In case you want to find out how you can download a TikTok icon pack and create a TikTok social follow button that your users and visitors can click on to be taken to your TikTok profile, read this article.
There are a few easy steps to take in order to achieve this: you will have to download the TikTok icon pack from IcoMoon, add it to the Icon Manager from the Thrive Dashboard, and then access Thrive Architect and customize the “Social Follow” element.
Let’s get started!
1. Access the Icon Manager
From your WordPress admin dashboard, access the Thrive Dashboard:

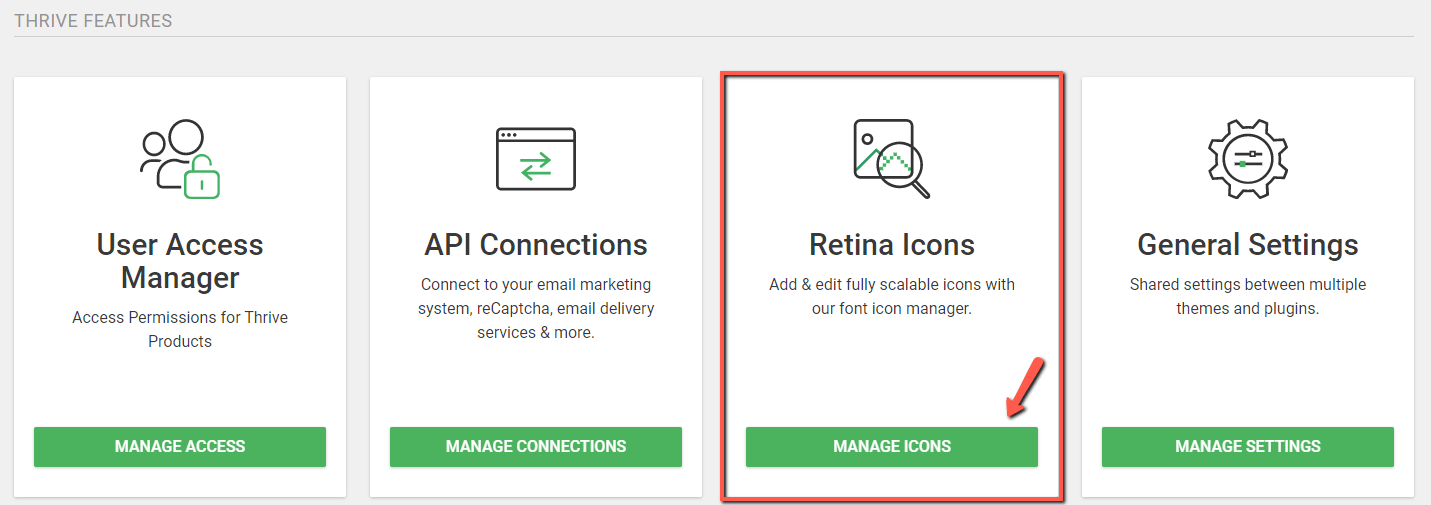
Scroll down to get to the Thrive Features, look for the “Retina Icons” card and click on “Manage Icons”:

Here is where you’re able to create custom icons.
Please make sure to read this article in case you need detailed information on how to do that.
You will find the TikTok icon under the “Brands” pack of IcoMoon:

Download the icon as instructed in the article linked above.
2. Upload the TikTok font pack
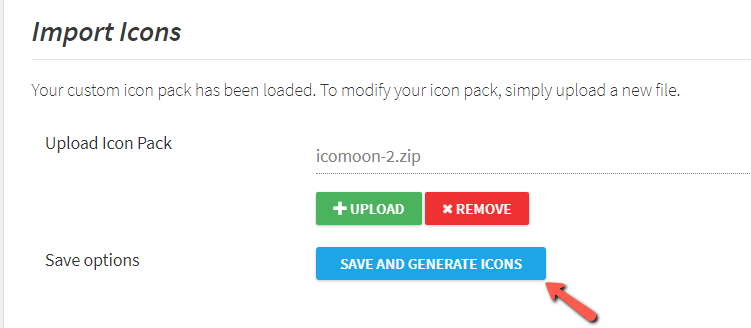
Once you’ve downloaded the icon, go back to the Icon Manager and upload it, from the “Import Icons” section:

Click on “Save and generate icons”:

Once the upload is complete, you’ll see the new icon under the “Your Custom Icons” section:

You’re all set to access Thrive Architect and add the social icon.
3. Access the Thrive Architect editor
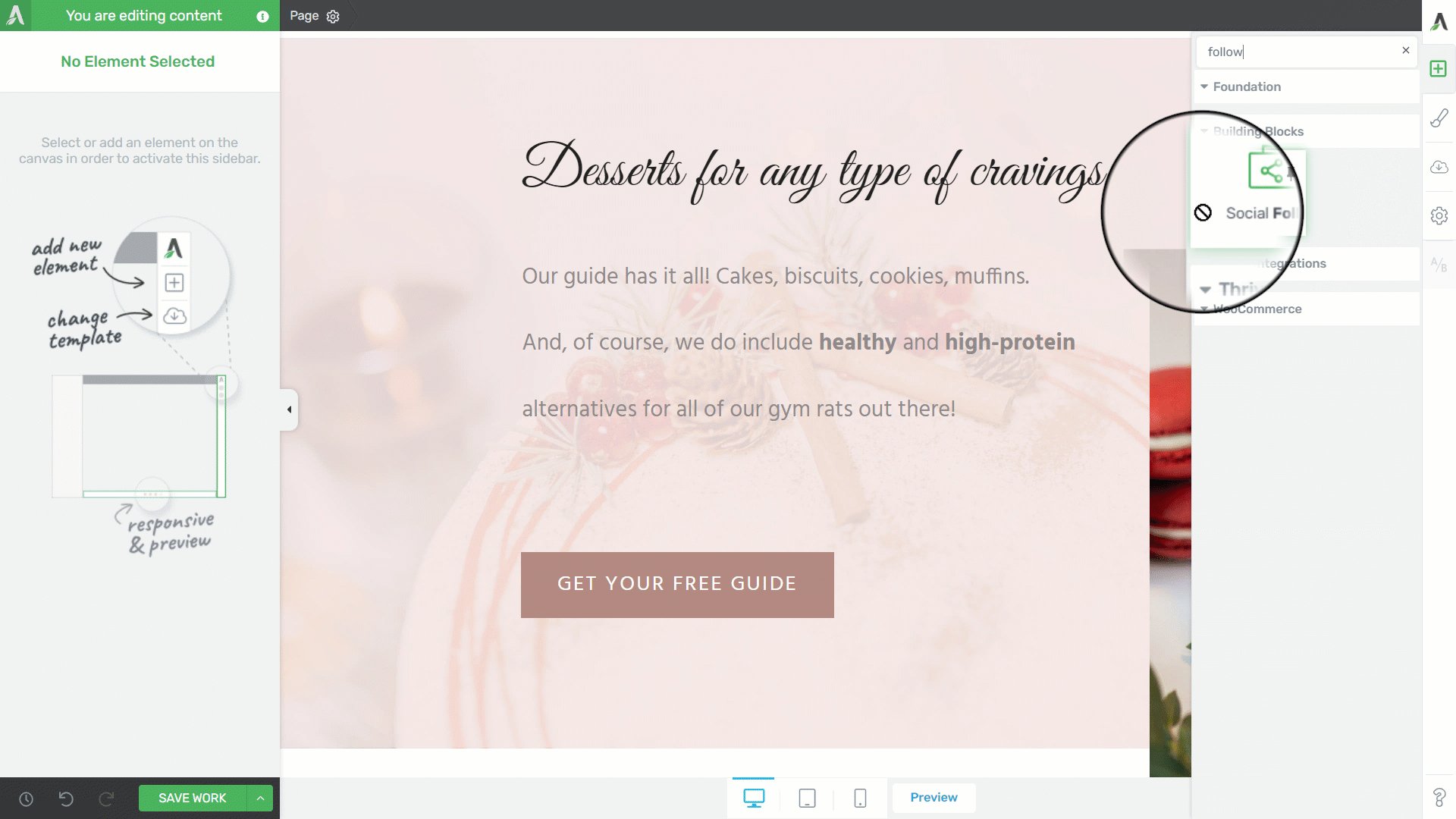
Open any page/post in Thrive Architect and add the “Social Follow” element:

4. Create a new social network
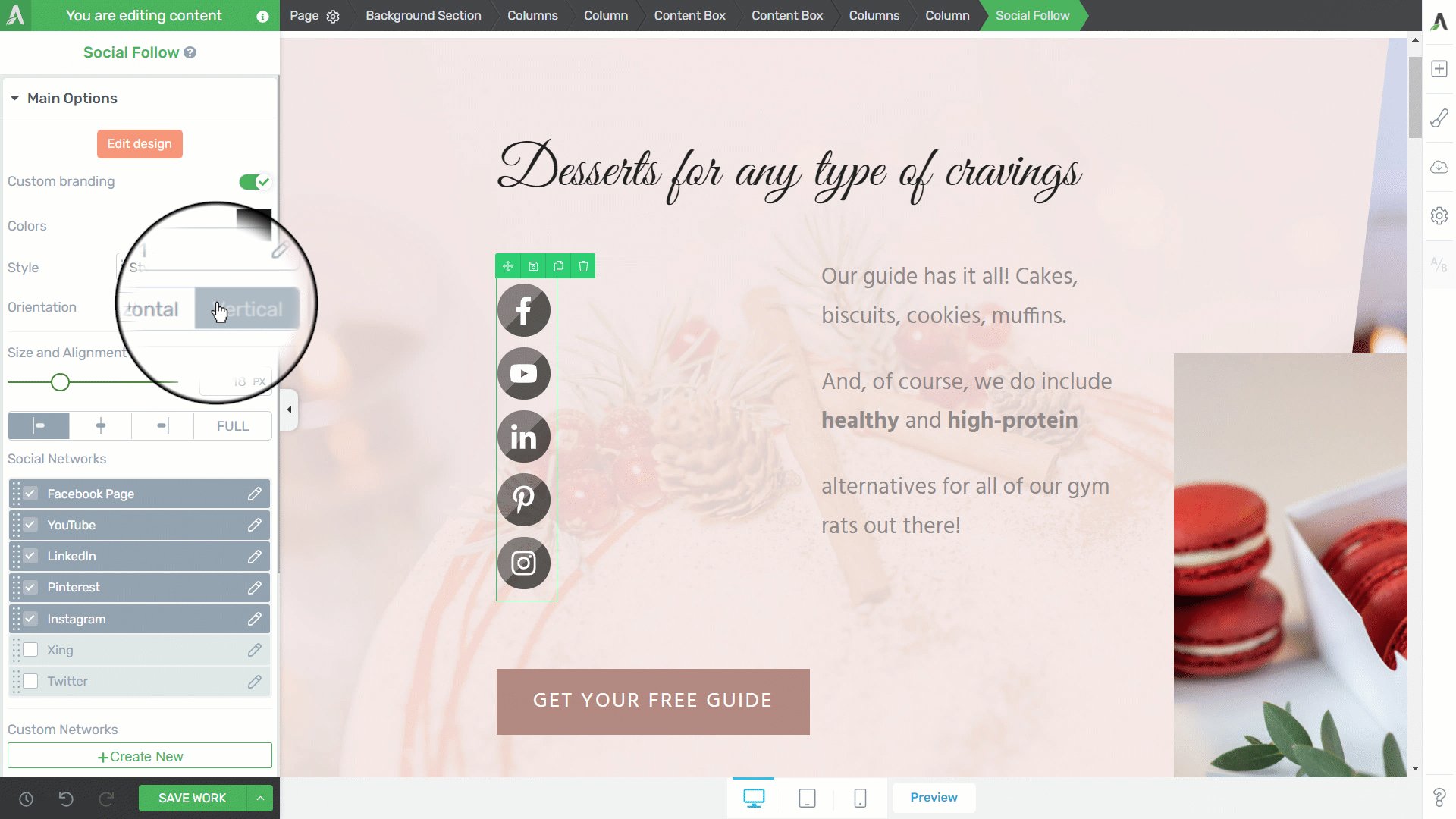
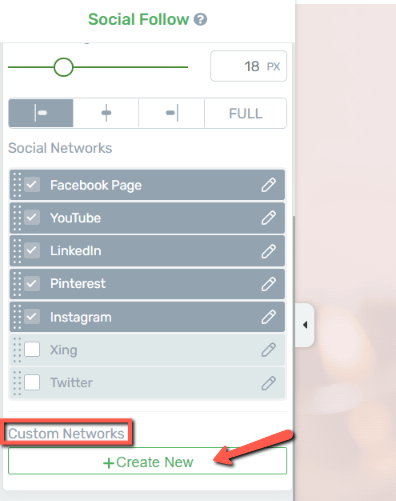
Once the element is added, you can customize it using the left sidebar options. As also mentioned here, you are able to create custom networks, in case the one you are looking for is not already added to our Social Networks list.
Click on the “Create New” button to create the TikTok icon:

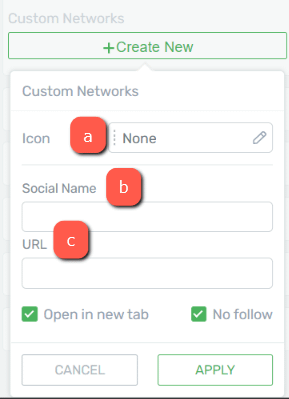
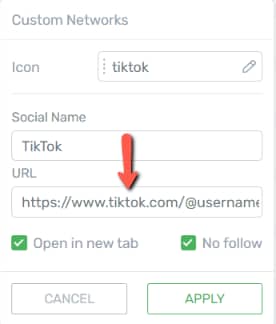
A pop-up will open, and you will have to set up the new network:

-
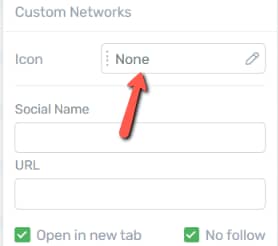
a) Icon – click on the icon field to open the pop-up with the available icons:

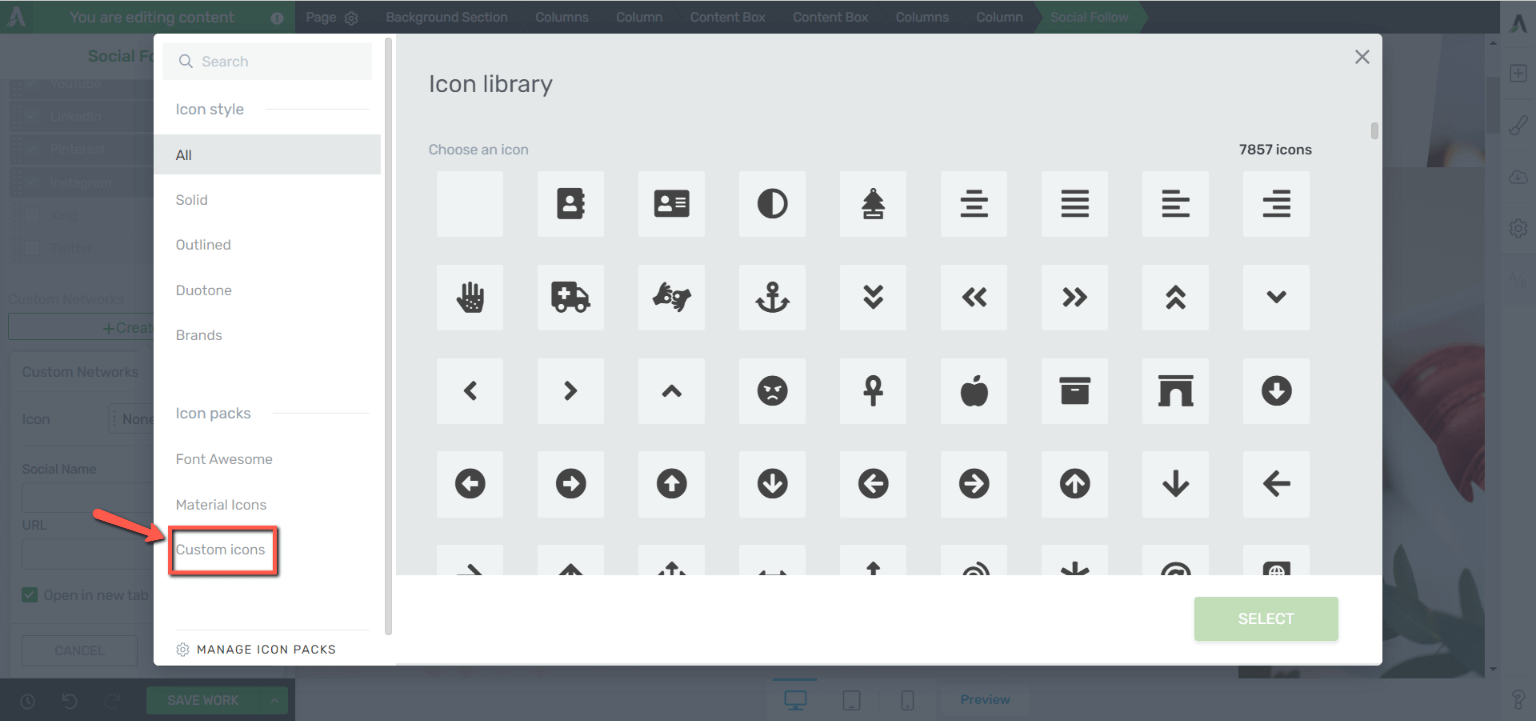
Go to the “Custom Icons” section:

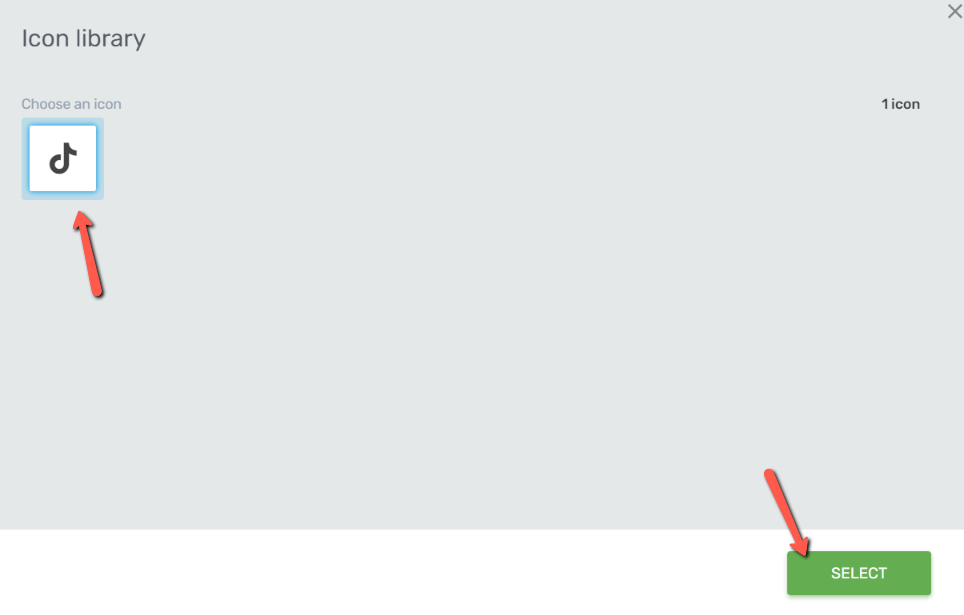
Click on the newly-uploaded icon and then on “Select”:

-
b) Social Name – in this field, enter the name of the social network

-
c) URL – in the next field, you will have to enter the URL that should open when someone clicks on this icon. Naturally, this will be the TikTok account URL (https://www.tiktok.com/@username)

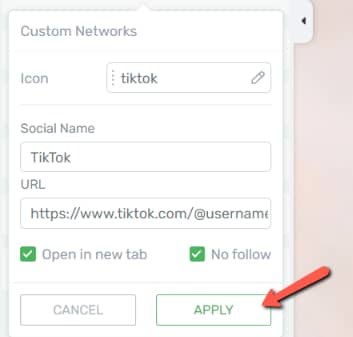
After choosing whether you want the URL to open in a new tab or not, and also decide if it should be a No Follow link, click on “Apply”:

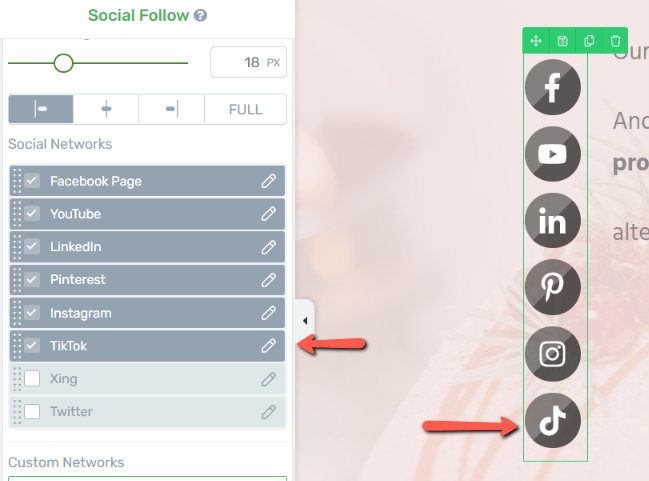
You will immediately see the new icon inside your element, as well as in the Social Networks list:

Edit the new social network
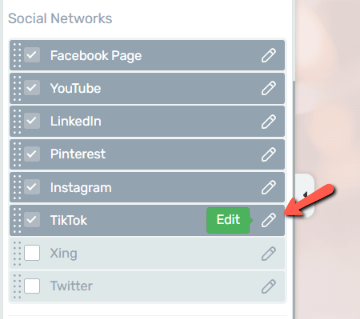
In case you want to come back and edit the network, all you have to do is click on the pencil icon:

The pop-up will open again, allowing you to modify the icon/name/URL, etc:

You will also have the option to insert the link as a dynamic one.
Hide/delete the new social network
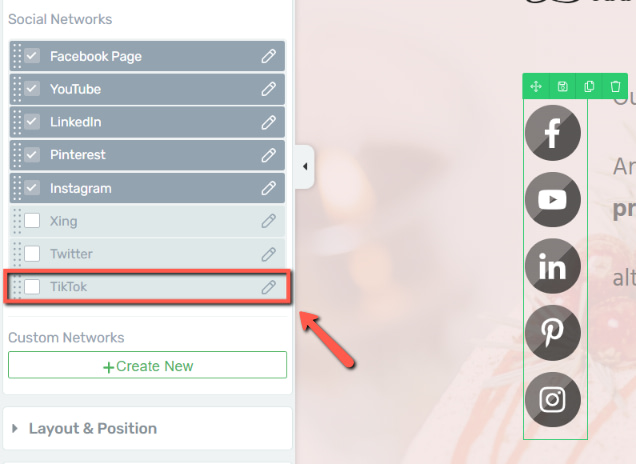
In case you want to hide the icon, you can simply un-check it from the list of social networks:

This will hide it from the element, but you will still be able to see it and make it visible again:

Lastly, if you want to permanently delete the social network, you will have to use the “Edit” option and click on “Delete”:

This is how you can create, edit and remove the TikTok social follow icon on your site.
Make sure to check out our knowledge base for more articles and tutorials on Thrive Suite products and features!
|
If you want to stay up to date with the latest articles added to our knowledge base each month, go ahead and sign up for our tutorial newsletter! |