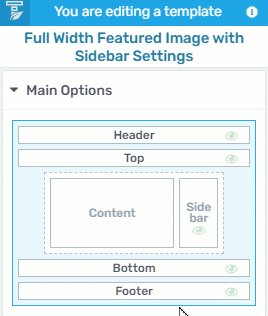
If you’re using Thrive Theme Builder to create a custom theme for your website, you’re familiar with all the different templates and template sections that you can create and customize, to form beautifully-designed and unique templates to apply to your pages and posts.
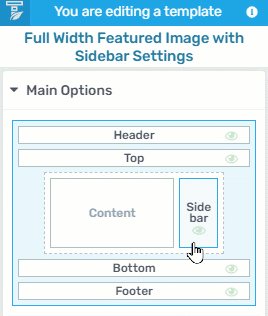
When editing the “Sidebar Section” of a Thrive Theme Builder template, you can decide whether you want to keep the sidebar, or hide it:

If you decide to create a template with a sidebar, you will, of course, be able to customize it using various options. These are all presented in this article.
One of these options, called “Display Sidebar”, will allow you to choose between a “Normal” sidebar and an “Off screen” one. The option can be found under the “Sidebar Display” section:

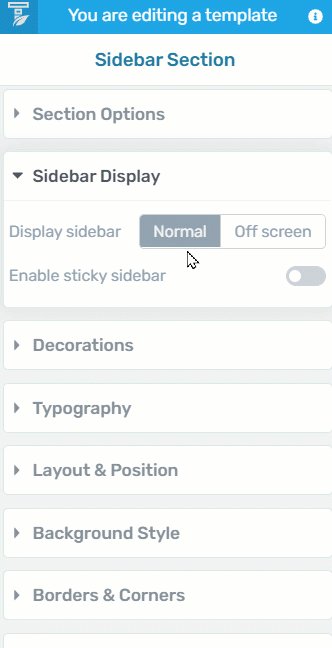
Once you open that section, you’ll notice the “Display sidebar” option, which gives you the possibility to choose the type of sidebar that you want:

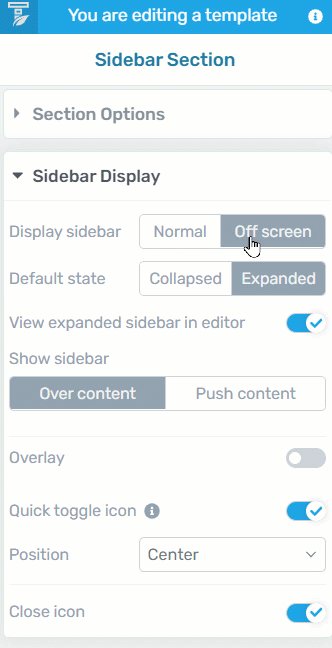
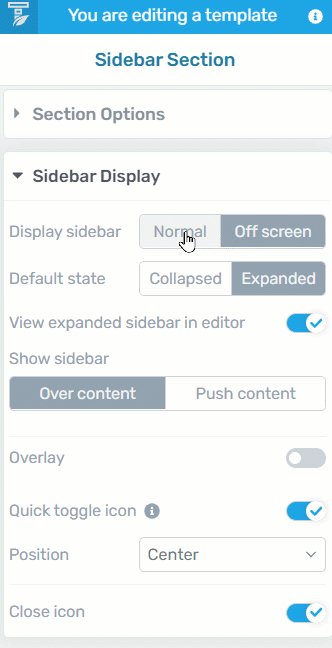
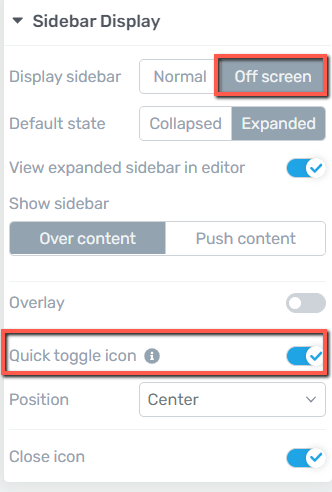
As you can see, when choosing the “Off screen” sidebar, some extra options will appear. Again, if you need some help using all of these, please check out this tutorial, as we’ve explained the functionality of all of the settings there.
One of the options that you will see when choosing to display an “Off screen” sidebar is the “Quick toggle icon” option:

This will be activated by default. This article will explain what happens when the option is deactivated, and how you can add a custom trigger to open the sidebar.
What is the quick toggle icon?
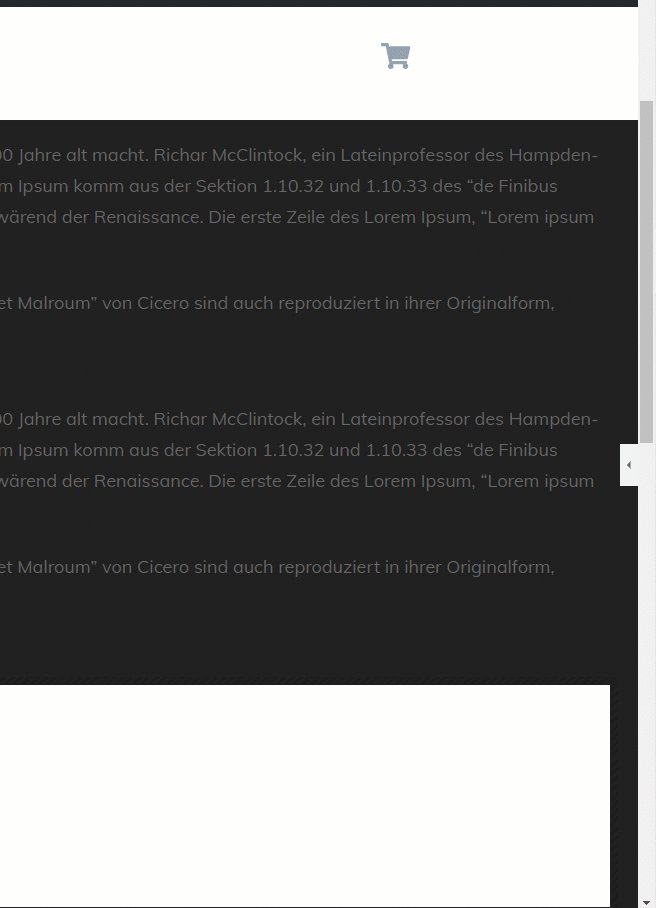
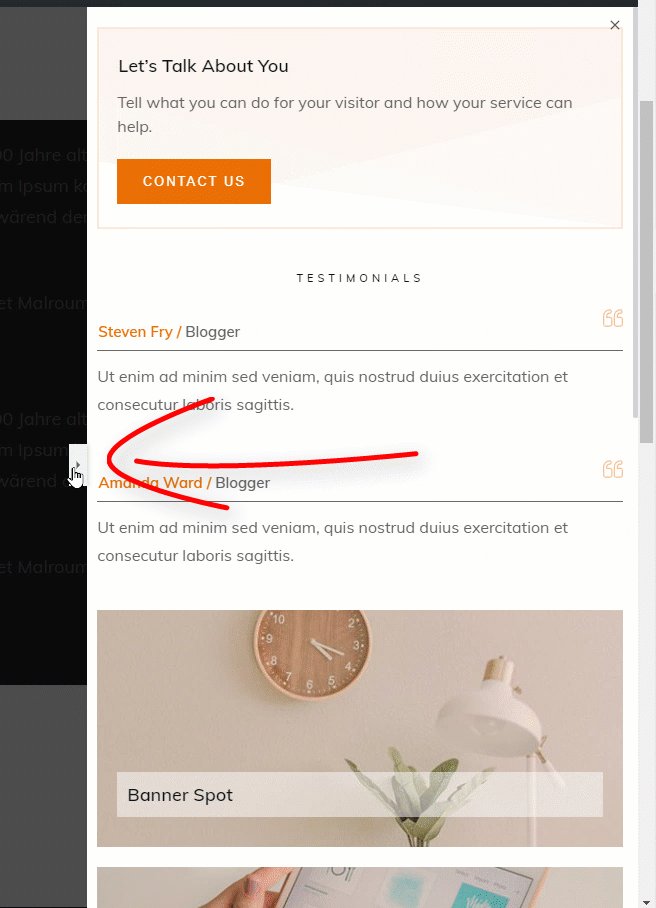
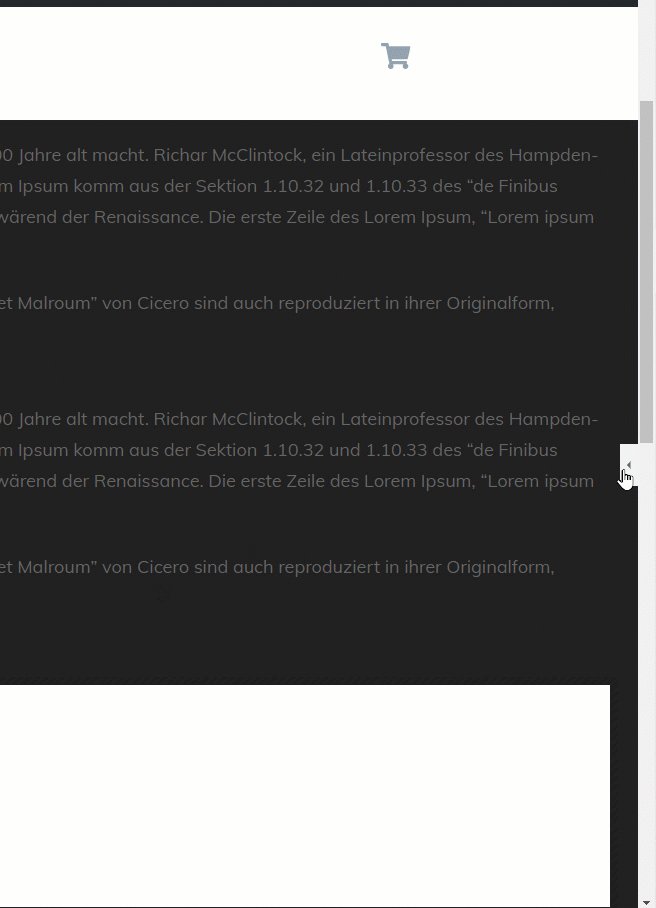
The “Quick toggle icon” is the toggle that opens and closes the sidebar, represented by this small rectangle, with an icon on it:

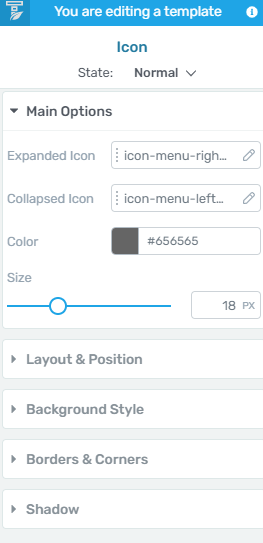
Now, of course, this can be customized as you wish. You can change the icon, its color, size, and so on. All you have to do is to select the quick toggle icon (the small rectangle with the icon), and its options will appear in the left sidebar:

However, if you wish to trigger the sidebar section in another way, rather than the users having to click on that small icon, you can also do that. Keep reading to find out how.
How to add a custom trigger
You can create your own custom trigger if the default one is not what you’re looking for. This can be done by adding an element from the right sidebar and use the “Animation & Action” setting.
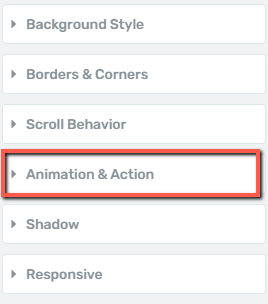
Of course, this only applies to the elements that do have the “Animation & Action” section available in the left sidebar, with the rest of the options:

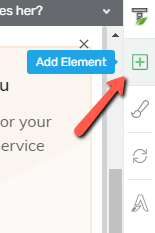
You will first need to add an element (or edit an existing one), by clicking on the plus sign from the right sidebar:

I will use a “Button” element as an example, but, as mentioned earlier, you can use any element for which the “Animation&Action” section is available.
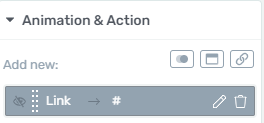
After adding and/or customizing the element as you wish, go to the left sidebar, look for the “Animation&Action” section, and click on it, to expand it:

Remove any action the element might have by default. For example, in the case of the “Button” element that I have just added, I will have to remove this default action, by clicking on the trash can icon next to it:

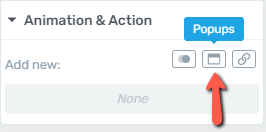
Next, click on the second animation type, called “Popups”:

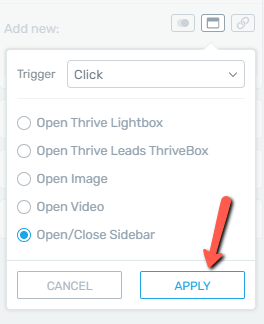
This will open a small pop-up, with some options. The last option here is called “Open/Close Sidebar”. Click on it, and then click on “Apply”:

Make sure to also save the template before closing the page.
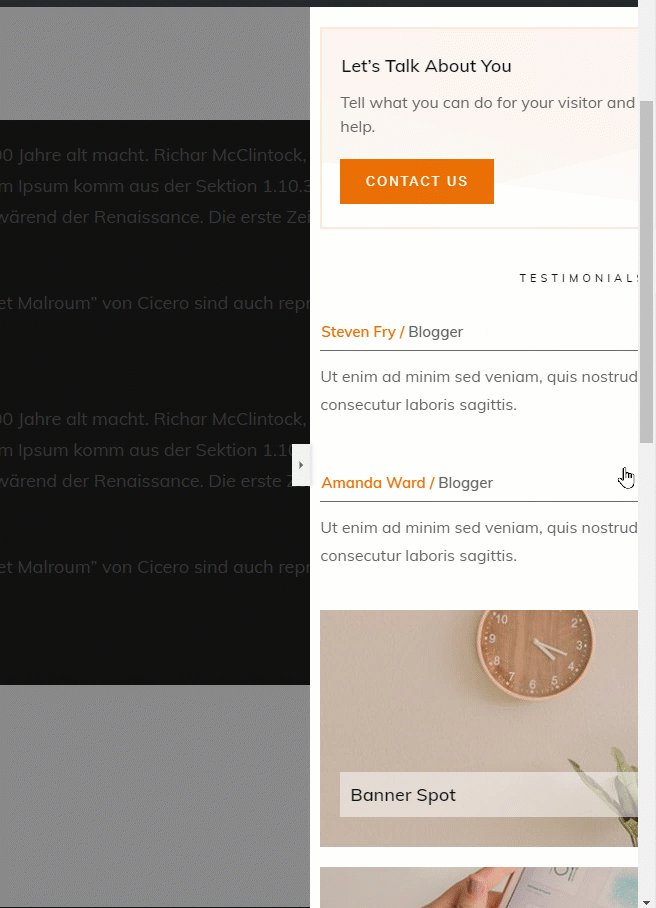
Now, each time someone will press the button, the sidebar will open or close, depending on its state:

Moreover, you can add multiple elements that can perform this action. For example, you can use a “Button” element as shown above, but use an “Icon” element that can open/close the sidebar in the mobile view.
If you want to create such a setup, what you can do is add the “Icon” element, for example. Then, use the “Animation&Action” section as shown above.
Lastly, make sure to set the “Icon” element to be visible on mobile devices only:

Similarly, you can make the “Button” element visible on desktop and tablet devices only.
This way, the desktop and tablet viewers will have a button to open/close the sidebar, and the mobile users will be able to click on an icon for the same functionality.
This was how you can create a custom trigger to open or close the sidebar section of a Thrive Theme Builder template. Please remember that the situation explained above was just an example, and you can come up with a lot of different and creative ways to trigger the sidebar.
I really hope this article was useful. If so, don’t forget to leave a smile below 😄
If you need more information about the Thrive Suite, be sure to check out the articles and tutorials from our knowledge base.