Do you need a conversion focused funnel for your WordPress website, and do you need it yesterday?
Then you're going to love our latest smart landing page set (now available inside Thrive Architect) because it's got all the landing page & content templates you need to build sales funnels, lead generation funnels, and even webinar funnels — just to name a few!
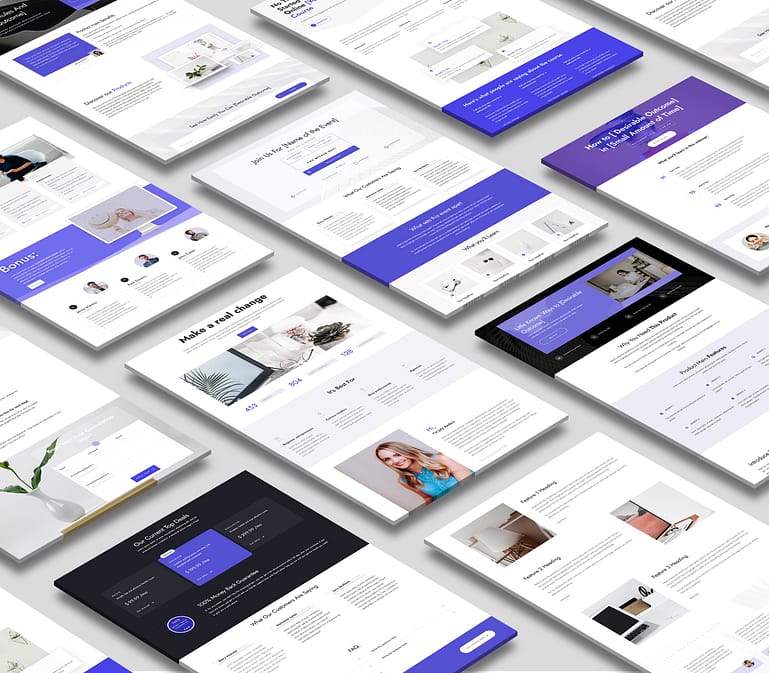
And because this set has a minimal design aesthetic, we decided to call it Hydrogen.
Watch the video or keep reading to learn more...
More...
Minimalist Design Meets Smart Landing Pages
Just like the name implies, Hydrogen was built to give your landing pages that minimalist design appeal that can really make high-value content POP.

The Hydrogen smart landing page set inside Thrive Architect comes with 12 smart landing page templates, 152 smart Page Block designs & 24 smart color palettes to help you build whatever conversion focused funnel you need – FAST.
What’s more is that by pairing Hydrogen’s design with Thrive Architect’s smart landing page technology & tutorialized copy, you get the power to launch whatever funnel you want for your online business — in an astonishingly small amount of time & clicks.
Don't believe me?
Just check out all the different funnel recipes you can build with the 12 smart landing page designs included in Hydrogen...
Lead Generation Funnels
As you know, growing an engaged email list is one of the most valuable assets for any online business and Hydrogen makes it crazy quick & easy to get a lead generation funnel up & running on your site.
Use the following Hydrogen templates to launch your own lead generation funnel fast:
- Hydrogen's Lead Generation Page Template
- Hydrogen's Confirmation Page Template (for 2-step opt-ins)
- Hydrogen's Thank You / Download Page Template
Online Course Sales Funnels
If you're an online course creator, check out the templates you can use to launch and sell your next product without having to start your design and copy work from a blank canvas:
- Hydrogen's Course Launch Page Template (to help you with creating your pre-launch content)
- Hydrogen's Video Sales Page Template (if you use video to sell your courses)
- Hydrogen's Image-Driven Sales Page Template (if you just use images & text)
New Coaching Client Funnels
Are you an online coach or consultant?
Then your business depends on continually signing up new clients. That's why Hydrogen makes new client funnel setup a cinch:
- Hydrogen's Homepage Template (to help you engage new site visitors)
- Hydrogen's Application Page Template (to get new clients to book their free consultation call with you)
- Hydrogen's Upsell Page Template (offer your new clients instant access to one of your small or mid-sized premium trainings)
Event & Webinar Signup Funnels
Do you host live events or webinars to provide value to your audience, promote your business or sell your products?
Then Hydrogen has got your back because it contains all the templates you need to get online visitors to attend your trainings:
- Hydrogen's Event Registration Page Template
- Hydrogen's Webinar Signup Page Template
- Hydrogen's Webinar Thank You Page Template
Build Your Own Custom Landing Page from Scratch
Of course, if you don't see the template you're looking for, you can always use Hydrogen's Blank Page Template (or any of the other 300+ landing page templates available in Thrive Architect for that matter) to create your own fit for purpose landing page design — from scratch.
To do that, you'll use Hydrogen's Blank Page Template PLUS any combination of its 150+ Smart Page Block designs, which we're going to discuss next...
Hydrogen Smart Page Block Designs
Included with Hydrogen are 152 Page Block designs you can mix-and-match as needed to either build your landing pages from scratch...

The Hydrogen smart landing page set comes with 150+ Page Block designs that you can filter for across 17 different design categories.
... or completely customize the pre-built Hydrogen landing page templates our designers created for you.
150+ Hydrogen Specific Page Block Designs
The Smart Page Block designs created for Hydrogen can be filtered by 17 different design categories, including:
- Benefits & Features (14)
- Steps (9)
- Contact (7)
- Team (7)
- Call to Action (14)
- Statistics (6)
- Lead Generation (8)
- Illustrated List (7)
- Hero Area (19)
- Product Highlight (8)
- FAQ (6)
- Testimonials (6)
- Text/Content (13)
- Articles (7)
- About (7)
- List Content (8)
- Pricing Table (6)
And not only are these Page Block designs stunning, they're smart too — just like the landing page templates you'll be drag & dropping them into!
But what the heck does the word smart in Smart Page Block Designs and Smart Landing Page Templates mean exactly?
Keep reading to find out...
Hydrogen's Smart Landing Page Technology
When we include the word smart in the name of a landing page set (e.g. Hydrogen Smart Landing Page Set or Smart Online Course Landing Page Set), there's 4 bleeding-edge technologies we're referring to...
1. Smart Site Settings
Your Smart Site Settings can be found in the Thrive Dashboard of your WordPress backend.
It provides you with a central place to set information like your:
- Company name, address, contact phone number(s), and contact email
- Links to your legal pages (e.g. privacy policy, disclaimer, terms of service)
- Links to your social media account pages
Once set up, the Hydrogen landing page templates will dynamically display that information or links where appropriate within their designs.
For example, you can see dynamically displayed social media icon links in Hydrogen's Thank You / Download Page Template and dynamically displayed company information at the bottom of Hydrogen's Homepage Template.
Note that these links and info will only display within Hydrogen templates if you've set them up in your Thrive Dashboard Site Settings area first.
This also means, should you ever need to change these links or company information in the future (e.g. your company contact phone number changes), you can quickly make the modification in your Site Settings area, and Hydrogen will take care of updating all your landing pages for you.
2. Smart Color Technology
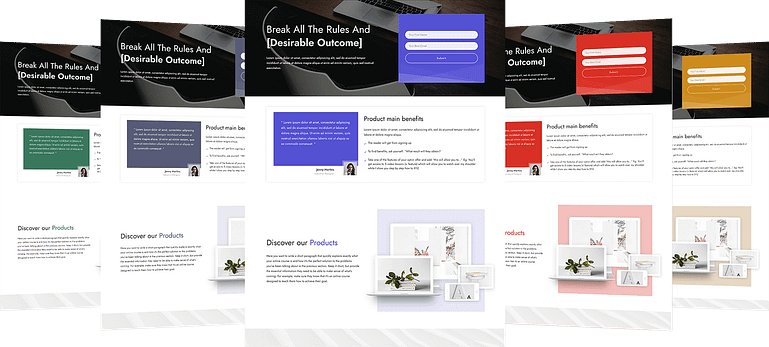
The Hydrogen landing page templates & Page Block designs include 24 smart color palettes...

Just a few of the 24 smart color palettes available inside Hydrogen that will update the look and feel of your entire landing page — in a single click!
... that can automatically update the background colors, highlight colors, accent colors, icon colors, button colors, and more...
... across the entire landing page template you're customizing ...
... in a single click!

Here's how easy updating the smart color palette of your landing page is inside Thrive Architect's visual editor.
But should you want to use a smart color palette of your own choosing, you can do so by customizing the "Main Accent" option of the Central Style Panel (click the paint brush icon in the right side bar of the Thrive visual editor to access this).
For example, if you'd like your Hydrogen landing page templates to match your Thrive Theme Builder brand color, just copy your Brand Color's hex code, paste it into the "Main Accent" option setting of the Central Style Panel, et voilà!
Your entire landing page will update to match the look & feel of your website.
3. Smart Typography Technology
Finally, Thrive Architect's smart typography tech allows you to manage your landing page typography settings from a single settings lightbox.
Just highlight the "Page" breadcrumb at the top of your Thrive visual editor, open the Typography tab in the left sidebar, and click the "Edit landing page typography" button.
In the typography settings lightbox that appears, you can style each and every one of your headings and text elements...
... and then watch with delight as all of the text across the entire landing page you're working on updates automatically!
Yup, the days of having to modify EVERY - SINGLE - ELEMENT across your landing pages are now OVER.
4. No-Photoshop Necessary Mockup Customization
As you look through the Hydrogen landing page templates and Page Block designs, notice the product mockups designs, like this one from Hydrogen's Lead Generation Page Template:

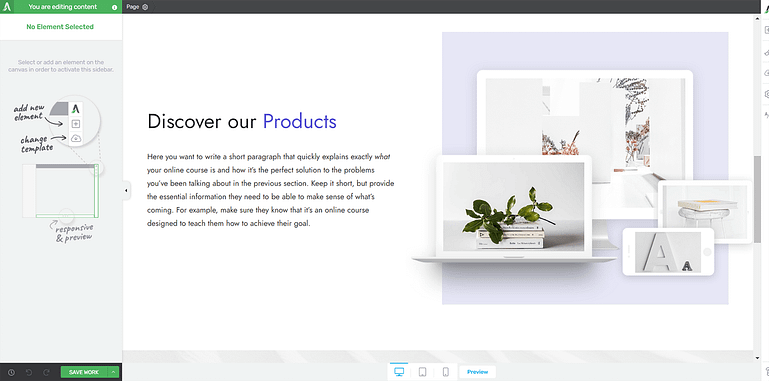
This product mockup inside one of Hydrogen's landing page templates looks like a single image, doesn't it? But guess what...
At first glance, you may think this is just a single product mockup image that you need to be a Photoshop whizkid to update...
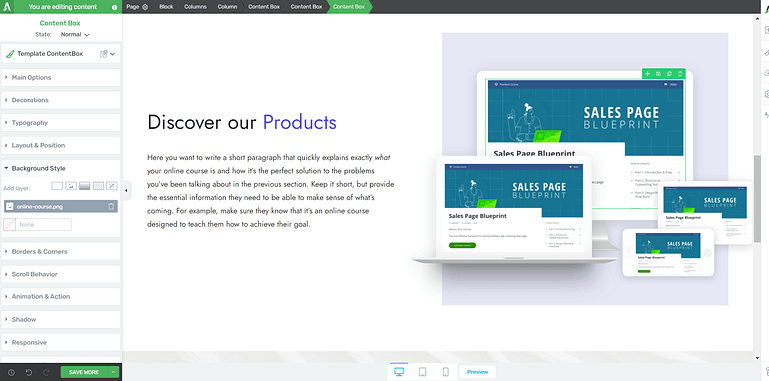
But the truth is that customizing Hydrogen's product mockups can be done from right inside Thrive Architect's visual editor!
Just swap out the demo images for your own (just like you would for any other Image element in the Thrive visual editor)...

... it's actually made up of multiple images that you can replace from right inside Thrive Architect's visual editor! Just replace each of the image elements that make up this product mockup with your own images and Hydrogen will handle the rest.
... and Hydrogen will do all the "Photoshop" work for you.
Wowza that's going to save you a lot of time!
Are You Up for a Challenge?
So that's a quick look at Hydrogen — the latest smart landing page set now available inside Thrive Architect — which you get instant access to (along with our entire online business building toolkit) when you purchase Thrive Suite.
And not only is Hydrogen's minimal design appeal going to make your website's funnels look absolutely stunning, but it's going to make the experience of building & customizing your landing pages super fun, quick and easy too!
So are you up for a little challenge?
Why not try to make a conversion focused funnel on your website — before you go to bed tonight — using one of the Hydrogen template recipes I mentioned above?
Let me know in the comments which funnel you're planning to build and have an absolute blast building something awesome!



Sweet! So happy that the landing pages are not such an ISLAND as before. Hey, they’re “smart.” Bravo. That was a confusing point to new users for sure.
What about “personalization?” So that my email sends out messages to Sally Sue and when she clicks to check it out or buy, it welcomes, “Sally Sue” by name?
I think that would work inside of the Hydrogen landing pages? Right? Of course, a more advanced feature.
Hi Mark,
Yes that’s 100% possible! You can get the step-by-step on how to do it here: https://thrivethemes.com/dynamic-personalized-landing-pages/
Hello,
this looks and is great!
I have a question: how do I implement the upsell page?
I want to avoid sending people to a cart (SendOwl etc.) twice.
In the past, I have seen this done with a box status or other tricks, but here you provide a separate page. Could you please create a video on how to implement this?
Cool content idea Dario, will put this on my content calendar to present a more elegant solution for you.
Mind-blowing…AWESOME…
Thanks Duric!
Hello Matt. Just an awesome improvement.
Just a question regarding Page Blocks in general: How can I have access to any Page Block no matter its Page Set. I mean, I want to have access to all the available Page Blocks.
Thanks for the help.
Víctor
Hi Victor,
Page blocks are linked to the set they belong to. So when you pick a page from the Hydrogen set, you’ll have access to the page blocks that were designed to match Hydrogen.
However, if there’s a block you really like and would like to use on another page, you can save it as a template (with the save icon on the block element on the right side)
Hello Hanne, thanks for your reply and for your solution.
However, it implies to generate a new page, select the set, select the page block and save the page block as template.
Would there be a short path for that?
Thanks,
Víctor
That’s the current workaround Víctor.
The main reason we can’t allow all Page Block designs to be available across all Thrive Architect landing page sets as well as Thrive Theme Builder theme templates is because some designs use 3-color smart palettes, others use 2-color smart palettes and still others use only 1 color (like Hydrogen).
For example, if you were using a 1-color smart palette landing page template and drop a 3-color smart palette Page Block design into it, this would cause a compatibility issue.
One thing to keep in mind though is that you can easily activate your theme header and footer on these landing pages (when you’re using Thrive Theme Builder)
So you would:
– Create a new page on your site.
– Choose “pre-built landing page”
– Select the Hydrogen set
– Pick any of the pre-made landing pages (or start from the blank page)
– Click on the “page” breadcrumb
– Click on the “eye” icon in the header and footer section (https://share.getcloudapp.com/mXu15Nm5)
Now you have the landing page and all the blocks available AND you have your theme header and footer 😀
(Please remember that the landing page set will use the landing page fonts and landing page colors by default and not your theme fonts and colors, but like you’ve seen above that’s SUPER easy to customize anyways).
Hope that helps to create that gorgeous website 😀
Long awaited – here it is! 🙂 Can’t wait to check it out.
Thanks a lot to you and the TT team.
Thanks so much Stef!
OUT-FREAKING-STANDING!
Thank You!
Cheers Scott!
This looked awesome, can you help me understand using this or Shapeshift? Or is Shapeshift the theme, and I choose Hydrogen for the page templates?
Hi Michael, that’s exactly right.
Smart landing page templates (like the 12 + 1 included in Hydrogen) are part of Thrive Architect — our Page and Content Building plugin.
Shapeshift on the other hand, is a companion theme inside Thrive Theme Builder (an actual WordPress theme, not a plugin).
Page Blocks in Thrive Architect’s visual editor are specific to the landing page set templates that you’re editing (e.g. Hydrogen’s Lead Generation Page Template).
Page Blocks in Thrive Theme Builder’s visual editor are specific to the companion theme you’re currently using (for now that’s just ShapeShift).
So if your WordPress theme is currently using Thrive Theme Builder with the ShapeShift companion theme, you can also create landing pages with Thrive Architect on your site that use one of the Hydrogen smart landing page templates.
Hope that helped clarify the differences between the two!
I was confused until I figured out there are TWO page builders, ARCHITECT for making pages and THEME for making themes?
Matt, is there a post or course which explains *simply* how and when to use each builder properly?
I just want to understand the hierarchy of tools.
Hi David,
This post will help you out: https://thrivethemes.com/smart-landing-page-sets-theme-builder/
One thing to keep in mind though is that you can easily activate your theme header and footer on these landing pages (when you’re using Thrive Theme Builder)
So you would:
– Create a new page on your site.
– Choose “pre-built landing page”
– Select the Hydrogen set
– Pick any of the pre-made landing pages (or start from the blank page)
– Click on the “page” breadcrumb
– Click on the “eye” icon in the header and footer section (https://share.getcloudapp.com/mXu15Nm5)
Now you have the landing page and all the blocks available AND you have your theme header and footer 😀
(Please remember that the landing page set will use the landing page fonts and landing page colors by default and not your theme fonts and colors, but like you’ve seen above that’s SUPER easy to customize anyways).
Hope that helps to create that gorgeous website 😀
Thanks Hanne and Matt, very helpful descriptions!
Hanne, looking at that image makes me wonder when is the best use case for the Top and Bottom sections, as I tend to have these as different things on different pages..
Or are they better suited to blog posts?
Awesome set – love the designs. So much so that I want to update my whole website to match this look and feel.
Any plans to include these blocks (and matching template layouts) in Thrive Theme Builder? Yes, I know Shapeshifter is flexible enough for me to build something that matches, but it would be great if I didn’t have to start from scratch ????
Hi Warren, for now Page Blocks in Thrive Architect’s visual editor are specific to the landing page set that you’re using and the Page Blocks in Thrive Theme Builder’s visual editor are specific to the companion theme you’re currently using (for now that’s just ShapeShift).
I’m sure we’ll get around to working out the development hurdles necessary to allow all the different Page Block designs to be available across all landing page sets and theme templates at some point, but our development focus is primarily on improving Thrive Apprentice at the moment.
The main reason we can’t allow all Page Block designs to be available across all Thrive Architect landing page sets as well as Thrive Theme Builder theme templates is because some designs use 3-color smart palettes, others use 2-color smart palettes and still others use only 1 color (like Hydrogen).
For example, if you were using a 1-color smart palette landing page template and drop a 3-color smart palette Page Block design into it, this would cause a compatibility issue.
One work around however, is saving any Page Block design you like as a Template (highlight your Block breadcrumb in the visual editor and then press the disk icon that appears next to the drag, clone & delete icons), and then load it up in the design you’re building with the “Template & Symbols” element.
One thing to keep in mind though is that you can easily activate your theme header and footer on these landing pages (when you’re using Thrive Theme Builder)
So you would:
– Create a new page on your site.
– Choose “pre-built landing page”
– Select the Hydrogen set
– Pick any of the pre-made landing pages (or start from the blank page)
– Click on the “page” breadcrumb
– Click on the “eye” icon in the header and footer section (https://share.getcloudapp.com/mXu15Nm5)
Now you have the landing page and all the blocks available AND you have your theme header and footer 😀
(Please remember that the landing page set will use the landing page fonts and landing page colors by default and not your theme fonts and colors, but like you’ve seen above that’s SUPER easy to customize anyways).
Hope that helps to create that gorgeous website 😀
Thanks Matt (for the explanation of the limitations) and Hanne (for the workaround details).
I’m looking forward to full integration at some stage in the future, but for now I’m sure I can come up with something that works 🙂
I love that you’re adding more page blocks but having switched to the Thrive Theme Builder, can you add these blocks to that set too? I feel like I like different blocks from different landing sets and wish they were all just available in the Thrive Theme Builder. Is there a reason they are all created separately?
Hi Audra, for now Page Blocks in Thrive Architect’s visual editor are specific to the landing page set that you’re using.
At the moment, we can’t allow all Page Block designs to be available across all Thrive Architect landing page sets and Thrive Theme Builder theme templates because some designs use 3-color smart palettes, others use 2 color smart palettes and still others use only 1 color (like Hydrogen).
For example, if you were using a 1 color smart palette landing page template and drop a 3-color smart palette Page Block design into it, this would cause a compatibility issue.
That’s the main reason why your Page Blocks have to be specific to the set you’re currently creating, but one work around is saving any Page Block design you like as a Template (highlight your Block breadcrumb in the visual editor and then press the disk icon that appears next to the drag, clone & delete icons), and then load it up in the design you’re building with the “Template & Symbols” element.
One thing to keep in mind though is that you can easily activate your theme header and footer on these landing pages (when you’re using Thrive Theme Builder)
So you would:
– Create a new page on your site.
– Choose “pre-built landing page”
– Select the Hydrogen set
– Pick any of the pre-made landing pages (or start from the blank page)
– Click on the “page” breadcrumb
– Click on the “eye” icon in the header and footer section (https://share.getcloudapp.com/mXu15Nm5)
Now you have the landing page and all the blocks available AND you have your theme header and footer 😀
(Please remember that the landing page set will use the landing page fonts and landing page colors by default and not your theme fonts and colors, but like you’ve seen above that’s SUPER easy to customize anyways).
Hope that helps to create that gorgeous website 😀
This is monster! I have finally reached the whole site re-do point using Thrive. I love it. Please put more how-to videos in the pipeline and let us really embrace this new form of Hydrogen!
You got it Roy!
Looks great!! I notice that you can not add your custom fonts from the Custom Fonts Plugin. Is there a workaround?
Hi Andy,
The custom fonts plugin is available… https://share.getcloudapp.com/wbu99ovl
If you don’t see it on your site can you empty cache and if it consists you can contact our support so they can have a look what’s blocking this on your site.
Just trying thrive comments
So would you use Hydrogen it to build a home page?
Hi Barbara, if you’re looking for a homepage refresh then you could use the Hydrogen homepage for sure 🙂
Hello, I have been using your hydrogen theme to create a landing page for my website, but I have noticed that there is quite a large white space above the template. I have tried everything to remove this but I can’t seem to find the setting to turn this off. It is not the header as when I turn that on, that appears below the white space. Do you have any suggestions on how I can turn this off so my first block touches the top of my landing page? It seems to happen with every hyrdogen template but not any others
This sounds like a conflict with something else on your site… Please open a support ticket so that our team can investigate and help you out!
It gets easier and easier building pages with Thrivethemes. Great job.