The social share buttons help you increase your online presence when they are placed on your page or post templates.
There might be instances in which you are trying to display your “Social Share” element on the left or right side of a post/page template which is by default without a sidebar.
You can achieve this in two ways: either edit the existing template and display the buttons on the left or right side of the content area or choose to load an already made design.
This article will explain how you can do both, and also, how to apply a sticky behavior to your “Social Share” element so that when the user scrolls through your post or page, the share buttons will scroll along with the content.
Edit the Template
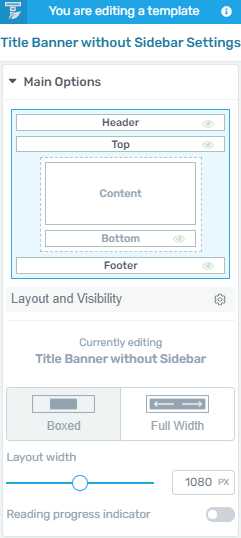
The first thing you need to do is open the page or post for which you want to enable this feature. For this example, we will use a blog post template, without a sidebar:

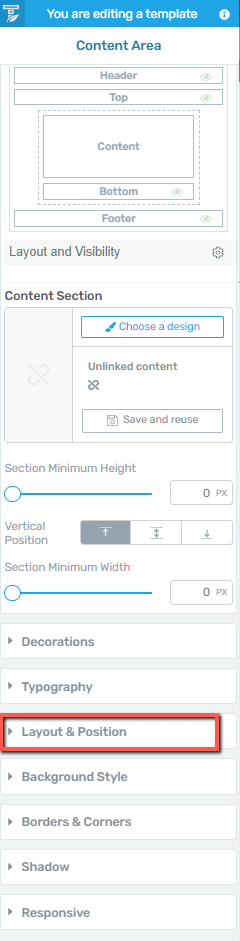
Next, select the “Content Area” within your current template (you can check in the breadcrumbs whether the “Content Area” is selected):

The corresponding options will appear in the left sidebar, and here, you need to click on the “Layout & Position” section:

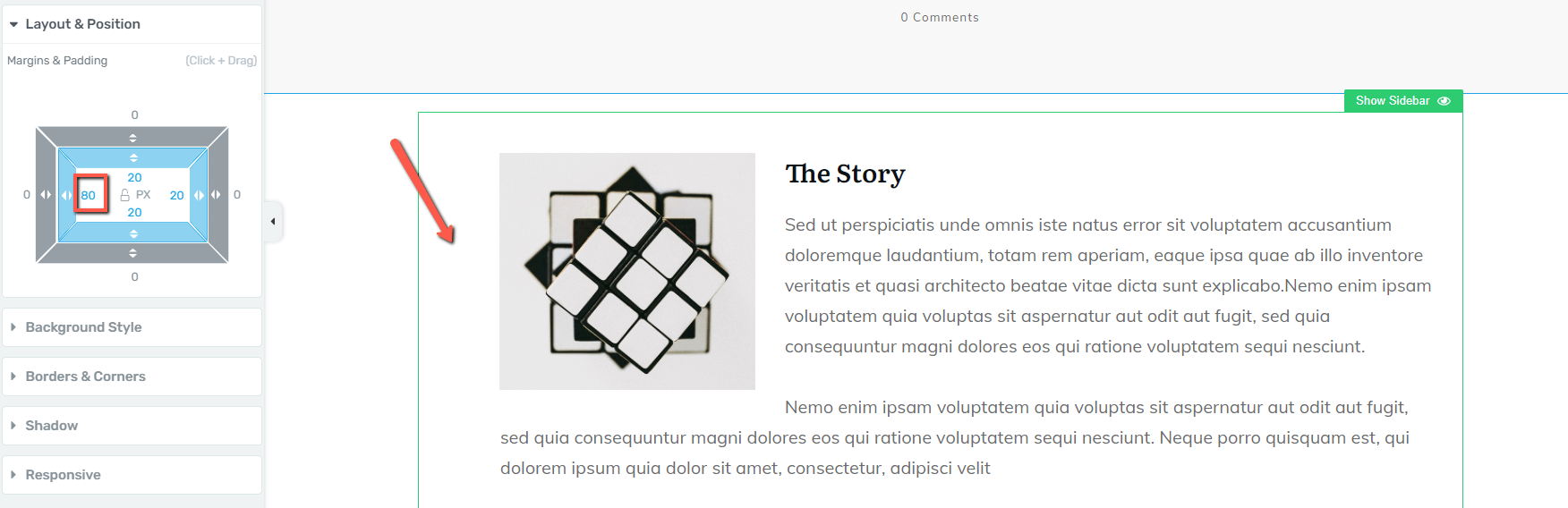
Add a larger padding on the left side, where the element will be placed. Alternatively, if the element will be placed on the right side, the padding will be increased on the right:

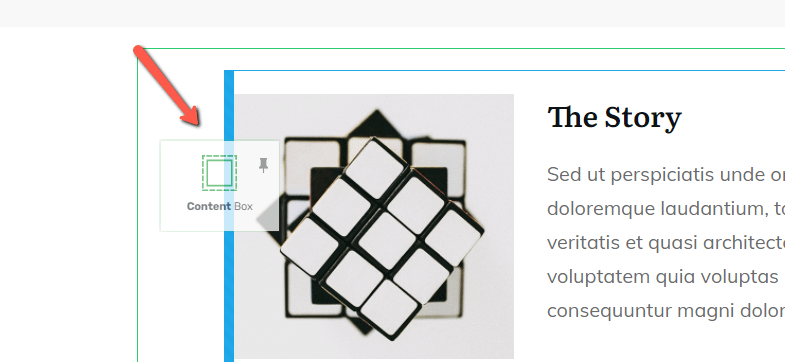
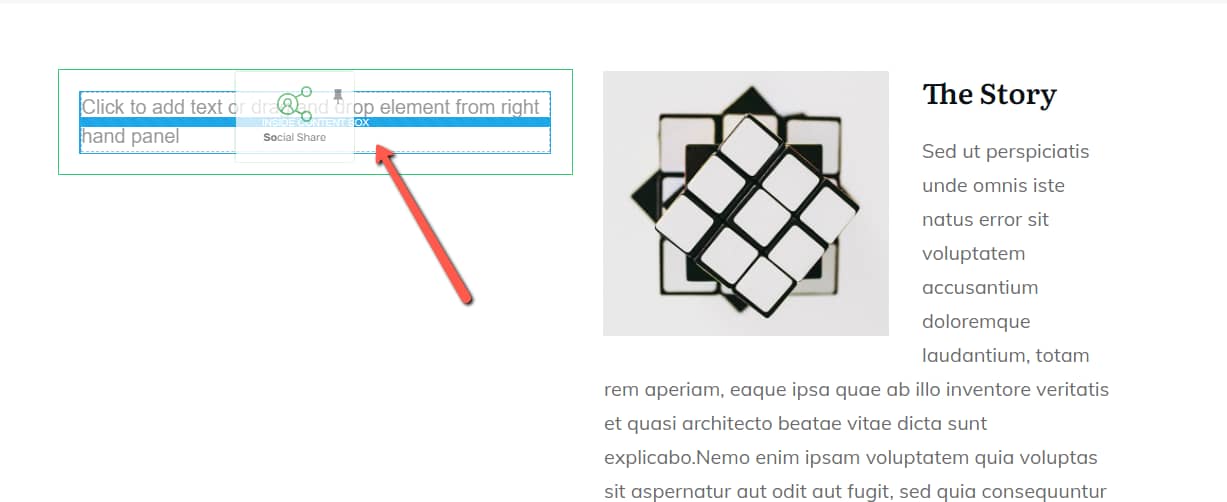
Next, from the right sidebar, drag and drop a “Content Box” to your “Content Area”:

And now, from the same right sidebar, add the “Social Share” element to the newly added “Content Box”:

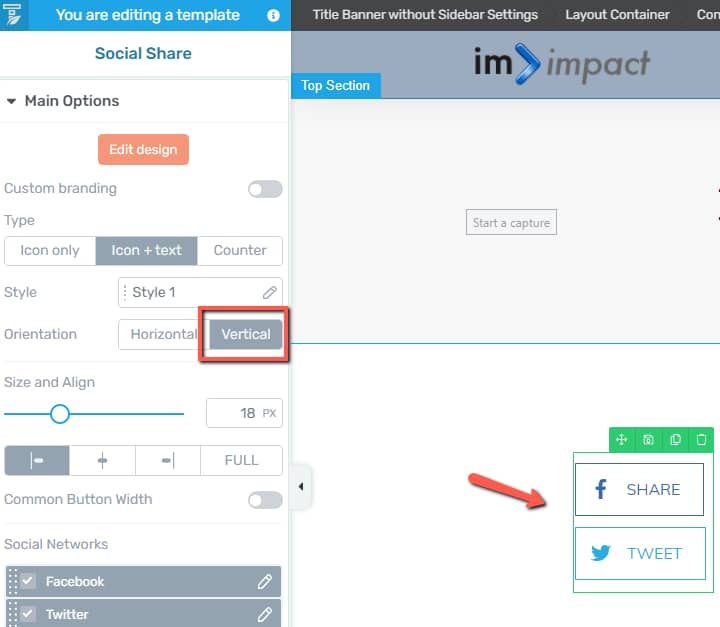
Select the “Social Share” element, and from the left sidebar options, set its display to vertical:

Next, change the width between the two content boxes by dragging the dotted line, so that the social share buttons fit perfectly within the box:

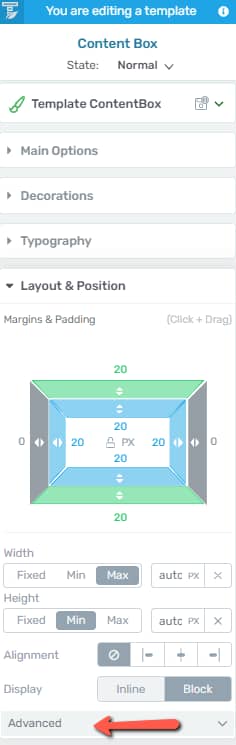
In the left sidebar options of the “Content Box”, open the “Layout & Position” section, and click on “Advanced”:

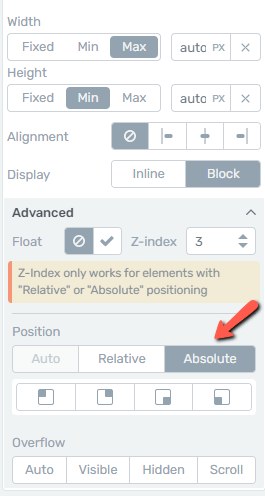
Here, make sure the “Position” is set to “Absolute”, in order to position the element in the padding of the “Content Area”:

Note: keep in mind that you might have multiple content boxes on your page, so make sure to select the one which has the “Social Follow” element in it.
Enable Sticky Behaviour
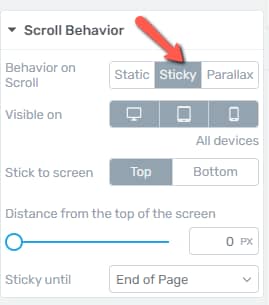
With the same “Content Box” selected, open the “Scroll Behaviour” from the left sidebar options:

Here, set the “Behaviour on Scroll” to “Sticky”:

This means that whenever the user scrolls on the page, the “Content Box” with the social share buttons placed within, will scroll along as well.
Click on “Save and Preview” in order to save and see how the feature works:

Now whenever you scroll down on your post or page, the “Social Share” element will have a sticky behavior and will always be displayed within view:

These are the steps for displaying your social share buttons on a page or post template that does not have a sidebar.
You can also skip the last step of adding a “Sticky” behavior to the content box and simply use these guidelines for displaying your social share buttons on the left or right side of your template.
Choose a Design
A more easy way to display the social share buttons within your template is to apply an already made design to it.
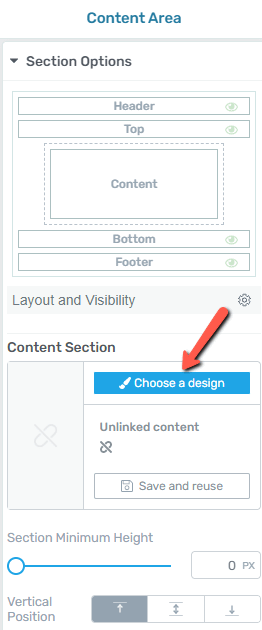
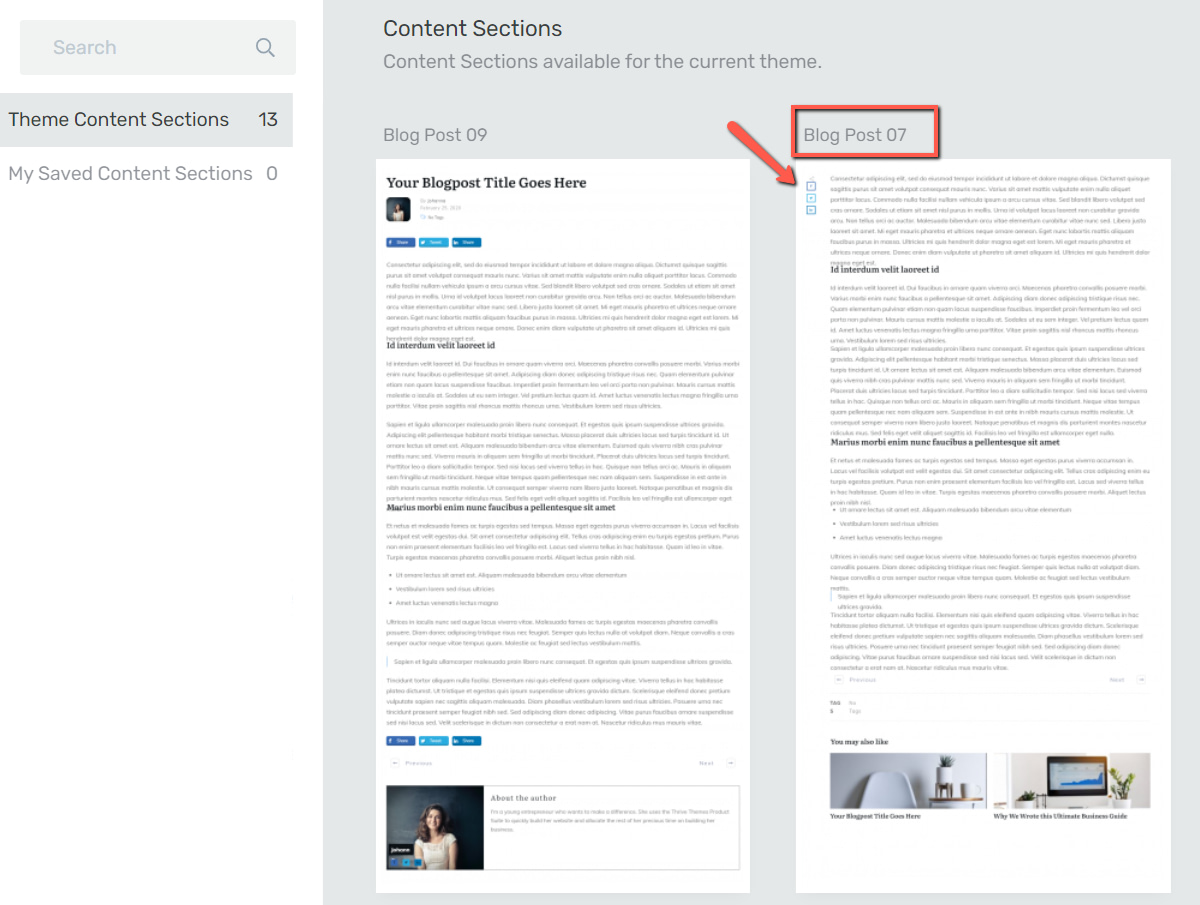
To do that, select your “Content Area”, and from the left sidebar options click on “Choose a design”:

Scroll through the available designs and pick one which has the social share buttons already added to it ( for example”Blog Post 07″):

Keep in mind though that the “Sticky” behavior cannot be applied to this design.
These are the two ways in which you can display social share buttons on a template that does not have a sidebar.
I really hope this tutorial was useful to you. Don’t hesitate to check out other tutorials available in our knowledge base, if you want to learn more about Thrive products.