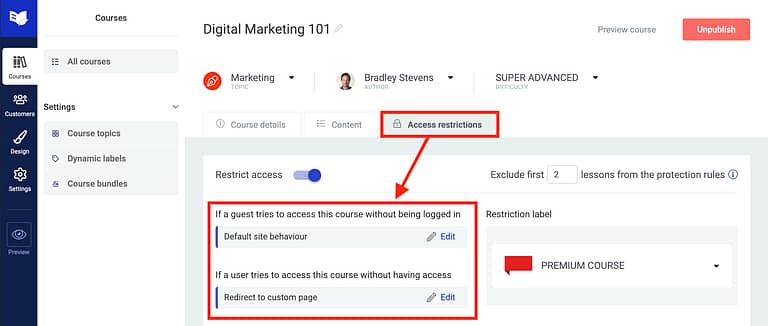
Under the Access Restrictions tab for your courses, you can configure the unique behaviour just for that course.

Here you can set the behaviour of a specific course, rather than inheriting the default site behaviour.
Now imagine choosing the 'Redirect to custom page' option at course level...
When a visitor tries to access restricted content, you can instantly redirect them to the sales page where they can buy that specific course they were looking at!
Once they purchase and return to that same content, the redirect won't occur and they'll immediately see the course they purchased.
Seamless!
Note: Course level settings will not be set to 'default site behaviour' by default.
If you already had Thrive Apprentice on your site prior to this latest update, your courses will not default to inherit the site behaviour. Instead, they'll have 'Display message', a deprecated setting, set on each course individually.
We ensured this was the case because you may have already customized the text that displays per course previously. This way, nothing will have changed on your website until you choose to change these settings to make use of these new options.
We recommend you change this for each course to either 'default site behaviour' or a custom option that suits each course.
2. Thrive Apprentice: Course Bundles for ThriveCart
In July last year, we released an integration between Thrive Apprentice and ThriveCart.
It was highly requested and has since been very, very popular.
Once again, we must make the distinction: ThriveCart is not our product. Although they also use 'Thrive' in their name, ThriveCart is a different company that have made an excellent checkout and payment management tool.
However... our integration only allowed you to sell access to individual courses.
In our latest release, we've added Course bundles to Thrive Apprentice, specifically for use with the ThriveCart integration.

Create as many course bundles as you want in Thrive Apprentice.
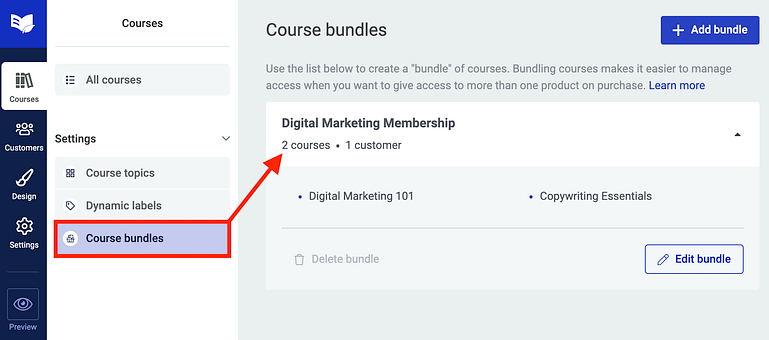
In Thrive Apprentice, under Courses >> Course bundles, you'll be able to create new bundles and select which of your Apprentice courses to include in the bundle.
What makes bundles so incredibly powerful is that a customer will buy the entire bundle... and will have their access immediately updated when courses are added or removed from the bundle!
Yes, that means you can replace an entire membership tier with a single bundle.
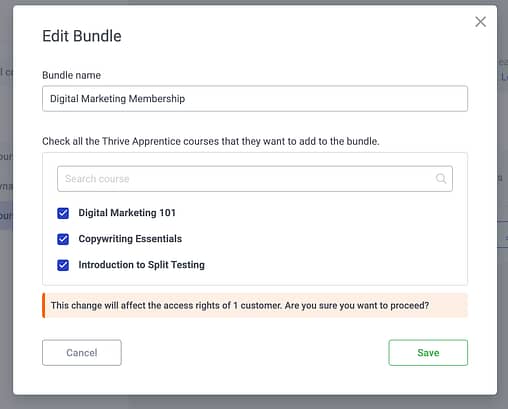
In the image below, I'm adding a 3rd course to a bundle of 2 courses and my customers will immediately get access to the new course without having to do anything.

You can update access rights for any customer of a bundle in just a few clicks.
And yes, it works with ThriveCart's subscription billing or split payments.
How to sell a bundle in ThriveCart
Our ThriveCart integration uses the new API we've built for Thrive Apprentice. To get started, watch our tutorial on setting up Thrive Apprentice with ThriveCart here.
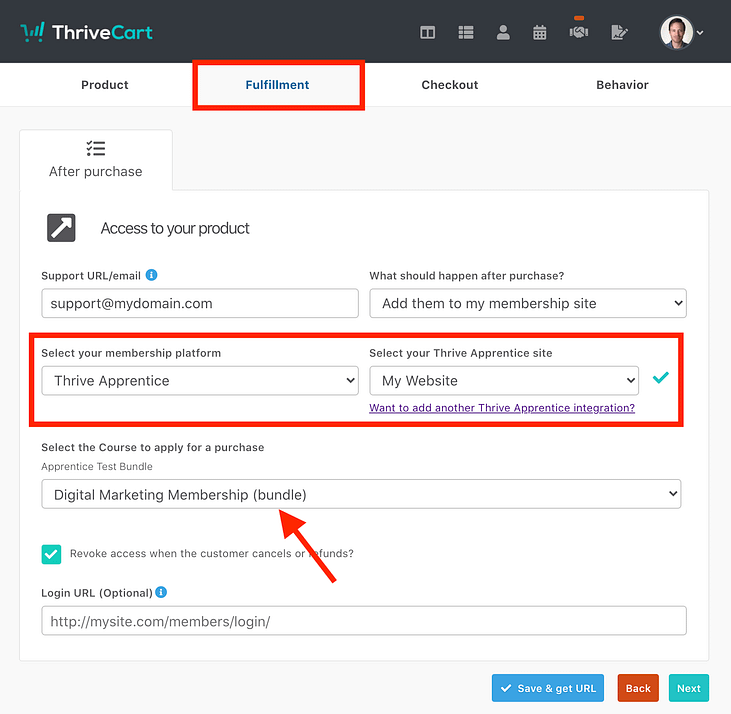
Once you've set up the integration, enter the fulfilment tab for any digital product in ThriveCart.
You'll be able to choose which Thrive Apprentice course you wish to grant to your customers.
But now you'll notice your bundles are available in the list of courses too.

Notice how you can select the bundle you've created in Thrive Apprentice?
If you select a bundle, then customers that purchase that ThriveCart product will have access to all courses in your bundle, even when you update the access rights.
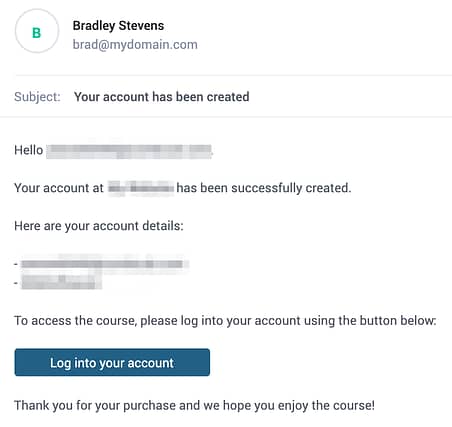
Upon completing the purchase, your WordPress website will send an email with the access details to your new customers and they can log in to start their courses.

This is an example email sent from a WordPress website immediately after purchase providing the user with their login details.
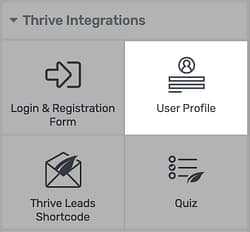
3. New User Profile Element
In the interest of improving student and user management on your website, we've added a brand new element under Thrive Integrations called User Profile.

Look for the new 'User Profile' element!
This element will be available if you have either Thrive Apprentice or Thrive Theme Builder installed.
The User Profile element allows your logged-in users to edit their personal information, change their name or email address, edit their bio, and create a new password.
How the User Profile works:
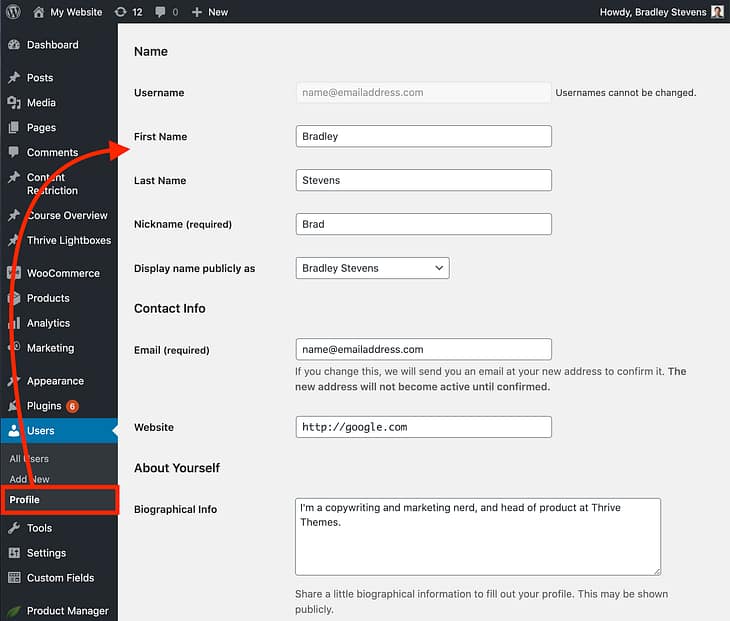
WordPress already has user profile information accessible in the backend of your website, but it's unlikely you'll want your website visitors to ever see or access the ugly backend.
If you haven't seen it, visit Users >> Profile to see your own information.

Your WordPress user details in the backend of WordPress. Functional, but not very pretty...
This backend information is what our User Profile element is integrating with, reading from and updating.
Our User Profile form lets you visually style the perfect form for your visitors to edit their information without ever having to see the backend of your site.
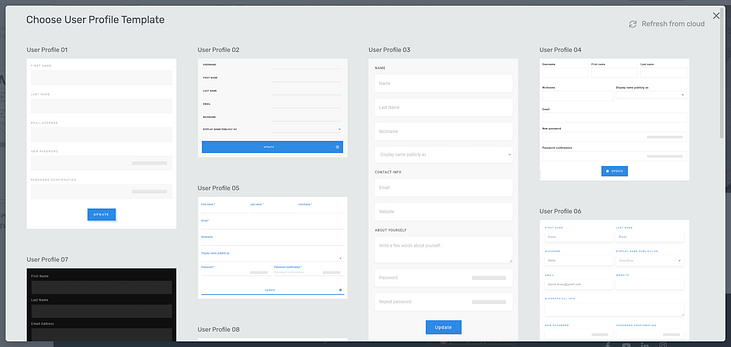
When you drop the User Profile element onto your page in Thrive Architect, you'll immediately get to choose from a selection of templates.

Choose from our designer-made 'User Profile' templates.
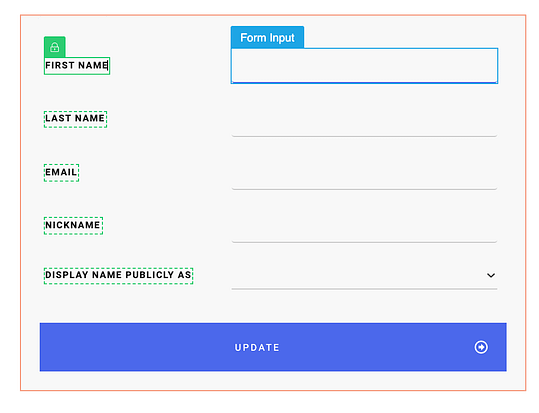
Once you load a template, you can enter Edit Mode to style every form field, label, font and color until it is seamlessly branded with your website.

Edit your 'User Profile' form until it matches your website.
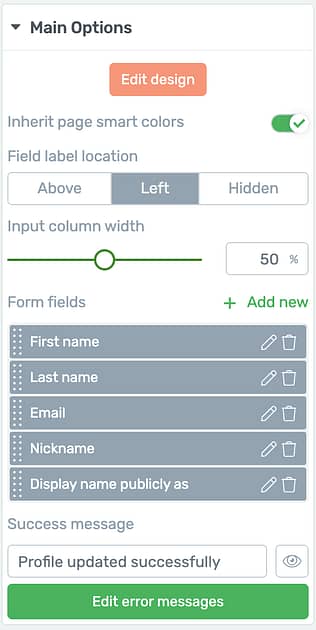
Under User Profile Main Options, you'll see form field information similar to what you're used to with our Lead Generation or Contact Form element.
Drag to re-order fields, trash the ones you don't want a user to edit, change your success message and configure your placeholders.

The 'Main Options' panel for the User Profile Form.
Although styling the form will feel familiar, it's important to understand how a User Profile form is different to any other website form:
The User Profile form will only display when a user is logged-in. If a logged-out user stumbles across this form, it will be hidden entirely from their view.
Also, form fields will always show existing information that is saved in WordPress for the logged-in user.
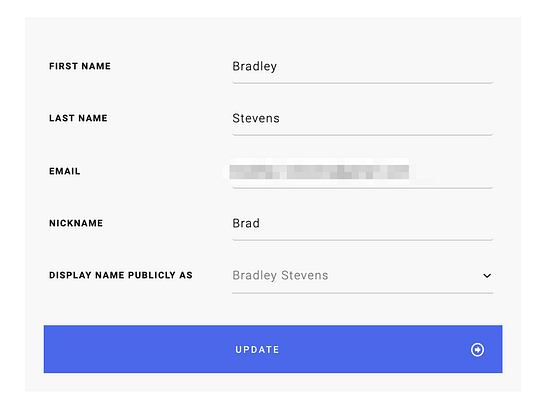
The image below shows what the above form looks like on the front-end, where my personal information is pre-loaded, giving me the opportunity to see and edit my own profile data.

This is how a User Profile form looks on the front-end, pre-loaded with the information that matches the logged in user.
What form fields are available?
On the User Profile form, you can add the following fields:
Email, Username, Nickname, First name, Last name, Display name publicly as, Website, Biographical info, and Password.
These are the exact same fields from the WordPress profile.
Note that usernames cannot be changed. If you add a username field to your form, your visitors will be able to see their username but will not be able to update it. This is how WordPress works.
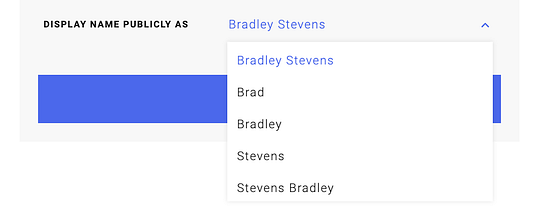
For this reason, WordPress has a 'Display name publicly as' field.
'Display name publicly as' is a dropdown pre-configured with WordPress' default suggestions made from combinations of other profile fields. What you see here is identical to the options available in the backend of WordPress.
Here's an example form field pre-populated with display name suggestions.

'Display name publicly as' is the only dropdown field type on the User Profile form.
What your users select as their display name will be reflected in comments they leave and profile pages they may have on your website.
The 'Nickname' field allows your users to provide an alternative to their First and Last name, which can also be used as their display name. It's handy for users that prefer some anonymity as they interact with your site.
Website and Biographical Information serves no purpose for the average user, but depending on your WordPress theme, it may be displayed for authors and contributors on your blog.
Updating a password
With the User Profile form, you can also let your users reset their password.
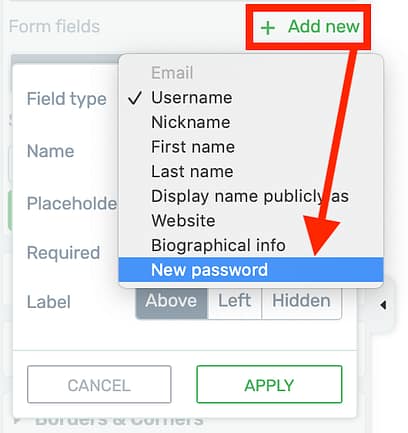
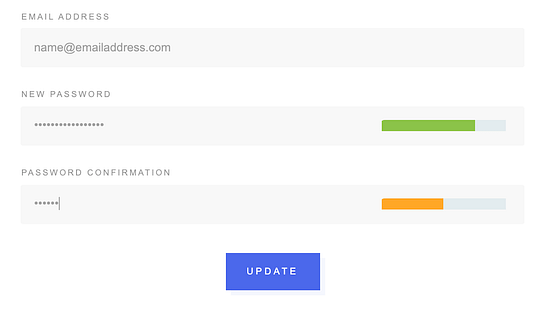
Clicking 'Add New' and selecting 'New Password' will drop both a password and a password confirmation field onto your form.

Add from any WordPress user profile field, including the option to let users set a new password.
Password characters will be obscured and these fields include a password strength indicator.
Here is how a User Profile form will look as a visitor edits their password.

Password fields come in pairs, with a confirmation field and a password strength indicator.
The User Profile element will become useful as we continue to improve Thrive Apprentice and allow you to refine the student experience of your online course website.
4. Edit Design for WooCommerce Cart
Thrive Theme Builder has come a long, long way in the less-than-a-year it's been out.
A little over 6 months ago, we released our integration for WooCommerce that included template editing.
Since then, we've added the Edit Design Mode for the WooCommerce shop page, product pages, checkout, a mini-cart, an embeddable shop element, eCommerce friendly templates and more.
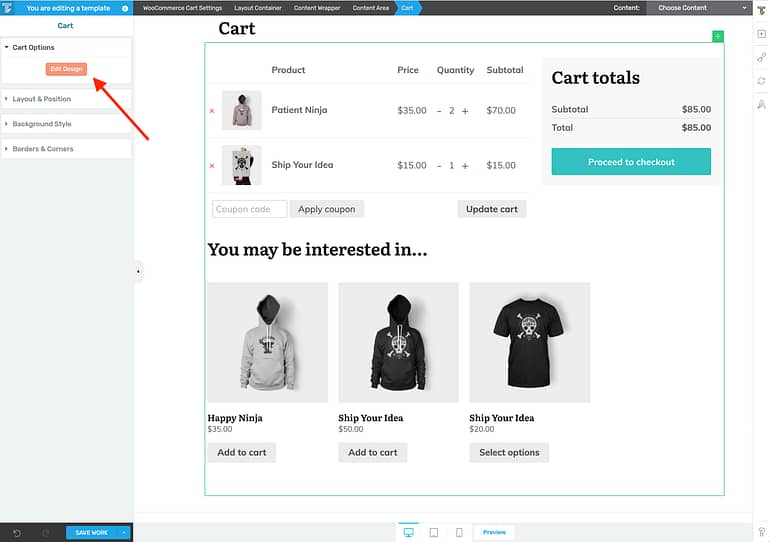
In this latest release, we've finally added Edit Design for the Cart page too.

Look for the new 'Edit Design' button on the WooCommerce Cart.
When you visit the WooCommerce cart page in Thrive Theme Builder, you can now select the cart and click 'Edit Design'.
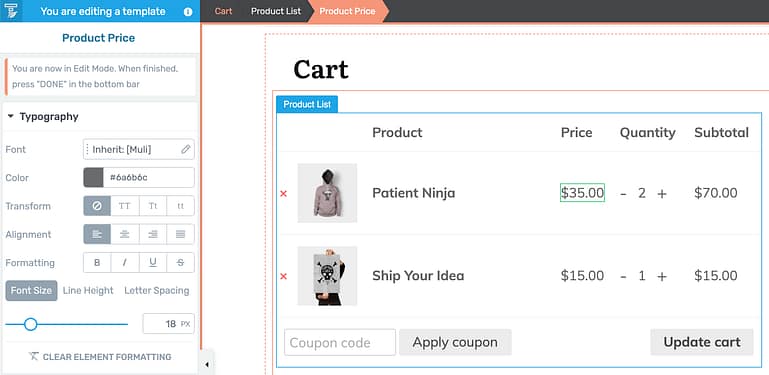
This will open the Style Editor, allowing you to select every title, label, button, box, border, corner or image inside of the cart element and customize it to your heart's content.

Select anything inside of the cart and style it to your heart's content.
There are 3 sub-sections inside the cart:
1. The Product List: where your customer's cart selection displays
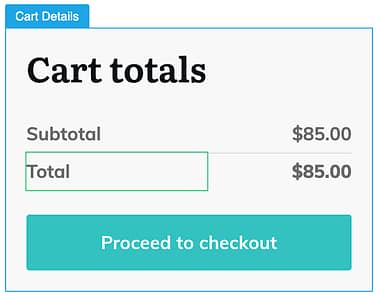
2. The Cart Details: where customers see their total purchase value.
3. Recommended Products: a dynamic product list that suggests other products to your customers based on what's in their cart.
If you want to give any of these sections a little bit of styling love, then go for it! I'm not a designer but in a matter of minutes I managed to turn the Cart Details area into something a little more interesting.

The 'Cart Details' default on my site.

With a few changes to make it a little more interesting.
Remember, inside of WooCommerce elements, you are making stying changes, not content changes.
That means you can modify the appearance, but will not be adding, removing or re-ordering the content. The content that displays inside these elements is provided by WooCommerce and Thrive Theme Builder lets you style it to fit your branding.
5. Thrive Apprentice Translation Labels Moved
Just a quick notice to Thrive Apprentice users, we've had to move some of the translation labels in preparation for some upcoming releases.
Under settings, you'll find 'Dynamic labels'.

The 'Dynamic Labels' tab is where you can set any text labels used across all of Thrive Apprentice.
Previously, this is where we had your restriction access labels, progress labels and call-to-action texts, all which you could (and still can) centrally change.
Now we've moved Course content types into that same area as well.

Click into the text fields to change the text labels for your course content types.
The name you give to content types will be reflected on your course overview pages, and on the courses list.
6. New Hydrogen Landing Page Set
Did you see Matt's video last week?
If you missed it, our design team have released a new Smart Landing Page set called 'Hydrogen', consisting of 12 smart landing page templates, 152 smart Page Block designs & 24 smart color palettes.

The Hydrogen set: clean, smart, professional, and only a few clicks away.
What exactly is a 'smart' landing page set?
These sets use an incredible smart color algorithm that allow you to change the accent colors and see it update across the whole page instantly.
But it's so much more than just a global color: the algorithm intelligently calculates shades and tones based on the input colors of your choice.
The Hydrogen landing page set can also be quickly built, reordered or restructured from scratch with over 150+ page blocks.

Look at all of those blocks! Over 150+ to choose from
Page Blocks are pre-designed blocks of content that read from the same typography, fonts and colors are the rest of the page.
Drop any Hydrogen Block alongside another one, and they'll match perfectly.
If you haven't seen Matt's video, check it out right here to see how powerful this set really is.
Leave a comment!
As always, we love hearing from you.
How are you going to use these new features? Do you have any questions about how they work? Or do you have other feature suggestions?
We read every single comment and find our conversations invaluable.
So hit that comment button below and let us know what you think!



Good update. Thanks
Cheers Richard
Thanks, the monthly updates are my favorites blog posts ever.
I have a more developer side question: is it possible to POST on Thrive Apprentice or WordPress to register customers from a self-made “API”?
I’m asking this because a have a big list of customers that I would like to register, and now it is possible to create a custom API call with Google Apps Script from a Spreadsheet.
Daniel, we don’t currently have a webhook receiver for this kind of thing built just yet.
It sounds like the CSV import option in the “Customer list” screen would work well for what you want, though. This would allow you to import a large batch of customers from a CSV file.
Thanks, Paul, the CSV is a nice feature to start with.
I meant if there is any plugin to create a webhook on my site, to automate the task of updating the customer list.
Wondering if the WordPress Plugin itself wouldn’t do that.
I’m just starting to learn about the specifics to perform some automated tasks, but I’m not a software developer.
Thanks again!
Love this update to the Thrive Apprentice, but I’m not sure how to connect signing in to the account to subscribing to my newsletters. When following the link to Hanne’s tutorial how to do this, it does now show how to do it in this new updated version of TA. Can you please explain how I do it? I really like to have people signing up for my newsletters in exchange for access to my free courses.
Hey Jorunn, sure- check out this tutorial here: How to setup a free online course funnel. In this tutorial, we’re showing you how to get sign ups with the Lead Gen form, but personally I’d recommend using the Login & Registration form instead so that existing subscribers don’t need to sign up twice. In edit mode, you can set the Registration state to sign a visitor to your mailing list while providing access to your course.
Love this update to the Thrive Apprentice, but I’m not sure how to connect signing in to the account to subscribing to my newsletters. When following the link to Hanne’s tutorial how to do this, it does now show how to do it in this new updated version of TA. Can you please explain how I do it? I really like to have people signing up for my newsletters in exchange for access to my free courses.
Hi Jorunn,
There’s an up to date tutorial on how to set up a free course for lead generation here: https://help.thrivethemes.com/en/articles/4425729-how-to-setup-a-free-online-course-funnel
Hope that helps 🙂
Hello Hanne, thank you so much for your quick reply, but this is exactly the link that is in this blog post, which I followed. It explains how to set up a connection between WordPress subscription and email subscription using a landing page and a lead generation block from the TA menu. So I have to delete the button that says “Click here to log in” in the Content Restriction (Custom content) of the restricting access in Apprentice and substitute a lead generation form from the Architect menu, and then follow the instructions in the online course funnel blog post and add email connection and WordPress subscription connection?
…so how about when someone clicks on the “create a new account” button, how do I connect that to an email subscription? Here: https://www.nordicsimplicity.com/login-and-registration/
In the same way as for the lead generation element, except when you enter edit mode you must switch to “Registration”. Then you can add the connection in the left hand panel.
Here’s a screenshot:- https://share.getcloudapp.com/2NuEPDZZ
Rats. I just got locked out of my site while messing with the login feature. I can’t hit /wp-admin page. Plus, I can’t hit the new page I’m crafting for the login. Be careful. Make sure your Server’s Tech Support is on the ball. Cause I need them now.
Too many false login attempts?
This is massive. Love it. In the end, I am waiting to add a seamless checkout experience with it and there is nothing ever needed beyond thrive. 😉
Thanks Himanshu!
I’m not using Thrive for my courses. Currently I’m using Member Vault. The one thing I like about MV is that I can connect stripe directly. Will you be doing more payment options in the future?
I have Thrive for pretty much everything else on my website. I love being able to easily edit things. It would be nice to keep my website on my actual site too.
You can connect Stripe if you use WooCommerce or SendOwl, ThriveCart has this as well. Thrive isn’t a payment processor nor do they (right now any way) have a shopping cart.
that’s why you can use thrivecart for payment – and this is now a very good setup together!
We’re planning to expand our payment integrations to 3rd party checkout tools, but we aren’t planning to make our own connection to Stripe directly. This is because a real payment service that you can build a business on requires things like tax, subscription billing, dunning, credit card expiry management, etc. For now our philosophy is to integrate with other companies that specialise on that, such as SendOwl, ThriveCart and soon WooCommerce.
Bradley, get the Upsell plugin working with TT and you’ll and we will be golden. Eric wants to do it too.
Bradley – what are your M&A plans vis-a-vis ThriveCart the two combined companies would be an unstoppable bundle (pardon the pun)
No such plans ATM 🙂
Thank you for the article.
Perhaps now I can start using the Thrive Apprentice to replace my course platform (Kartra).
I hope you can, Claudemir. Good luck!
Loving the new Thrive Apprentice stuff! Looking forward to seeing what else you have in store for Apprentice in the coming weeks and months!
Oh yeah! You’re going to love it
Great update! With all these new and improved features Thrive Apprentice is becoming a really powerful tool for me. I have a question though, is there any plan to make dripping content in a course something that could happen sometime soon? That will be perfect!
🙂 Just asked the same. When they have this it will be unbeatable.
I totally agree with you, Pepa. If dripping content was added to Apprentice, I would be able to get rid of the membership software!
Yes, it’s on our to-do list 🙂
Yes, Drip is a definite 100% yes. However, we insisted on improving the student experience first. It’s less sexy but much more important to make sure we’re building Apprentice on top of a solid foundation. We have not started work on drip yet, but it’s high on our list.
Interesting innovations. I would have liked to use the Thrive Theme Builder. But the product and the category Pages are too little configurable.
What functionality is missing for you on those pages, Bernd?
Like others have mentioned, I’d love to be able to drip content and integrate directly with stripe. I tested a course on Thrive Apprentice and wasn’t excited about it. Maybe I’ll try again if these features are added.
Drip will come later. Improving the Student Experience had to take priority, even if it’s less ‘fun’ than Drip. As for an integration with Stripe? I’m not sure. We’d love to, but from a technical standpoint it takes more than just an integration to build a business with stripe- it takes things like tax, dunning, subscriptions, credit card management, and other features. We’re not yet decided if we’re going to tackle those ourselves or integrate with other tools that are dedicated to only that.
Editable user profiles…??? CRYING HAPPY TEARS
Me too! Now the question is (and maybe someone knows how to do this) is how do I create a public facing user profile page that displays the user’s information in a good design?
I also want to add social links to user’s profile and have them show up with the social network’s logos. Then how would I add these logos and links to the user meta?
Mark we don’t have an element for this at the moment, but you can create this yourself using dynamic text.
The dynamic text you’re looking for can be found in “User data”:- https://thrive-themes-c066d11065e2.intercom-attachments-1.com/i/o/244258807/369992d40f151096bff48960/text8.png
Good day, Mark!
We’ve created an article that covers a full example of how to integrate the “User Profile” element on your site, from which you can get an idea of how you can create the page you were asking about.
You can check it out here, hope it helps:
https://help.thrivethemes.com/en/articles/4942284-integrating-the-user-profile-feature-on-your-website
This is awesome. I am seriously looking at changing over to Apprentice. Just one question: What is the recommend plugin for use with Woocommerce in order to sell courses and give users access to the course?
A few of our users have used custom WordPress user roles to connect WooCommerce with Thrive Apprentice. You can ask about it on our official facebook group. But, if there is no urgency, you could wait. We’re working on our own direct integration (not ETA yet).
I hoping you guys are working on something.
That’s worth the wait. Thanks Brad.
Woo membership plugin is awesome & it speaks well with everything else.
We’re working on an integration with that right now.
Although it is a great update adding great new features, there is still one thing missing what keeps me at LearnDash currently. Hope this will change soon: DRIP CONTENT. When will this be available?
As soon as you have this I will switch.
Learn Dash does not drip content on its own. I don’t think it does. What are you using to drip in LearnDash?
Hi Mark, LearnDash offers drip. I use it all the time. It works great. But there are other things I like better with Thrive, like the reliable integration with Thrivecart, customizable design or now the user profile. All good things. As soon as they have drip at Thrive I am the first one to change. Unfortunately it is announced for a long time now and I gave up hope.
Hey Gordon, is there anything you find lacking about the drip function of LearnDash?
It’s high on our priority list and something we’re looking into soon. But we insisted on improving the student experience first. I can’t give you an ETA on Drip, but it’s coming.
please add mutual support for Digimember (Membership-Plugin).
I haven’t heard of Digimember yet, but I’ll count your vote.
Hi, this new features to T.A. are nice. Do you plan to add a section where the user can see the courses he purchased, and be redirected to them? I am still using and old plugin, s2member, just because T.A. to Thrive cart/SendOwl miss that feature.
Yes, we’ll have a feature soon that will allow your customers to filter courses by the ones they have purchased. This won’t be an account purchase history, but it can be used as a gateway into their purchases.
Hi Bradley,
if you are building a filter for purchased courses, having a block with a “purchased courses” list should not be difficult at all.
You should really think about it, together with the new “user profile element” they will make a nice “your profile” page.
I understand that purchase history is the last step, and that it may be difficult since you don’t process payments yourself.
But “your courses” + “your profile” make a decent profile page, and fill this big hole still missing in TA.
Cheers,
Leo
Yes, that’s exactly what we’re working towards. It would mean students have their own personalized gateway into their content on your site.
Bradley, the new profile feature, are you saying, drop this into a course module, use a widget or create a new page. Not quite following how you would implement it.
Hey Pat, the User Profile is not something you would place inside of a course. I’d suggest creating a dedicated page on your website called ‘my account’ or ‘edit my details’, and make it accessible for logged-in users. The idea is that any student of your courses or user of your website can then navigate to that page if they wish to update any of their details. Prior to this, there was no way for someone to change their registered name, display name, or email address.
Hi Pat!
In addition to Brad’s reply, you can find an example of how you can use the “User Profile” feature here:
https://help.thrivethemes.com/en/articles/4942284-integrating-the-user-profile-feature-on-your-website
Hope this helps 🙂
I’m glad I decided to become a member last month. This is gold!
Glad to hear that and thanks for jumping on board!
Great updates! I’m excited to use the new Thrive Apprentice features for customizing restricted content. Will there be a feature in the future to support subscription products in regards to the Sendowl integration?
We’d love to support SendOwl subscriptions, and we’re trying to figure out how we can do it. There’s a few technical constraints, which explains why we haven’t done it yet. But we’re looking into it.
I love everything that TT has done. Especially the integration with ThriveCart. I so badly want to use Thrive Apprentice, but feel like a need a step-by-step guide from scratch. Is that available somewhere?
Over the last 6 months, we’ve completely redone our knowledge base. It’s huge, easily searchable and you’ll find a tutorial for pretty much everything. I’d recommend starting here: How to connect ThriveCart to Thrive Apprentice.
Great updates. Thank you
I have three requests if added it would really be great for Thrivr suite users.
1. More animations for text and shapes or for decoration shapes
2. More header styles
3. Ability to translate the websites.
Thanks again
Thanks Farhang, I’ve taken a note of those requests
Bradley,
While we are talking about courses, it there a plan to externally hosted video available for input when the lesson type is video. I host on Amazon S3
There is a ‘custom’ option in Thrive Apprentice for a Video lesson. I haven’t tried it with a video on S3, but I imagine it’ll work if you permissions are set up correctly. Nonetheless, there’s room for improvement with the custom option, so I’ll mark this down as a request.
Great update! It would be great if Thrive apprentice would allow digistore24 for payment in Germany.
Noted, thanks Ulrich.
I’ve noticed a lot of requests for Digistore24. They must be doing something right. Why are they so popular?
Most of online courses in Germany / DACH -Region are sold over digistore24. Also a lot of affiliate-Programs using it. Second player is Copecart.
Thank you brad 🙂 Today i was searching the way to create a bundle and you make this update .. thank you 🙂 Now i’m waiting the update where you give us the ability to copy a course with a single click. If you have a release date I am a taker.
Soon, Richard- soon! We avoid giving any confirmed release dates because last minute problems sometimes pop up and we don’t want to disappoint.
Новые ограничения контента в Thrive Apprentice – отличная вещь. Очень гибкие настройки, мне понравилось это. Очень своевременное обновление. Жду с нетерпением новых функций в Thrive Apprentice.
Google Translate tells me you’re happy Aleksandr 😉 Good to hear
Wow, that’s amazing features! Thank you so much for the fantastic work! It feels like an early Christmas..
Is there any news on a connection from Thrive Architect to Digistore24?
That’s the only thing holding me back from using it for my online courses..
No news of Digitstore24, I’m afraid. Not yet at least.
I would also love a Digistore Connection. It’s the last thing holding me back. Digistore being one of the most popular services in Germany, it probably makes sense to add it to the mix to cater to the German users.
Hello,
I love the new changes, but there seems to be a bug or removed feature in Apprentice.
I need to translate the login / registration error messages (for example: “field is required” and so on).
Up until before the update, I could edit those messages by clicking on the login form => Advanced.
Now under Advanced, the error messages editing option has disappeared.
Hey Dario, no nothing has been removed but there might be a misunderstanding. Error messages for a login form were never editable, since that is core WordPress functionality and comes from WordPress itself. If you change the language of your WordPress website settings, then those error messages will match the language.
However, for the Registration state of the Login & Register form, we add some of our own error messages that are more than WordPress defaults, such as file size upload limits, required field alerts, etc. Those ones are editable once you enter ‘edit mode’ for the registration state.
My recommendation would be: set your website to the language you want, and customize the registration fields we allow you to customize. And you should be all set. Hope that helps!
Hey Thrive team,
This is great! Thank you. Question on the profile addition. Do you recommend this be a page all on its own or a subset of a different page (i.e. login page, etc.). I’m a little confused as to how I would integrate this into my site considering the user experience.
Like, if the user is logged in, would this create a navigatable link in my header? How would I get my users to navigate to the “profile page”?
Furthermore – if that’s the case, would I really only want to put that in the Apprentice header (considering that’s a bit different than the themebuilder header)?
What are you recommendations?
Cheers,
Jon
Hey Jon, good questions! I’d recommend a dedicated ‘Edit my details’ page- simply a WordPress page with some explanatory text and that User Profile form. Then yes, it only makes sense to make that page accessible to logged-in users. For this, I’d suggest you use our logged-in wordpress menu option to show the menu link only when someone is logged in. A good example would be to have a ‘log out’ button in your header that has a hover/dropdown sub menu item for ‘edit my details’.
As we continue work on Thrive Apprentice, we’ll make some of these setups easier to achieve. For example, it should come as no surprise that we’ll one day have a visually editable Thrive Apprentice header, which would make this easier to configure on the page.
Hi Bradley,
Is the editable TA Header upgrade coming out in the near future?
Matthias. Yes, and not just the header… 🙂
thank you very much!
Hi! Just to clarity: Does this mean that a WooCommerce integration can be used to pay for the courses on Apprentice? This wasn’t the case as I remember.
Not yet. There is a workaround some users have configured, but we don’t have an official integration. It’ll be coming shortly.
Hi There TT-Team,
Great stuff! Happy to finally do something on the boring WooCommerce cart.
Is there a way to generate a Crowdfunding page within TT?
Thanks for the new features.
Crowdfunding page? Hmm, that’ll be dependent on what plugins you’re using to manage the donations. If the sales page is on Thrive but the checkout is offsite, it won’t be a problem. Or if it’s a WooCommerce extension, it should work too. What are you using?
Profile template, #3, has a title for a field “Contact Info” that can’t be changed. And, it is really the email. https://SKWIM.us/ — but you’ll need to login. Also posted a Loom video in this web url:
https://help.swimisca.org/user-profile-has-some-weirdness-in-the-ability-to-customize-the-field-headings/
Hey Mark, thanks for sharing the Loom video, that was very helpful. There are 2 issues I see- one easy, one not-so-easy.
1. To change the label text, all you’ve got to do is enter ‘Edit Mode’ by clicking the orange button in Main Options. Once you’re in edit mode, you can change the label text to whatever you want it to say. The ‘name’ option for each field is for internal naming that we have on our forms and doesn’t have much purpose on the User Profile form, so for now it can be ignored.
2. You might have a plugin or browser extension that is forcing ‘admin’ to display on your email field. If you look at this example, I don’t see the ‘admin’ text overwriting the email like you have on your browser: https://share.getcloudapp.com/xQunbOAL – so I suspect the issue is local to your computer or website.
If you can’t find the culprit, open a support ticket and our team will take a look and see what might be doing that.
Thanks for the great update. I would be nice if you can make a mini-course to implemente the ones related to the Thrive Apprentice. Specillay for the ones who are not advanced users of TT tools.
Thanks,
Víctor
No problem, Victor. Our marketing team will follow up our releases with more in depth training, videos and posts. And every time we reach a notable milestone in features and improvements, we’ll update our end-to-end tutorials.
this is great for woo users but woo store users need editable custom fields in products – PLEASE!!
Hey Catherine, can you tell me more about what you’re trying to achieve and why that’s important? I’ll take your answer to our WooCommerce expert and we’ll discuss it with the team.
I love the user profile element! I have a request though: would you please consider adding a profile picture upload possibility? Then it would be unbeatable!
Thank you for your hard work and for the great update! It’s always a joy to read 🙂
It’s already in our plans 🙂 Thanks Ivancuijck
Super! ????
Your new features posts – time to dream 🙂
But I still have one question regarding subscription to a free course and newsletter opt-in. I guess it is only relevant for GDPR contries, where double opt-in is mandatory for newsletter.
So, for the optin-form I put two API connections, mail provider and wordpress-role.
In that case, when somebody registers, they immediatly have access to the course due to their new role “wordpress-subscriber”. That happens even before they confirm the double optin newsletter confirmation e-mail (which is automatically send by the e-mail provider).
So in the worst case, they have access to the course, but did not land on the newsletter-list (because there was no need anymore to click that newsletter confirmation button).
Of course, I am still happy for the user, but is there any other way to make it more “waterproof”?
thanks again, great stuff!
I guess if you’re really concerned about that, you’d want to do it in 2 steps. First have someone sign up for your newsletter, then have them create an account (link in the welcome email for example).
I do want to challenge this a little bit 😀
If the course that you’re offering is valuable and helps you sell a product, it might be more beneficial to you to give them access anyways (without double opt-in).
Thank you Hanne for your thoughts, good tipp with the 2-step solution.
At the moment, the course only collects mails, no product available yet. So it might be good to have my visitors “commit” (..my half empty e-mail list whispers).
But I see what you are getting at. As less friction as possible for visitors to get in touch with me and into the funnel.
Great Update! I worked with Apprentice know, I find it super easy to create a course. For one of the next updates it would be good to have same addition features. Tests after modules/chapters, certifications and allow timely open modules/chapters.
Hey Ulrich, yes- all of those are on our development wishlist too.
Some great updates – especially for Apprentice. Thanks!
Thanks Tom!
I searched the documentation and couldn’t find an answer. Does Thrive Apprentice have the following features, or will they be added?
1. Ability to see a contact’s progress and activity in courses, on a per-contact basis
2. Ability to upload a “certificate” template image, then generate a certificate with the contact’s name upon completing a course
3. Ability to have multiple “course grids” instead of only one. For example, I envision a selection of “healthy eating” courses on a page. Then scroll down a bit, then you see the “home workouts” courses. Scroll down a bit more for “relaxation” courses.
4. Ability to create quizzes and/or have students submit “homework” essays, answer multiple choice questions, upload files, etc.
5. Set course pre-requisites. Must complete Course A AND Course B before proceeding to Course C. Must complete Course C OR Course D to unlock Course E. Et.c
Hey Ben, no- we don’t have the above in Apprentice yet, but… we are looking to add most (if not all) of them. You’ve basically just listed our internal wishlist!
Can we duplicate courses yet? I think I remember reading something about this before. If not, is this still a feature you’re considering?
Not yet, but it’s in the works and coming soon.
Will this include being able to export a course from one site and import it to another?
We’ve started some work on this, but- Adam- it would be very helpful for me to understand why you need this feature? Why are you building courses on one site that need to be moved to another?
I can see 2 use-cases:
– When you want the “shell” structure of a course for easier config & pre-sell (i.e., change the outline, publish without content and pre-sell)
– If using content as PLR (I could create a course in Thrive Architect, as an affiliate promote Thrive Suite and immediately give the new subscriber access to something they can sell by copy-pasting the course)
Sounds to me like your first one would be handled by a ‘duplicate course’ option. The second is interesting, but is a fair bit of development work so we can’t prioritize it just yet.
So many great features you guys are amazing. I do have something that I think is essential, and that is the ability to create and design public user profiles. The ability to edit user info is an amazing feature. But now, how can we add more custom fields to the standard user meta, and then use all the fields to create custom user profiles?
For example, I would like people to be able to add social media links to their profiles, and then allow others to see that public profile so that they can interact with each other.
Hey Fuad, I’ll add your vote for this request. I’m not sure public profiles is something we’ll develop yet, as it might be better served with another 3rd party plugin. But we’ll see.
OH MY! SO MUCH! Apprentice continues to get better and better :). It’s one big step closer to perfect!
So this post raised a TON of questions for me:
– Is it still relevant to have Membermouse controlling my membership?
I have wanted to make a switch to ThriveCart for some time but I have too many uncertainties since my subscription site is all running through membermouse. I’m really not sure how to make this transition.
– How does the Member mouse content restrictions work with the Thrive restrictions? Does Thrive just support what MM is doing or does it override MM?
– Since my membership is running with MM, can I use the profile function in Thrive to edit the member profiles as they are tied into MM?
I’m very excited to see Apprentice continue to evolve. I have a lot more I dream to see implemented but this is a great evolution! Thanks!
(P.S. I’ve worked with all of them and there is NOT a good wordpress based LMS. They are all super confusing. What you are building with apprentice has the potential to really be the market standard!)
I’ll try to answer your questions as best I can Jeremy.
– Is it still relevant to have Membermouse controlling my membership?
That really depends how complex your setup is. I recently wrote an article for our knowledge base about this topic:- https://help.thrivethemes.com/en/articles/4924755-should-i-integrate-with-a-checkout-tool-a-membership-plugin-or-both
– How does the Member mouse content restrictions work with the Thrive restrictions?
Membermouse controls the access for Thrive Apprentice courses. Inside the “Access restrictions” tab of a Thrive Apprentice course, you can choose a Membermouse membership level or one or more Membermouse bundles. More information here:- https://help.thrivethemes.com/en/articles/4425705-how-does-thrive-apprentice-work-with-the-membermouse-plugin
– Since my membership is running with MM, can I use the profile function in Thrive to edit the member profiles as they are tied into MM?
Yes.
Thanks for your vote of confidence, Jeremy. We truly are just getting started. It’s an exciting year ahead for Apprentice!
Can not wait for thrive apprentice to woo-commerce payment integration.
Anywho
Was just thinking if we could let a user sign up for a course by using there email as in Free for logged-in users just to get there email sign up.
Then let them do 3-4 lessons free but if they want to finish the rest of the lessons they would need to buy access to the rest of the lessons to finish the course?
This way we could get
Email sign up
And a sale to finish the course.
Is this possible?
Keep up the amazing work thrive team.
Cheers, Adam
Just want to expand on that idea
Could we have the first lesson or two unrestricted. So anyone can read and do lesson
We could then also optimise the content for SEO and keywords for traffic.
Then after they do the first lesson or two they would have to sign up with email
Free for loved in users
Here we collect there email.
Then they do another 2-3 lessons
Then to finish the course they need to pay to get access to the last lessons.
Then we get
Seo traffic
Email lead
Sale
Even if they do t buy to finish the course we have there email to remarked to them.
Can we do this?
Thanks for describing the use case that you’re looking for – that’s very useful insight.
Currently, it’s not possible in Apprentice. But we have a LOT of improvements coming that head in this direction.
Hey Adam, that’s an interesting example. You can nearly do this. You can make the first few lessons of a premium course free to access, but that’s for anyone – logged-in or not. But I like your idea of making those lessons only available to registered users. We’ll see what we can do.
With the new and updated user profile, just wondering if you will ever integrate TTB with buddypress.
Or any social network plugins.
As always, thanks for a great roll-out of new Thrive Themes features and a great explanation of them! Cheers, Matt.
Question on up-coming features that would make me love Thrive Apprentice even more:
1 Will we be able to know course progression by user?
2 Will there be an option to trigger emails based on where users are in a course? (I would love to be able to deliver bonus content upon Module 1 completion for example. Or begin an upsell sequence to a different course when the user is 2 lessons away from completion of the whole course)
1. Student reporting is on our to-do list, but not a high priority because, a) we have lots of bigger things to build first, b) Google Analytics can get you most of that data already.
2. Yes, also in the works 🙂
I discovered a recent problem with this update. My orders are automatically switching from Processing to Complete with this note in WooCommerce under order notes – “By Thrive Apprentice Order status changed from Processing to Complete”. Does anyone know how to fix this problem?
Yeah, we published a bug fix for this yesterday. Update your plugins and it shouldn’t be an issue. Now, WooCommerce products that are tied to an Apprentice course only should automatically have their order status set to complete, since they don’t require shipping. But only if the cart only contains digital courses.
Thank you for getting back to me so quickly! Where can I find the bug fix publication?
We keep all info on our changelog here, but you can just go to plugins on your WordPress site and you should find an update available for Thrive Apprentice as of yesterday.
Also is there any way I can fix it without updating all my plug ins? Some I would like to keep as is if possible. Can I deactivate and reactivate or update just the Thrive Apprentice plug in?
You don’t want to update your plugins? Can I ask why? To get access to the WooCommerce + Thrive Apprentice feature, you must have updated since Wednesday last week, but the bug fix was released just yesterday. It’s only Thrive Suite plugins to update, and we always recommend keeping up to date.
I currently have Wishlist Member and am considering integrating with ThriveCart for a Thrive Apprentice course. Can you please tell me the advantages to just using ThriveCart/WishlistMeber versus just ThriveCart?
Hey John, yeah we have a dedicated article that will help you make that call: Should I integrate with a checkout tool or a membership plugin? But a quick summary: Use Wishlist if you want to protect anything that is not a course on your website, or if you have membership tiers you want you users to be able to move between. But if your content is all in courses, you can just use ThriveCart or our new WooCommerce integration too.