If you are looking for a way to create and hold a webinar session, and allow your site’s visitors to register for it, you could try using a webinar platform.
WebinarNinja is one of the available platforms that offer complete marketing, training, and sales solutions.
This article will show you a step-by-step process for setting up your WebinarNinja registration form and adding it to your Thrive Themes powered website.
There are multiple ways in which you can do that – you can embed the code directly on your pages, or posts, embed it into a Thrive Lightbox/ThriveBox, or use a button link.
Here’s how you can set everything up:
Set Up the Webinar
If you want to use the webinar services provided by this platform, you first have to create a Webinar Ninja account (and choose one of their paid subscription plans) and validate your e-mail address.
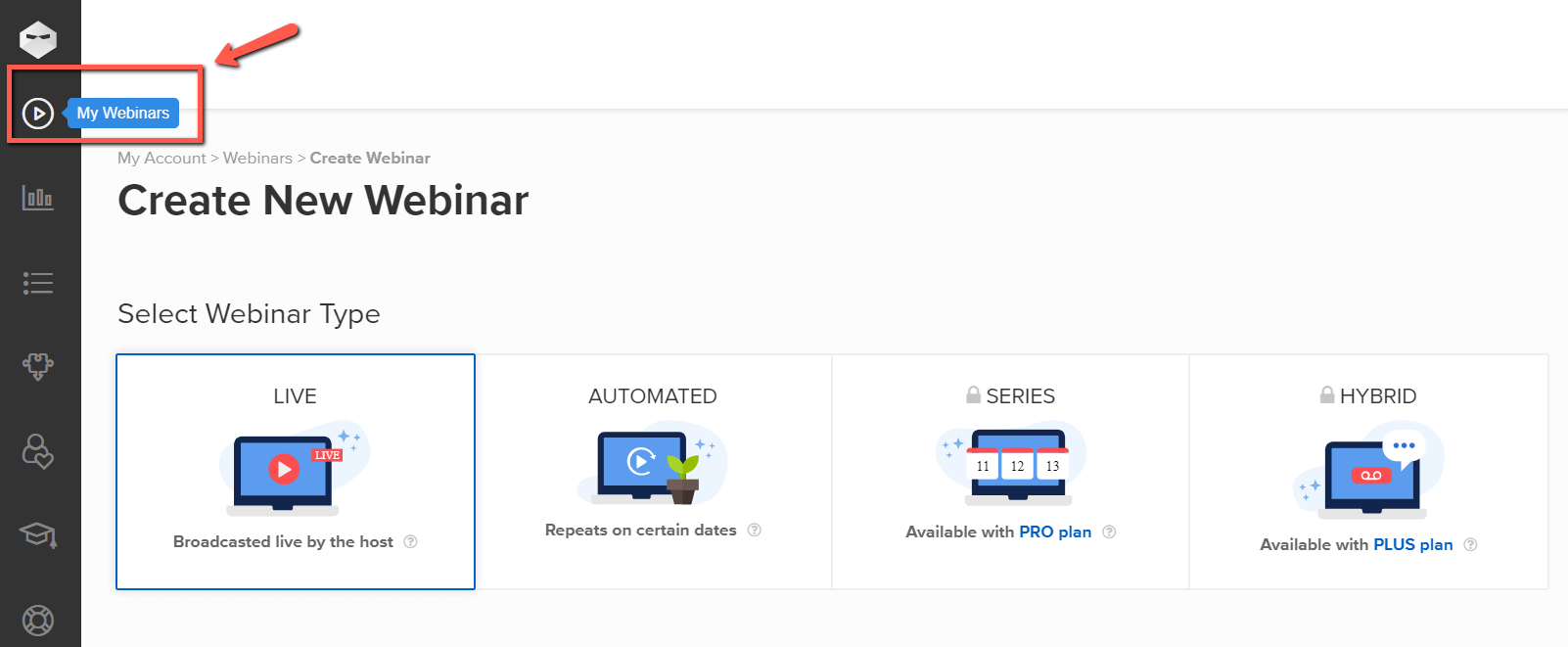
After you do that, you can log into your account, and access the “My Webinars” section of your left sidebar:

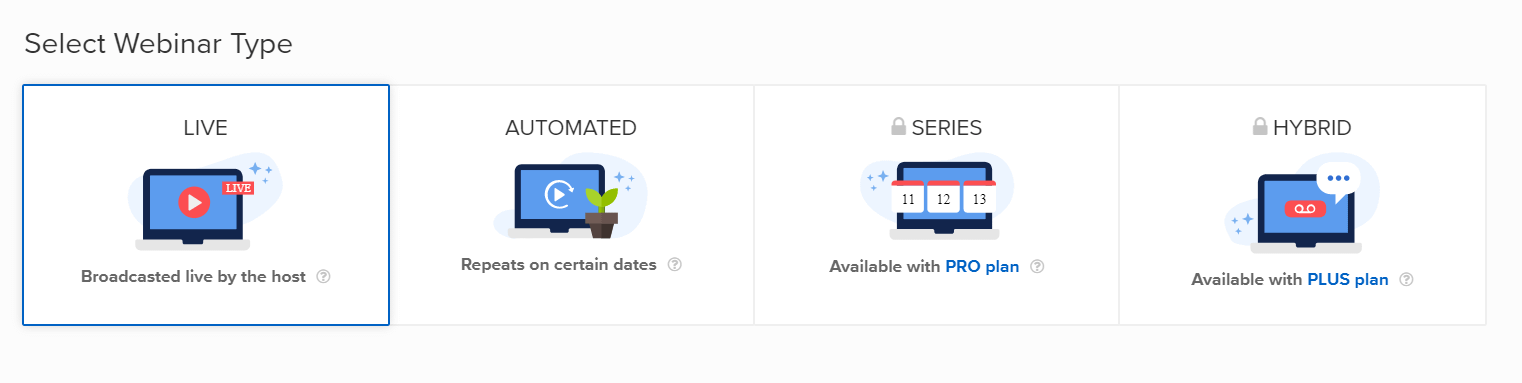
Here, you will have several types of webinars you can choose from (live webinar, automated, etc.):

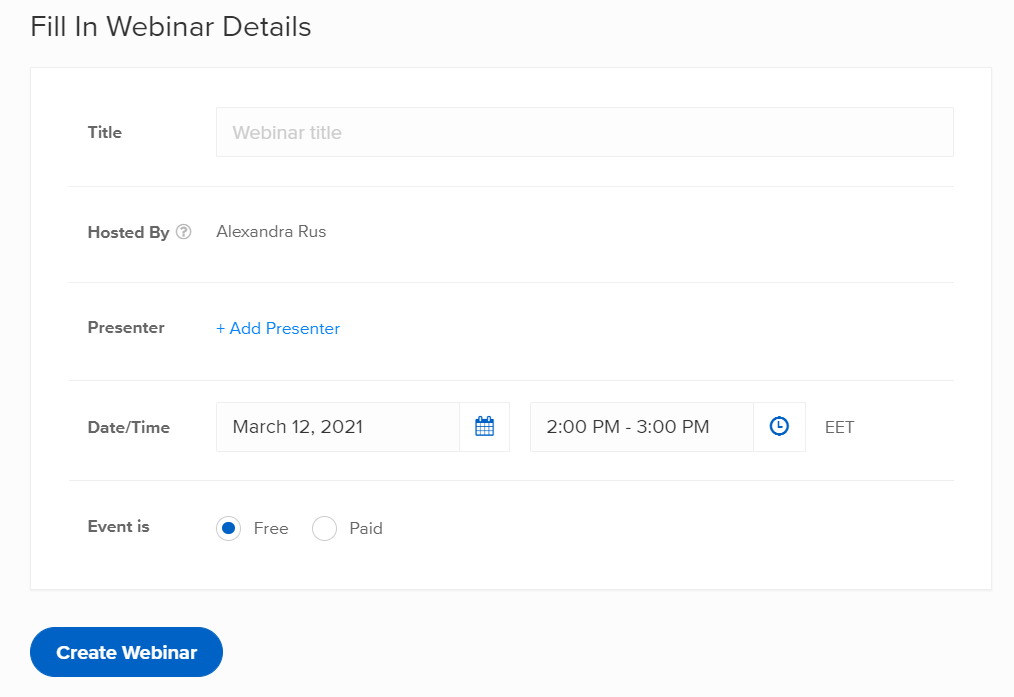
Depending on the type of webinar you choose, you will be next asked to further configure its details, such as the title, date, and type of webinar.
For this example, I chose the first option – a live webinar, and the details required for this type are the following. After you make the necessary configuration, click on “Create Webinar”:

You will receive a notification letting you know that everything went well. Go ahead and click on “Go To My Webinars” in order to view and access your newly created event:

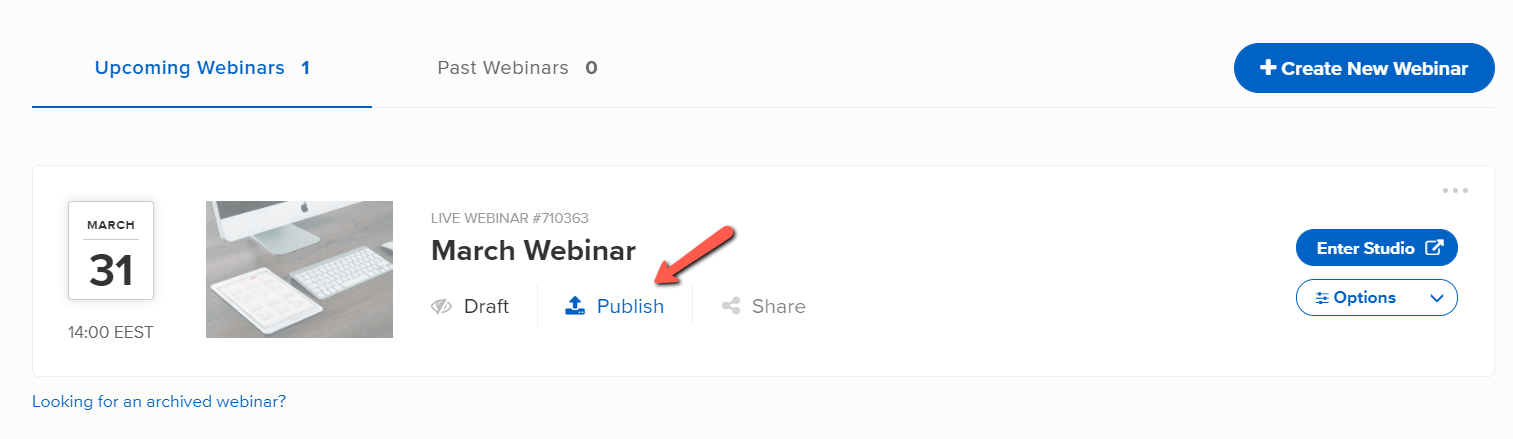
Right under the “Upcoming Webinars” section, you will be able to view your webinar.
Click on the “Publish” option, in order to make sure your webinar is visible:

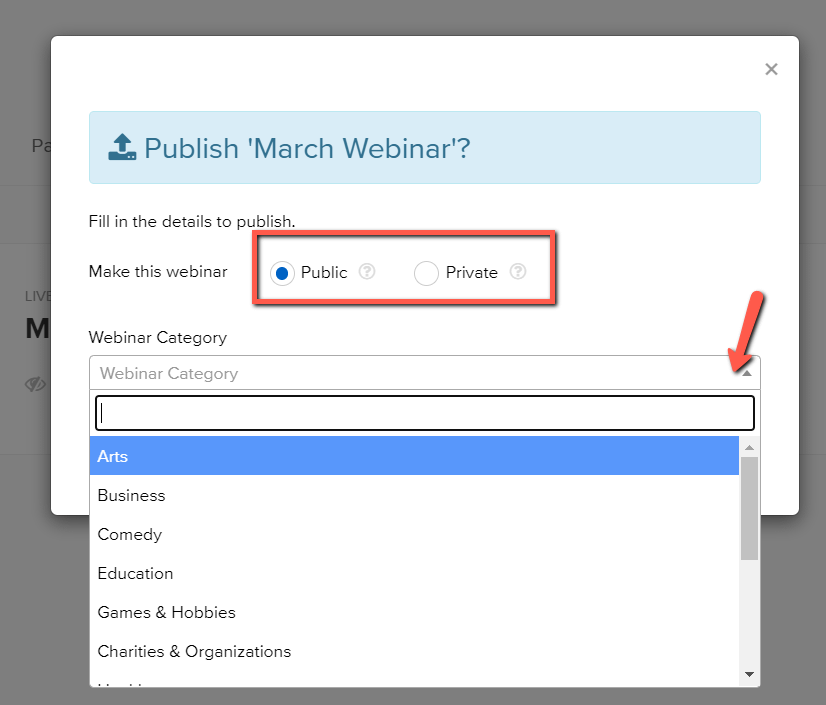
This pop-up will appear on your screen, where you have to configure the remaining settings and then publish it:

Once you do that, your webinar will be successfully published and available for the users to register:

If you want to learn more about how to create and set up your first webinar, there are several other resources you can access on the Webinar Ninja support page.
Create a Registration Form
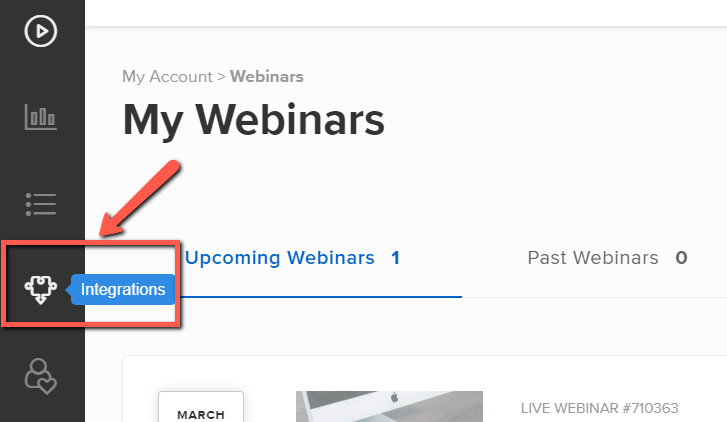
If you are happy with your webinar configuration, you can next access the “Integrations” section of your left sidebar:

Here, click on the “Registration Form” tab:

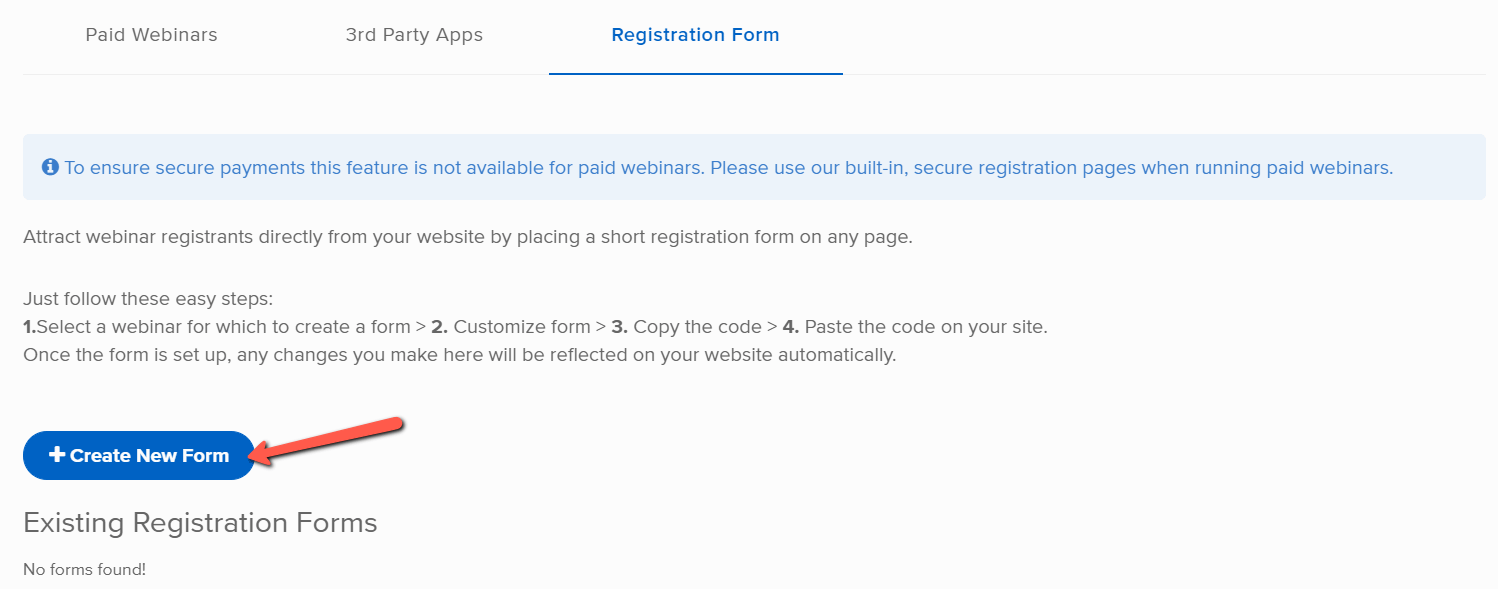
And, start setting up your first form:

After you click on “Create New Form”, you will be taken to this pop-up where you can go ahead and select the webinar for which you want to create the form:

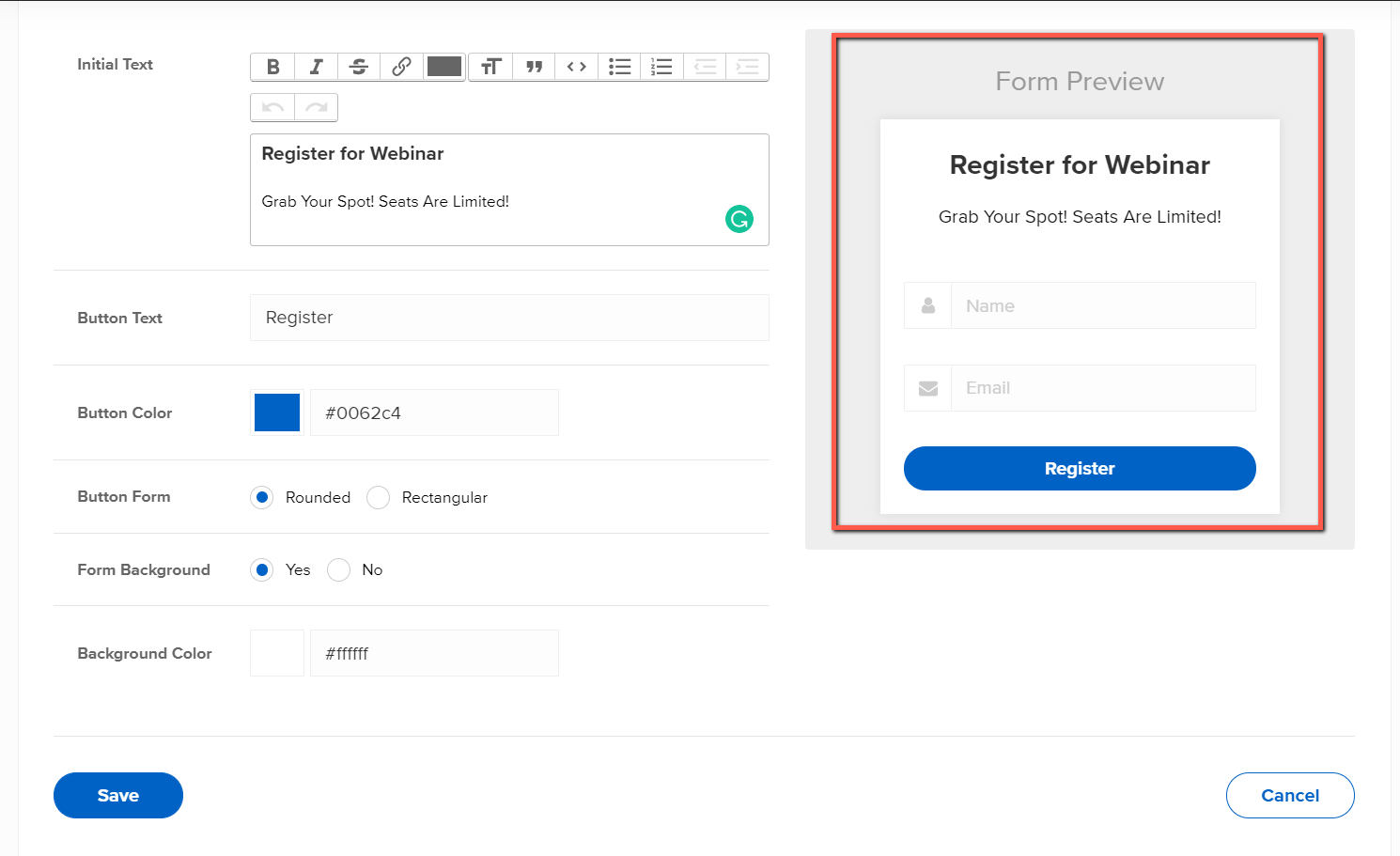
Proceed with customizing the form, using the available options. And change you make will be visible in the “Form Preview” section located on the right side of your screen:

Once done, click on “Save”:

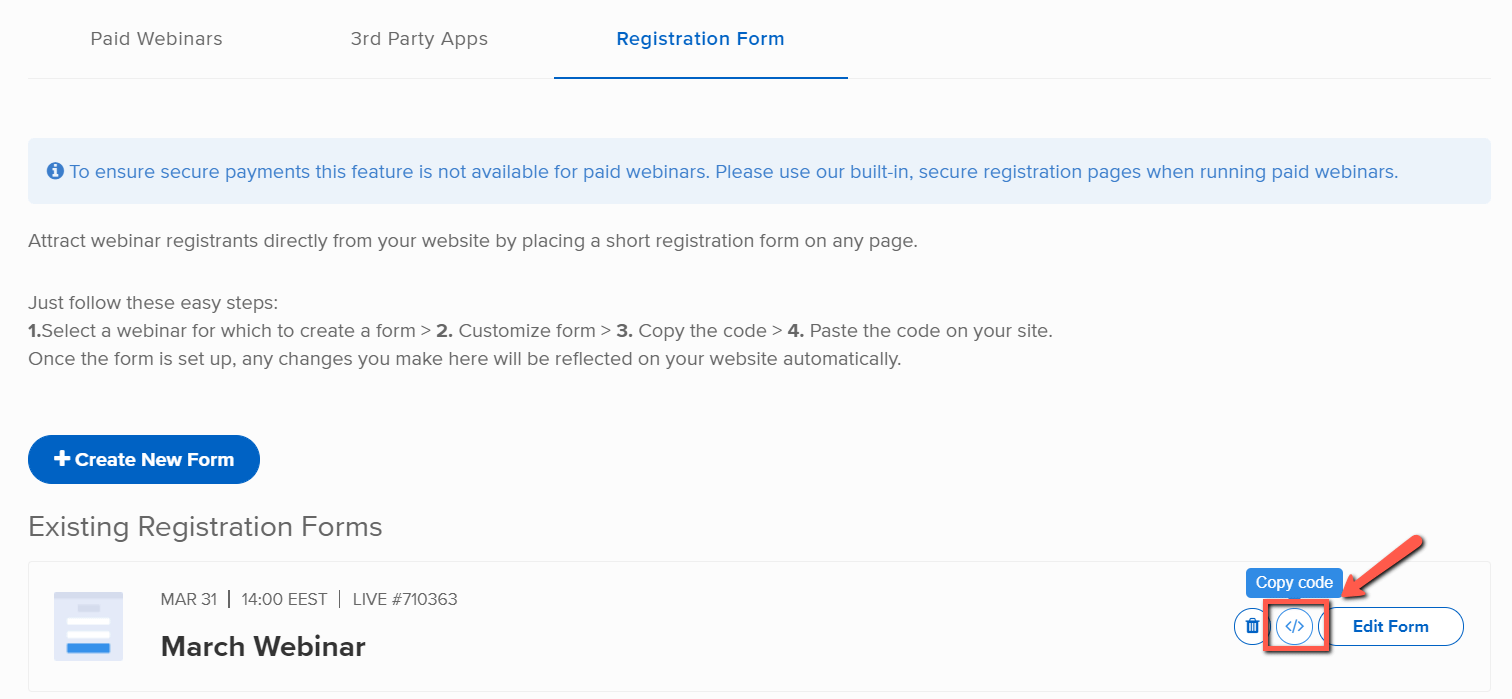
Your form will be now visible in the “Registration Form” section, together with several other options.
The next step in the process is to click on the “Copy code” button:

Display the Registration Page on Your Website
There are several ways in which you can display your webinar on your Thrive Themes website. You can either simply embed the code into your pages, or posts, embed it into a Thrive Lightbox/ThriveBox or, a “Lead Generation” element, or use a button link.
We’ll describe below the steps for each of the above-mentioned cases.
Embed the Webinar Code in a Page/Post
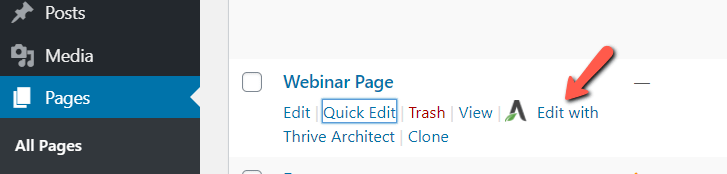
With your registration form code copied, access your WordPress admin dashboard, and open the page or post on which you want to embed your form:

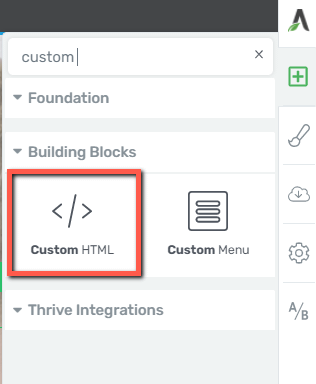
Open the right sidebar, and look for the “Custom HTML” element, and drag and drop it to your page:

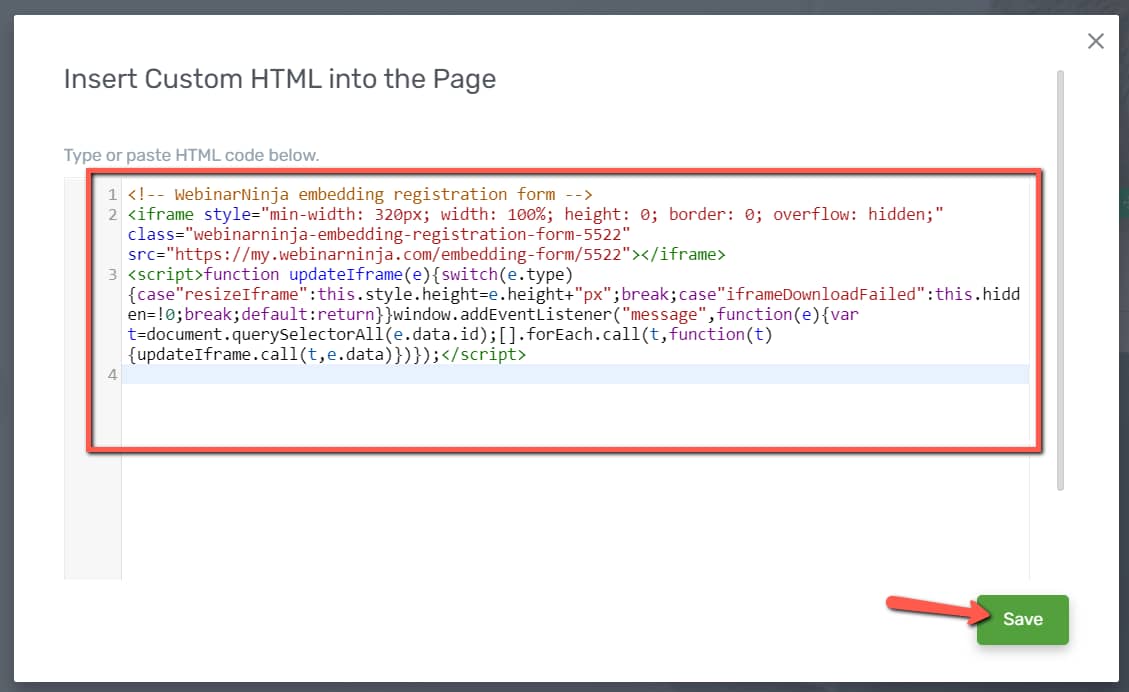
Paste the code in the lightbox that appears on your screen, and click on “Save”:

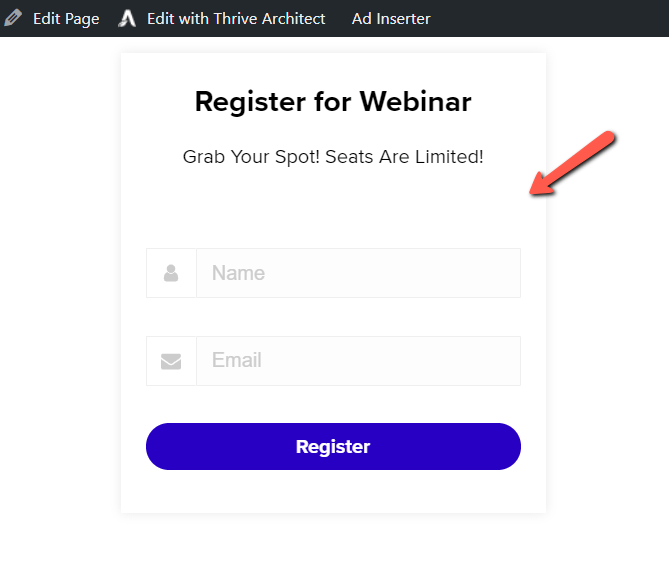
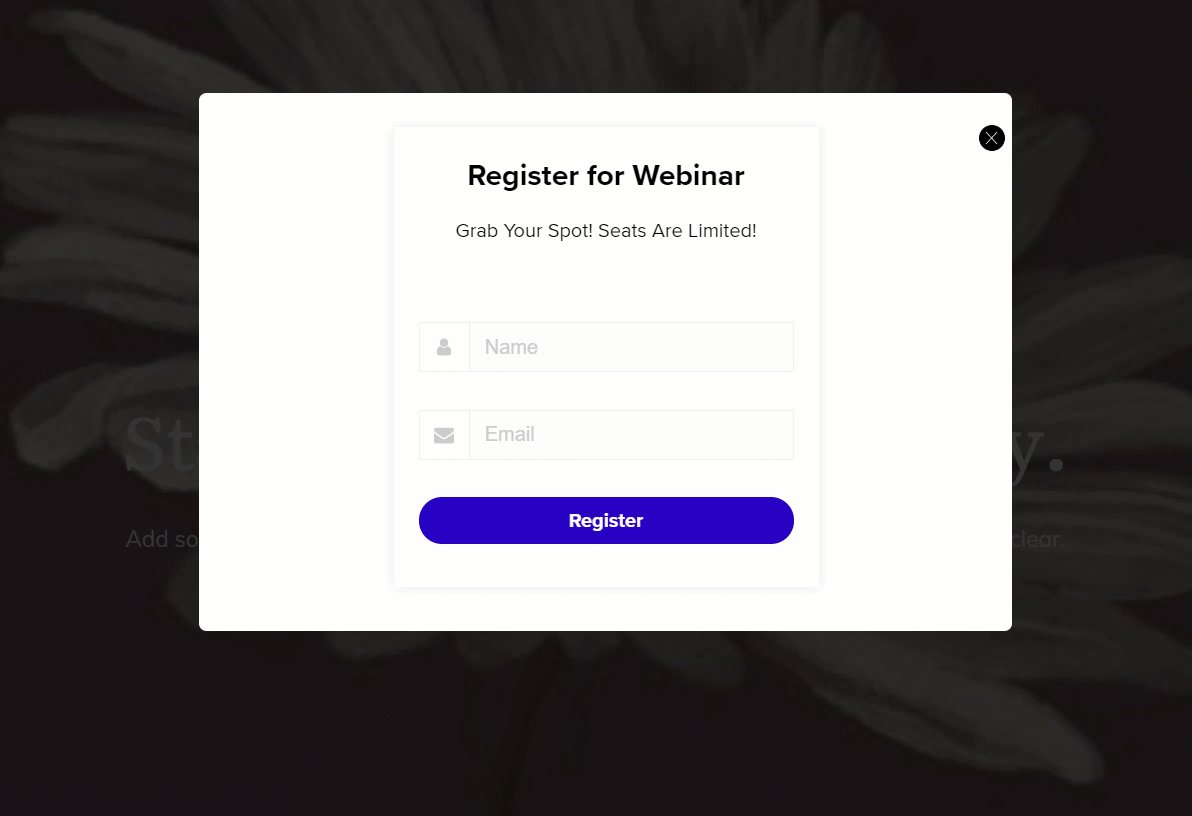
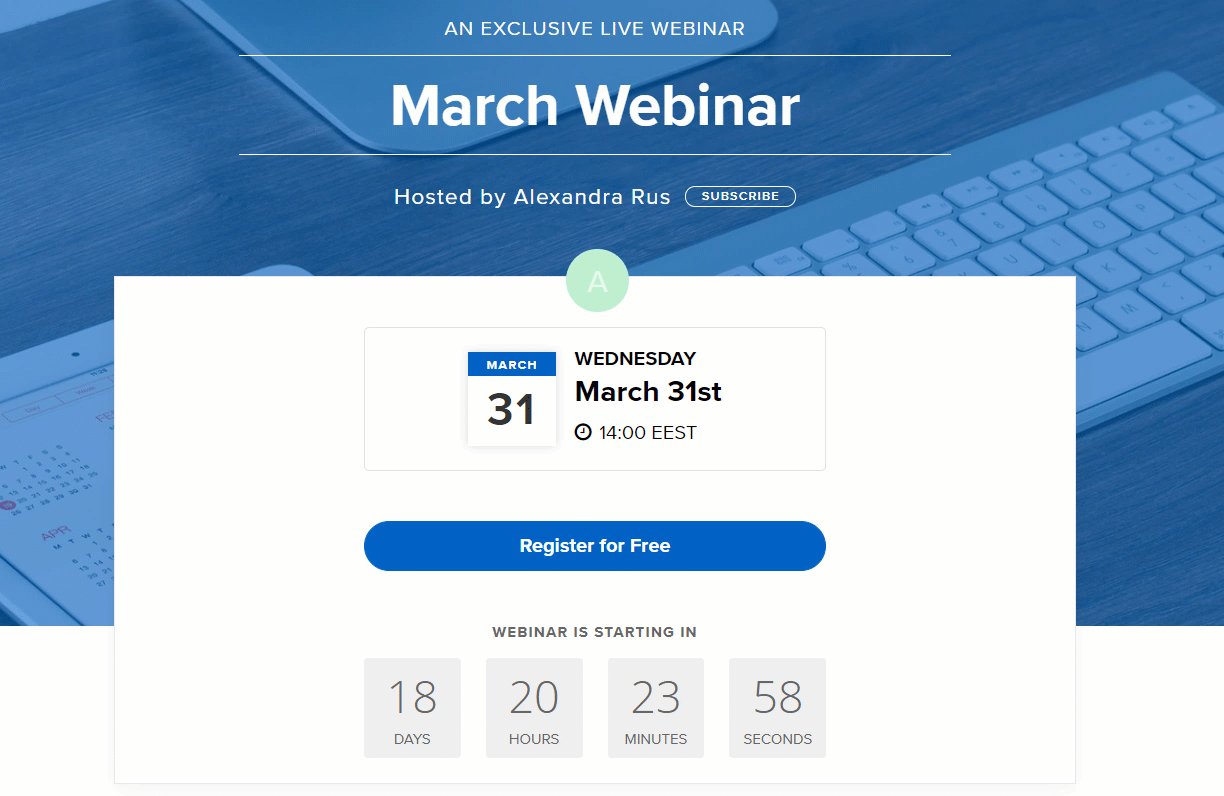
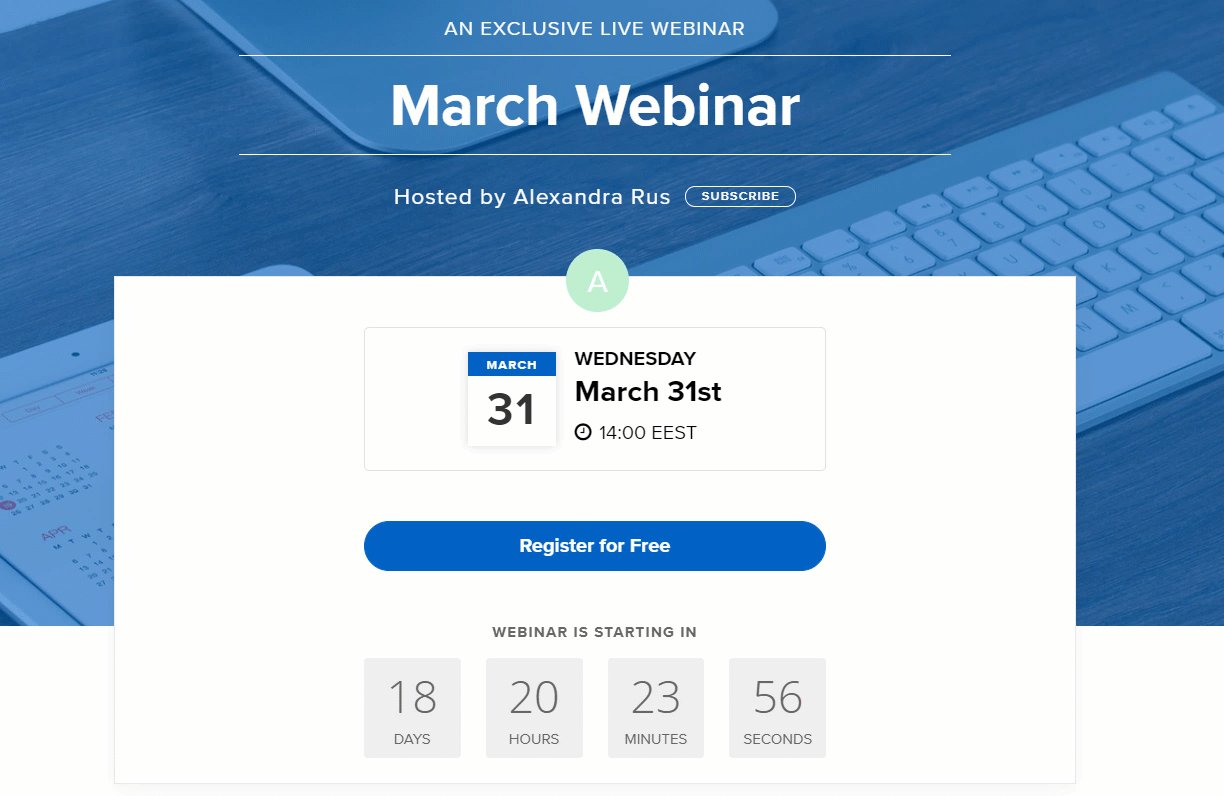
Then, after you save your page and preview it, you will be able to view the registration form just as you have set it up in your Webinar Ninja account:

The form can now be used by any visitor who wants to register for your upcoming webinar.
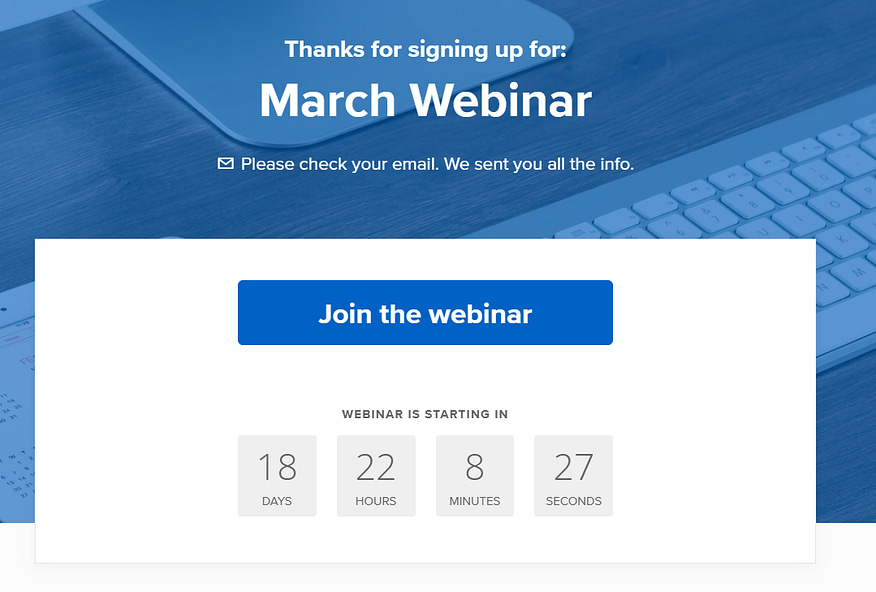
Whenever someone will fill in the form and submit it, this message will show up on the screen (and the template can be customized as well from your Webinar Ninja account):

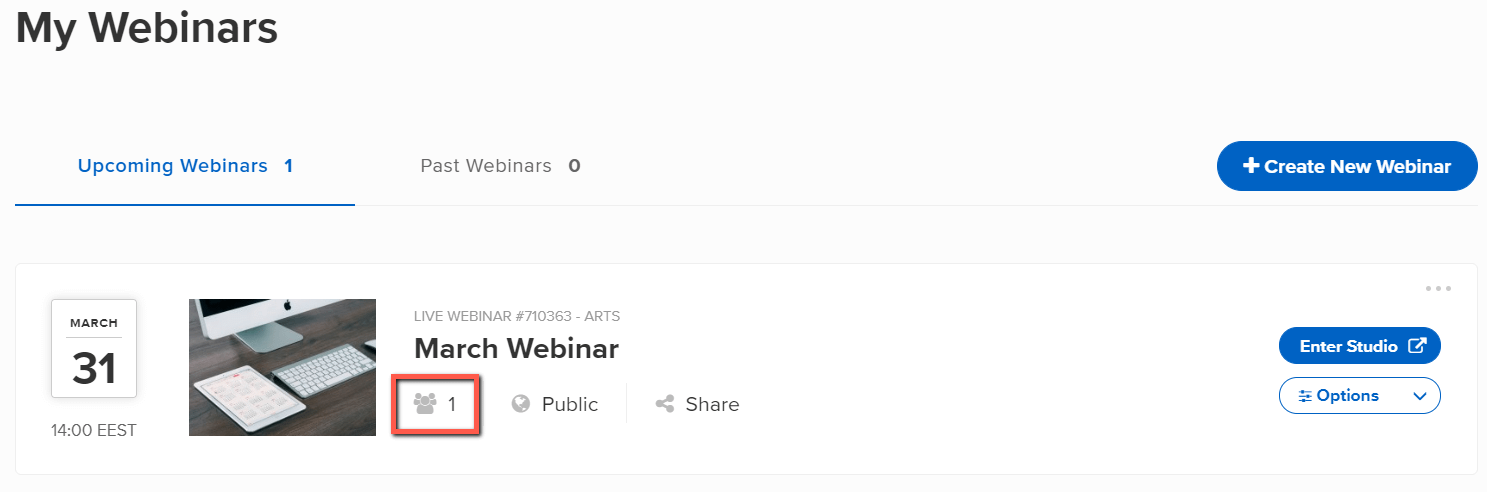
The number of participants can be viewed from the “My Webinars” section of your Webinar Ninja dashboard:

This is how you can use an “HTML Code” element to display the registration form on your Thrive Themes pages or posts.
Use a Thrive Lightbox/ThriveBox
Let’s see how you can use a Thrive Lightbox or a ThriveBox for displaying the registration form.
We will be using a ThriveBox for this example, but keep in mind that the process is identical for the Thrive Lightbox.
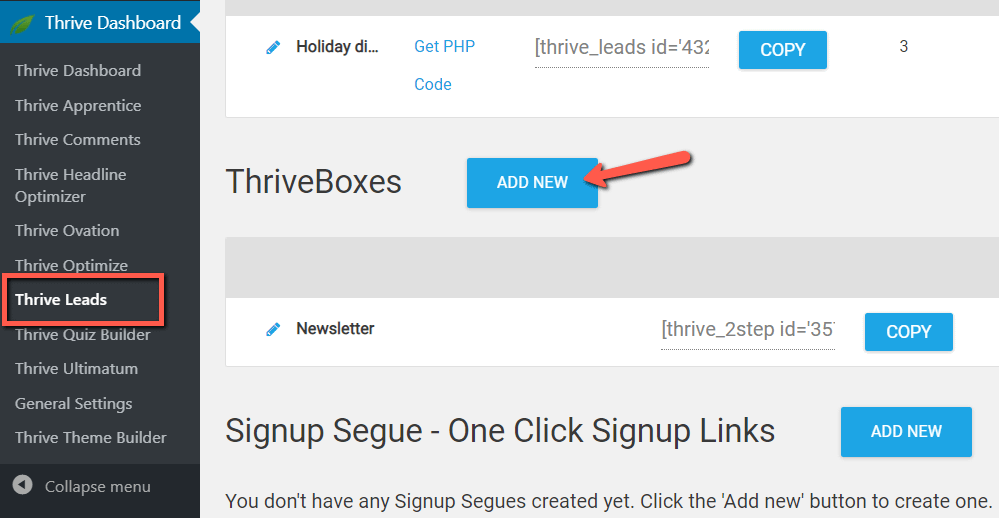
Access Thrive Leads from your WordPress admin dashboard, and scroll down until you find the ThriveBoxes section. Here, add a new Thrivebox, and give it a name:

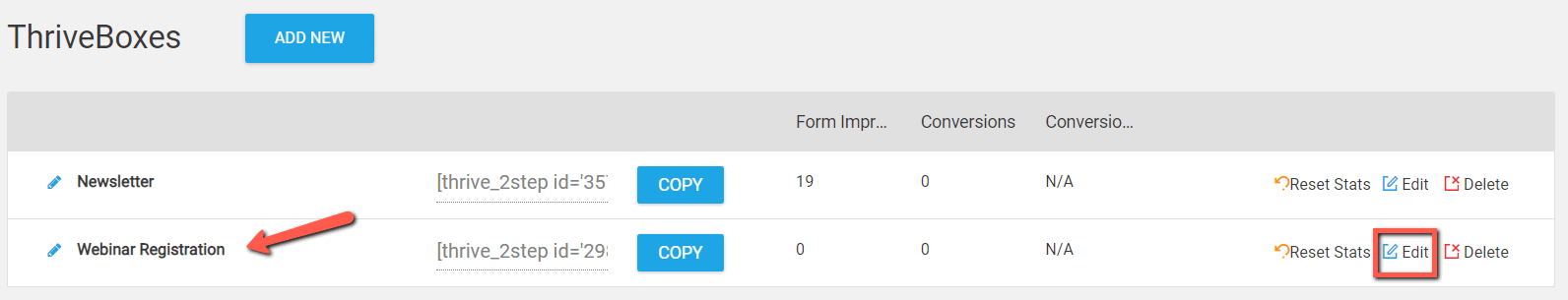
The ThriveBox will appear in your list, and click on “Edit” to add a new form to your ThriveBox:

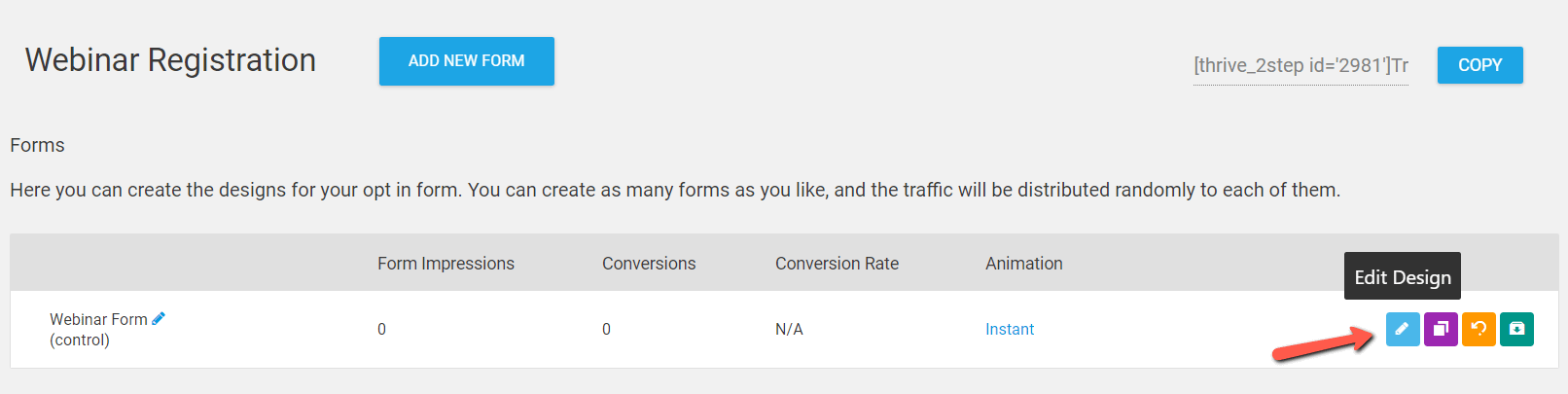
After you name your form, click on the pencil button to enter the editing mode:

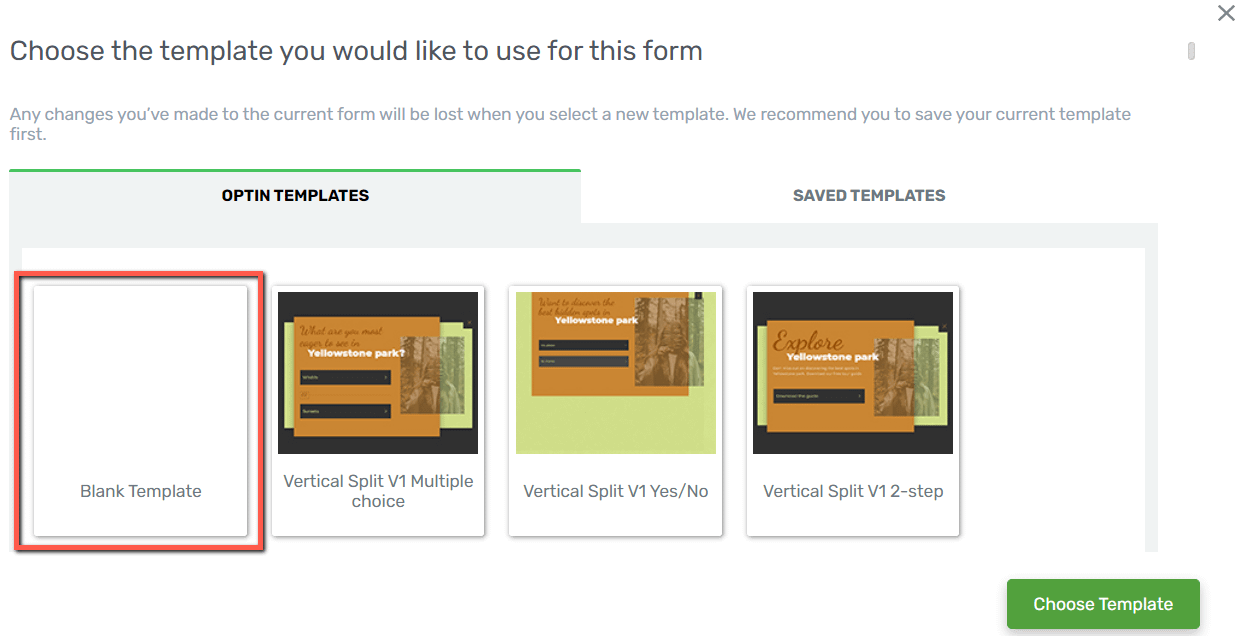
This will open the Thrive Architect editor, where you can select the template for your ThriveBox – in this example, we went with a “blank template”:

From here onwards, you can go ahead and add a “Custom HTML” element to your template, and just as described above, you can paste the registration form code in the pop-up that appears on the screen.
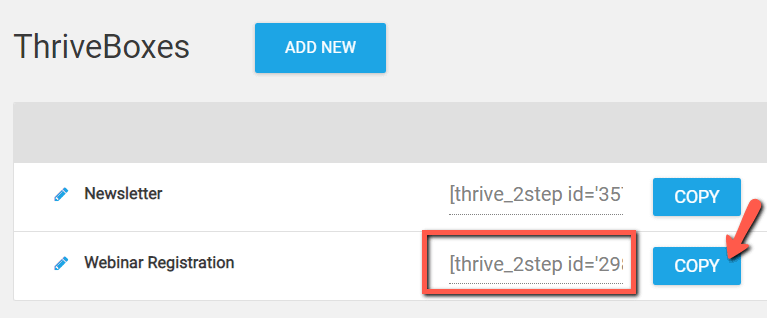
Save your work and return to the Thrive Leads dashboard. The last step in the process is copying the ThriveBox shortcode, and paste it into one of your pages or posts:


Paste it anywhere on your post or page, and customize the default “trigger goes here” text if you want so that the visitor will know where to click:
After you preview the page and click on the trigger text, the ThriveBox should instantly appear on your screen:

Should you want to find out more details about how to use the ThriveBox or the Thrive Lightbox, then these resources from our knowledge base might be useful to you:
- How to Create and Use a ThriveBox
- How to Create a 2-Step Opt-In Using Thrive Architect / Thrive Lightbox
Add the Webinar as a Button Link
Lastly, you can also use the “Button Link” feature of the “Button” element, to display your registration form.
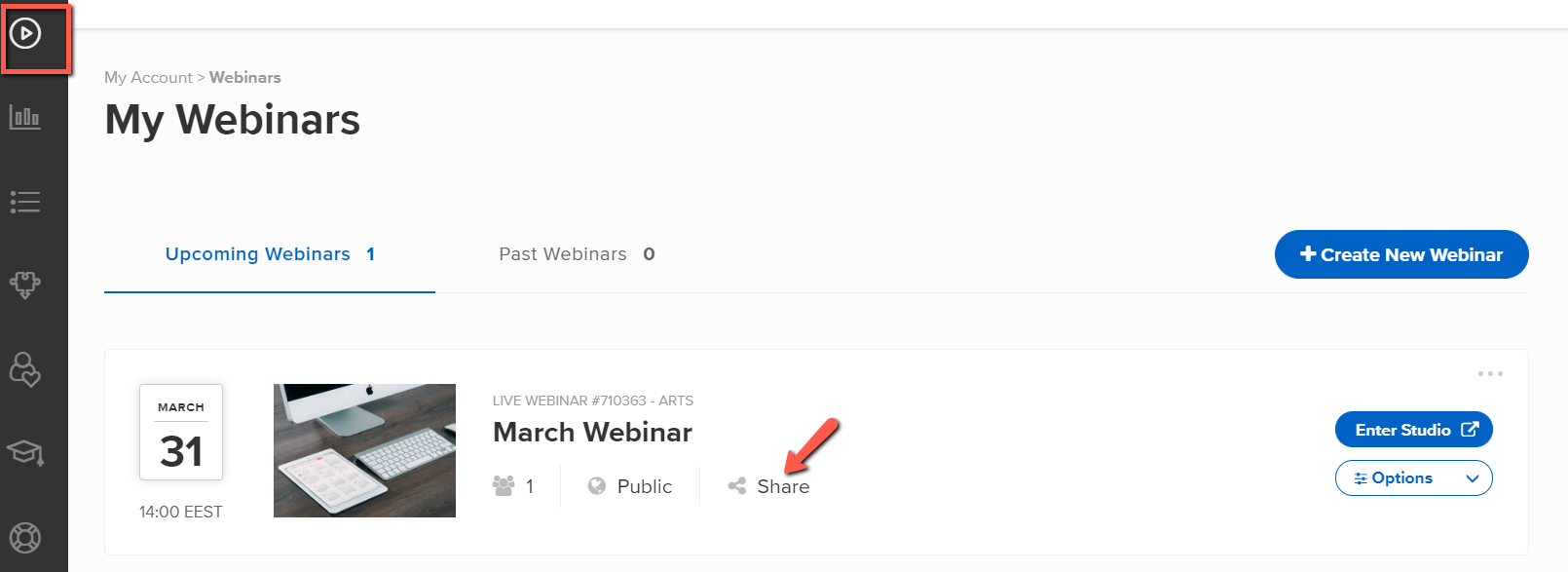
This time, instead of a registration code, we will be using a direct link. You can get it from the “My Webinars” dashboard, by clicking on the “Share” icon next to your webinar:

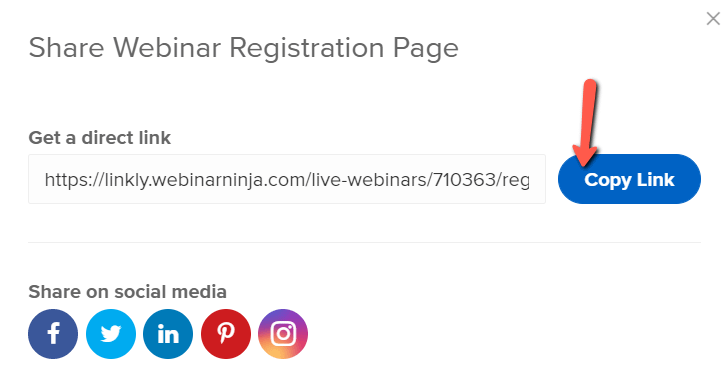
A pop-up containing the direct link to the registration page will open, and you can go ahead and copy it:

Next, open the page or post on which you want to display your form and add a “Button” element to it.
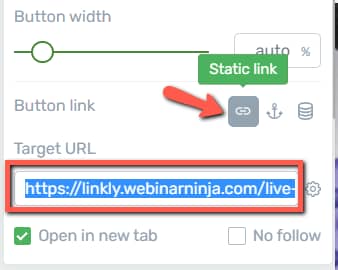
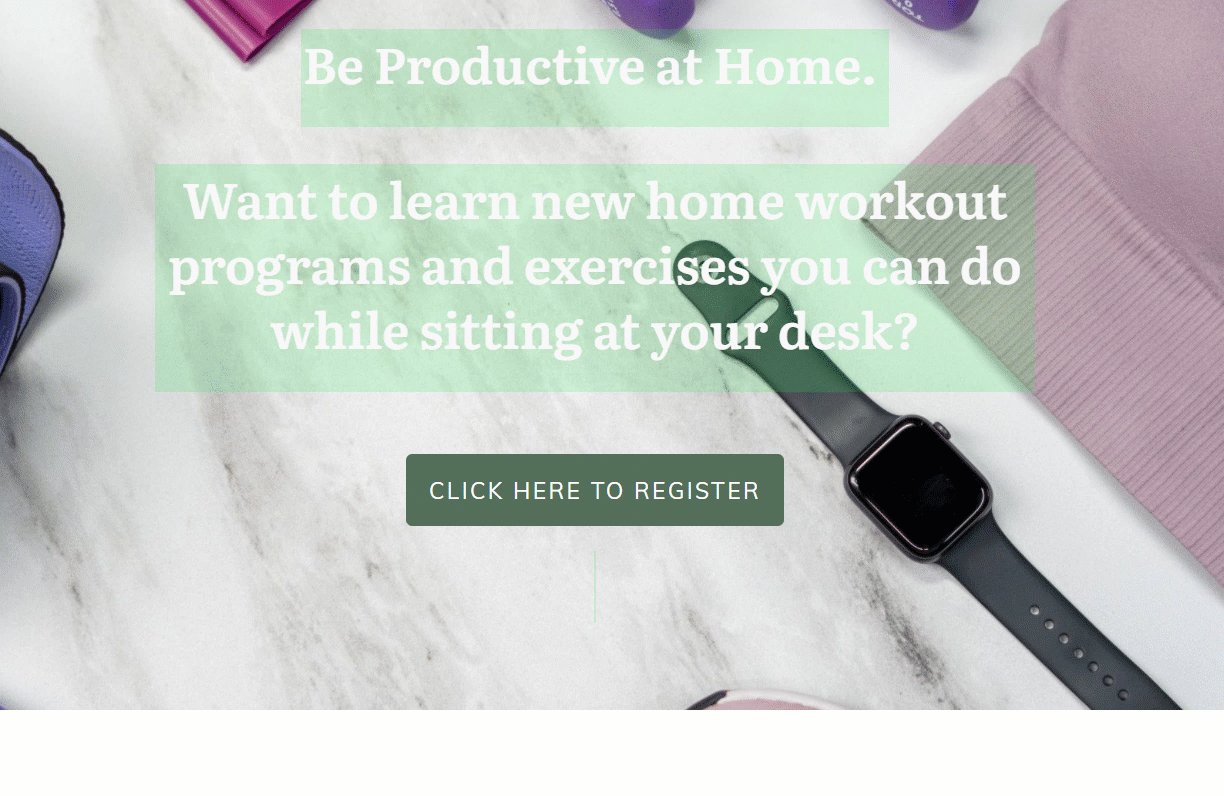
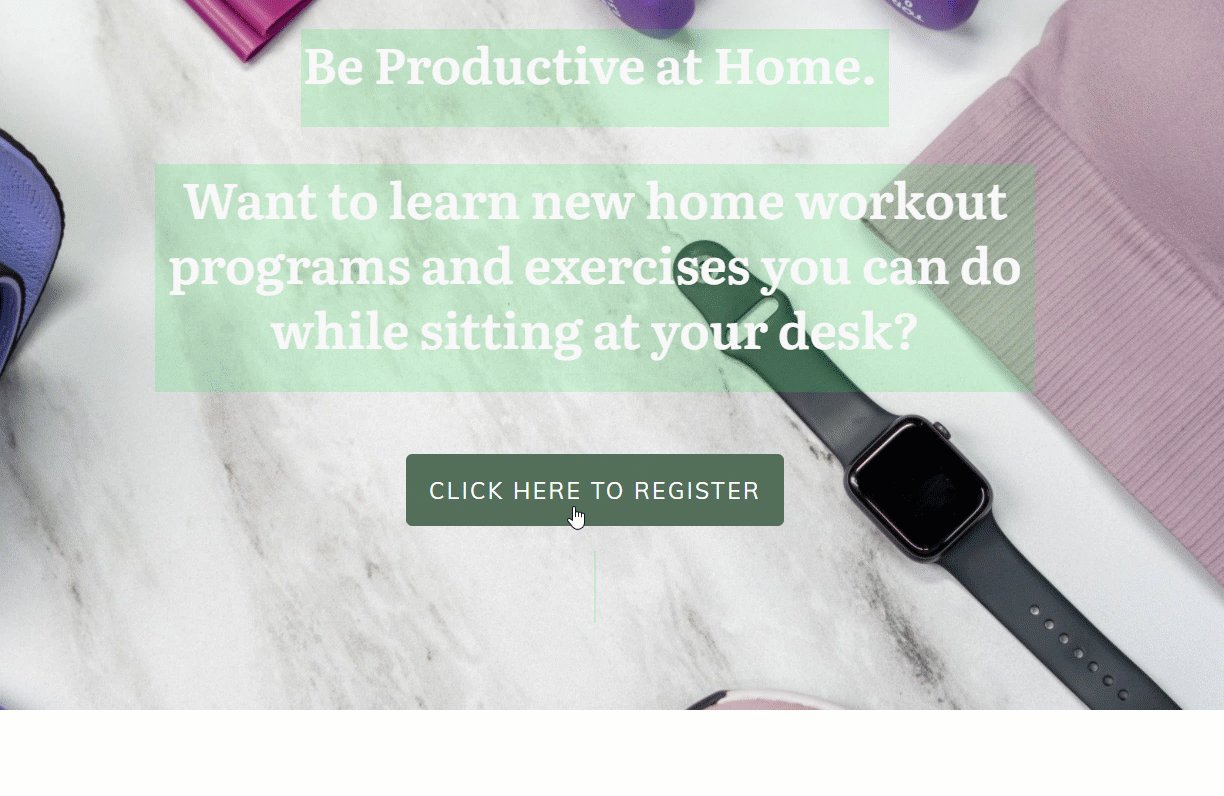
Lastly, in the left sidebar options, make sure the “Static link” icon is selected and paste the direct link URL that you have just copied in the “Target URL” field:

Save and preview your changes. When clicked, the button should redirect the user to the registration form, like so:

These are the ways in which you can embed the Webinar Jam registration code anywhere on your Thrive Themes website. If you want to read more about our products and features, feel free to check out our knowledge base.