While you are in the planning stages of your website, you might consider having a “Coming Soon” page.
Building a website takes time, so you can take advantage of this by offering your visitors a temporary home page on which they can land before your website goes live.
You can use this page while your site is under construction, or before launching a new product. There are various ways in which you can build anticipation and engage with your site’s visitors.
Read this article from our knowledge base if you want to learn how to activate the “Coming Soon” mode on your website, from the Thrive Dashboard.
In this tutorial, we’ll focus on how you can use various features and elements from Thrive Architect in order to build and customize your “Coming Soon” page.
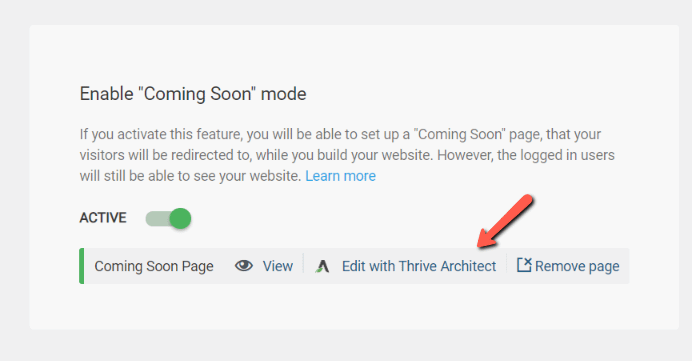
So after you’ve added your page in the Thrive Dashboard, you can go ahead and “Edit with Thrive Architect”:

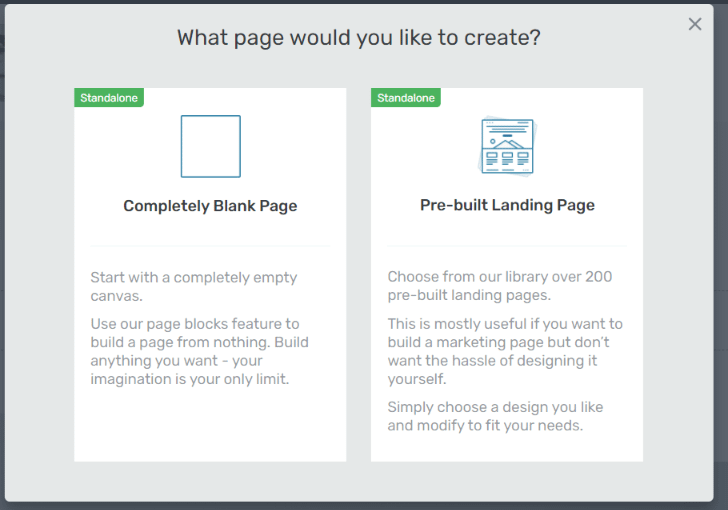
For this tutorial, I will be showing you how to build your “Coming Soon” page from a blank page, but you always have the possibility of choosing a pre-defined cloud template if you want:

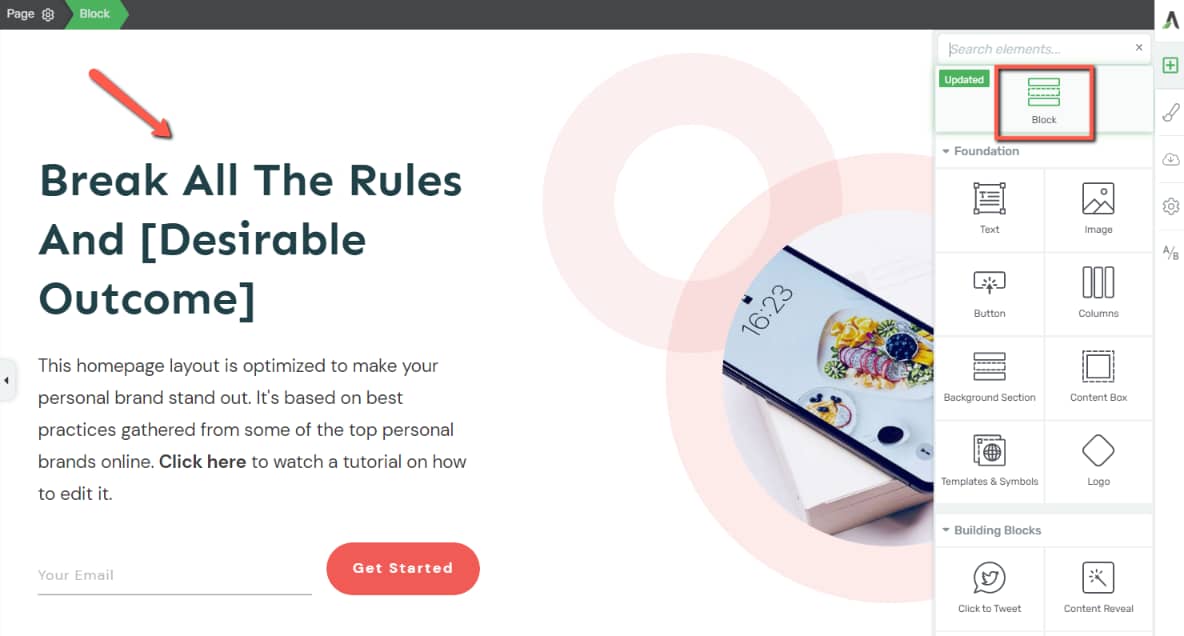
First, as a starting point for my design, I’ve added a “Block” element to my page:

This is just so that I could start from an already existing design and color palette, and make the process a little easier. Therefore, I will only keep some visual elements of the selected block:

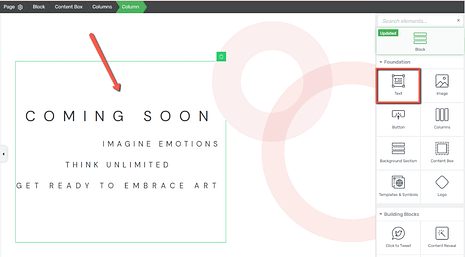
To this, I’ve added a “Text” element and a short mission statement that gives an idea of what the visitors should expect, but also keep the mystery around the product:

One way to communicate with your visitors before the actual launch is via e-mail. You can turn this page into a source of leads by using a sign-up form. This way you can build your e-mail list and offer sign-up offers, discounts, early bird pricing, and so on.
You can use, for example, a “Lead Generation” element to get the visitors to sign up, a Thrive Leads opt-in form, or, as we will be doing in this tutorial, a Thrive Lightbox.
I will jump right into creating the lightbox and linking it to my mailing service, but if you want to learn the steps for doing that, make sure to read this dedicated article from our knowledge base:

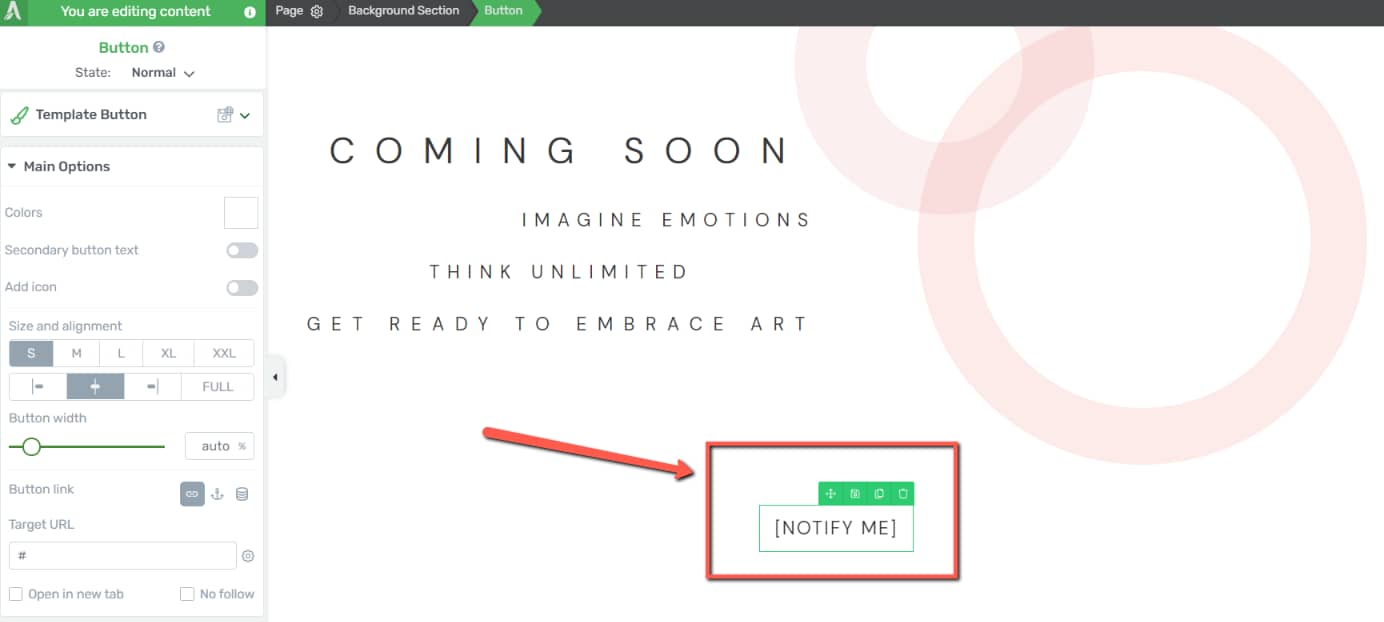
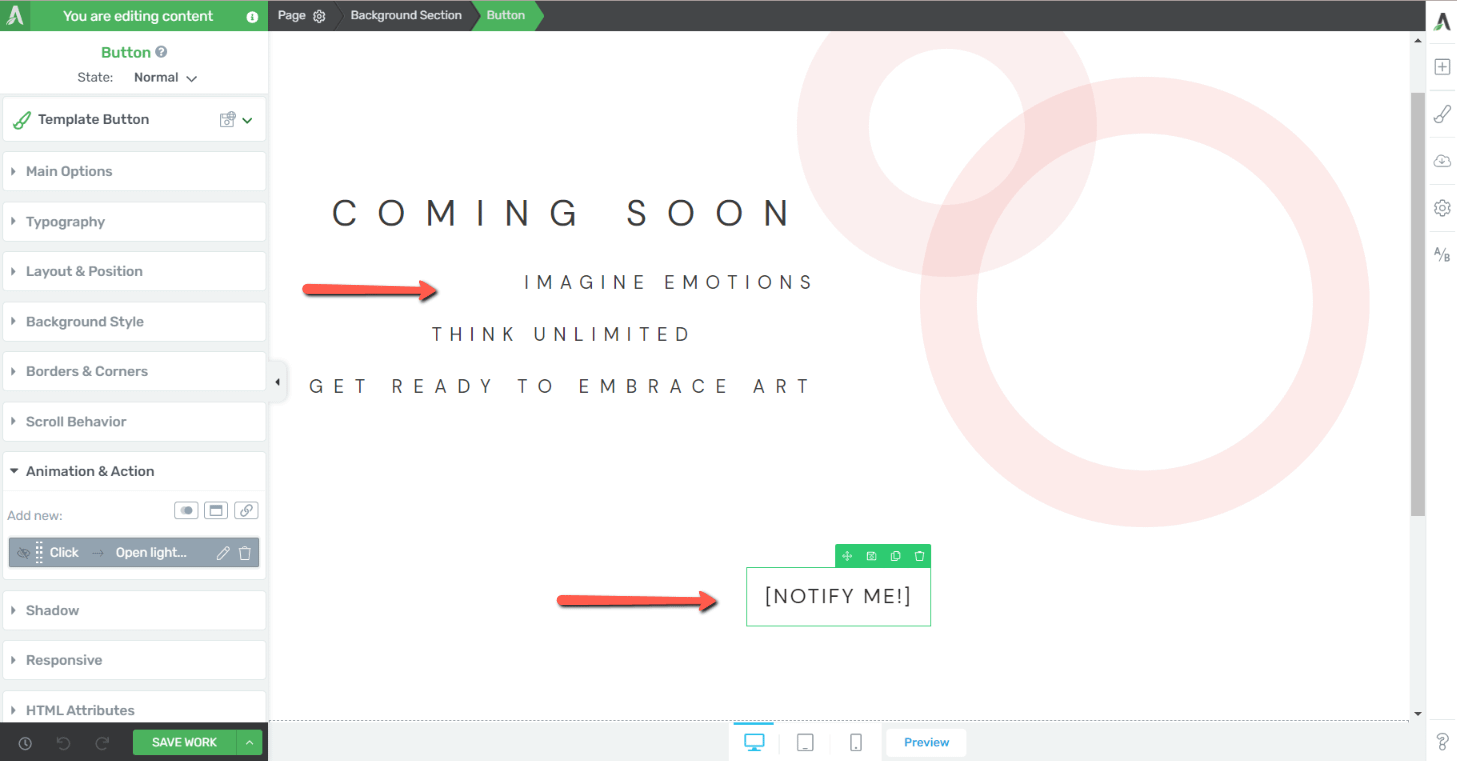
With my “Thrive LightBox” created, I can now go ahead and link it to a “Button” element from my page. To do that, simply drag and drop a “Button” from the list of elements:

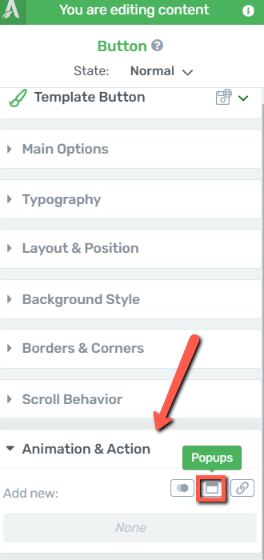
Then, open the ‘”Animation and Actions” section of the left sidebar list of options and click on the “Popup” button:

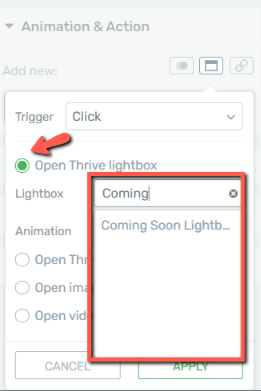
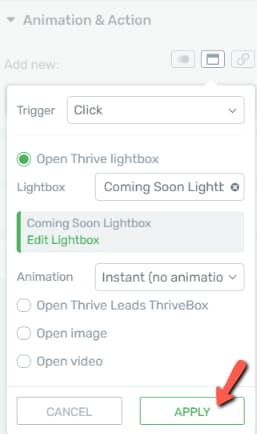
Here, make sure “Open Thrive lightbox” is selected and simply look for the one that you’ve just created:

Once done, browse the list of animations for it if you want, then click on “Apply” and save your changes:

At the moment, the page has some “Text” elements and a “Button” which triggers a sign-up form:

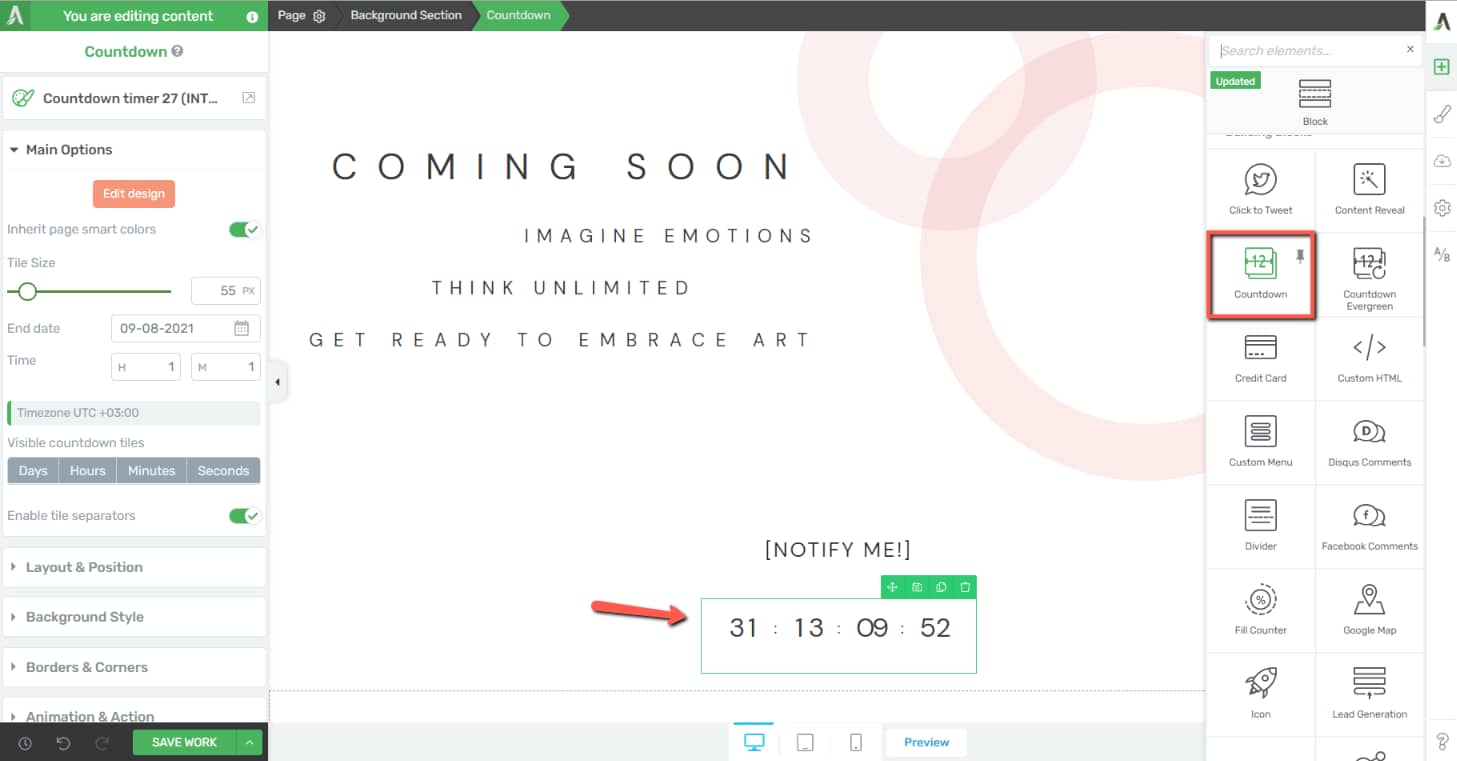
Another visually appealing thing you can do here is to add a “Countdown” element to your page. This is a creative way to animate your page, and build expectations.
If you want to animate your page like that, you can simply drag and drop the “Countdown” element onto your canvas, and customize it in order to match the overall aspect of your page:

Lastly, you can also engage with your visitors on social media, by encouraging them to spread the word about your newly coming product.
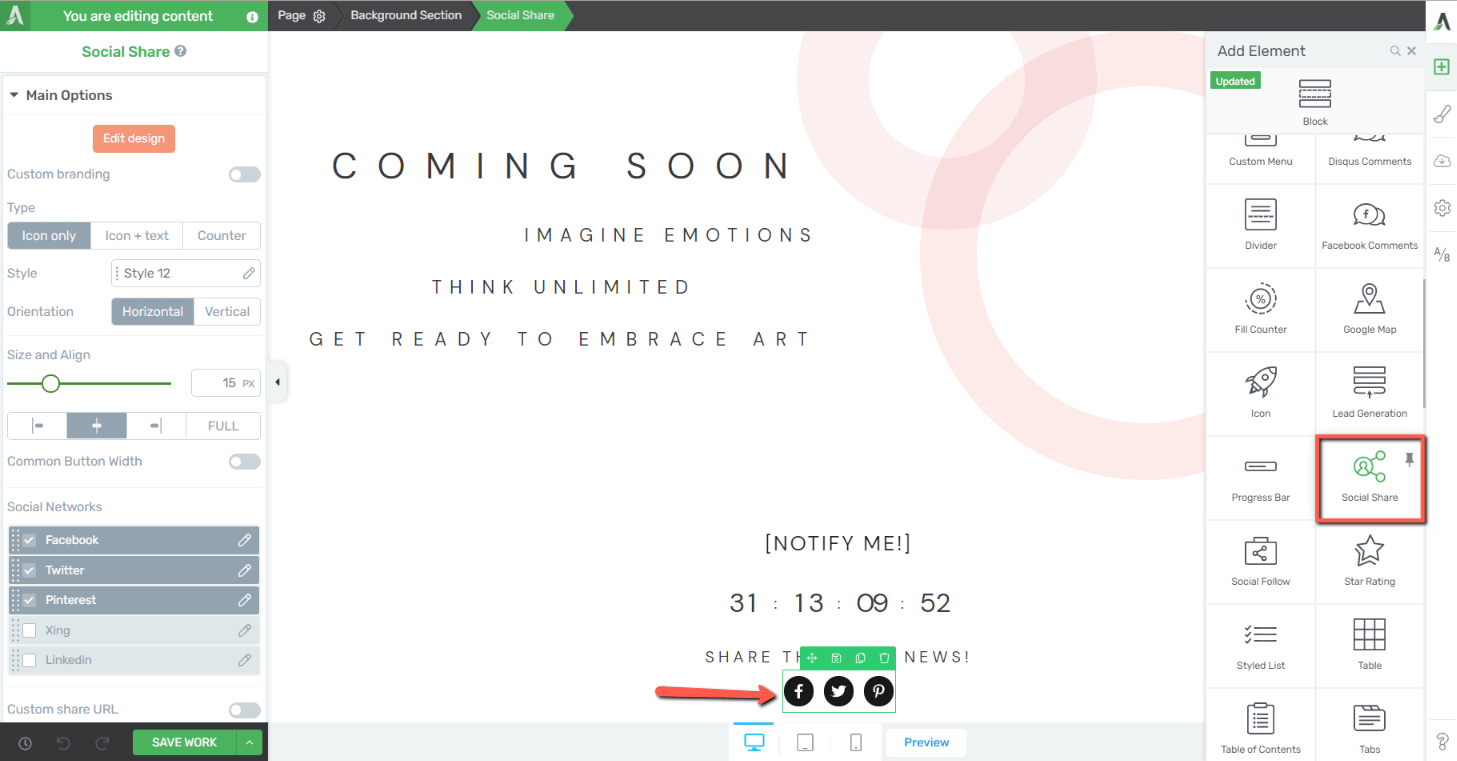
To do that, use a “Social Share” element (and maybe add some text if you want to convey this message).
Just drag and drop it to your page, and then customize it as you best see fit:

Now your page should be complete and ready to be published:

This is just one example of the many ways in which you can customize your “Coming Soon” page.
Feel free to all features and elements available in the editor in order to build an appealing page that offers information, builds anticipation, and captures the interest of the visitors so that they would want to come back.