There are important aspects which you should take into consideration when deciding whether you want to use the Thrive Lightbox from Thrive Architect or the Lightbox from Thrive Leads.
Even though both of them serve the purpose of converting visitors to subscribers, they are nonetheless two separate tools with distinct characteristics.
If you want to learn more about the differences between the Thrive Lightbox from Thrive Architect and Lightbox from Thrive Leads, then this article might be useful to you.
We will go through each one of them below, as a side-by-side comparison.
Source: Thrive Leads or Thrive Architect
First and foremost, we need to differentiate these two from the source perspective.
The Thrive Lightbox comes as an integrated part of the Thrive Architect plugin, whilst the Lightbox is a feature of the Thrive Leads plugin.
Adding and Displaying the Lightbox
How to Add it to Your Page
A big difference between these two Lightboxes is how you add them to your pages.
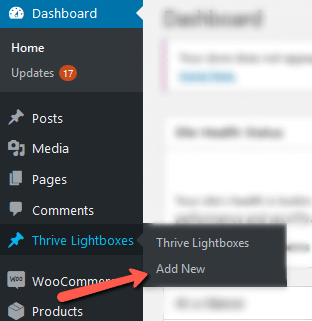
- In order to add the Thrive Architect Lightbox to your page, you have to go to the “Thrive Lightboxes” section from your WordPress Admin dashboard, and add a new Lightbox from there:

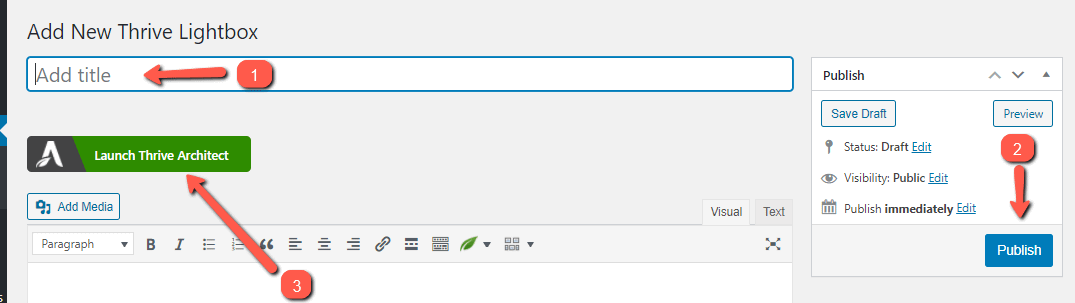
In the new window that opens, make sure to name (1) the Thrive Lightbox, publish it (2), and then launch it with Thrive Architect (3):

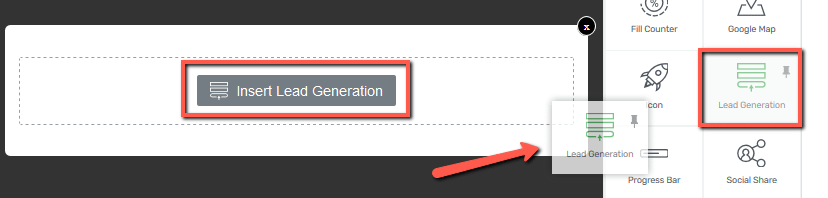
Now you can go ahead and add a “Lead Generation” element to your page, and continue with editing and setting up the element as needed:

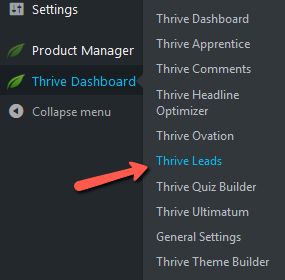
- On the other hand, if you want to add a Thrive Leads Lightbox, you have to access the Thrive Leads section of your Thrive Dashboard, like so:

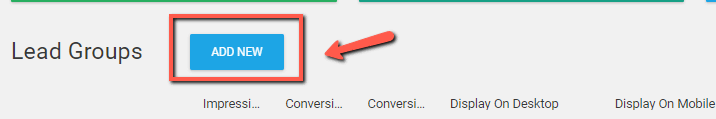
Then, in the Thrive Leads dashboard look for Lead Groups and click on “Add New”:

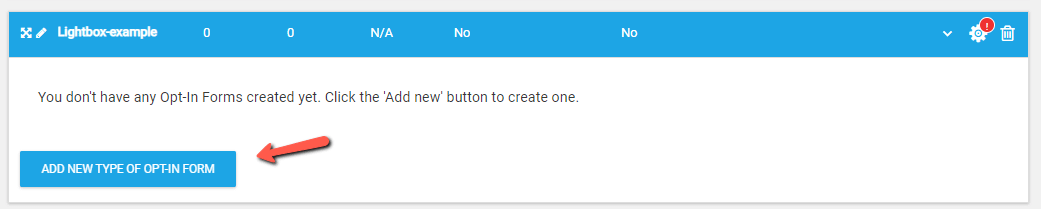
After you give a name to the Lead Group, go ahead and click on “Add New Type of Opt-In Form”:

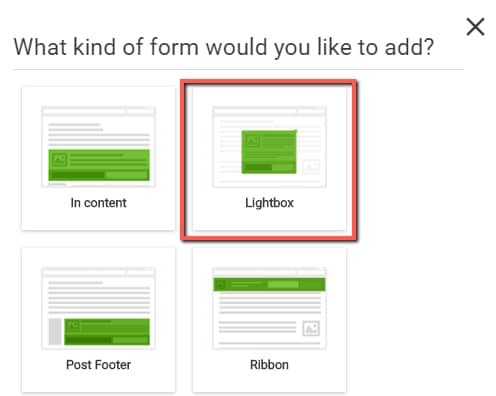
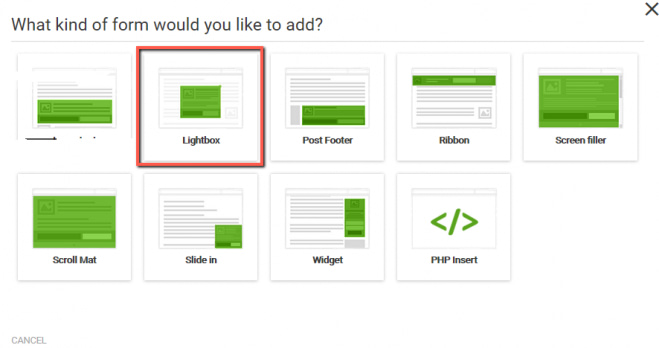
And then select “Lightbox” from the available list of form types:

Note: You are only able to select one type of opt-in form per Lead Group. Therefore, if you want to add multiple Lightboxes, you have to create multiple Lead Groups (one for each Lead Group).
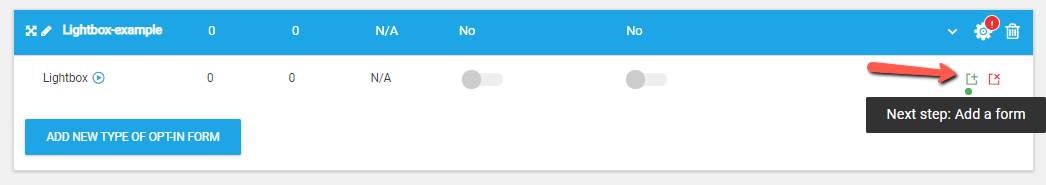
In the new window that opens click on the “Add a form” button:

And continue with creating and naming the newly added form:

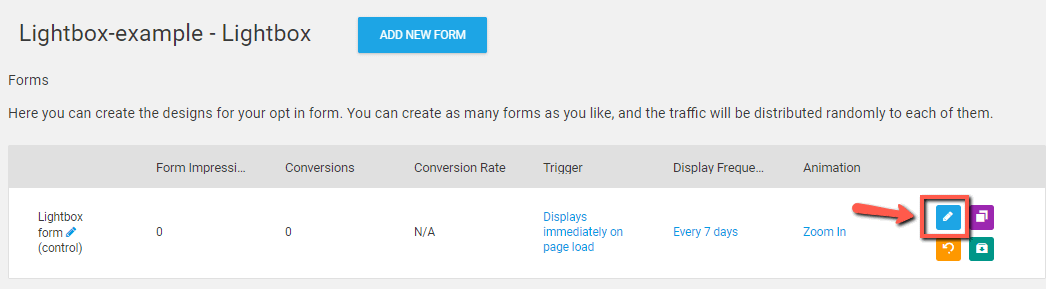
This will take you to the next step in the process, which is editing the form. Clicking on the pencil icon will open the Thrive Architect editor, from where you can further customize the Lightbox, choose the template, set up the API connection, etc.:

In this step, you can add as many forms as you best see fit. Click on the “Add New Form” button located next to the opt-in form name, and then continue with adding and customizing the forms.
How to Display the Lightbox
Going further, let’s see how and where you can display these two Lightboxes on your website.
- The Thrive Architect Lightbox has to be manually added on each page on which you want to have it displayed, by linking it to various elements (triggering it using a “Button” element/ “Image” element, etc).
In addition to this, you have to bear in mind the fact that the Thrive Architect Lightbox can only be added on pages that have been build with Thrive Architect.
- The Thrive Leads Lightbox can be set to be displayed on multiple pages or posts, but they can also be displayed based on category types, tags, post formats, etc. For this, you will be able to use the “Display Settings” from the Thrive Leads dashboard.
As Thrive Leads is a separate plugin from Thrive Architect, the Lightboxes generated by this plugin can be shown also on pages or posts from self-hosted WordPress sites.
Important!
You can add multiple opt-in forms on the same page when using the Thrive Architect Lightbox. If you have five different buttons on a page, you can link each button to a different lightbox, and have all of them on the same page.
With Thrive Leads, you can only have one type of opt-in form per Lead Group (so you can have multiple opt-in forms on your page, but only one can be a lightbox type of opt-in form).
Triggers and Design
- The Thrive Architect Lightbox is triggered when the user accesses the page on which the form has been added. The trigger is set by you when you first add the “Lead Generation” element to the page.
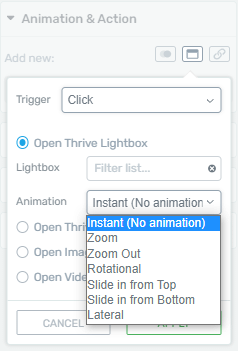
The Lightbox can be linked to a “Button” or an “Image” element, with the help of the “Animation & Action” settings from the left sidebar:

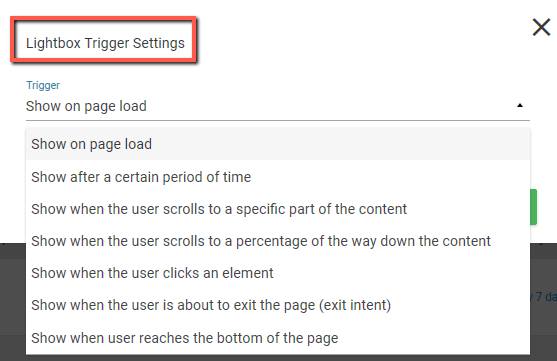
- The Thrive Leads Lightbox can have multiple triggers, as shown below:

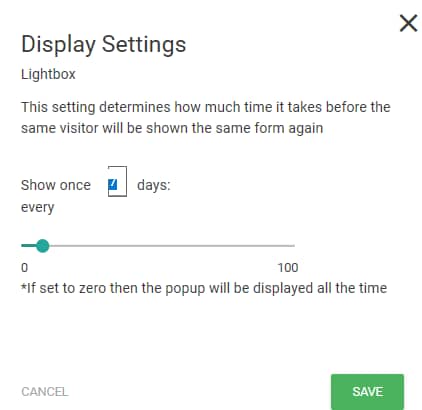
On top of this, for the Thrive Leads Lightbox you can also set the display frequency:

How it’s formed
The Thrive Architect Lightbox is formed with the help of a “Lead Generation” element, which you add from the right sidebar of your Thrive Architect editor:

On the other hand, when you want to add a Thrive Leads Lightbox, you first have to create a “Leads Group” from your Thrive Leads dashboard, give it a name, and then add an “Opt-in Form” to your group:

Templates
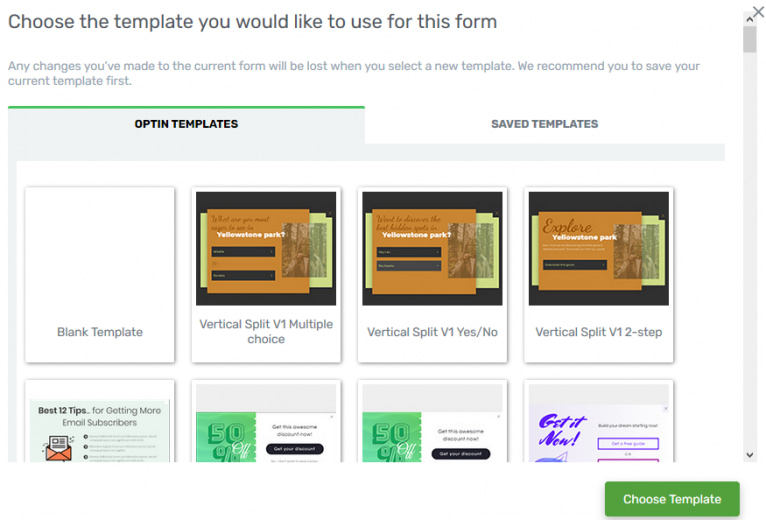
- The Thrive Architect Lightbox has a predefined set of templates, as shown below:

- Similarly, you will also be able to choose a template for a Thrive Leads Lightbox:

States
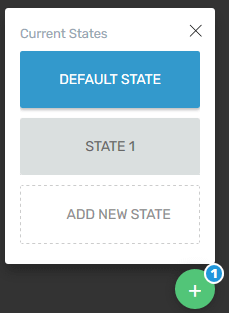
Another difference worth mentioning is the fact that for the Thrive Leads Lightbox you have the option of adding multiple states, on top of the default one:

This means that you can add multiple views (or designs) to the default state, depending on where and what the user clicks on the page on which your form is displayed.
You can read this article if you want to learn more about how the states work in Thrive Leads:
A/B Testing
The A/B testing functionality lets you test several types of forms against each other, to see which one performs best.
If you want to run an A/B test with a Lightbox from Thrive Architect you also have to have Thrive Optimize plugin installed on your website.
This article explains in detail how to use Thrive Optimize in combination with a Lightbox in order to get the most out of them:
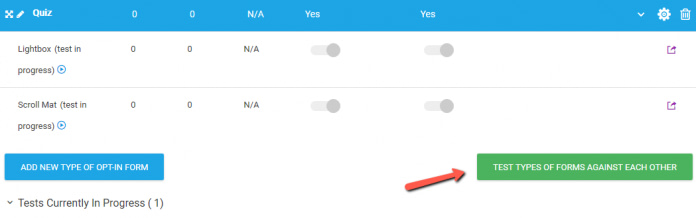
The Thrive Leads Lightbox comes with integrated A/B testing of specific opt-in forms which you can access directly from your dashboard:

You also have the possibility of testing two forms against each other, as well as one form type against another form type.
You can also read these articles if you want to learn more about these plugins and how they work:
- How to Create a 2-Step Opt-In Using Thrive Architect / Thrive Lightbox
- How to Create and Use a ThriveBox
- Thrive Leads or Thrive Architect? Which Plugin Should You Choose to Build Your Email List?
Hope you found this article useful!