You may have seen our gorgeous Landing Page Sets and wondered...
"How do these work?" or "How can I use these on my site?"
In this video tutorial, we'll cover four different ways in which you can use a Landing Page Set. Use them for your:
Ready to flex your page building creativity? Let’s dive in!
More...
(00:29) The Difference Between a Theme and a Landing Page Set
Let's start by identifying the difference between a Pre-Designed Thrive Theme Builder Theme such as Shapeshift, and a Landing Page Set.
A Pre-Designed Thrive Theme Builder Theme takes care of everything a typical WordPress theme does. Use it to design your:
In addition to all your typical website pages (above), a Pre-Designed Thrive Theme Builder Theme can also provide the design for the following:
A Landing Page Set, on the other hand, is essentially a group of pre-designed pages complete with content. These done-for-you pages are 100% customizable.
The sets include:

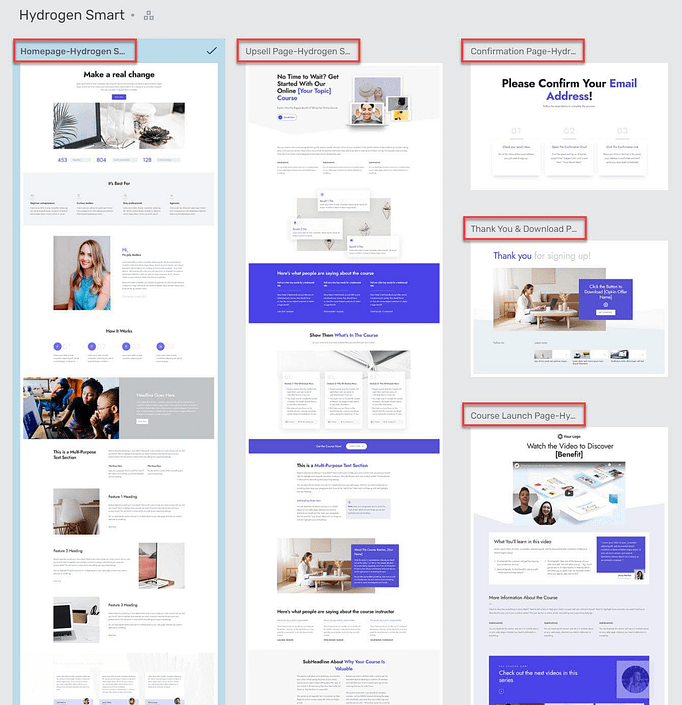
Landing Page Sets, such as Hydrogen, contain pages cleverly titled according to their intended use in a Marketing Funnel.
Now that we know what Landing Page Sets are in theory, let's see how they work together in practice.
(02:30) Setting Up a Website with Thrive Theme Builder
To help us see the difference between a Pre-Designed Thrive Theme Builder Theme and a Landing Page Set, let’s first run through the Thrive Theme Builder site wizard.
You'll start by choosing your Logo, selecting Main Brand Colour (use a HEX code for specific corporate colour / preferences), deciding on one of the many Theme Headers & Theme Footers options and following it up by choosing what to display on your homepage.
Next, you'll choose from a variety of Ready Made Templates for homepages as well as your design of preferences for Single Blog Post Templates and Blog Post Lists.
That's it!
You've completed the wizard, made your selections and pretty much set-up the theme for your entire website.
However, before we have a look at what we've created, head on over to the Thrive Themes Dashboard and click on the Smart Site - Smart Settings option. This is where you'll fill in your company details and social media information, which will populate once you choose specific Thrive Themes templates. As for the legal pages (privacy policy, disclaimer, etc.), you'll need to create these first, return at a later stage and simply copy-paste the links in as needed.
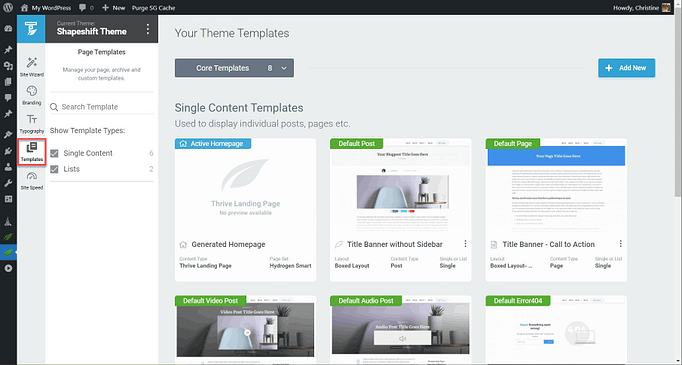
Let's head to Thrive Theme Builder via the Thrive Dashboard, choose the Templates tab and voilà! … here you'll find all of your newly created page templates.
To customize any of your templates, simply click the "Edit" button.

The Templates tab is where you'll find your theme templates.
Need to make changes to your website's header?
Sure thing! Here's how you go about customizing it.
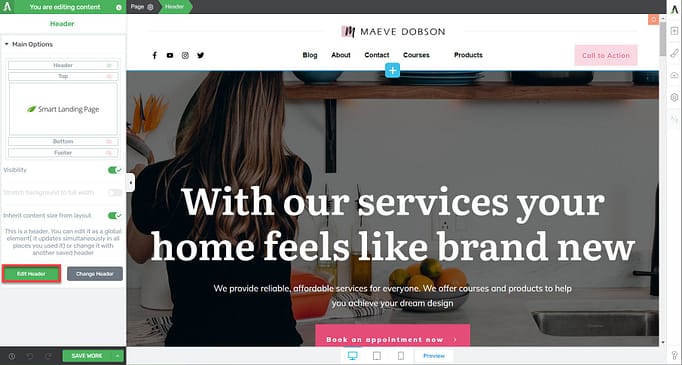
Simply click the "Active Homepage Template" followed by "Edit Landing Page". Thrive Architect will open, allowing you to select the Header breadcrumb and add / remove / change any of these menu items to your liking. To connect your menu items with your pages, select the correct ones from the Target URL menu in the Main Options tab.

The Header section of your website is fully customizable, whether it's the name, the font or the menu item you're looking to change. To make your edits, click in the Header area, then select "Edit Header".
Now, why don't you take a few minutes to browse over the front-end of your website and appreciate what you've created.
After you're done, we'll move on to Landing Page Sets and spend some time understanding how these can enhance your site.
(07:49) How to Use a Landing Page Set for a Funnel
What if you need more from your website than just a basic web presence? What if you’d like to grow your email list or sell online courses?
This is where Landing Page Sets come in. Super easy to use, they are ideal for setting up marketing funnels.
Let's swiftly move through the step-by-step process of creating a landing page for your email list opt-in offer (in this example, a FREE cheat sheet):
1. Create a new page, give it a title and publish it
2. Choose the Pre-Built Landing Page option in Thrive Architect
3. Select the page design of your choice (eg. Hydrogen Smart - Lead Generation Page)
4. Customize the page according to your design preferences (accent colour, font, etc.)
Simply repeat these steps for all other pages in your marketing funnel, such as your Thank You page.
(10:21) How to Use the Landing Page Set Homepage as the Homepage of the Site
If you're smitten by one of the Landing Page Sets' designs, you can easily use it for your website's main homepage.
Here's how to go about it:

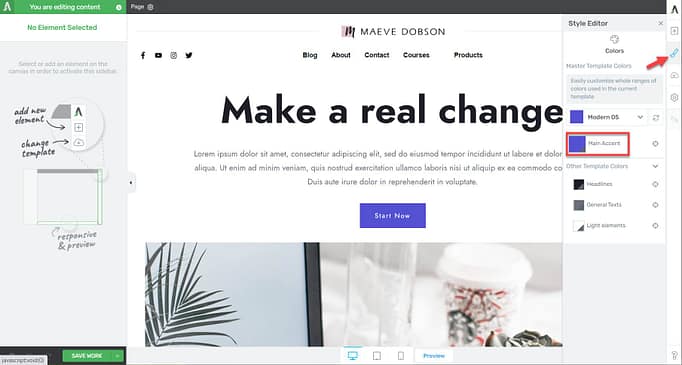
Inside the Central Style Panel, simply choose Main Accent and make a colour selection, which will ultimately adjust all the accents on the page.
(11:28) How to Create Website Content Pages
Now that you have the homepage customized to your liking, you might also want all other pages (About page, Contact page, etc.) to reflect it's design language.
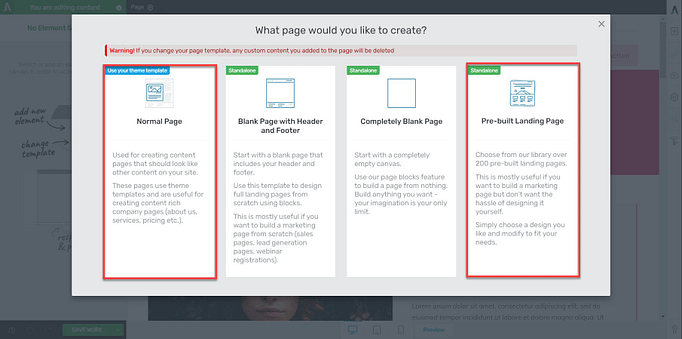
This is where choosing between your Theme option and choosing a Pre-Built Landing Page can make a difference.

When you create a new page in Thrive Architect, you'll be presented with four different options.
Selecting the Normal Page, the elements on the page will follow the design language specified in the Thrive Theme Builder site wizard. Blocks added to the page will match your selected Thrive Theme Builder theme.
Choosing Pre-Built Landing Page and a specific Landing Page Set, elements on the page will follow the design language of the chosen set. Blocks added to the page will match the selected Landing Page Set.
(14:38) How to Use the Landing Page Set Design Language in Thrive Theme Builder Theme Templates
Now that you have your homepage and website pages in the style of the Landing Page Set of your liking, you might want to modify your Thrive Theme Builder theme templates to match the design language.
Using the steps below, you can add blocks from Landing Page Sets to theme templates such as your Default Blog, Default Page, and Default Blog List. While this might require slightly more effort than the previously mentioned steps, it is 100% possible!
Let's go ahead and edit the Default Blog Template in Thrive Theme Builder:
1. Design the blocks you’d like to add to your template:
2. Add your saved template to your Theme template:
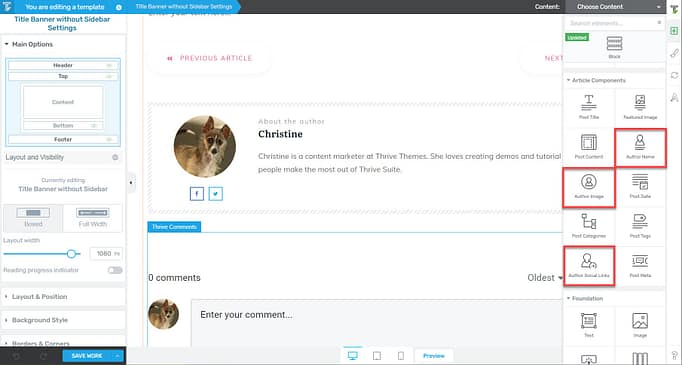
3. Add or replace dynamic elements where necessary:

Changing the dynamic author image, name and social links is as easy as drag & dropping selected components into position.
Ta-da! As you can see, Landing Page Sets have a variety of uses. The pre-designed pages can be used to create marketing funnels of all kinds; you can also use them with your Theme Builder theme templates to create a cohesive look and feel.
Ready to use Landing Page Sets on Your Website?
We’ve taken you through some quick examples of the different things you can do with Landing Page Sets, but the truth is, we’ve barely scratched the surface!
With all of the blocks, landing page sets, and theme templates included with Thrive Suite, your design options are virtually unlimited!
Don't have Thrive Suite yet? Purchase it today to get our entire collection of conversion-boosting tools.



Can you use Thrive Architect to change the design across all pages on a wordpress site instead of redesigning 100s of pages individually?
Hi Herman,
No, Thrive Architect is a page builder (so you’re building individual pages) but that’s exactly where Theme Builder shines. In Theme Builder you create page templates so changing something on the template will change on all pages using that template.
Great post Christine ,
Just wondering on the saved templates feature. If I’ve created a set of designs in Thrive Theme Builder already on one test
domain .
Can i save and export these templates to a new domain?
I know I can export within the same build and import to new areas of site , but not usre about best way to send over to new site
Cheers , Paul
I like some of the landing pages but I want it to become a theme page with the same standard header and footer as other shapeshift templates. Can I do that?
Hi Nagui, did you watch the video? Christine explains how to do this. So yes you can do that!
Excellent !!
Thanks !!
Thanks, Christine! How do I build my own pages and have ‘Smart Colors’ and ‘Smart Typography’ in them? In such a way that if I were to reuse that page on a different site, I should be able to just edit the Smart Colors and Smart Typography.Thanks
Hi Joshua,
This is not an option at the moment, you can however us a smart blank template and then build your own.
Thank you for this tutorial
Still not clear to me why you wouldn’t make landing pages adapt theme colors and typography by default, if ShapeShift theme is installed?
IMO it only makes sense for all your landing / sales pages etc. to inherit your brand colors and fonts.
I agree with the logic that landing pages should not necessarily show theme headers and footers, but again, the colors and fonts should be consistent throughout the whole brand experience.
In case if ‘custom’ fonts and colors are needed on a particular landing page, one can always adjust it on a case by case basis.
—
also – having landing pages inherit theme (shapeshift) font and colors by default – will make it easier to use landing page content for regular site pages such as About, Contact, etc.
Hi Russell,
Each landing page set has it’s own visual identity. Having a ton of sets but then all have theme colors and fonts would not make much sense.
You can easily apply your own theme colors and fonts if you like.
In Shapeshift you’ll find a ton of blocks that will fit your theme perfectly to build About, Contact, etc. pages.
Hanne,
“Each landing page has it’s own visual identity” – do you mean to imply that landing pages should be inconsistent with brand identity?
Why would a course creator use one set of fonts on her course sales page and another on her blog? Wouldn’t it contradict the principle of being consistent with your brand assets?
Just trying to understand your logic here.
Also – i think it would make sense to at least give us an option to ‘enable’ landing pages inherit theme fonts and colors, either globally as a theme setting, or individually, as a prompt when landing page is imported
Hi Russel,
Yes that’s the point of different landing page sets, having a different visual identity.
Eg. Imagine you have a funnel for a free ebook, the signup page, thank you page and download page would be in the same style but this might not be the exact style as your site. You might want to test different designs to see what converts best on cold traffic. You might also want your landing pages to mirror your product rather than your brand.
If you want to have pages that match your site, simply stick with the blocks and pages that come with the theme. There are literally HUNDREDS of them and you’ll be able to create any page you like!
At the moment “enabling” theme fonts and colors is not on our roadmap but with the smart landing pages it’s just a matter of 2 clicks to choose your theme colors and a couple more to change the fonts (no need to go into each element etc.)
I wonder about the Shape Shift landing pages set – will these pages inherit the theme colors and fonts by default?
Thank you!
Hi Russell,
Yes, Shapeshift is a Thrive Theme Builder theme (not a landing page set) and will inherit theme colors and fonts.
Hey Christine, great video. Just wondering about one thing: Starting on minute 13 up to like minute 13:25 you show how to create a “page” with a “pre-built landing page” and once you publish it and go into Thrive Architect, it still is a “page” on the very top. I just did the same steps and on my page it is a “landing page” – on the very top, like in the “status”. How can I fix that for me? Looking forward to your reply. Julia
Are you using Thrive Theme Builder?