Sometimes, when customizing the mobile view of a Thrive Architect created post/page, a horizontal scroll bar might appear for certain elements.
This article will go through the most common issues that might cause that to happen, as well as how you can avoid them.
However, please make sure that, before you start, you also browse through these articles, as they go into more in-depth details regarding mobile responsiveness:
Issue #1 – The margin values are too high
In general, the horizontal scroll bar might appear due to the way you’ve positioned or dimensioned your elements.
For example, an element for which you have set what seems to be a normal margin to the left, in desktop mode, might look very different in mobile view.
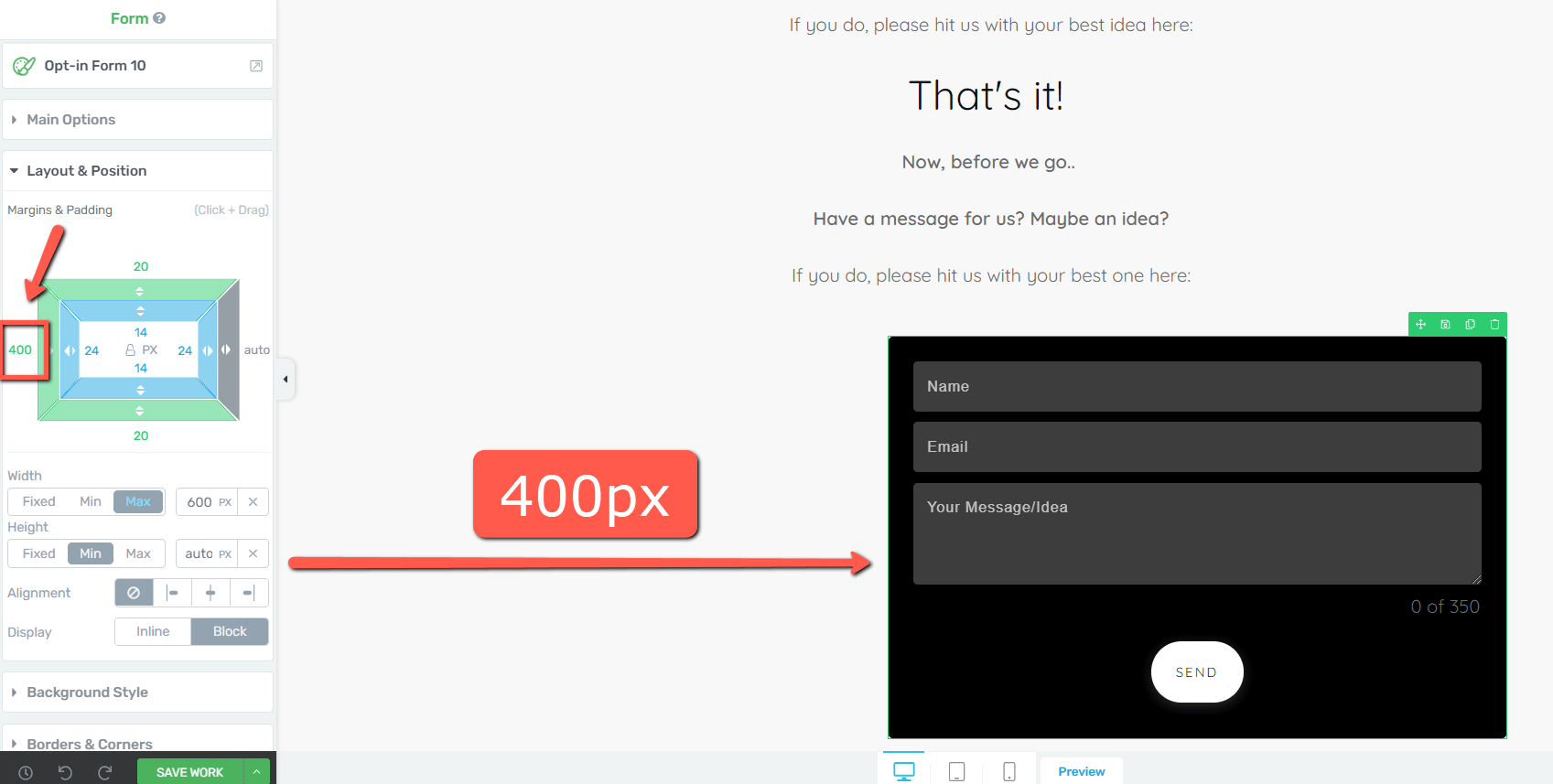
So, if you take an element and set a 400 pixels margin to its left side, that might look pretty normal on “Desktop” view:

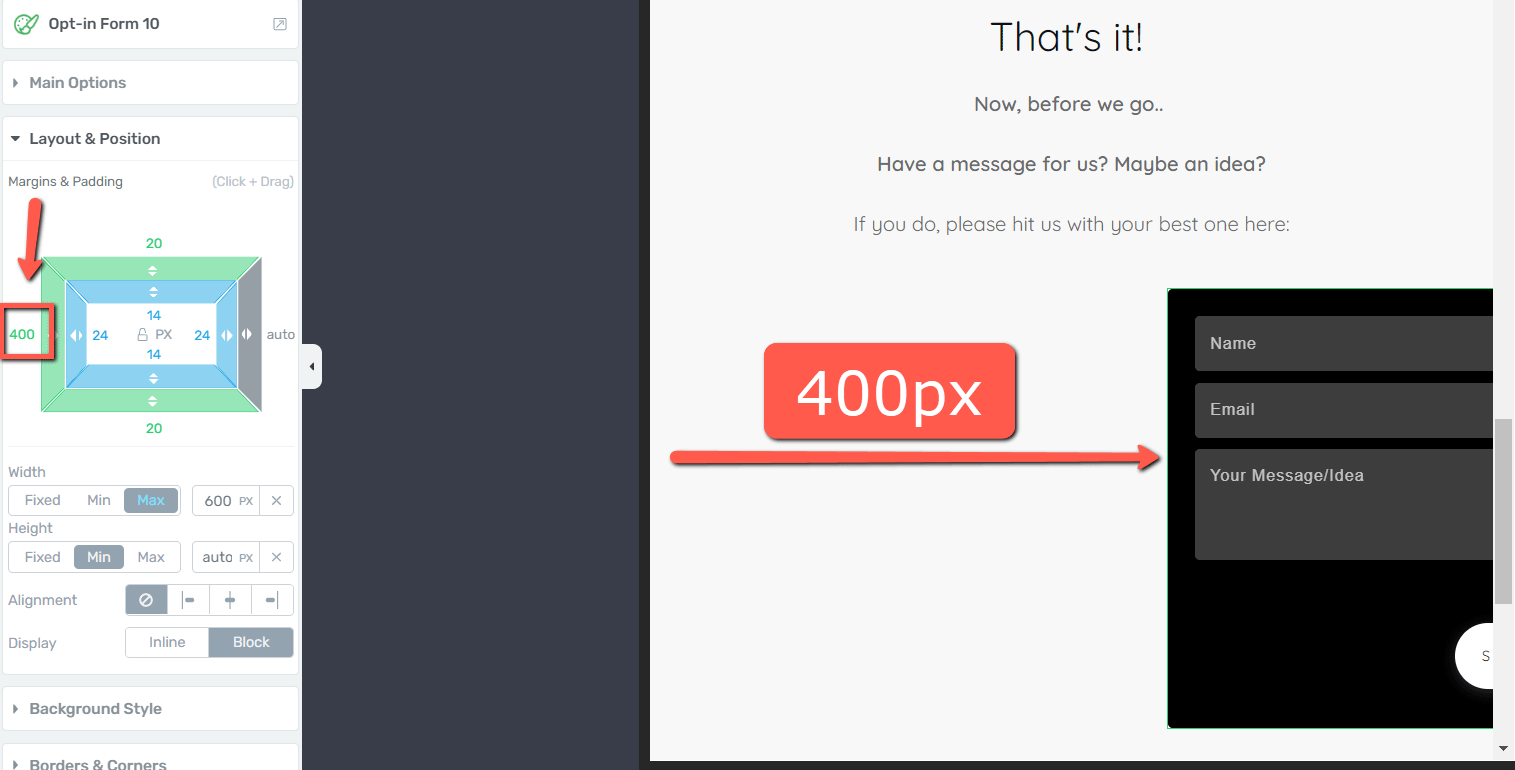
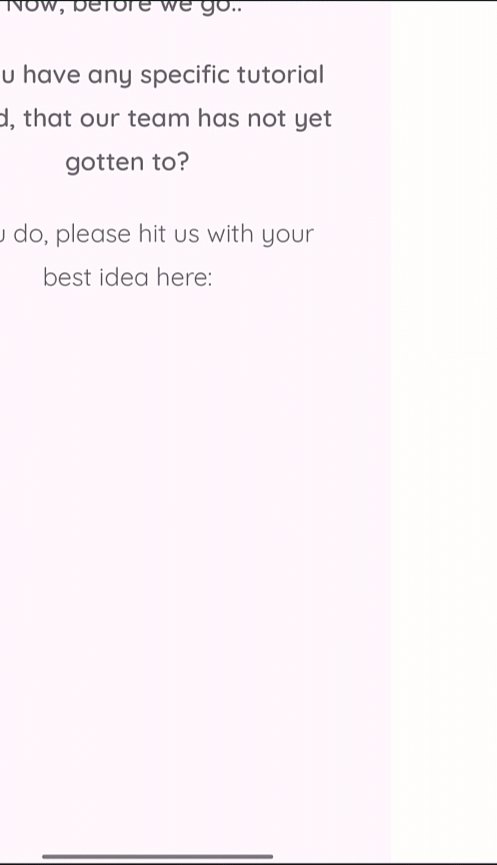
However, if we take a look at the “Tablet” view, the element has already been pushed out of the viewport:

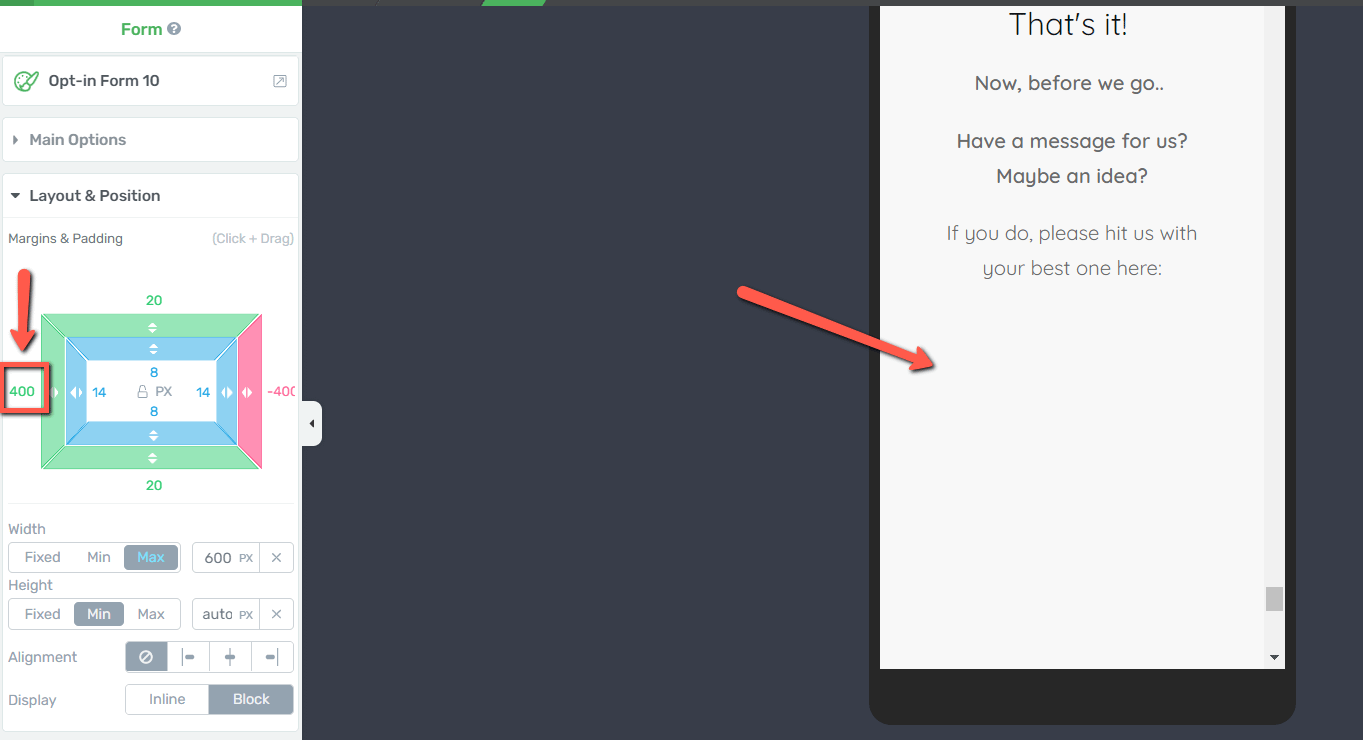
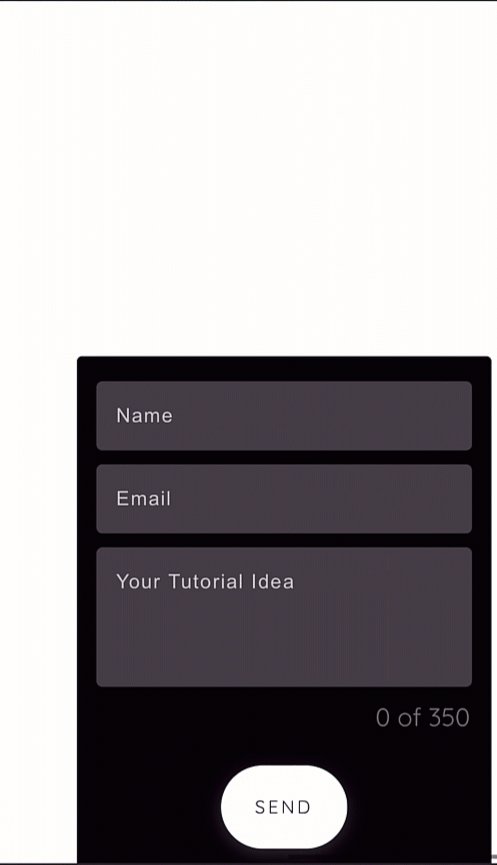
Moreover, the element will not even be visible when previewing the page on “Mobile” view:

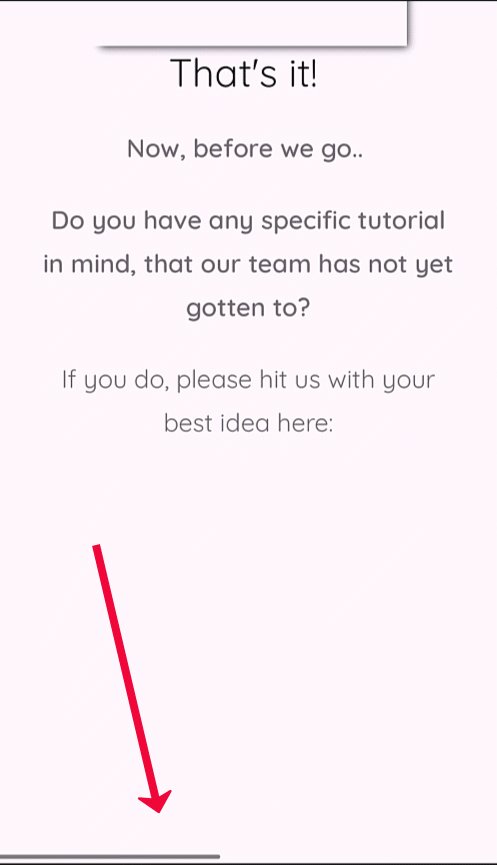
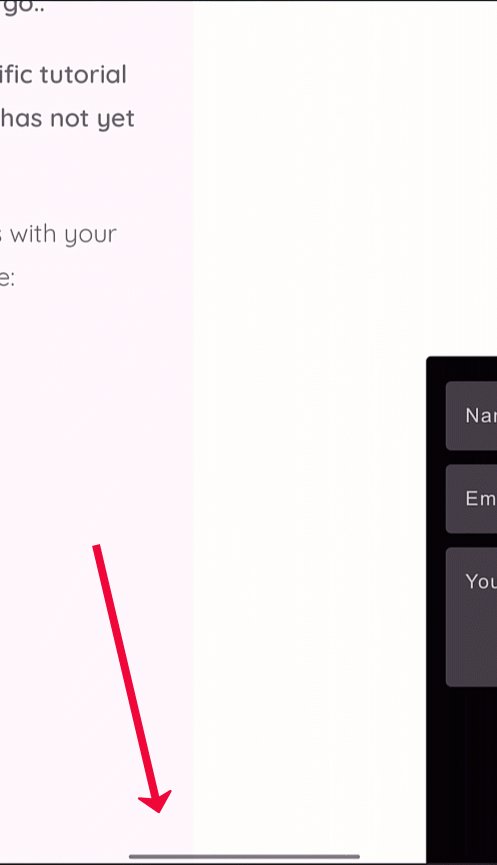
If you leave the page like this, and actually access it from a mobile device, the element will be visible, but a horizontal scroll bar will also appear:

Naturally, this happens because the 400px value is too high for the “Tablet” and “Mobile” views.
How to fix the issue
All you have to do in order to avoid this situation is to make sure that the right spacing and margins are set for all of your elements.
So, even if your element needs a 400px margin to the left, for example, make sure that you go in the “Tablet” and “Mobile” views and modify the respective margins, by decreasing them.
While modifying the margins, keep in mind that we use the “Cascading” rule, for which you can find more details at the end of this article.
Issue #2 – Fixed or Minimum Width Set to Elements
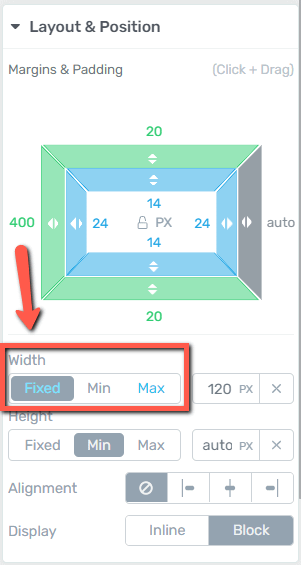
The same behavior might occur in case you’ve set a fixed width/minimum width to an element:

In this case, again, the horizontal scroll bar might appear for the element, in “Tablet” or “Mobile” views.
How to fix the issue
The solution here, too, is to make sure that, even if the fixed/minimum width is needed in “Desktop” view, you modify it in the other two views.
So, to sum everything up, here is what you have to do, if you want to get rid of the horizontal scrolling on mobile devices:
Issue #1The mobile horizontal scrolling has been caused by a margin set too high, at the left or right side of an element. Solution Check all of your elements on “Mobile” view, and remove any high margins to the left or to the right side of the element. |
Issue #2The mobile horizontal scrolling has been caused by setting a high fixed / minimum width for an element. Solution Set elements to “auto”, or just reduce the width on mobile devices. |
Issue #3 – Adding Animation & Action effects to elements
In some cases, adding an animation effect to a Thrive Architect element might cause the horizontal scroll bar to appear, as seen here:

How to fix the issue
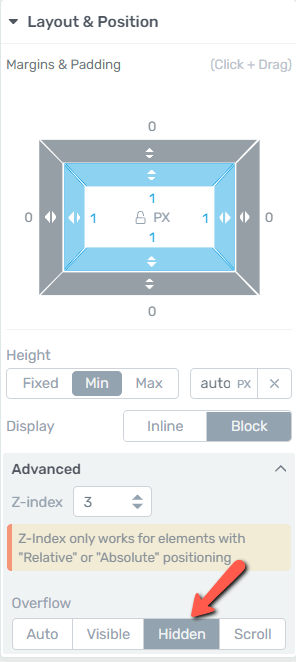
When that happens, you can try to select the element with animation applied to it, or the wrapper of the element. Go to the “Layout and Position” section → Advanced → Overflow and set the “Overflow” value to hidden:

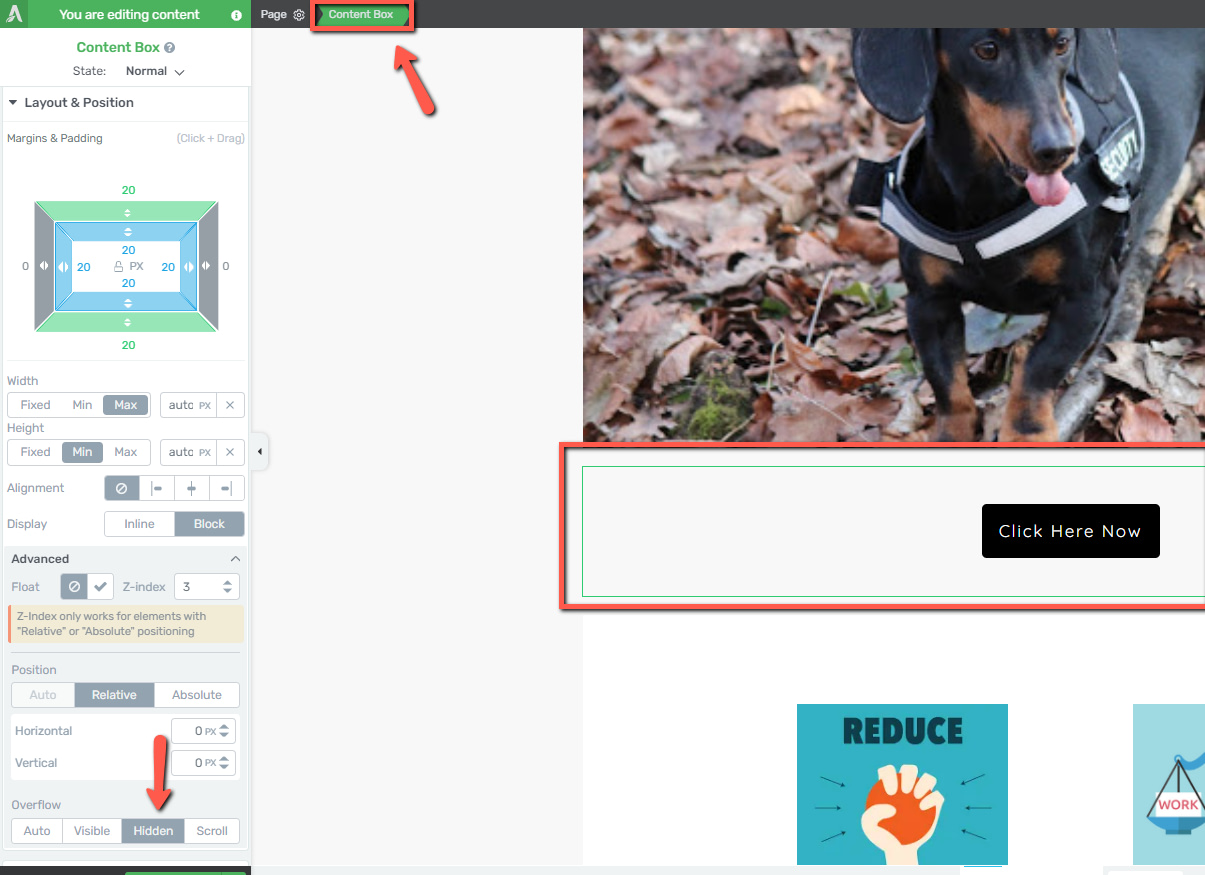
If this does not work, you can also try to wrap the element (the “Button”, for example) inside a “Content box” element, and set the “Overflow” value to hidden for the “Content Box” element:

If the horizontal scroll bar still persists, you can add a custom CSS code to the page (Settings → Advanced Settings → Custom CSS):

Here’s the CSS code:
html, body {overflow-x: hidden !important;width: 100vw !important;}Our cascading rule
When using Thrive Architect, please remember that, for the three different views that you can edit (“Desktop” / “Tablet” / “Mobile”), we use a cascading rule.
This means that:
the modifications made on “Desktop” view will have an impact on both “Tablet” and “Mobile” view;
the modifications made on “Tablet” view will only affect the “Mobile” view;
the modifications made on “Mobile” view will not reflect on any other view.
This is how you can make sure that unwanted horizontal scrolling will not be shown on your website.
If you need more information about Thrive products and features, be sure to check out our entire knowledge base, found here.